Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 with mysql database working example.
I have shared many posts related to Angular 8 and you all loved it very much so today I came up with new post related to angular 8 and php mysql database combination.
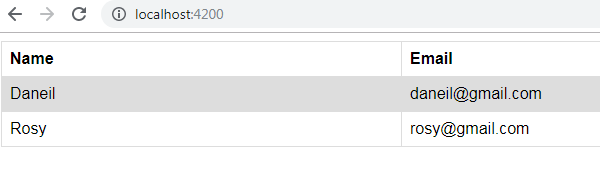
In this post, I am getting the data from php mysql database to angular 8.

Here are complete code snippets and please all this into your files very carefully:
1. Let start, here are the basics commands to set Angular 8 into your pc:
npm install -g @angular/cli //Setup Angular8 atmosphere ng new angular8phpmyadmindatabse //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angular8phpmyadmindatabse //Go inside the Angular 8 Project
2. After come inside angular8phpmyadmindatabse folder, please add below code into angular8phpmyadmindatabse\src\app\app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { HttpClientModule } from '@angular/common/http';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. Now add below code into angular8phpmyadmindatabse\src\app\app.component.ts file:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular8phpmyadmindatabse';
data = [];
constructor(private http: HttpClient) {
this.http.get('http://localhost/employee.php').subscribe(data => {
this.data.push(data);
console.log(this.data);
}, error => console.error(error));
}
}
4. Now add below code into angular8phpmyadmindatabse\src\app\app.component.html file:
<table>
<tr>
<th>Name</th>
<th>Email</th>
</tr>
<tr *ngFor="let mydata of data[0]">
<td>{{mydata.name}}</td>
<td>{{mydata.email}}</td>
</tr>
5. For good looks, add below code into app.component.css file:
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
tr:nth-child(even) {
background-color: #dddddd;
}
6. Finally for mysql data, please add below code into employee.php file into your htdocs folder and don’t forget to start your XAMPP:
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "employee";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//echo "Connected successfully";
$sql = "SELECT * FROM emplyee";
$result = mysqli_query($conn,$sql);
$myArray = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArray[] = $row;
}
print json_encode($myArray);
}
else
{
echo "0 results";
}
?>
In the end, don’t forget to run ng serve command into your terminal.
If you have any kind of query related to this post or related to Angular then please contact me or comment below.
Jassa Jatt
Angular Expert
Thank you

very help full code….
Thank you
it’s not working for me.
Tell me your issue, please.
i have multiple modules and components not getting idea how to implement.
Email me and share your code and for more help. Or click on Contact ME Menu to contact.
I have angular 9 and vs code and chrome and I believe I have set up my example as you have done
I have added the following line to the top of my sql.php file
header(‘Access-Control-Allow-Origin: *’, false);
I’m stuck with a CORS problem, the chrome console says
Angular is running in the development mode. Call enableProdMode() to enable the production mode.
localhost/:1 Access to XMLHttpRequest at ‘http://localhost/sql.php’ from origin ‘http://localhost:4200’ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource.
app.component.ts:27 HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: “Unknown Error”, url: “http://localhost/sql.php”, ok: false, …}
(anonymous) @ app.component.ts:27
Is angular 9 different?
No, angular 9 is not different, did you try my complete code?
This problem turned out to be
a) I had an incorrect address for the php file in the http.get, it wasn’t a CORS issue at all even though that was the first error message but a 404 error, the second error message (not shown).
b) I moved the whole project to wwwroot folder. I think my copy of IIS isn’t set right for any other folder.
Any way, it runs properly now. Thank you.
Did you have xampp?
I use MySQL WorkBench 6.3
don’t worry, Today I will share post Angular9 with mysql
don’t worry, Today I will share post Angular9 with mysql
connect_error) {
die(“Connection failed: ” . $conn->connect_error);
}
//echo “Connected successfully”;
$sql = “SELECT * FROM emplyee”;
$result = mysqli_query($conn,$sql);
$myArray = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArray[] = $row;
}
print json_encode($myArray);
}
else
{
echo “0 results”;
}
?>
connect_error) {
die(“Connection failed: ” . $conn->connect_error);
}
//echo “Connected successfully”;
$sql = “SELECT * FROM emplyee”;
$result = mysqli_query($conn,$sql);
$myArray = array();
if ($result->num_rows > 0) {
// output data of each row
while($row = $result->fetch_assoc()) {
$myArray[] = $row;
}
print json_encode($myArray);
}
else
{
echo “0 results”;
}
?>
=====please follow like this======
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET, POST");
header("Access-Control-Allow-Headers: *");
header("Content-Type: application/json; charset=utf-8");
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "employee";
Great..
For the employee.php file, I’m using MySQL workbench as an alternative to XAMPP. I have a local MySQL server running on my PC with MySQL workbench as the GUI. How would I go about adding the employee.php file in step 6 to connect to my Angular Live development server? The Angular Live development server is running just fine on its own, its just a blank page with the “Name” and “Email” tabs at the top of the page
For the employee.php file, where would be the equivalent location to place it in when working without XAMPP? I have a MySQL community server running with MySQL Workbench as the GUI. What would be the right place to put the employee.php when working with my local MySQL community server? There are no htdocs folders anywhere for Workbench?
Extremely helpful code, Thank you! But is there anyway to write back data from angular to php to the db?
Yes and you can find that post on my blog too 🙂
Please reply back to my previous question
I will update you with the post link.
comment je peut afficher foreign key dans un tableau en angular????
Did you get you?
Is the code works for Wamp server??(wamp server has in built MySQL phpmyadmin)
yes
hi ajay, can u help me with my code. the data from my database is not display in the table. i have a different php file a bit and i don’t know how to implement ur php code into mine.
Hi Farahin, you can email me and you can ask send you query:
therichposts@gmail.com
Tables not showing data values on web, Console.log showing data values:
Try like that:
*ngFor=”let mydata of data
hello,
Can you add the post method which allows to add a user
thanks.
Hi, please check this:
https://therichpost.com/angular-9-php-mysql-database-crud-part-2-add-user/
Please send me the source code.
code is here bro
HttpErrorResponse {headers: HttpHeaders, status: 201, statusText: “Created”, url: “http://localhost:8080/AngularLoginRegister//insert.php”, ok: false, …}
error: {error: SyntaxError: Unexpected token s in JSON at position 0 at JSON.parse () at XMLHtt…, text: “stdClass Object↵(↵ [id] => ↵ [username] => d…me”:”dfg”,”password”:”dfg”,”email”:”dfg”,”id”:59}”}
headers: HttpHeaders {normalizedNames: Map(0), lazyUpdate: null, lazyInit: ƒ}
message: “Http failure during parsing for http://localhost:8080/AngularLoginRegister//insert.php”
name: “HttpErrorResponse”
ok: false
status: 201
statusText: “Created”
url: “http://localhost:8080/AngularLoginRegister//insert.php”
__proto__: HttpResponseBase
Hi, i think below issue is on your php json created data:
in JSON at position 0 at JSON.parse () at…
crud tutorial please with angular 7 and php mysql
https://therichpost.com/angular-9-php-mysql-database-crud-part-3-delete-user/
please upload edit/update data angular
Sure
Hello. I just wanted to drop a huge THANK YOU for such a nice and clear example.
Also, in my case the link used in app.component.ts is http://localhost:8888/employee.php
(just sayin’… for others that might have this issue also).
Cheers.
Thank you.
employee.php file is in my xampp/htdocs folder and I am getting data from there.
how uplode Angular8 with mysql and php on GoDaddy
can help me I did prod command and made its folder but hot do on diploy
Very first, you need to make build then you can easily upload on godaddy then it will work easily.
hi
my I want to upload a website with PHP and MySQL frontend with angular 8 but I know with angular just prod built that create dist folder but how to put the path for MySQL inside the angular8 before run command for build and where I need to put PHP all file on godaddy c-panel
Why this, “how to put the path for MySQL inside the angular 8”?
Just need to add API in angular and that will connect with php mysql backend.
Could you give us examples on insert, delete and update to the database as well?
Check this:
https://therichpost.com/angular-9-php-mysql-crud-part-1/
My Php project uses Flash as 3rd part and I want to replace it with angular.I have installed angular running at port 4200 by default and php in htdocs folder at folder 8080,how can I send request and how will the build be generated?
Simple, with uses angular default HTTPCLIENT service.
Thanks
error: error { target: XMLHttpRequest, isTrusted: true, lengthComputable: false, … }
headers: Object { normalizedNames: Map(0), lazyUpdate: null, headers: Map(0) }
message: “Http failure response for localhost:8080/userLogin.php: 0 Unknown
Error”
name: “HttpErrorResponse”
ok: false
status: 0
statusText: “Unknown Error”
Hi, I need to check your code.
wow… this is good tutorial… thanks for sharing..
Thank you and welcome.
Can you tell us how to add security in api calls? As these calls are available for user to see in network tab in developer mode.
I will update you, thanks.
Excellent work Ajay. Thank you . It worked perfectly . Will you please let me know how to select desired record from the table. Example : Employeee.php file can be updated as select * from employee where name =’Some Name” . Can you please explain how to pass Some Name value from Html file to TS file To Php file please …
Thanks and please check this:
https://therichpost.com/angular-10-crud-tutorial-edit-user/
Hi Ajay..thanks for the tutorial..I am getting the same error as Ankit above. How to solve this error ? Thanks
Okay I will update you both.
Ok