Woocommerce Instagram shop for vendors
If you’re looking to set up an Instagram shop for vendors on a WooCommerce Dokan website, there are a few steps you’ll need to follow. This integration allows you to…
Angular 17 Upload Multiple Images with Preview Delete Functionality
Angular 17 Upload Multiple Images with Preview Delete Functionality, angular image upload preview delete, Angular File Upload Preview, Angular image upload preview delete multiple, Angular image upload with preview, Image…
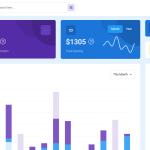
Bootstrap 5 Fully Featured Responsive Admin & Dashboard Template Free
free admin dashboard, bootstrap 5 free admin template. free admin dashboard template download.Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going…
Angular 17+ Convert HTML into PDF Working Functionality
angular html to pdf, angular generate pdf from html, html to pdf angular, how to convert html to pdf in angular, convert html to pdf in angular, how to generate…
GoldFinch Premium Free Admin Template
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share GoldFinch Premium Free Admin Template. 1. Guys very first here…
Angular 17 Material Data Table with Custom Button Click Event Functionality Working Demo
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 17 Material Data Table with Custom Button Click Event Functionality Working Demo. Post Working In this…
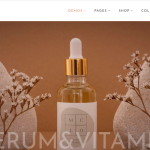
Angular 17 Best Beauty Salon and Spa Website Template 2024
Hello everyone, if you’re in search of a responsive and user-friendly ecommerce salon template in Angular 17+, then you’ve come to the right place! Today this blog post I will…
Free Admin & Dashboard Template built with Bootstrap v5.2
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Free Admin & Dashboard Template built with Bootstrap v5.2. 1.…
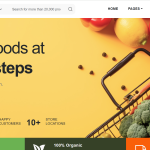
eStore – Free Vue 3 Bootstrap 5 eCommerce Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, eStore – Free Vue 3 Bootstrap 5 eCommerce Template. Vue 3…
Angular 17 Chat & Discussion Template Working Demo
Hello everyone, if you’re in search of a responsive and user-friendly chat application template in Angular 17+, then you’ve come to the right place! Today this blog post I will…