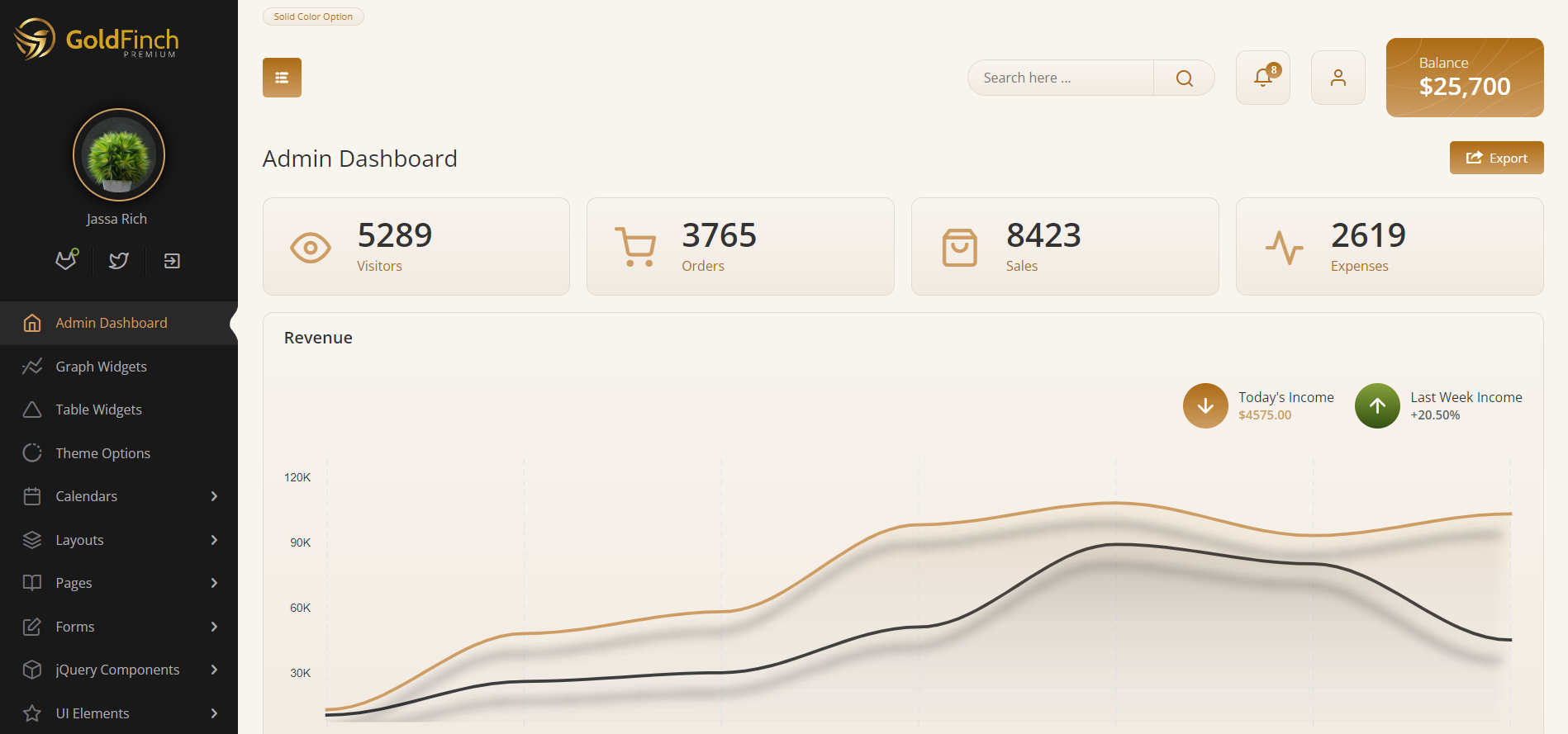
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share GoldFinch Premium Free Admin Template.

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<!-- Meta -->
<meta
name="description"
content="Responsive Bootstrap4 Dashboard Template"
/>
<meta name="author" content="ParkerThemes" />
<link rel="shortcut icon" href="img/fav.png" />
<!-- Title -->
<title>Goldfinch Admin Template - Admin Dashboard</title>
<!-- *************
************ Common Css Files *************
************ -->
<!-- Bootstrap css -->
<link rel="stylesheet" href="css/bootstrap.min.css" />
<!-- Icomoon Font Icons css -->
<link rel="stylesheet" href="css/style.css" />
<!-- Main css -->
<link rel="stylesheet" href="css/main.css" />
<!-- *************
************ Vendor Css Files *************
************ -->
</head>
<body>
<!-- Loading starts -->
<div id="loading-wrapper">
<div class="spinner-border" role="status">
<span class="sr-only">Loading...</span>
</div>
</div>
<!-- Loading ends -->
<!-- Page wrapper start -->
<div class="page-wrapper">
<!-- Sidebar wrapper start -->
<nav id="sidebar" class="sidebar-wrapper">
<!-- Sidebar brand start -->
<div class="sidebar-brand">
<a href="index.html" class="logo">
<img src="img/logo.png" alt="Goldfinch Admin Dashboard" />
</a>
</div>
<!-- Sidebar brand end -->
<!-- User profile start -->
<div class="sidebar-user-details">
<div class="user-profile">
<img src="img/user2.png" class="profile-thumb" alt="User Thumb" />
<h6 class="profile-name">Jassa Rich</h6>
<ul class="profile-actions">
<li>
<a href="javascript:void(0)">
<i class="icon-gitlab"></i>
<span class="count-label green"></span>
</a>
</li>
<li>
<a href="javascript:void(0)">
<i class="icon-twitter1"></i>
</a>
</li>
<li>
<a href="login.html">
<i class="icon-exit_to_app"></i>
</a>
</li>
</ul>
</div>
</div>
<!-- User profile end -->
<!-- Sidebar content start -->
<div class="sidebar-content">
<!-- sidebar menu start -->
<div class="sidebar-menu">
<ul>
<li class="active">
<a href="index.html" class="current-page">
<i class="icon-home2"></i>
<span class="menu-text">Admin Dashboard</span>
</a>
</li>
<li>
<a href="graph-widgets.html">
<i class="icon-line-graph"></i>
<span class="menu-text">Graph Widgets</span>
</a>
</li>
<li>
<a href="table-widgets.html">
<i class="icon-triangle"></i>
<span class="menu-text">Table Widgets</span>
</a>
</li>
<li>
<a href="theme-options.html">
<i class="icon-circular-graph"></i>
<span class="menu-text">Theme Options</span>
</a>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-calendar1"></i>
<span class="menu-text">Calendars</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="calendar.html">Daygrid View</a>
</li>
<li>
<a href="calendar-external-draggable.html"
>External Draggable</a
>
</li>
<li>
<a href="calendar-google.html">Google Calendar</a>
</li>
<li>
<a href="calendar-list-view.html">List View</a>
</li>
<li>
<a href="calendar-selectable.html">Selectable</a>
</li>
<li>
<a href="calendar-week-numbers.html">Week Numbers</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-layers2"></i>
<span class="menu-text">Layouts</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="default-layout.html">Default Layout</a>
</li>
<li>
<a href="slim-sidebar.html">Slim Layout</a>
</li>
<li>
<a href="cards.html">Cards</a>
</li>
<li>
<a href="grid.html">Grid</a>
</li>
<li>
<a href="grid-doc.html">Grid Doc</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-book-open"></i>
<span class="menu-text">Pages</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="account-settings.html">Account Settings</a>
</li>
<li>
<a href="faq.html">Faq</a>
</li>
<li>
<a href="gallery.html">Gallery</a>
</li>
<li>
<a href="invoice.html">Invoice</a>
</li>
<li>
<a href="pricing.html">Pricing Plans</a>
</li>
<li>
<a href="search-results.html">Search Results</a>
</li>
<li>
<a href="timeline.html">Timeline</a>
</li>
<li>
<a href="user-profile.html">User Profile</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-edit1"></i>
<span class="menu-text">Forms</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="datepickers.html">Datepickers</a>
</li>
<li>
<a href="editor.html">Editor</a>
</li>
<li>
<a href="form-inputs.html">Inputs</a>
</li>
<li>
<a href="input-groups.html">Input Groups</a>
</li>
<li>
<a href="check-radio.html">Check Boxes</a>
</li>
<li>
<a href="input-masks.html">Input Masks</a>
</li>
<li>
<a href="input-tags.html">Input Tags</a>
</li>
<li>
<a href="range-sliders.html">Range Sliders</a>
</li>
<li>
<a href="wizard.html">Wizards</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-box"></i>
<span class="menu-text">jQuery Components</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="accordion.html">Accordion</a>
</li>
<li>
<a href="accordion-icons.html">Accordion Icons</a>
</li>
<li>
<a href="accordion-arrows.html">Accordion Arrows</a>
</li>
<li>
<a href="accordion-lg.html">Accordion Large</a>
</li>
<li>
<a href="carousel.html">Carousels</a>
</li>
<li>
<a href="modals.html">Modals</a>
</li>
<li>
<a href="alerts.html">Notifications</a>
</li>
<li>
<a href="tooltips.html">Tooltips</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-star2"></i>
<span class="menu-text">UI Elements</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="avatars.html">Avatars</a>
</li>
<li>
<a href="buttons.html">Buttons</a>
</li>
<li>
<a href="button-groups.html">Button Groups</a>
</li>
<li>
<a href="dropdowns.html">Dropdowns</a>
</li>
<li>
<a href="icons.html">Icons</a>
</li>
<li>
<a href="jumbotron.html">Jumbotron</a>
</li>
<li>
<a href="labels-badges.html">Labels & Badges</a>
</li>
<li>
<a href="list-items.html">List Items</a>
</li>
<li>
<a href="pagination.html">Paginations</a>
</li>
<li>
<a href="progress.html">Progress Bars</a>
</li>
<li>
<a href="pills.html">Pills</a>
</li>
<li>
<a href="spinners.html">Spinners</a>
</li>
<li>
<a href="typography.html">Typography</a>
</li>
<li>
<a href="images.html">Thumbnails</a>
</li>
<li>
<a href="text-avatars.html">Text Avatars</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-border_all"></i>
<span class="menu-text">Tables</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="data-tables.html">Data Tables</a>
</li>
<li>
<a href="custom-tables.html">Custom Tables</a>
</li>
<li>
<a href="default-table.html">Default Table</a>
</li>
<li>
<a href="table-bordered.html">Table Bordered</a>
</li>
<li>
<a href="table-hover.html">Table Hover</a>
</li>
<li>
<a href="table-striped.html">Table Striped</a>
</li>
<li>
<a href="table-small.html">Table Small</a>
</li>
<li>
<a href="table-colors.html">Table Colors</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-pie-chart1"></i>
<span class="menu-text">Graphs</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="apex-graphs.html">Apex Graphs</a>
</li>
<li>
<a href="morris-graphs.html">Morris Graphs</a>
</li>
<li>
<a href="vector-maps.html">Vector Maps</a>
</li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="icon-unlock"></i>
<span class="menu-text">Authentication</span>
</a>
<div class="sidebar-submenu">
<ul>
<li>
<a href="login.html">Login</a>
</li>
<li>
<a href="signup.html">Signup</a>
</li>
<li>
<a href="forgot-pwd.html">Forgot Password</a>
</li>
<li>
<a href="error.html">404</a>
</li>
<li>
<a href="error2.html">505</a>
</li>
<li>
<a href="coming-soon.html">Coming Soon</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
<!-- sidebar menu end -->
</div>
<!-- Sidebar content end -->
</nav>
<!-- Sidebar wrapper end -->
<!-- Page content start -->
<div class="page-content">
<!-- Main container start -->
<div class="main-container">
<!-- Theme switch start -->
<a
href="#"
class="theme-switch"
target="_blank"
>Solid Color Option</a
>
<!-- Theme switch end -->
<!-- Header start -->
<header class="header">
<div class="toggle-btns">
<a id="toggle-sidebar" href="#">
<i class="icon-list"></i>
</a>
<a id="pin-sidebar" href="#">
<i class="icon-list"></i>
</a>
</div>
<div class="header-items">
<!-- Custom search start -->
<div class="custom-search">
<input
type="text"
class="search-query"
placeholder="Search here ..."
/>
<i class="icon-search1"></i>
</div>
<!-- Custom search end -->
<!-- Header actions start -->
<ul class="header-actions">
<li class="dropdown">
<a
href="#"
id="notifications"
data-toggle="dropdown"
aria-haspopup="true"
>
<i class="icon-bell"></i>
<span class="count-label">8</span>
</a>
<div
class="dropdown-menu dropdown-menu-right lrg"
aria-labelledby="notifications"
>
<div class="dropdown-menu-header">Notifications (40)</div>
<ul class="header-notifications">
<li>
<a href="#">
<div class="user-img away">
<img src="img/user21.png" alt="User" />
</div>
<div class="details">
<div class="user-title">Abbott</div>
<div class="noti-details">
Membership has been ended.
</div>
<div class="noti-date">Oct 20, 07:30 pm</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="user-img busy">
<img src="img/user10.png" alt="User" />
</div>
<div class="details">
<div class="user-title">Braxten</div>
<div class="noti-details">Approved new design.</div>
<div class="noti-date">Oct 10, 12:00 am</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="user-img online">
<img src="img/user6.png" alt="User" />
</div>
<div class="details">
<div class="user-title">Larkyn</div>
<div class="noti-details">
Check out every table in detail.
</div>
<div class="noti-date">Oct 15, 04:00 pm</div>
</div>
</a>
</li>
</ul>
</div>
</li>
<li class="dropdown selected">
<a
href="#"
id="userSettings"
data-toggle="dropdown"
aria-haspopup="true"
>
<i class="icon-user1"></i>
</a>
<div
class="dropdown-menu dropdown-menu-right"
aria-labelledby="userSettings"
>
<div class="header-profile-actions">
<div class="header-user-profile">
<div class="header-user">
<img src="img/user2.png" alt="Admin Template" />
</div>
<h5>Jassa Rich</h5>
<p>Super User</p>
</div>
<a href="user-profile.html"
><i class="icon-user1"></i> My Profile</a
>
<a href="account-settings.html"
><i class="icon-settings1"></i> Account Settings</a
>
<a href="login.html"
><i class="icon-log-out1"></i> Sign Out</a
>
</div>
</div>
</li>
<li class="balance">
<h6>Balance</h6>
<h3>$25,700</h3>
</li>
</ul>
<!-- Header actions end -->
</div>
</header>
<!-- Header end -->
<!-- Page header start -->
<div class="page-header">
<!-- Breadcrumb start -->
<ol class="breadcrumb">
<li class="breadcrumb-item">Admin Dashboard</li>
</ol>
<!-- Breadcrumb end -->
<!-- App actions start -->
<ul class="app-actions">
<li>
<a href="#"> <i class="icon-export"></i> Export </a>
</li>
</ul>
<!-- App actions end -->
</div>
<!-- Page header end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-3 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="info-stats2">
<div class="info-icon">
<i class="icon-eye1"></i>
</div>
<div class="sale-num">
<h2>5289</h2>
<p>Visitors</p>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="info-stats2">
<div class="info-icon">
<i class="icon-shopping-cart1"></i>
</div>
<div class="sale-num">
<h2>3765</h2>
<p>Orders</p>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="info-stats2">
<div class="info-icon">
<i class="icon-shopping-bag1"></i>
</div>
<div class="sale-num">
<h2>8423</h2>
<p>Sales</p>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-6 col-md-6 col-sm-6 col-12">
<div class="info-stats2">
<div class="info-icon">
<i class="icon-activity"></i>
</div>
<div class="sale-num">
<h2>2619</h2>
<p>Expenses</p>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-12 col-lg-12 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Revenue</div>
</div>
<div class="card-body">
<div class="graph-status-right">
<div class="graph-status primary">
<div class="status-icon">
<i class="icon-arrow-down"></i>
</div>
<div class="status-info">
<div class="status-title">Today's Income</div>
<div class="percentage">$4575.00</div>
</div>
</div>
<div class="graph-status secondary">
<div class="status-icon">
<i class="icon-arrow-up"></i>
</div>
<div class="status-info">
<div class="status-title">Last Week Income</div>
<div class="percentage">+20.50%</div>
</div>
</div>
</div>
<div id="lineRevenueGraph"></div>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-8 col-lg-12 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Team Activity</div>
</div>
<div class="card-body">
<ul class="team-activity">
<li class="product-list clearfix">
<div class="product-time">
<p class="date center-text">02:30 pm</p>
<span class="badge badge-primary">New</span>
</div>
<div class="product-info">
<div class="activity">
<h6>Unify - Admin Dashboard</h6>
<p>by Luke Etheridge</p>
</div>
<div class="status">
<div class="progress">
<div
class="progress-bar progress-bar-info"
role="progressbar"
aria-valuenow="49"
aria-valuemin="0"
aria-valuemax="100"
style="width: 49%"
>
<span class="sr-only"
>49% Complete (success)</span
>
</div>
</div>
<p>(225 of 700gb)</p>
</div>
</div>
</li>
<li class="product-list clearfix">
<div class="product-time">
<p class="date center-text">11:30 am</p>
<span class="badge badge-primary">Task</span>
</div>
<div class="product-info">
<div class="activity">
<h6>User_Profile.php</h6>
<p>by Rovane Durso</p>
</div>
<div class="status">
<div class="progress">
<div
class="progress-bar progress-bar-info"
role="progressbar"
aria-valuenow="60"
aria-valuemin="0"
aria-valuemax="100"
style="width: 60%"
>
<span class="sr-only"
>60% Complete (success)</span
>
</div>
</div>
<p>(485 of 850gb)</p>
</div>
</div>
</li>
<li class="product-list clearfix">
<div class="product-time">
<p class="date center-text">12:50 pm</p>
<span class="badge badge-primary">Closed</span>
</div>
<div class="product-info">
<div class="activity">
<h6>Material Design Kit</h6>
<p>by Cosmin Capitanu</p>
</div>
<div class="status">
<span class="line-seven">5,3,9,6,5,9,7,3,5,7</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-12 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Tasks</div>
</div>
<div class="card-body pt-0">
<div id="radialTasks"></div>
<ul class="task-list-container">
<li class="task-list-item primary">
<div class="task-icon">
<i class="icon-clipboard"></i>
</div>
<div class="task-info">
<h6 class="task-title">New</h6>
<p class="amount-spend">12</p>
</div>
</li>
<li class="task-list-item secondary">
<div class="task-icon">
<i class="icon-clipboard"></i>
</div>
<div class="task-info">
<h6 class="task-title">Done</h6>
<p class="amount-spend">15</p>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Order History</div>
</div>
<div class="card-body">
<div class="customScroll5">
<ul class="recent-orders">
<li>
<div class="order-img">
<img src="img/orders/order5.png" alt="Food" />
<span class="badge badge-success">Delivered</span>
</div>
<div class="order-details">
<h5 class="order-title">The Original Cake</h5>
<p class="order-desc">Wedding cake with macarons.</p>
<span class="order-date">21 mins ago</span>
</div>
</li>
<li>
<div class="order-img">
<img src="img/orders/order6.png" alt="Food" />
<span class="badge badge-danger">On Hold</span>
</div>
<div class="order-details">
<h5 class="order-title">Classic Sandwich</h5>
<p class="order-desc">Creamy Sandwich with pie.</p>
<span class="order-date">32 mins ago</span>
</div>
</li>
<li>
<div class="order-img">
<img src="img/orders/order3.png" alt="Food" />
<span class="badge badge-danger">On Hold</span>
</div>
<div class="order-details">
<h5 class="order-title">Strawberry Pecan</h5>
<p class="order-desc">
Homemade cheese Pecan with berries.
</p>
<span class="order-date">15 mins ago</span>
</div>
</li>
<li>
<div class="order-img">
<img src="img/orders/order1.png" alt="Food" />
<span class="badge badge-info">Processing</span>
</div>
<div class="order-details">
<h5 class="order-title">Double Stacker</h5>
<p class="order-desc">
Homemade cheese cake with berries.
</p>
<span class="order-date">10 mins ago</span>
</div>
</li>
<li>
<div class="order-img">
<img src="img/orders/order4.png" alt="Food" />
<span class="badge badge-success">Delivered</span>
</div>
<div class="order-details">
<h5 class="order-title">Veggie Burger</h5>
<p class="order-desc">
Homemade cheese cake with berries.
</p>
<span class="order-date">17 mins ago</span>
</div>
</li>
<li>
<div class="order-img">
<img src="img/orders/order2.png" alt="Food" />
<span class="badge badge-danger">On Hold</span>
</div>
<div class="order-details">
<h5 class="order-title">Teriyaki Cheese Balls</h5>
<p class="order-desc">
Chocolate cake with mascarpone.
</p>
<span class="order-date">12 mins ago</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Activity</div>
</div>
<div class="card-body">
<div class="customScroll5">
<div class="timeline-activity">
<div class="activity-log">
<p class="log-name">
Corey Haggard<small class="log-time"
>- 9 mins ago</small
>
</p>
<div class="log-details">
GoldFinch dashboard has been created<span
class="text-success ml-1"
>#New</span
>
</div>
</div>
<div class="activity-log">
<p class="log-name">
Gleb Kuznetsov<small class="log-time"
>- 4 hrs ago</small
>
</p>
<div class="log-details">
Farewell day photos uploaded.
<div class="stacked-images mt-1">
<img
class="sm"
src="img/user.png"
alt="Profile Image"
/>
<img
class="sm"
src="img/user2.png"
alt="Profile Image"
/>
<img
class="sm"
src="img/user3.png"
alt="Profile Image"
/>
<img
class="sm"
src="img/user4.png"
alt="Profile Image"
/>
<span class="plus sm">+5</span>
</div>
</div>
</div>
<div class="activity-log">
<p class="log-name">
Jassa Rich<small class="log-time"
>- 7 hrs ago</small
>
</p>
<div class="log-details">
Developed 30 multipurpose Bootstrap 4 Admin Templates
</div>
</div>
<div class="activity-log">
<p class="log-name">
Nathan James<small class="log-time"
>- 9 hrs ago</small
>
</p>
<div class="log-details">Best Design Award</div>
</div>
<div class="activity-log">
<p class="log-name">
Elon Musk<small class="log-time">- 4 hrs ago</small>
</p>
<div class="log-details">
Farewell day photos uploaded.
<div class="stacked-images mt-1">
<img
class="sm"
src="img/user5.png"
alt="Profile Image"
/>
<img
class="sm"
src="img/user22.png"
alt="Profile Image"
/>
<span class="plus sm">+7</span>
</div>
</div>
</div>
<div class="activity-log">
<p class="log-name">
Nkio Toyoda<small class="log-time">- 3 hrs ago</small>
</p>
<div class="log-details">
Developed 30 multipurpose Bootstrap 4 Admin Templates
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Sales</div>
</div>
<div class="card-body">
<a
href="#"
class="graph-notify"
data-toggle="tooltip"
data-placement="left"
title=""
data-original-title="5 new orders placed"
>
<i class="icon-alert-circle"></i>
</a>
<div id="lineGraph1"></div>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Income</div>
</div>
<div class="card-body">
<a
href="#"
class="graph-notify"
data-toggle="tooltip"
data-placement="left"
title=""
data-original-title="5 payment errors"
>
<i class="icon-alert-circle"></i>
</a>
<div id="lineGraph2"></div>
</div>
</div>
</div>
</div>
<!-- Row end -->
<!-- Row start -->
<div class="row gutters">
<div class="col-xl-4 col-lg-4 col-md-12 col-sm-12 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Stats</div>
</div>
<div class="card-body">
<div class="customScroll5">
<ul class="statistics">
<li>
<span class="stat-icon">
<i class="icon-eye1"></i>
</span>
A new ticket opened.
</li>
<li>
<span class="stat-icon">
<i class="icon-thumbs-up1"></i>
</span>
That's A great idea!
</li>
<li>
<span class="stat-icon">
<i class="icon-star2"></i>
</span>
Tell us what you think.
</li>
<li>
<span class="stat-icon">
<i class="icon-shopping-bag1"></i>
</span>
A new item sold.
</li>
<li>
<span class="stat-icon">
<i class="icon-check-circle"></i>
</span>
Design approved.
</li>
<li>
<span class="stat-icon">
<i class="icon-clipboard"></i>
</span>
Assigned new task to Zyan.
</li>
<li>
<span class="stat-icon">
<i class="icon-eye1"></i>
</span>
A new ticket opened.
</li>
<li>
<span class="stat-icon">
<i class="icon-thumbs-up1"></i>
</span>
That's A great idea!
</li>
<li>
<span class="stat-icon">
<i class="icon-star2"></i>
</span>
Tell us what you think.
</li>
<li>
<span class="stat-icon">
<i class="icon-shopping-bag1"></i>
</span>
A new item sold.
</li>
<li>
<span class="stat-icon">
<i class="icon-check-circle"></i>
</span>
Design approved.
</li>
<li>
<span class="stat-icon">
<i class="icon-clipboard"></i>
</span>
Assigned new task to Zyan.
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-6 col-sm-6 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Top Links</div>
</div>
<div class="card-body">
<div class="customScroll5">
<ul class="recent-links">
<li>
<a href="#">Bootstrap admin template</a>
</li>
<li>
<a href="#">Images resources</a>
</li>
<li>
<a href="#">Best admin templates 2020</a>
</li>
<li>
<a href="#">Javascript libraries</a>
</li>
<li>
<a href="#">Angular widgets</a>
</li>
<li>
<a href="#">UX library</a>
</li>
<li>
<a href="#">Bootstrap admin template</a>
</li>
<li>
<a href="#">Images resources</a>
</li>
<li>
<a href="#">Best admin templates 2020</a>
</li>
<li>
<a href="#">Javascript libraries</a>
</li>
<li>
<a href="#">Angular widgets</a>
</li>
<li>
<a href="#">UX library</a>
</li>
<li>
<a href="#">Bootstrap admin template</a>
</li>
<li>
<a href="#">Images resources</a>
</li>
<li>
<a href="#">Best admin templates 2020</a>
</li>
<li>
<a href="#">Javascript libraries</a>
</li>
<li>
<a href="#">Angular widgets</a>
</li>
<li>
<a href="#">UX library</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-6 col-sm-6 col-12">
<div class="card">
<div class="card-header">
<div class="card-title">Top Customers</div>
</div>
<div class="card-body">
<div class="customScroll5">
<div class="top-agents-container">
<div class="top-agent">
<img src="img/user.png" class="avatar" alt="Agent" />
<div class="agent-details">
<h6>Amy Diaz</h6>
<div class="agent-score">
<div class="progress">
<div
class="progress-bar bg-primary"
role="progressbar"
style="width: 87%"
aria-valuenow="87"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
<div class="points">
<div class="left">Rank #1</div>
</div>
</div>
</div>
</div>
<div class="top-agent">
<img src="img/user22.png" class="avatar" alt="Agent" />
<div class="agent-details">
<h6>Lily Jordan</h6>
<div class="agent-score">
<div class="progress">
<div
class="progress-bar bg-primary"
role="progressbar"
style="width: 76%"
aria-valuenow="76"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
<div class="points">
<div class="left">Rank #2</div>
</div>
</div>
</div>
</div>
<div class="top-agent">
<img src="img/user6.png" class="avatar" alt="Agent" />
<div class="agent-details">
<h6>Shawn Mark</h6>
<div class="agent-score">
<div class="progress">
<div
class="progress-bar bg-primary"
role="progressbar"
style="width: 65%"
aria-valuenow="65"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
<div class="points">
<div class="left">Rank #3</div>
</div>
</div>
</div>
</div>
<div class="top-agent">
<img src="img/user20.png" class="avatar" alt="Agent" />
<div class="agent-details">
<h6>Ryan Collins</h6>
<div class="agent-score">
<div class="progress">
<div
class="progress-bar bg-primary"
role="progressbar"
style="width: 58%"
aria-valuenow="58"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
<div class="points">
<div class="left">Rank #4</div>
</div>
</div>
</div>
</div>
<div class="top-agent">
<img src="img/user13.png" class="avatar" alt="Agent" />
<div class="agent-details">
<h6>Joyce Roy</h6>
<div class="agent-score">
<div class="progress">
<div
class="progress-bar bg-success"
role="progressbar"
style="width: 40%"
aria-valuenow="40"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
<div class="points">
<div class="left">Rank #5</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Row end -->
</div>
<!-- Main container end -->
</div>
<!-- Page content end -->
</div>
<!-- Page wrapper end -->
<!-- Required jQuery first, then Bootstrap Bundle JS -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/moment.js"></script>
<!-- *************
************ Vendor Js Files *************
************* -->
<!-- Slimscroll JS -->
<script src="js/slimscroll.min.js"></script>
<script src="js/custom-scrollbar.js"></script>
<!-- Polyfill JS -->
<script src="js/polyfill.min.js"></script>
<!-- Apex Charts -->
<script src="js/apexcharts.min.js"></script>
<script src="js/lineRevenueGradientGraph.js"></script>
<script src="js/radialTasks.js"></script>
<script src="js/line-graph1.js"></script>
<script src="js/line-graph2.js"></script>
<!-- Peity Charts -->
<script src="js/peity.min.js"></script>
<script src="js/custom-peity.js"></script>
<!-- Main JS -->
<script src="js/main.js"></script>
</body>
</html>
This is it guys and run and enjoy the admin dashboard.
Guys if you want complete admin dashboard working then feel free to contact me.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.