Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 17 Dynamic Routing Working Tutorial
Angular 17 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 17 Dynamic Routing Working Tutorial and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys, you can skip this step if you already have angular 10 fresh setup:
npm install -g @angular/cli ng new dynamicrouting //Create new Angular Project cd dynamicrouting // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends we need to run below commands to generate components users and userdetails:
ng g component users ng g component userdetails ng serve --o
3. Now friends we need to add below code into your src/app/app.routes.ts file:
import { Routes } from '@angular/router';
import {UsersComponent} from './users/users.component';
import { UserDetailComponent } from './user-detail/user-detail.component';
export const routes: Routes = [
{
path: 'user', title: 'User Page', component: UsersComponent,
},
{
path: 'user-detail/:id', title: 'User Details Page', component: UserDetailComponent,
}
];
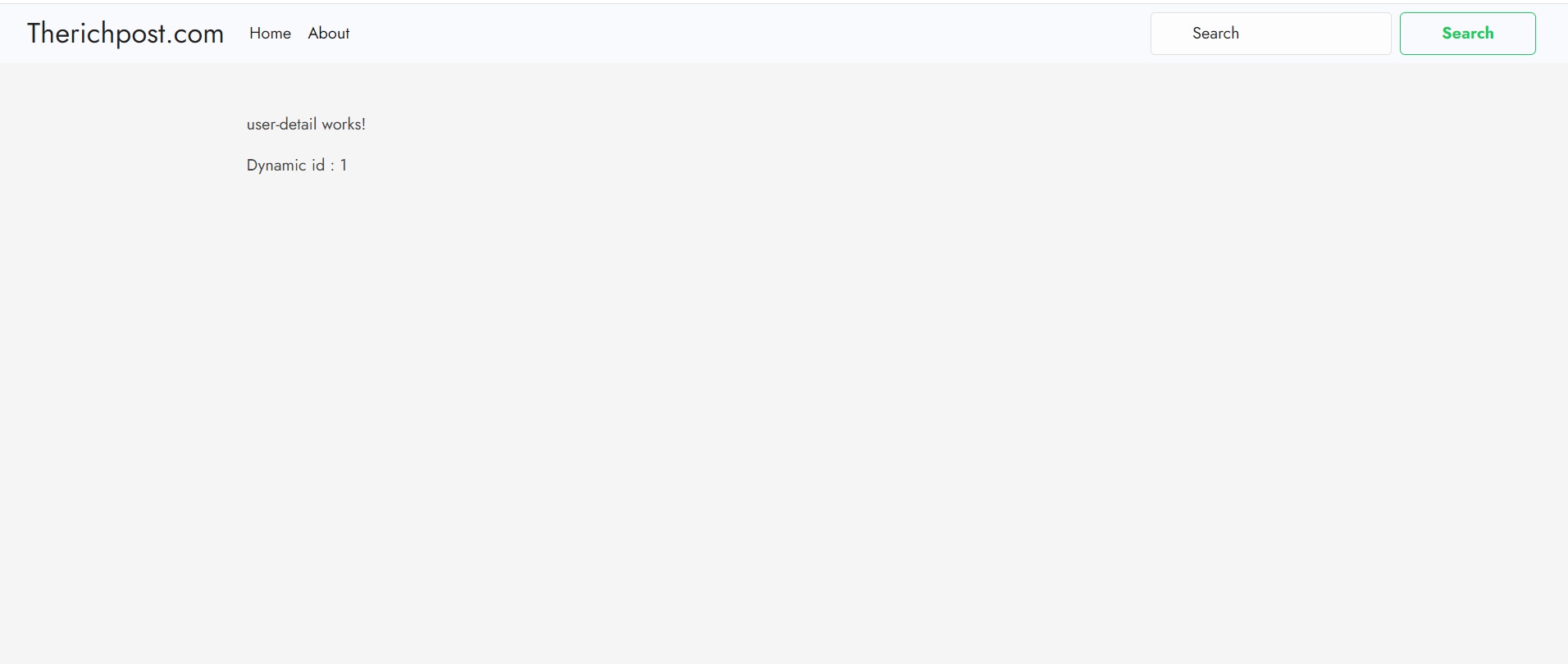
4. Now friends we need to add below code into src/app/app.component.html file:
<div class="jumbotron text-center">
<h1>Therichpost.com</h1>
</div>
<nav class="navbar navbar-expand-sm bg-light">
<ul class="nav nav-pills">
<li class="nav-item"><a class="nav-link" routerLink="/">Home</a></li>
<li class="nav-item"><a class="nav-link" routerLink="/user">users</a></li>
</ul>
</nav>
<br>
<div class="container-fluid">
<h3><router-outlet></router-outlet></h3>
</div>
For bootstrap styling, you can follow this :- Add Bootstrap in Angular
5. Now friends we need to add below code into src/app/users/users.component.html file:
<h1>Users</h1> <ul class="nav nav-pills"> <li class="nav-item"><a class="nav-link" routerLink="/user-detail/1">user1</a></li> <li class="nav-item"><a class="nav-link" routerLink="/user-detail/2">user2</a></li> </ul>
6. Now friends we need to add below code into src/app/userdetails/userdetails.component.html file:
<h2> User No: {{id}}</h2>
7. Now friends we need to add below code into src/app/userdetails/userdetails.component.ts file:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ActivatedRoute } from '@angular/router';
@Component({
selector: 'app-user-detail',
standalone: true,
imports: [CommonModule],
templateUrl: './user-detail.component.html',
styleUrl: './user-detail.component.css'
})
export class UserDetailComponent {
id : any;
constructor(private activatedRoute: ActivatedRoute) {
}
ngOnInit() {
this.id = this.activatedRoute.snapshot.paramMap.get('id');
console.log(this.id);
}
}
8. Guys we need to add important code inside src/app/users/users.component.ts file to make router link working:
...
import { RouterLink, ActivatedRoute} from '@angular/router';
..
@Component({
...
imports: [CommonModule, RouterLink],
...
})
...
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments