Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 input phone number with country code.
Guy’s this post code snippet will also work in angular latest version Angular 17 input type phone number with country code and country flags.

Guys click here to see the updated version of this post for Angular 11+ versions.
Post Working:
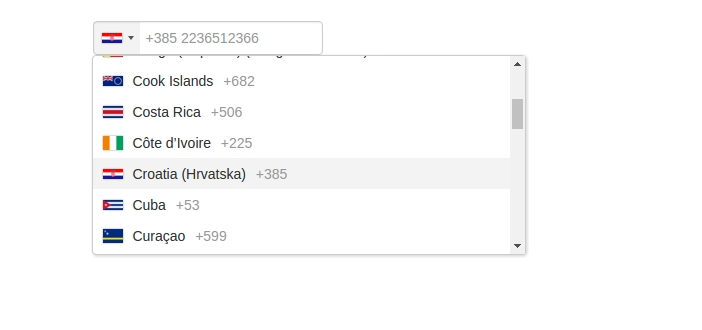
In this post, I am showing input field with enter phone number with country code and country flags.
Here is the working coding steps and please follow carefully:
1. Here are the basics commands to install angular 17 on your system:
npm install -g @angular/cli ng new angularpopup //Create new Angular Project cd angularpopup // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Here is the below command you need to run into your terminal to add intl tel input into your angular 8 application:
npm install ng2-tel-input intl-tel-input --save
3. Now you need to add below code into your angular.json file:
... "styles": ["node_modules/intl-tel-input/build/css/intlTelInput.css"], "scripts": ["node_modules/intl-tel-input/build/js/intlTelInput.min.js"] ...
4. Now you need to add below code into your src/app/app.module.ts file:
...
import {Ng2TelInputModule} from 'ng2-tel-input';
...
imports: [... Ng2TelInputModule ...]
5. Now you need to add below code into your src/app/app.component.html file:
<input type="text" ng2TelInput />
This is it guy’s and if you will have any kind of query related to this post then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
Jassa
Thank you
Hi , I the code you provided above is working properly, if you have src/app/app.component.ts code sp, please share with me.
Hello and why you need app.component.ts file?
Do we need to define some code on app.component.ts too you should also mention that code in order to make it complete
No need but if you want to save or send the info then.
Code just doesnt work.
Did you follow proper tut?
window.intlTelInput is not a function
at Ng2TelInput.push
Not Working .
I will check and update.
I tried with that ionic framework / Angular. Its not working. Any Idea dude?
Hi, but for me its working and you can check the video on youtube also.
Hello,
I have been trying to do it as well but I am getting error in my angular 9 project and also I have checked npm packages all documentation . After all I am getting same error . Error : this .telInput is undefine. some times it show like this . telInput in not a function . Tell me the solution What will I do for solving this problem. Why I am facing this type of error.
and I have seen your toast posted too and after doing all I am not getting the toast design but it’s working. What should I do to solve it?
I will update you.
https://therichpost.com/solved-intltelinput-is-not-a-function/
https://therichpost.com/solved-intltelinput-is-not-a-function/
I want to add validation error messages for above code
Can u share link of video that validation handled for this code
Yes and I will share the code.
Thank you
#angular9 #therichpost
https://therichpost.com/how-to-validate-angular-9-input-phone-number/
how to update this country code in my form value.
Here is the code:
add this attribute inside input
[ng2TelInputOptions]=”{initialCountry: ‘in’}”
this is the initial set but when I update or add like I choose the “butan” country and save it then I checked or update the “butan” will not be saved.so how to save the country flag in the form.
For that, you need to just country code with number with form posting.
can u provide me the code how to do that?
I will update you on this.
How to get both country code values and mobile number and validate
also how to how country code dropdown in edit mode when user choose number according to country
Hi Ajay, when i make the then its giving me below error-
ERROR DOMException: Failed to execute ‘setSelectionRange’ on ‘HTMLInputElement’: The input element’s type (‘number’) does not support selection.
and cant able to store the data in backed because of this error, can you help me how to resolve this problem?
i want to accept the mobile number type as a number not a text?(in tutorial you make input type=”text”)
can you help me with this?
typo mistake ,correction** –>
when i make–> input type = “number” then getting above error
You can use default (countryChange)=”onCountryChange($event)” option.
Thanks
Hello, thanks for the code you shared.
I want to control the size but I am unable to.
Also, how do I set another country as default?
Here is the code:
add this attribute inside input
[ng2TelInputOptions]=”{initialCountry: ‘in’}”
Please the code did not work.
Send me your code on my email: therichposts@gmail.com
I followed the code tutorial and it worked.
Great
The quote mark used is what caused the error so I changed to this:
[ng2TelInputOptions]=”{initialCountry: ‘us’}”
hello, This is working perfectly. but the background is transparent. and other buttons are shown above the drop-down list. is there any way to customize it?
Thanks
Thank you and yes, you can customize it with css.
any idea if this will work without bootstrap ?
because i tried to implement it in my project and its just an empty input
Yes, why not!!
hello can you help me to fnid the way that make me connect the APi fonction with angular
Yes, you can do that with HTTP Client services.
How to bind the extension along with the phone number, and then send it to a post request? Only the typed in number is send. But I need to send the number along with the extension
Extension means country code?
Hai,
please help me one this , how can i get separate country flag and separate county code .
Hi, please check this:
https://therichpost.com/angular-10-input-type-tel-get-country-details/
This is great Ajay, you saved my day. The code works perfectly fine. But there is use case when you are getting the country code from server and setting that using event.setCountry(this.countryID);
It doesn’t work. Becuase it populate the select boxes before getting the data from API. What do you suggest for that.
Hi Aman and thank you for you comment and I will update you soon.
Thanks 🙂
how can set my output like +91 1234567890…country code with phoneno. please reply
you want to set this default value inside input box?
how can I append the country code with the telephone number. I’m working on aa angular reactive form. I want to pass the entire value on submit.
ex:
when I select Sri lankan flag from the dropdown it doesn’t append to the phone number
Thanks for this code.. How can I get the country code to save in DB? and associate to the correct flag when show the number?
I will update you on this.
hey thank you for your help it is working,
i want to know how can excludes some countries or add countries
Try this:
add this attribute inside input
[ng2TelInputOptions]=”{initialCountry: ‘in’}”
Works well, thanks.
You are welcome.
hi bro, can you please tell me how to change the prefered country ?
Please check this:
https://therichpost.com/angular-10-input-type-tel-with-default-country-code/
it is worked for me.
Thank you boss
You are welcome.
Hi, I am getting ERROR TypeError: window.intlTelInput is not a function, How to Fix this error.
See this
https://therichpost.com/solved-intltelinput-is-not-a-function/
how can i implement this library in angular material input
Good query and I will update you soon.
Thanks.
#Angular13 #MaterialAngular
https://therichpost.com/angular-material-input-with-country-flags-and-country-code/
How can I get the dial code + phone number on submit?
https://therichpost.com/angular-10-input-type-tel-get-country-details/
hi
Hello