Free Admin Dashboard Template Bootstrap 5 ERP
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Admin Dashboard Template Bootstrap 5 ERP. Guys here are…
Medusajs Store Page with Custom Filters Working Demo
Hello guys how are you? Welcome back to my blog therichpost.com. Guys today in this blog post I am going to show, Medusajs Store Page with Custom Filters Working Demo.…
Next.js Tailwind CSS Free Real Estate Template
Hello guys how are you? Welcome back to my blog. Today in this blog post I will show you Next.js Tailwind CSS Free Real Estate Template. For react js new…
Creating beautiful Single Product Page using Next.js Tailwind Css Slick Carousel
Hello guys how are you? Welcome back to my blog. Today in this blog post I will show you Creating beautiful Single Product Page using Next.js Tailwind Css Slick Carousel.…
Working demo of a multi-select tag input using Next.js and Tailwind CSS
Hello guys how are you? Welcome back to my blog. Today in this blog post I will show you Working demo of a multi-select tag input using Next.js and Tailwind…
Create Management System Dashboard in Next.js using Tailwind CSS
Hello guys how are you? Welcome back to my blog. Today in this blog post we will Create Management System Dashboard in Next.js using Tailwind CSS. For react js new…
Ecommerce Website demo in Nextjs + TailwindeCss
Hello guys how are you? Welcome back to my blog. Today in this blog post we will Ecommerce Website demo in Nextjs + TailwindeCss. For react js new comers, please…
Installation guide for DSpace 8 on Debian/Ubuntu with Angular
Hello guys how you? Welcome back on my blog and today in this blog post I will guide you through the installation of DSpace 8 on Debian/Ubuntu with an Angular…
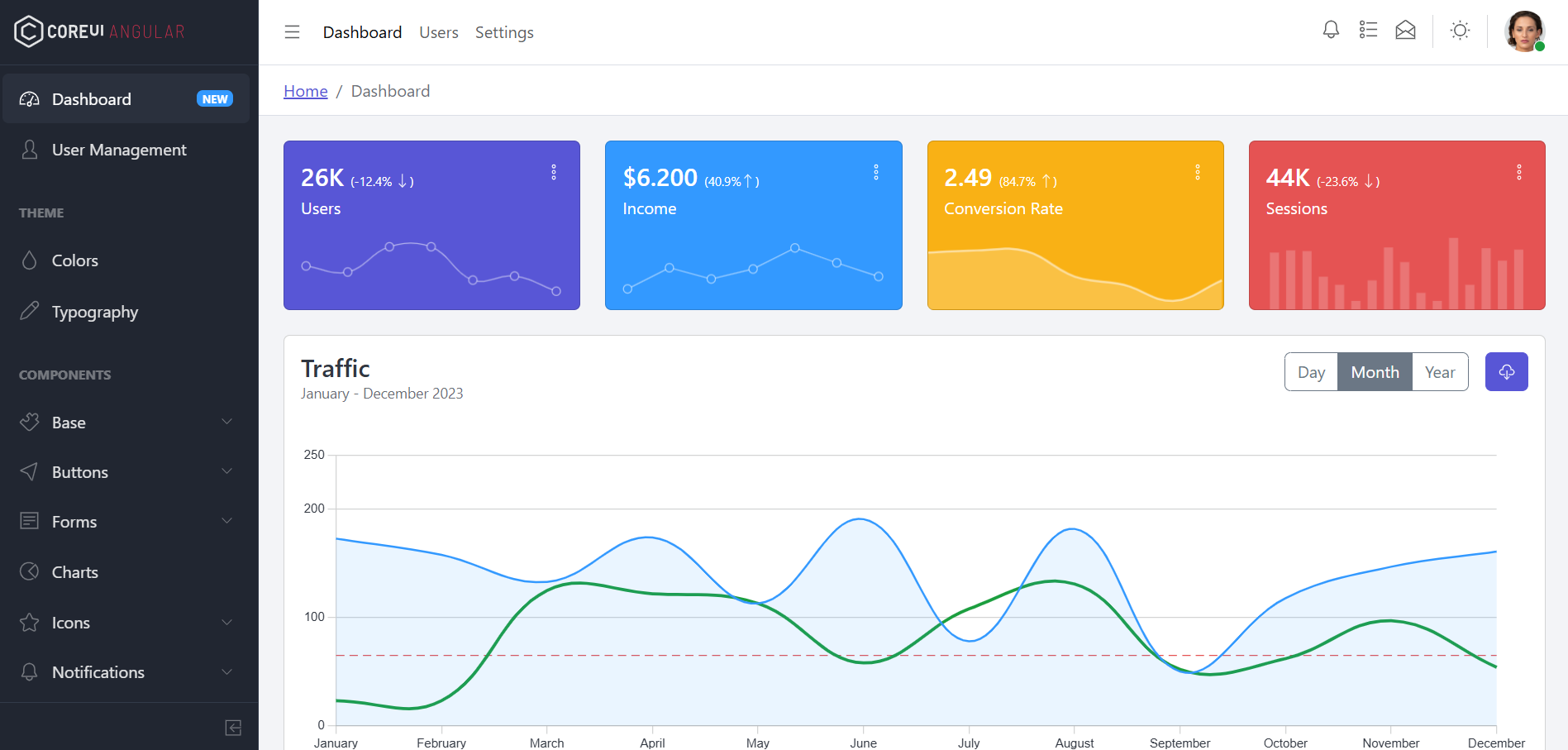
The Most Powerful Sales Angular 18 Bootstrap 5 Admin Template – Free
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 18+, then you’ve come to the right place! Today this blog post I will…
The Most Powerful Sales Bootstrap 5 Admin Template – Free
free admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going…