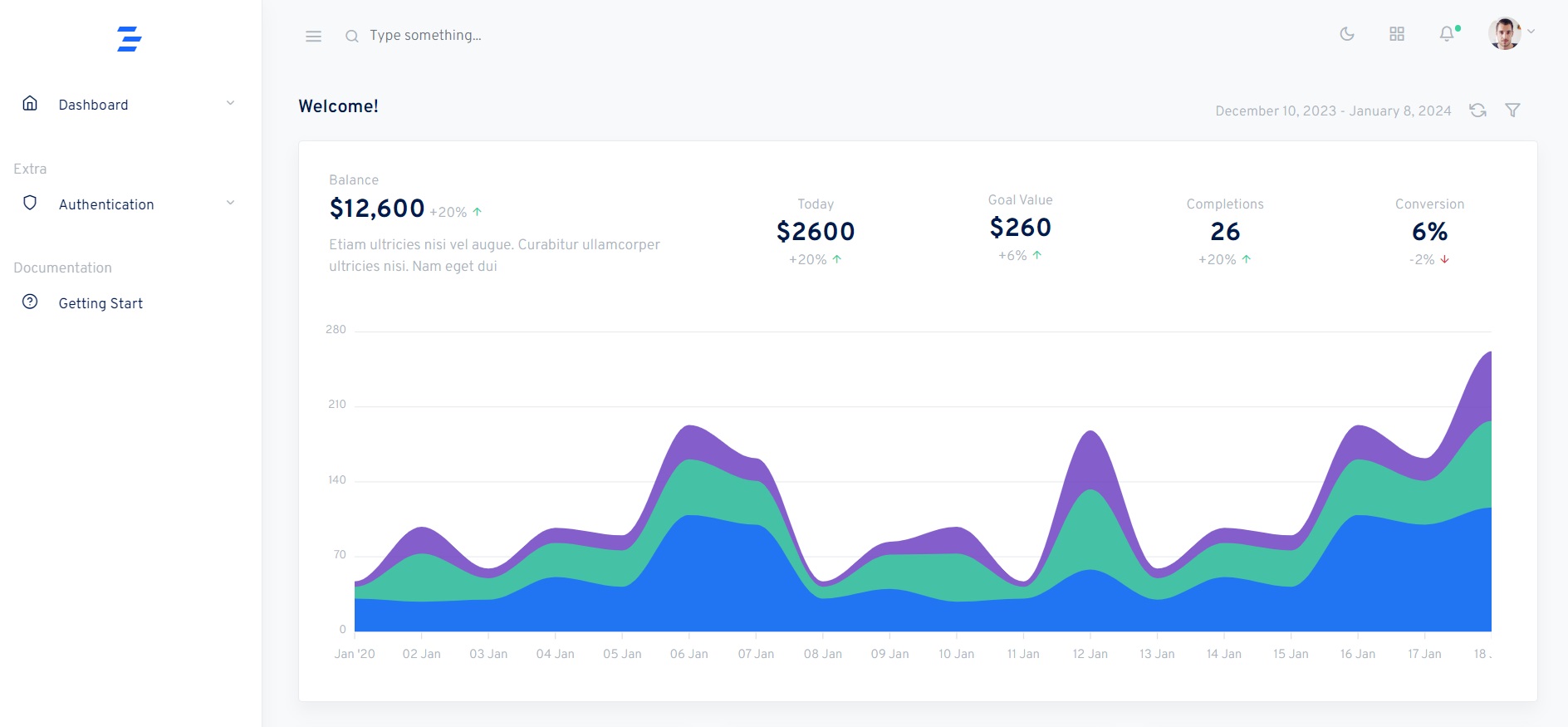
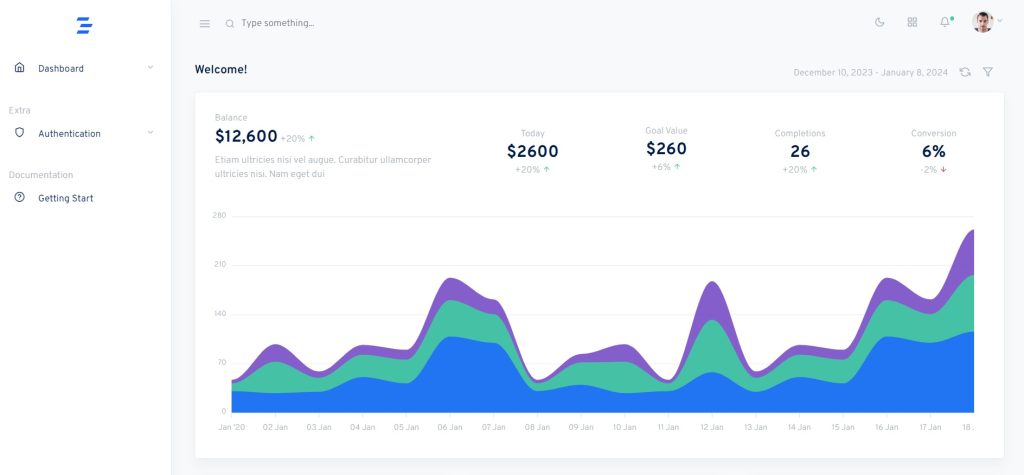
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Ajooni Free Bootstrap Admin Dashboard Template.


1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<link rel="stylesheet" href="css/select2.css">
<link rel="stylesheet" href="css/dropzone.css">
<link rel="stylesheet" href="css/uppy.min.css">
<link rel="stylesheet" href="css/jquery.steps.css">
<link rel="stylesheet" href="css/jquery.timepicker.css">
<link rel="stylesheet" href="css/quill.snow.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="vertical light ">
<div class="wrapper">
<nav class="topnav navbar navbar-light">
<button type="button" class="navbar-toggler text-muted mt-2 p-0 mr-3 collapseSidebar">
<i class="fe fe-menu navbar-toggler-icon"></i>
</button>
<form class="form-inline mr-auto searchform text-muted">
<input class="form-control mr-sm-2 bg-transparent border-0 pl-4 text-muted" type="search" placeholder="Type something..." aria-label="Search">
</form>
<ul class="nav">
<li class="nav-item">
<a class="nav-link text-muted my-2" href="#" id="modeSwitcher" data-mode="light">
<i class="fe fe-sun fe-16"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-shortcut">
<span class="fe fe-grid fe-16"></span>
</a>
</li>
<li class="nav-item nav-notif">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-notif">
<span class="fe fe-bell fe-16"></span>
<span class="dot dot-md bg-success"></span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-muted pr-0" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="avatar avatar-sm mt-2">
<img src="images/face-1.jpg" alt="..." class="avatar-img rounded-circle">
</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Profile</a>
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Activities</a>
</div>
</li>
</ul>
</nav>
<aside class="sidebar-left border-right bg-white shadow" id="leftSidebar" data-simplebar>
<a href="#" class="btn collapseSidebar toggle-btn d-lg-none text-muted ml-2 mt-3" data-toggle="toggle">
<i class="fe fe-x"><span class="sr-only"></span></i>
</a>
<nav class="vertnav navbar navbar-light">
<!-- nav bar -->
<div class="w-100 mb-4 d-flex">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-sm" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
</div>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#dashboard" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-home fe-16"></i>
<span class="ml-3 item-text">Dashboard</span><span class="sr-only">(current)</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="dashboard">
<li class="nav-item active">
<a class="nav-link pl-3" href="./index.html"><span class="ml-1 item-text">Default</span></a>
</li>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Extra</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#auth" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-shield fe-16"></i>
<span class="ml-3 item-text">Authentication</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="auth">
<a class="nav-link pl-3" href="auth-signin.html"><span class="ml-1">Login</span></a>
<a class="nav-link pl-3" href="auth-signup.html"><span class="ml-1">Register</span></a>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Documentation</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item w-100">
<a class="nav-link" href="#">
<i class="fe fe-help-circle fe-16"></i>
<span class="ml-3 item-text">Getting Start</span>
</a>
</li>
</ul>
</nav>
</aside>
<main role="main" class="main-content">
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-12">
<div class="row align-items-center mb-2">
<div class="col">
<h2 class="h5 page-title">Welcome!</h2>
</div>
<div class="col-auto">
<form class="form-inline">
<div class="form-group d-none d-lg-inline">
<label for="reportrange" class="sr-only">Date Ranges</label>
<div id="reportrange" class="px-2 py-2 text-muted">
<span class="small"></span>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-sm"><span class="fe fe-refresh-ccw fe-16 text-muted"></span></button>
<button type="button" class="btn btn-sm mr-2"><span class="fe fe-filter fe-16 text-muted"></span></button>
</div>
</form>
</div>
</div>
<div class="mb-2 align-items-center">
<div class="card shadow mb-4">
<div class="card-body">
<div class="row mt-1 align-items-center">
<div class="col-12 col-lg-4 text-left pl-4">
<p class="mb-1 small text-muted">Balance</p>
<span class="h3">$12,600</span>
<span class="small text-muted">+20%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
<p class="text-muted mt-2"> Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui </p>
</div>
<div class="col-6 col-lg-2 text-center py-4">
<p class="mb-1 small text-muted">Today</p>
<span class="h3">$2600</span><br />
<span class="small text-muted">+20%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
</div>
<div class="col-6 col-lg-2 text-center py-4 mb-2">
<p class="mb-1 small text-muted">Goal Value</p>
<span class="h3">$260</span><br />
<span class="small text-muted">+6%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
</div>
<div class="col-6 col-lg-2 text-center py-4">
<p class="mb-1 small text-muted">Completions</p>
<span class="h3">26</span><br />
<span class="small text-muted">+20%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
</div>
<div class="col-6 col-lg-2 text-center py-4">
<p class="mb-1 small text-muted">Conversion</p>
<span class="h3">6%</span><br />
<span class="small text-muted">-2%</span>
<span class="fe fe-arrow-down text-danger fe-12"></span>
</div>
</div>
<div class="chartbox mr-4">
<div id="areaChart"></div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div>
<div class="row items-align-baseline">
<div class="col-md-12 col-lg-4">
<div class="card shadow eq-card mb-4">
<div class="card-body mb-n3">
<div class="row items-align-baseline h-100">
<div class="col-md-6 my-3">
<p class="mb-0"><strong class="mb-0 text-uppercase text-muted">Earning</strong></p>
<h3>$2,562</h3>
<p class="text-muted">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
<div class="col-md-6 my-4 text-center">
<div lass="chart-box mx-4">
<div id="radialbarWidget"></div>
</div>
</div>
<div class="col-md-6 border-top py-3">
<p class="mb-1"><strong class="text-muted">Cost</strong></p>
<h4 class="mb-0">108</h4>
<p class="small text-muted mb-0"><span>37.7% Last week</span></p>
</div> <!-- .col -->
<div class="col-md-6 border-top py-3">
<p class="mb-1"><strong class="text-muted">Revenue</strong></p>
<h4 class="mb-0">1168</h4>
<p class="small text-muted mb-0"><span>-18.9% Last week</span></p>
</div> <!-- .col -->
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
<div class="col-md-12 col-lg-4">
<div class="card shadow eq-card mb-4">
<div class="card-body">
<div class="chart-widget mb-2">
<div id="radialbar"></div>
</div>
<div class="row items-align-center">
<div class="col-4 text-center">
<p class="text-muted mb-1">Cost</p>
<h6 class="mb-1">$1,823</h6>
<p class="text-muted mb-0">+12%</p>
</div>
<div class="col-4 text-center">
<p class="text-muted mb-1">Revenue</p>
<h6 class="mb-1">$6,830</h6>
<p class="text-muted mb-0">+8%</p>
</div>
<div class="col-4 text-center">
<p class="text-muted mb-1">Earning</p>
<h6 class="mb-1">$4,830</h6>
<p class="text-muted mb-0">+8%</p>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
<div class="col-md-12 col-lg-4">
<div class="card shadow eq-card mb-4">
<div class="card-body">
<div class="d-flex mt-3 mb-4">
<div class="flex-fill pt-2">
<p class="mb-0 text-muted">Total</p>
<h4 class="mb-0">108</h4>
<span class="small text-muted">+37.7%</span>
</div>
<div class="flex-fill chart-box mt-n2">
<div id="barChartWidget"></div>
</div>
</div> <!-- .d-flex -->
<div class="row border-top">
<div class="col-md-6 pt-4">
<h6 class="mb-0">108 <span class="small text-muted">+37.7%</span></h6>
<p class="mb-0 text-muted">Cost</p>
</div>
<div class="col-md-6 pt-4">
<h6 class="mb-0">1168 <span class="small text-muted">-18.9%</span></h6>
<p class="mb-0 text-muted">Revenue</p>
</div>
</div> <!-- .row -->
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col-md -->
</div> <!-- .row -->
<div class="row">
<!-- Recent Activity -->
<div class="col-md-12 col-lg-4 mb-4">
<div class="card timeline shadow">
<div class="card-header">
<strong class="card-title">Recent Activity</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body" data-simplebar style="height:355px; overflow-y: auto; overflow-x: hidden;">
<h6 class="text-uppercase text-muted mb-4">Today</h6>
<div class="pb-3 timeline-item item-primary">
<div class="pl-5">
<div class="mb-1"><strong>@Brown Asher</strong><span class="text-muted small mx-2">Just create new layout Index, form, table</span><strong>Tiny Admin</strong></div>
<p class="small text-muted">Creative Design <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
<div class="pb-3 timeline-item item-warning">
<div class="pl-5">
<div class="mb-3"><strong>@Hester Nissim</strong><span class="text-muted small mx-2">has upload new files to</span><strong>Tiny Admin</strong></div>
<div class="row mb-3">
<div class="col"><img src="images/p1.jpg" alt="..." class="img-fluid rounded"></div>
<div class="col"><img src="images/p2.jpg" alt="..." class="img-fluid rounded"></div>
<div class="col"><img src="images/p3.jpg" alt="..." class="img-fluid rounded"></div>
<div class="col"><img src="images/p4.jpg" alt="..." class="img-fluid rounded"></div>
</div>
<p class="small text-muted">Front-End Development <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
<div class="pb-3 timeline-item item-success">
<div class="pl-5">
<div class="mb-3"><strong>@Kelley Sonya</strong><span class="text-muted small mx-2">has commented on</span><strong>Advanced table</strong></div>
<div class="card d-inline-flex mb-2">
<div class="card-body bg-light py-2 px-3 small rounded"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dignissim nulla eu quam cursus placerat. Vivamus non odio ullamcorper, lacinia ante nec, blandit leo. </div>
</div>
<p class="small text-muted">Back-End Development <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
<h6 class="text-uppercase text-muted mb-4">Yesterday</h6>
<div class="pb-3 timeline-item item-warning">
<div class="pl-5">
<div class="mb-3"><strong>@Fletcher Everett</strong><span class="text-muted small mx-2">created new group for</span><strong>Tiny Admin</strong></div>
<ul class="avatars-list mb-3">
<li>
<a href="#!" class="avatar avatar-sm">
<img alt="..." class="avatar-img rounded-circle" src="images/face-1.jpg">
</a>
</li>
<li>
<a href="#!" class="avatar avatar-sm">
<img alt="..." class="avatar-img rounded-circle" src="images/face-4.jpg">
</a>
</li>
<li>
<a href="#!" class="avatar avatar-sm">
<img alt="..." class="avatar-img rounded-circle" src="images/face-3.jpg">
</a>
</li>
</ul>
<p class="small text-muted">Front-End Development <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
<div class="pb-3 timeline-item item-success">
<div class="pl-5">
<div class="mb-3"><strong>@Bertha Ball</strong><span class="text-muted small mx-2">has commented on</span><strong>Advanced table</strong></div>
<div class="card d-inline-flex mb-2">
<div class="card-body bg-light py-2 px-3"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer dignissim nulla eu quam cursus placerat. Vivamus non odio ullamcorper, lacinia ante nec, blandit leo. </div>
</div>
<p class="small text-muted">Back-End Development <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
<div class="pb-3 timeline-item item-danger">
<div class="pl-5">
<div class="mb-3"><strong>@Lillith Joseph</strong><span class="text-muted small mx-2">has upload new files to</span><strong>Tiny Admin</strong></div>
<div class="row mb-3">
<div class="col"><img src="images/p4.jpg" alt="..." class="img-fluid rounded"></div>
<div class="col"><img src="images/p1.jpg" alt="..." class="img-fluid rounded"></div>
<div class="col"><img src="images/p2.jpg" alt="..." class="img-fluid rounded"></div>
</div>
<p class="small text-muted">Front-End Development <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
</div> <!-- / .card-body -->
</div> <!-- / .card -->
</div> <!-- / .col-md-6 -->
<!-- Striped rows -->
<div class="col-md-12 col-lg-8">
<div class="card shadow">
<div class="card-header">
<strong class="card-title">Recent Data</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body my-n2">
<table class="table table-striped table-hover table-borderless">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Address</th>
<th>Date</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>2474</td>
<th scope="col">Brown, Asher D.</th>
<td>Ap #331-7123 Lobortis Avenue</td>
<td>13/09/2024</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" id="dr1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dr1">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<td>2786</td>
<th scope="col">Leblanc, Yoshio V.</th>
<td>287-8300 Nisl. St.</td>
<td>04/05/2019</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" id="dr2" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dr2">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<td>2747</td>
<th scope="col">Hester, Nissim L.</th>
<td>4577 Cras St.</td>
<td>04/06/2019</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<td>2639</td>
<th scope="col">Gardner, Leigh S.</th>
<td>P.O. Box 228, 7512 Lectus Ave</td>
<td>04/08/2019</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" id="dr4" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dr4">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<td>2238</td>
<th scope="col">Higgins, Uriah L.</th>
<td>Ap #377-5357 Sed Road</td>
<td>04/01/2019</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" id="dr5" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="dr5">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div> <!-- Striped rows -->
</div> <!-- .row-->
</div> <!-- .col-12 -->
</div> <!-- .row -->
</div> <!-- .container-fluid -->
<div class="modal fade modal-notif modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Notifications</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-box fe-24"></span>
</div>
<div class="col">
<small><strong>Package has uploaded successfull</strong></small>
<div class="my-0 text-muted small">Package is zipped and uploaded</div>
<small class="badge badge-pill badge-light text-muted">1m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-download fe-24"></span>
</div>
<div class="col">
<small><strong>Widgets are updated successfull</strong></small>
<div class="my-0 text-muted small">Just create new layout Index, form, table</div>
<small class="badge badge-pill badge-light text-muted">2m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-inbox fe-24"></span>
</div>
<div class="col">
<small><strong>Notifications have been sent</strong></small>
<div class="my-0 text-muted small">Fusce dapibus, tellus ac cursus commodo</div>
<small class="badge badge-pill badge-light text-muted">30m ago</small>
</div>
</div> <!-- / .row -->
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-link fe-24"></span>
</div>
<div class="col">
<small><strong>Link was attached to menu</strong></small>
<div class="my-0 text-muted small">New layout has been attached to the menu</div>
<small class="badge badge-pill badge-light text-muted">1h ago</small>
</div>
</div>
</div> <!-- / .row -->
</div> <!-- / .list-group -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-block" data-dismiss="modal">Clear All</button>
</div>
</div>
</div>
</div>
<div class="modal fade modal-shortcut modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Shortcuts</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body px-5">
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-success justify-content-center">
<i class="fe fe-cpu fe-32 align-self-center text-white"></i>
</div>
<p>Control area</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-activity fe-32 align-self-center text-white"></i>
</div>
<p>Activity</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-droplet fe-32 align-self-center text-white"></i>
</div>
<p>Droplet</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-upload-cloud fe-32 align-self-center text-white"></i>
</div>
<p>Upload</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-users fe-32 align-self-center text-white"></i>
</div>
<p>Users</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-settings fe-32 align-self-center text-white"></i>
</div>
<p>Settings</p>
</div>
</div>
</div>
</div>
</div>
</div>
</main> <!-- main -->
</div> <!-- .wrapper -->
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/d3.min.js"></script>
<script src="js/topojson.min.js"></script>
<script src="js/datamaps.all.min.js"></script>
<script src="js/datamaps-zoomto.js"></script>
<script src="js/datamaps.custom.js"></script>
<script src="js/Chart.min.js"></script>
<script>
/* defind global options */
Chart.defaults.global.defaultFontFamily = base.defaultFontFamily;
Chart.defaults.global.defaultFontColor = colors.mutedColor;
</script>
<script src="js/gauge.min.js"></script>
<script src="js/jquery.sparkline.min.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/apexcharts.custom.js"></script>
<script src='js/jquery.mask.min.js'></script>
<script src='js/select2.min.js'></script>
<script src='js/jquery.steps.min.js'></script>
<script src='js/jquery.validate.min.js'></script>
<script src='js/jquery.timepicker.js'></script>
<script src='js/dropzone.min.js'></script>
<script src='js/uppy.min.js'></script>
<script src='js/quill.min.js'></script>
<script>
$('.select2').select2(
{
theme: 'bootstrap4',
});
$('.select2-multi').select2(
{
multiple: true,
theme: 'bootstrap4',
});
$('.drgpicker').daterangepicker(
{
singleDatePicker: true,
timePicker: false,
showDropdowns: true,
locale:
{
format: 'MM/DD/YYYY'
}
});
$('.time-input').timepicker(
{
'scrollDefault': 'now',
'zindex': '9999' /* fix modal open */
});
/** date range picker */
if ($('.datetimes').length)
{
$('.datetimes').daterangepicker(
{
timePicker: true,
startDate: moment().startOf('hour'),
endDate: moment().startOf('hour').add(32, 'hour'),
locale:
{
format: 'M/DD hh:mm A'
}
});
}
var start = moment().subtract(29, 'days');
var end = moment();
function cb(start, end)
{
$('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
}
$('#reportrange').daterangepicker(
{
startDate: start,
endDate: end,
ranges:
{
'Today': [moment(), moment()],
'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Last 7 Days': [moment().subtract(6, 'days'), moment()],
'Last 30 Days': [moment().subtract(29, 'days'), moment()],
'This Month': [moment().startOf('month'), moment().endOf('month')],
'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
cb(start, end);
$('.input-placeholder').mask("00/00/0000",
{
placeholder: "__/__/____"
});
$('.input-zip').mask('00000-000',
{
placeholder: "____-___"
});
$('.input-money').mask("#.##0,00",
{
reverse: true
});
$('.input-phoneus').mask('(000) 000-0000');
$('.input-mixed').mask('AAA 000-S0S');
$('.input-ip').mask('0ZZ.0ZZ.0ZZ.0ZZ',
{
translation:
{
'Z':
{
pattern: /[0-9]/,
optional: true
}
},
placeholder: "___.___.___.___"
});
// editor
var editor = document.getElementById('editor');
if (editor)
{
var toolbarOptions = [
[
{
'font': []
}],
[
{
'header': [1, 2, 3, 4, 5, 6, false]
}],
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[
{
'header': 1
},
{
'header': 2
}],
[
{
'list': 'ordered'
},
{
'list': 'bullet'
}],
[
{
'script': 'sub'
},
{
'script': 'super'
}],
[
{
'indent': '-1'
},
{
'indent': '+1'
}], // outdent/indent
[
{
'direction': 'rtl'
}], // text direction
[
{
'color': []
},
{
'background': []
}], // dropdown with defaults from theme
[
{
'align': []
}],
['clean'] // remove formatting button
];
var quill = new Quill(editor,
{
modules:
{
toolbar: toolbarOptions
},
theme: 'snow'
});
}
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function()
{
'use strict';
window.addEventListener('load', function()
{
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form)
{
form.addEventListener('submit', function(event)
{
if (form.checkValidity() === false)
{
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<script>
var uptarg = document.getElementById('drag-drop-area');
if (uptarg)
{
var uppy = Uppy.Core().use(Uppy.Dashboard,
{
inline: true,
target: uptarg,
proudlyDisplayPoweredByUppy: false,
theme: 'dark',
width: 770,
height: 210,
plugins: ['Webcam']
}).use(Uppy.Tus,
{
endpoint: ''
});
uppy.on('complete', (result) =>
{
console.log('Upload complete! We’ve uploaded these files:', result.successful)
});
}
</script>
<script src="js/apps.js"></script>
</body>
</html>
2. Guys here is the code for auth-signin.html code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="favicon.ico">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="light ">
<div class="wrapper vh-100">
<div class="row align-items-center h-100">
<form class="col-lg-3 col-md-4 col-10 mx-auto text-center">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-md" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
<h1 class="h6 mb-3">Sign in</h1>
<div class="form-group">
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control form-control-lg" placeholder="Email address" required="" autofocus="">
</div>
<div class="form-group">
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control form-control-lg" placeholder="Password" required="">
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Stay logged in </label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Let me in</button>
<p class="mt-5 mb-3 text-muted">© 2024</p>
</form>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/apps.js"></script>
</body>
</html>
</body>
</html>
3. Guys here is the code for auth-signup.html code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="favicon.ico">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="light ">
<div class="wrapper vh-100">
<div class="row align-items-center h-100">
<form class="col-lg-6 col-md-8 col-10 mx-auto">
<div class="mx-auto text-center my-4">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-md" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
<h2 class="my-3">Register</h2>
</div>
<div class="form-group">
<label for="inputEmail4">Email</label>
<input type="email" class="form-control" id="inputEmail4">
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="firstname">Firstname</label>
<input type="text" id="firstname" class="form-control">
</div>
<div class="form-group col-md-6">
<label for="lastname">Lastname</label>
<input type="text" id="lastname" class="form-control">
</div>
</div>
<hr class="my-4">
<div class="row mb-4">
<div class="col-md-6">
<div class="form-group">
<label for="inputPassword5">New Password</label>
<input type="password" class="form-control" id="inputPassword5">
</div>
<div class="form-group">
<label for="inputPassword6">Confirm Password</label>
<input type="password" class="form-control" id="inputPassword6">
</div>
</div>
<div class="col-md-6">
<p class="mb-2">Password requirements</p>
<p class="small text-muted mb-2"> To create a new password, you have to meet all of the following requirements: </p>
<ul class="small text-muted pl-4 mb-0">
<li> Minimum 8 character </li>
<li>At least one special character</li>
<li>At least one number</li>
<li>Can’t be the same as a previous password </li>
</ul>
</div>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign up</button>
<p class="mt-5 mb-3 text-muted text-center">© 2024</p>
</form>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/apps.js"></script>
</body>
</html>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.