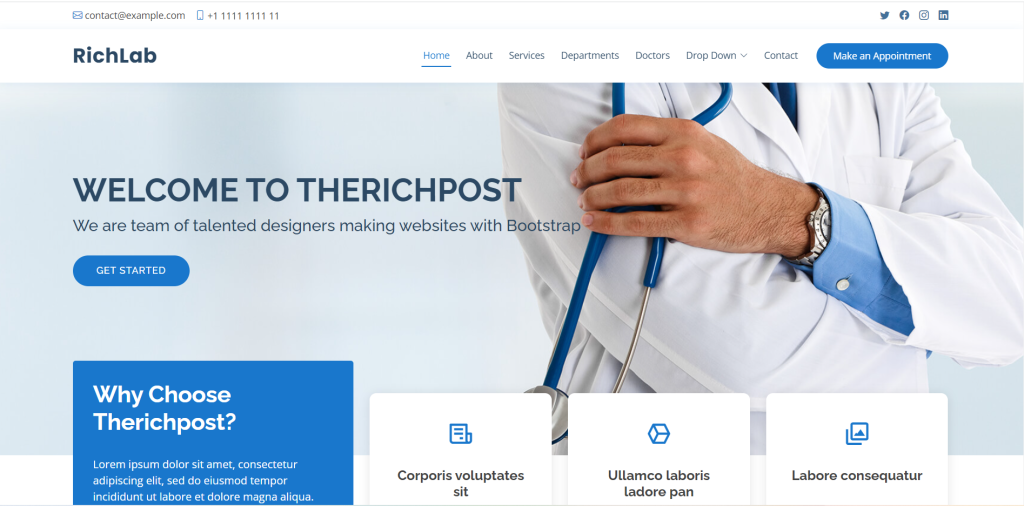
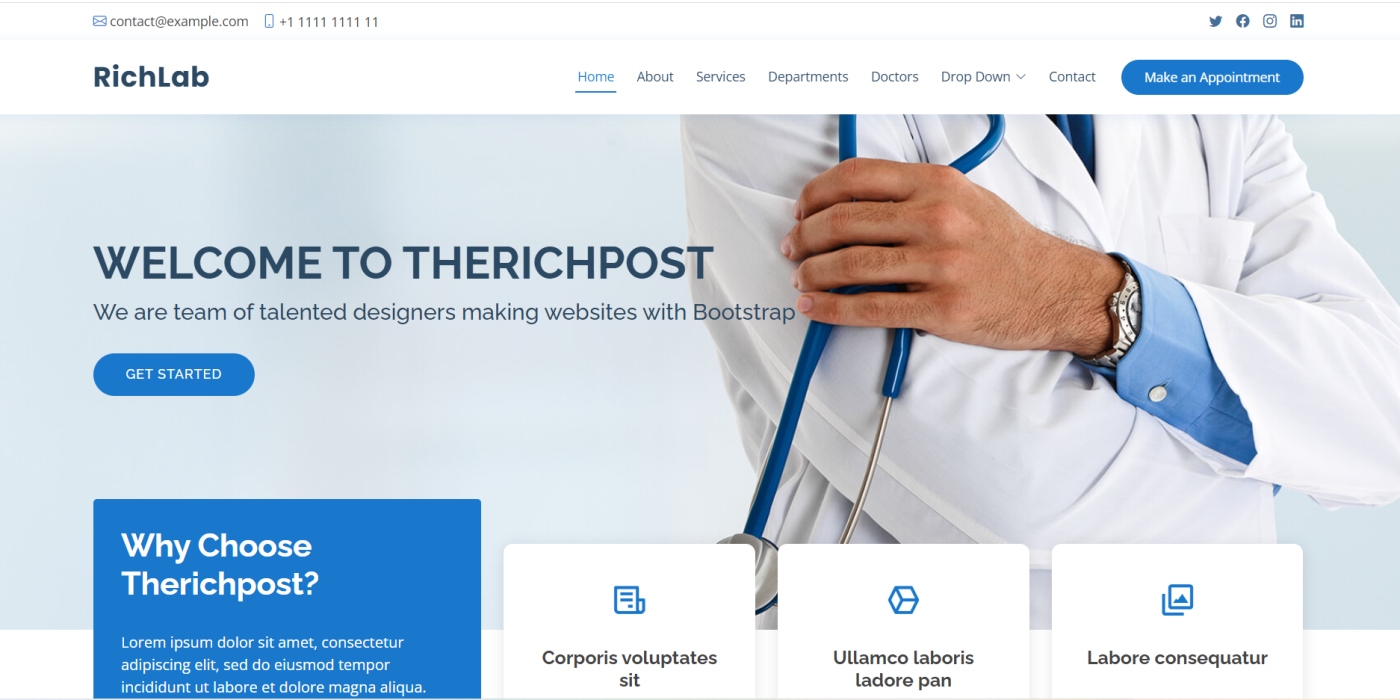
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 15 Bootstrap 5 Free Medical Healthcare Template.
- Angular Healthcare website templates
- Angular Medical Template free
- Medical website templates Free download HTML With CSS
- Free Doctors templates
Angular15 came and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this first step if you already have angular 15 fresh setup:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, please download zip(in this zip file there are js, css and images for angular bootstrap template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/medical.zip
3. Now friends please add below code into src/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <title>Therichpost Medical</title> <meta content="" name="description"> <meta content="" name="keywords"> <!-- Favicons --> <link href="favicon.ico" rel="icon"> <link href="assets/img/apple-touch-icon.png" rel="apple-touch-icon"> <!-- Google Fonts --> <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet"> <!-- Vendor CSS Files --> <link href="assets/vendor/fontawesome-free/css/all.min.css" rel="stylesheet"> <link href="assets/vendor/animate.css/animate.min.css" rel="stylesheet"> <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet"> <link href="assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet"> <link href="assets/vendor/glightbox/css/glightbox.min.css" rel="stylesheet"> <link href="assets/vendor/remixicon/remixicon.css" rel="stylesheet"> <link href="assets/vendor/swiper/swiper-bundle.min.css" rel="stylesheet"> <!-- Template Main CSS File --> <link href="assets/css/style.css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Vendor JS Files --> <script src="assets/vendor/purecounter/purecounter_vanilla.js"></script> <script src="assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script> <script src="assets/vendor/glightbox/js/glightbox.min.js"></script> <script src="assets/vendor/swiper/swiper-bundle.min.js"></script> <!-- Template Main JS File --> <script src="assets/js/main.js"></script> </body> </html>
4. Now friends we need to add below code into src/app/app.component.html file:
<!-- ======= Top Bar ======= -->
<div id="topbar" class="d-flex align-items-center fixed-top">
<div class="container d-flex justify-content-between">
<div class="contact-info d-flex align-items-center">
<i class="bi bi-envelope"></i> <a href="mailto:contact@example.com">contact@example.com</a>
<i class="bi bi-phone"></i> +1 1111 1111 11
</div>
<div class="d-none d-lg-flex social-links align-items-center">
<a href="#" class="twitter"><i class="bi bi-twitter"></i></a>
<a href="#" class="facebook"><i class="bi bi-facebook"></i></a>
<a href="#" class="instagram"><i class="bi bi-instagram"></i></a>
<a href="#" class="linkedin"><i class="bi bi-linkedin"></i></a>
</div>
</div>
</div>
<!-- ======= Header ======= -->
<header id="header" class="fixed-top">
<div class="container d-flex align-items-center">
<h1 class="logo me-auto"><a href="#">RichLab</a></h1>
<nav id="navbar" class="navbar order-last order-lg-0">
<ul>
<li><a class="nav-link scrollto active" href="#hero">Home</a></li>
<li><a class="nav-link scrollto" href="#about">About</a></li>
<li><a class="nav-link scrollto" href="#services">Services</a></li>
<li><a class="nav-link scrollto" href="#departments">Departments</a></li>
<li><a class="nav-link scrollto" href="#doctors">Doctors</a></li>
<li class="dropdown"><a href="#"><span>Drop Down</span> <i class="bi bi-chevron-down"></i></a>
<ul>
<li><a href="#">Drop Down 1</a></li>
<li class="dropdown"><a href="#"><span>Deep Drop Down</span> <i class="bi bi-chevron-right"></i></a>
<ul>
<li><a href="#">Deep Drop Down 1</a></li>
<li><a href="#">Deep Drop Down 2</a></li>
<li><a href="#">Deep Drop Down 3</a></li>
<li><a href="#">Deep Drop Down 4</a></li>
<li><a href="#">Deep Drop Down 5</a></li>
</ul>
</li>
<li><a href="#">Drop Down 2</a></li>
<li><a href="#">Drop Down 3</a></li>
<li><a href="#">Drop Down 4</a></li>
</ul>
</li>
<li><a class="nav-link scrollto" href="#contact">Contact</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav><!-- .navbar -->
<a href="#appointment" class="appointment-btn scrollto"><span class="d-none d-md-inline">Make an</span> Appointment</a>
</div>
</header><!-- End Header -->
<!-- ======= Hero Section ======= -->
<section id="hero" class="d-flex align-items-center">
<div class="container">
<h1>Welcome to Therichpost</h1>
<h2>We are team of talented designers making websites with Bootstrap</h2>
<a href="#about" class="btn-get-started scrollto">Get Started</a>
</div>
</section><!-- End Hero -->
<main id="main">
<!-- ======= Why Us Section ======= -->
<section id="why-us" class="why-us">
<div class="container">
<div class="row">
<div class="col-lg-4 d-flex align-items-stretch">
<div class="content">
<h3>Why Choose Therichpost?</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Duis aute irure dolor in reprehenderit
Asperiores dolores sed et. Tenetur quia eos. Autem tempore quibusdam vel necessitatibus optio ad corporis.
</p>
<div class="text-center">
<a href="#" class="more-btn">Learn More <i class="bx bx-chevron-right"></i></a>
</div>
</div>
</div>
<div class="col-lg-8 d-flex align-items-stretch">
<div class="icon-boxes d-flex flex-column justify-content-center">
<div class="row">
<div class="col-xl-4 d-flex align-items-stretch">
<div class="icon-box mt-4 mt-xl-0">
<i class="bx bx-receipt"></i>
<h4>Corporis voluptates sit</h4>
<p>Consequuntur sunt aut quasi enim aliquam quae harum pariatur laboris nisi ut aliquip</p>
</div>
</div>
<div class="col-xl-4 d-flex align-items-stretch">
<div class="icon-box mt-4 mt-xl-0">
<i class="bx bx-cube-alt"></i>
<h4>Ullamco laboris ladore pan</h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt</p>
</div>
</div>
<div class="col-xl-4 d-flex align-items-stretch">
<div class="icon-box mt-4 mt-xl-0">
<i class="bx bx-images"></i>
<h4>Labore consequatur</h4>
<p>Aut suscipit aut cum nemo deleniti aut omnis. Doloribus ut maiores omnis facere</p>
</div>
</div>
</div>
</div><!-- End .content-->
</div>
</div>
</div>
</section><!-- End Why Us Section -->
<!-- ======= About Section ======= -->
<section id="about" class="about">
<div class="container-fluid">
<div class="row">
<div class="col-xl-5 col-lg-6 video-box d-flex justify-content-center align-items-stretch position-relative">
<a href="" class="glightbox play-btn mb-4"></a>
</div>
<div class="col-xl-7 col-lg-6 icon-boxes d-flex flex-column align-items-stretch justify-content-center py-5 px-lg-5">
<h3>Enim quis est voluptatibus aliquid consequatur fugiat</h3>
<p>Esse voluptas cumque vel exercitationem. Reiciendis est hic accusamus. Non ipsam et sed minima temporibus laudantium. Soluta voluptate sed facere corporis dolores excepturi. Libero laboriosam sint et id nulla tenetur. Suscipit aut voluptate.</p>
<div class="icon-box">
<div class="icon"><i class="bx bx-fingerprint"></i></div>
<h4 class="title"><a href="">Lorem Ipsum</a></h4>
<p class="description">Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident</p>
</div>
<div class="icon-box">
<div class="icon"><i class="bx bx-gift"></i></div>
<h4 class="title"><a href="">Nemo Enim</a></h4>
<p class="description">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque</p>
</div>
<div class="icon-box">
<div class="icon"><i class="bx bx-atom"></i></div>
<h4 class="title"><a href="">Dine Pad</a></h4>
<p class="description">Explicabo est voluptatum asperiores consequatur magnam. Et veritatis odit. Sunt aut deserunt minus aut eligendi omnis</p>
</div>
</div>
</div>
</div>
</section><!-- End About Section -->
<!-- ======= Counts Section ======= -->
<section id="counts" class="counts">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="count-box">
<i class="fas fa-user-md"></i>
<span data-purecounter-start="0" data-purecounter-end="85" data-purecounter-duration="1" class="purecounter"></span>
<p>Doctors</p>
</div>
</div>
<div class="col-lg-3 col-md-6 mt-5 mt-md-0">
<div class="count-box">
<i class="far fa-hospital"></i>
<span data-purecounter-start="0" data-purecounter-end="18" data-purecounter-duration="1" class="purecounter"></span>
<p>Departments</p>
</div>
</div>
<div class="col-lg-3 col-md-6 mt-5 mt-lg-0">
<div class="count-box">
<i class="fas fa-flask"></i>
<span data-purecounter-start="0" data-purecounter-end="12" data-purecounter-duration="1" class="purecounter"></span>
<p>Research Labs</p>
</div>
</div>
<div class="col-lg-3 col-md-6 mt-5 mt-lg-0">
<div class="count-box">
<i class="fas fa-award"></i>
<span data-purecounter-start="0" data-purecounter-end="150" data-purecounter-duration="1" class="purecounter"></span>
<p>Awards</p>
</div>
</div>
</div>
</div>
</section><!-- End Counts Section -->
<!-- ======= Services Section ======= -->
<section id="services" class="services">
<div class="container">
<div class="section-title">
<h2>Services</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-4 col-md-6 d-flex align-items-stretch">
<div class="icon-box">
<div class="icon"><i class="fas fa-heartbeat"></i></div>
<h4><a href="">Lorem Ipsum</a></h4>
<p>Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi</p>
</div>
</div>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch mt-4 mt-md-0">
<div class="icon-box">
<div class="icon"><i class="fas fa-pills"></i></div>
<h4><a href="">Sed ut perspiciatis</a></h4>
<p>Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore</p>
</div>
</div>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch mt-4 mt-lg-0">
<div class="icon-box">
<div class="icon"><i class="fas fa-hospital-user"></i></div>
<h4><a href="">Magni Dolores</a></h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia</p>
</div>
</div>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch mt-4">
<div class="icon-box">
<div class="icon"><i class="fas fa-dna"></i></div>
<h4><a href="">Nemo Enim</a></h4>
<p>At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis</p>
</div>
</div>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch mt-4">
<div class="icon-box">
<div class="icon"><i class="fas fa-wheelchair"></i></div>
<h4><a href="">Dele cardo</a></h4>
<p>Quis consequatur saepe eligendi voluptatem consequatur dolor consequuntur</p>
</div>
</div>
<div class="col-lg-4 col-md-6 d-flex align-items-stretch mt-4">
<div class="icon-box">
<div class="icon"><i class="fas fa-notes-medical"></i></div>
<h4><a href="">Divera don</a></h4>
<p>Modi nostrum vel laborum. Porro fugit error sit minus sapiente sit aspernatur</p>
</div>
</div>
</div>
</div>
</section><!-- End Services Section -->
<!-- ======= Appointment Section ======= -->
<section id="appointment" class="appointment section-bg">
<div class="container">
<div class="section-title">
<h2>Make an Appointment</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<form action="#" method="post" role="form" class="php-email-form">
<div class="row">
<div class="col-md-4 form-group">
<input type="text" name="name" class="form-control" id="name" placeholder="Your Name" data-rule="minlen:4" data-msg="Please enter at least 4 chars">
<div class="validate"></div>
</div>
<div class="col-md-4 form-group mt-3 mt-md-0">
<input type="email" class="form-control" name="email" id="email" placeholder="Your Email" data-rule="email" data-msg="Please enter a valid email">
<div class="validate"></div>
</div>
<div class="col-md-4 form-group mt-3 mt-md-0">
<input type="tel" class="form-control" name="phone" id="phone" placeholder="Your Phone" data-rule="minlen:4" data-msg="Please enter at least 4 chars">
<div class="validate"></div>
</div>
</div>
<div class="row">
<div class="col-md-4 form-group mt-3">
<input type="datetime" name="date" class="form-control datepicker" id="date" placeholder="Appointment Date" data-rule="minlen:4" data-msg="Please enter at least 4 chars">
<div class="validate"></div>
</div>
<div class="col-md-4 form-group mt-3">
<select name="department" id="department" class="form-select">
<option value="">Select Department</option>
<option value="Department 1">Department 1</option>
<option value="Department 2">Department 2</option>
<option value="Department 3">Department 3</option>
</select>
<div class="validate"></div>
</div>
<div class="col-md-4 form-group mt-3">
<select name="doctor" id="doctor" class="form-select">
<option value="">Select Doctor</option>
<option value="Doctor 1">Doctor 1</option>
<option value="Doctor 2">Doctor 2</option>
<option value="Doctor 3">Doctor 3</option>
</select>
<div class="validate"></div>
</div>
</div>
<div class="form-group mt-3">
<textarea class="form-control" name="message" rows="5" placeholder="Message (Optional)"></textarea>
<div class="validate"></div>
</div>
<div class="mb-3">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your appointment request has been sent successfully. Thank you!</div>
</div>
<div class="text-center"><button type="submit">Make an Appointment</button></div>
</form>
</div>
</section><!-- End Appointment Section -->
<!-- ======= Departments Section ======= -->
<section id="departments" class="departments">
<div class="container">
<div class="section-title">
<h2>Departments</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row gy-4">
<div class="col-lg-3">
<ul class="nav nav-tabs flex-column">
<li class="nav-item">
<a class="nav-link active show" data-bs-toggle="tab" href="#tab-1">Cardiology</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#tab-2">Neurology</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#tab-3">Hepatology</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#tab-4">Pediatrics</a>
</li>
<li class="nav-item">
<a class="nav-link" data-bs-toggle="tab" href="#tab-5">Eye Care</a>
</li>
</ul>
</div>
<div class="col-lg-9">
<div class="tab-content">
<div class="tab-pane active show" id="tab-1">
<div class="row gy-4">
<div class="col-lg-8 details order-2 order-lg-1">
<h3>Cardiology</h3>
<p class="fst-italic">Qui laudantium consequatur laborum sit qui ad sapiente dila parde sonata raqer a videna mareta paulona marka</p>
<p>Et nobis maiores eius. Voluptatibus ut enim blanditiis atque harum sint. Laborum eos ipsum ipsa odit magni. Incidunt hic ut molestiae aut qui. Est repellat minima eveniet eius et quis magni nihil. Consequatur dolorem quaerat quos qui similique accusamus nostrum rem vero</p>
</div>
<div class="col-lg-4 text-center order-1 order-lg-2">
<img src="assets/img/departments-1.jpg" alt="" class="img-fluid">
</div>
</div>
</div>
<div class="tab-pane" id="tab-2">
<div class="row gy-4">
<div class="col-lg-8 details order-2 order-lg-1">
<h3>Et blanditiis nemo veritatis excepturi</h3>
<p class="fst-italic">Qui laudantium consequatur laborum sit qui ad sapiente dila parde sonata raqer a videna mareta paulona marka</p>
<p>Ea ipsum voluptatem consequatur quis est. Illum error ullam omnis quia et reiciendis sunt sunt est. Non aliquid repellendus itaque accusamus eius et velit ipsa voluptates. Optio nesciunt eaque beatae accusamus lerode pakto madirna desera vafle de nideran pal</p>
</div>
<div class="col-lg-4 text-center order-1 order-lg-2">
<img src="assets/img/departments-2.jpg" alt="" class="img-fluid">
</div>
</div>
</div>
<div class="tab-pane" id="tab-3">
<div class="row gy-4">
<div class="col-lg-8 details order-2 order-lg-1">
<h3>Impedit facilis occaecati odio neque aperiam sit</h3>
<p class="fst-italic">Eos voluptatibus quo. Odio similique illum id quidem non enim fuga. Qui natus non sunt dicta dolor et. In asperiores velit quaerat perferendis aut</p>
<p>Iure officiis odit rerum. Harum sequi eum illum corrupti culpa veritatis quisquam. Neque necessitatibus illo rerum eum ut. Commodi ipsam minima molestiae sed laboriosam a iste odio. Earum odit nesciunt fugiat sit ullam. Soluta et harum voluptatem optio quae</p>
</div>
<div class="col-lg-4 text-center order-1 order-lg-2">
<img src="assets/img/departments-3.jpg" alt="" class="img-fluid">
</div>
</div>
</div>
<div class="tab-pane" id="tab-4">
<div class="row gy-4">
<div class="col-lg-8 details order-2 order-lg-1">
<h3>Fuga dolores inventore laboriosam ut est accusamus laboriosam dolore</h3>
<p class="fst-italic">Totam aperiam accusamus. Repellat consequuntur iure voluptas iure porro quis delectus</p>
<p>Eaque consequuntur consequuntur libero expedita in voluptas. Nostrum ipsam necessitatibus aliquam fugiat debitis quis velit. Eum ex maxime error in consequatur corporis atque. Eligendi asperiores sed qui veritatis aperiam quia a laborum inventore</p>
</div>
<div class="col-lg-4 text-center order-1 order-lg-2">
<img src="assets/img/departments-4.jpg" alt="" class="img-fluid">
</div>
</div>
</div>
<div class="tab-pane" id="tab-5">
<div class="row gy-4">
<div class="col-lg-8 details order-2 order-lg-1">
<h3>Est eveniet ipsam sindera pad rone matrelat sando reda</h3>
<p class="fst-italic">Omnis blanditiis saepe eos autem qui sunt debitis porro quia.</p>
<p>Exercitationem nostrum omnis. Ut reiciendis repudiandae minus. Omnis recusandae ut non quam ut quod eius qui. Ipsum quia odit vero atque qui quibusdam amet. Occaecati sed est sint aut vitae molestiae voluptate vel</p>
</div>
<div class="col-lg-4 text-center order-1 order-lg-2">
<img src="assets/img/departments-5.jpg" alt="" class="img-fluid">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section><!-- End Departments Section -->
<!-- ======= Doctors Section ======= -->
<section id="doctors" class="doctors">
<div class="container">
<div class="section-title">
<h2>Doctors</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-lg-6">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/doctors/doctors-1.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>Walter White</h4>
<span>Chief Medical Officer</span>
<p>Explicabo voluptatem mollitia et repellat qui dolorum quasi</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4 mt-lg-0">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/doctors/doctors-2.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>Sarah Jhonson</h4>
<span>Anesthesiologist</span>
<p>Aut maiores voluptates amet et quis praesentium qui senda para</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/doctors/doctors-3.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>William Anderson</h4>
<span>Cardiology</span>
<p>Quisquam facilis cum velit laborum corrupti fuga rerum quia</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 mt-4">
<div class="member d-flex align-items-start">
<div class="pic"><img src="assets/img/doctors/doctors-4.jpg" class="img-fluid" alt=""></div>
<div class="member-info">
<h4>Amanda Jepson</h4>
<span>Neurosurgeon</span>
<p>Dolorum tempora officiis odit laborum officiis et et accusamus</p>
<div class="social">
<a href=""><i class="ri-twitter-fill"></i></a>
<a href=""><i class="ri-facebook-fill"></i></a>
<a href=""><i class="ri-instagram-fill"></i></a>
<a href=""> <i class="ri-linkedin-box-fill"></i> </a>
</div>
</div>
</div>
</div>
</div>
</div>
</section><!-- End Doctors Section -->
<!-- ======= Frequently Asked Questions Section ======= -->
<section id="faq" class="faq section-bg">
<div class="container">
<div class="section-title">
<h2>Frequently Asked Questions</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="faq-list">
<ul>
<li data-aos="fade-up">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" class="collapse" data-bs-target="#faq-list-1">Non consectetur a erat nam at lectus urna duis? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-1" class="collapse show" data-bs-parent=".faq-list">
<p>
Feugiat pretium nibh ipsum consequat. Tempus iaculis urna id volutpat lacus laoreet non curabitur gravida. Venenatis lectus magna fringilla urna porttitor rhoncus dolor purus non.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="100">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-2" class="collapsed">Feugiat scelerisque varius morbi enim nunc? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-2" class="collapse" data-bs-parent=".faq-list">
<p>
Dolor sit amet consectetur adipiscing elit pellentesque habitant morbi. Id interdum velit laoreet id donec ultrices. Fringilla phasellus faucibus scelerisque eleifend donec pretium. Est pellentesque elit ullamcorper dignissim. Mauris ultrices eros in cursus turpis massa tincidunt dui.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="200">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-3" class="collapsed">Dolor sit amet consectetur adipiscing elit? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-3" class="collapse" data-bs-parent=".faq-list">
<p>
Eleifend mi in nulla posuere sollicitudin aliquam ultrices sagittis orci. Faucibus pulvinar elementum integer enim. Sem nulla pharetra diam sit amet nisl suscipit. Rutrum tellus pellentesque eu tincidunt. Lectus urna duis convallis convallis tellus. Urna molestie at elementum eu facilisis sed odio morbi quis
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="300">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-4" class="collapsed">Tempus quam pellentesque nec nam aliquam sem et tortor consequat? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-4" class="collapse" data-bs-parent=".faq-list">
<p>
Molestie a iaculis at erat pellentesque adipiscing commodo. Dignissim suspendisse in est ante in. Nunc vel risus commodo viverra maecenas accumsan. Sit amet nisl suscipit adipiscing bibendum est. Purus gravida quis blandit turpis cursus in.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="400">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-5" class="collapsed">Tortor vitae purus faucibus ornare. Varius vel pharetra vel turpis nunc eget lorem dolor? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-5" class="collapse" data-bs-parent=".faq-list">
<p>
Laoreet sit amet cursus sit amet dictum sit amet justo. Mauris vitae ultricies leo integer malesuada nunc vel. Tincidunt eget nullam non nisi est sit amet. Turpis nunc eget lorem dolor sed. Ut venenatis tellus in metus vulputate eu scelerisque.
</p>
</div>
</li>
</ul>
</div>
</div>
</section><!-- End Frequently Asked Questions Section -->
<!-- ======= Testimonials Section ======= -->
<section id="testimonials" class="testimonials">
<div class="container">
<div class="testimonials-slider swiper" data-aos="fade-up" data-aos-delay="100">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="testimonial-wrap">
<div class="testimonial-item">
<img src="assets/img/testimonials/testimonials-1.jpg" class="testimonial-img" alt="">
<h3>Saul Goodman</h3>
<h4>Ceo & Founder</h4>
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Proin iaculis purus consequat sem cure digni ssim donec porttitora entum suscipit rhoncus. Accusantium quam, ultricies eget id, aliquam eget nibh et. Maecen aliquam, risus at semper.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
</div>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-wrap">
<div class="testimonial-item">
<img src="assets/img/testimonials/testimonials-2.jpg" class="testimonial-img" alt="">
<h3>Sara Wilsson</h3>
<h4>Designer</h4>
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Export tempor illum tamen malis malis eram quae irure esse labore quem cillum quid cillum eram malis quorum velit fore eram velit sunt aliqua noster fugiat irure amet legam anim culpa.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
</div>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-wrap">
<div class="testimonial-item">
<img src="assets/img/testimonials/testimonials-3.jpg" class="testimonial-img" alt="">
<h3>Jena Karlis</h3>
<h4>Store Owner</h4>
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Enim nisi quem export duis labore cillum quae magna enim sint quorum nulla quem veniam duis minim tempor labore quem eram duis noster aute amet eram fore quis sint minim.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
</div>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-wrap">
<div class="testimonial-item">
<img src="assets/img/testimonials/testimonials-4.jpg" class="testimonial-img" alt="">
<h3>Matt Brandon</h3>
<h4>Freelancer</h4>
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Fugiat enim eram quae cillum dolore dolor amet nulla culpa multos export minim fugiat minim velit minim dolor enim duis veniam ipsum anim magna sunt elit fore quem dolore labore illum veniam.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
</div>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-wrap">
<div class="testimonial-item">
<img src="assets/img/testimonials/testimonials-5.jpg" class="testimonial-img" alt="">
<h3>John Larson</h3>
<h4>Entrepreneur</h4>
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Quis quorum aliqua sint quem legam fore sunt eram irure aliqua veniam tempor noster veniam enim culpa labore duis sunt culpa nulla illum cillum fugiat legam esse veniam culpa fore nisi cillum quid.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
</div>
</div>
</div><!-- End testimonial item -->
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</section><!-- End Testimonials Section -->
<!-- ======= Gallery Section ======= -->
<section id="gallery" class="gallery">
<div class="container">
<div class="section-title">
<h2>Gallery</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
</div>
<div class="container-fluid">
<div class="row g-0">
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-1.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-1.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-2.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-2.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-3.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-3.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-4.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-4.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-5.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-5.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-6.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-6.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-7.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-7.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
<div class="col-lg-3 col-md-4">
<div class="gallery-item">
<a href="assets/img/gallery/gallery-8.jpg" class="galelry-lightbox">
<img src="assets/img/gallery/gallery-8.jpg" alt="" class="img-fluid">
</a>
</div>
</div>
</div>
</div>
</section><!-- End Gallery Section -->
<!-- ======= Contact Section ======= -->
<section id="contact" class="contact">
<div class="container">
<div class="section-title">
<h2>Contact</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
</div>
<div>
<iframe style="border:0; width: 100%; height: 350px;" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12097.433213460943!2d-74.0062269!3d40.7101282!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xb89d1fe6bc499443!2sDowntown+Conference+Center!5e0!3m2!1smk!2sbg!4v1539943755621" frameborder="0" allowfullscreen></iframe>
</div>
<div class="container">
<div class="row mt-5">
<div class="col-lg-4">
<div class="info">
<div class="address">
<i class="bi bi-geo-alt"></i>
<h4>Location:</h4>
<p>1111 Adam Street, New York, NY 11111</p>
</div>
<div class="email">
<i class="bi bi-envelope"></i>
<h4>Email:</h4>
<p>info@example.com</p>
</div>
<div class="phone">
<i class="bi bi-phone"></i>
<h4>Call:</h4>
<p>+1 1111 1111 1111</p>
</div>
</div>
</div>
<div class="col-lg-8 mt-5 mt-lg-0">
<form action="#" method="post" role="form" class="php-email-form">
<div class="row">
<div class="col-md-6 form-group">
<input type="text" name="name" class="form-control" id="name" placeholder="Your Name" required>
</div>
<div class="col-md-6 form-group mt-3 mt-md-0">
<input type="email" class="form-control" name="email" id="email" placeholder="Your Email" required>
</div>
</div>
<div class="form-group mt-3">
<input type="text" class="form-control" name="subject" id="subject" placeholder="Subject" required>
</div>
<div class="form-group mt-3">
<textarea class="form-control" name="message" rows="5" placeholder="Message" required></textarea>
</div>
<div class="my-3">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your message has been sent. Thank you!</div>
</div>
<div class="text-center"><button type="submit">Send Message</button></div>
</form>
</div>
</div>
</div>
</section><!-- End Contact Section -->
</main><!-- End #main -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 footer-contact">
<h3>Therichpost</h3>
<p>
1111 Adam Street <br>
New York, NY 11111<br>
United States <br><br>
<strong>Phone:</strong> +1 1111 1111 11<br>
<strong>Email:</strong> info@example.com<br>
</p>
</div>
<div class="col-lg-2 col-md-6 footer-links">
<h4>Useful Links</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Home</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">About us</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Services</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Terms of service</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Privacy policy</a></li>
</ul>
</div>
<div class="col-lg-3 col-md-6 footer-links">
<h4>Our Services</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Design</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Development</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Product Management</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Marketing</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Graphic Design</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-6 footer-newsletter">
<h4>Join Our Newsletter</h4>
<p>Tamen quem nulla quae legam multos aute sint culpa legam noster magna</p>
<form action="" method="post">
<input type="email" name="email"><input type="submit" value="Subscribe">
</form>
</div>
</div>
</div>
</div>
<div class="container d-md-flex py-4">
<div class="me-md-auto text-center text-md-start">
<div class="copyright">
© Copyright <strong><span>Therichpost</span></strong>. All Rights Reserved
</div>
<div class="credits">
love by <a href="https://therichpost.com/">therichpost</a>
</div>
</div>
<div class="social-links text-center text-md-right pt-3 pt-md-0">
<a href="#" class="twitter"><i class="bx bxl-twitter"></i></a>
<a href="#" class="facebook"><i class="bx bxl-facebook"></i></a>
<a href="#" class="instagram"><i class="bx bxl-instagram"></i></a>
<a href="#" class="google-plus"><i class="bx bxl-skype"></i></a>
<a href="#" class="linkedin"><i class="bx bxl-linkedin"></i></a>
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Hi,
Its great article,
I have cloned the code and deployed it on server, the header menu section is not moving top when scrolling page. But same code working on localhost.
I believe something issue with CSS or Scripts.
Can you tell what is the issue
Thanks
Thank and may be you have some other conflict.
https://therichpost.com/medical.zip not there sir
I will update that.