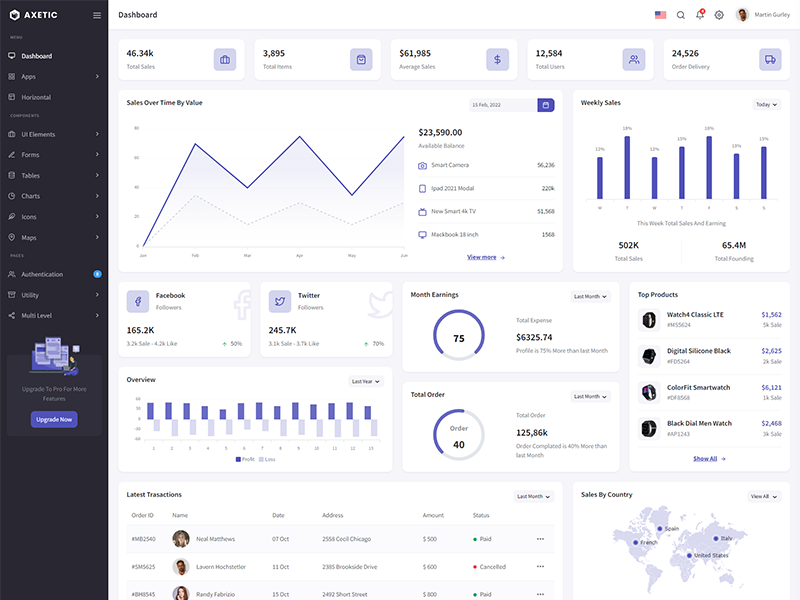
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Free Admin & Dashboard Template built with Bootstrap v5.2.

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Dashboard - Admin & Dashboard Template</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta content="Premium Multipurpose Admin & Dashboard Template" name="description" />
<meta content="Pichforest" name="author" />
<!-- App favicon -->
<link rel="shortcut icon" href="assets/images/favicon.ico">
<!-- plugin css -->
<link href="assets/css/jsvectormap.min.css" rel="stylesheet" type="text/css" />
<!-- datepicker css -->
<link rel="stylesheet" href="assets/css/flatpickr.min.css">
<!-- Bootstrap Css -->
<link href="assets/css/bootstrap.min.css" id="bootstrap-style" rel="stylesheet" type="text/css" />
<!-- Icons Css -->
<link href="assets/css/icons.min.css" rel="stylesheet" type="text/css" />
<!-- App Css-->
<link href="assets/css/app.min.css" id="app-style" rel="stylesheet" type="text/css" />
</head>
<body data-sidebar="dark">
<!-- <body data-layout="horizontal"> -->
<!-- Begin page -->
<div id="layout-wrapper">
<header id="page-topbar" class="isvertical-topbar">
<div class="navbar-header">
<div class="d-flex">
<!-- LOGO -->
<div class="navbar-brand-box">
<a href="index.html" class="logo logo-dark">
<span class="logo-sm">
<img src="assets/images/logo-dark-sm.png" alt="" height="26">
</span>
<span class="logo-lg">
<img src="assets/images/logo-dark-sm.png" alt="" height="26">
</span>
</a>
<a href="index.html" class="logo logo-light">
<span class="logo-lg">
<img src="assets/images/logo-light.png" alt="" height="36">
</span>
<span class="logo-sm">
<img src="assets/images/logo-light-sm.png" alt="" height="26">
</span>
</a>
</div>
<button type="button" class="btn btn-sm px-3 font-size-24 header-item waves-effect vertical-menu-btn">
<i data-feather="menu" class="align-middle wh-22"></i>
</button>
<!-- start page title -->
<div class="page-title-box align-self-center d-none d-md-block">
<h4 class="page-title mb-0">Dashboard</h4>
</div>
<!-- end page title -->
</div>
<div class="d-flex">
<div class="dropdown d-inline-block language-switch ms-2">
<button type="button" class="btn header-item" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="header-lang-img" src="assets/images/flags/us.jpg" alt="Header Language" height="18">
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="eng">
<img src="assets/images/flags/us.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">English</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="sp">
<img src="assets/images/flags/spain.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Spanish</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="gr">
<img src="assets/images/flags/germany.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">German</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="it">
<img src="assets/images/flags/italy.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Italian</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="ru">
<img src="assets/images/flags/russia.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Russian</span>
</a>
</div>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i data-feather="search" class="icon-sm align-middle"></i>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0">
<form class="p-2">
<div class="search-box">
<div class="position-relative">
<input type="text" class="form-control rounded bg-light border-0" placeholder="Search...">
<i data-feather="search" class="search-icon"></i>
</div>
</div>
</form>
</div>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon" id="page-header-notifications-dropdown-v"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i data-feather="bell" class="icon-sm align-middle"></i>
<span class="noti-dot bg-danger rounded-pill">4</span>
</button>
<div class="dropdown-menu dropdown-menu-xl dropdown-menu-end p-0"
aria-labelledby="page-header-notifications-dropdown-v">
<div class="p-3">
<div class="row align-items-center">
<div class="col">
<h5 class="m-0 font-size-15"> Notifications </h5>
</div>
<div class="col-auto">
<a href="#!" class="small fw-semibold text-decoration-underline"> Mark all as read</a>
</div>
</div>
</div>
<div data-simplebar style="max-height: 250px;">
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 me-3">
<img src="assets/images/users/avatar-3.jpg" class="rounded-circle avatar-sm" alt="user-pic">
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">1 hour ago</p>
<h6 class="mb-1">James Lemire</h6>
<div>
<p class="mb-0">It will seem like simplified English.</p>
</div>
</div>
</div>
</a>
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 avatar-sm me-3">
<span class="avatar-title bg-primary rounded-circle font-size-18">
<i class="bx bx-cart"></i>
</span>
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">3 min ago</p>
<h6 class="mb-1">Your order is placed</h6>
<div>
<p class="mb-0">If several languages coalesce the grammar</p>
</div>
</div>
</div>
</a>
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 avatar-sm me-3">
<span class="avatar-title bg-success rounded-circle font-size-18">
<i class="bx bx-badge-check"></i>
</span>
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">8 min ago</p>
<h6 class="mb-1">Your item is shipped</h6>
<div>
<p class="mb-0">If several languages coalesce the grammar</p>
</div>
</div>
</div>
</a>
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 me-3">
<img src="assets/images/users/avatar-6.jpg" class="rounded-circle avatar-sm" alt="user-pic">
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">1 hour ago</p>
<h6 class="mb-1">Salena Layfield</h6>
<div>
<p class="mb-1">As a skeptical Cambridge friend of mine occidental.</p>
</div>
</div>
</div>
</a>
</div>
<div class="p-2 border-top d-grid">
<a class="btn btn-sm btn-link font-size-14 btn-block text-center" href="javascript:void(0)">
<i class="uil-arrow-circle-right me-1"></i> <span>View More..</span>
</a>
</div>
</div>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon right-bar-toggle" id="right-bar-toggle-v">
<i data-feather="settings" class="icon-sm"></i>
</button>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item user text-start d-flex align-items-center" id="page-header-user-dropdown-v"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="rounded-circle header-profile-user" src="assets/images/users/avatar-3.jpg"
alt="Header Avatar">
<span class="d-none d-xl-inline-block ms-2 fw-medium font-size-15">Martin Gurley</span>
</button>
<div class="dropdown-menu dropdown-menu-end pt-0">
<div class="p-3 border-bottom">
<h6 class="mb-0">Martin Gurley</h6>
<p class="mb-0 font-size-11 text-muted">martin.gurley@email.com</p>
</div>
<a class="dropdown-item" href="contacts-profile.html"><i class="mdi mdi-account-circle text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Profile</span></a>
<a class="dropdown-item" href="apps-chat.html"><i class="mdi mdi-message-text-outline text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Messages</span></a>
<a class="dropdown-item" href="pages-faqs.html"><i class="mdi mdi-lifebuoy text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Help</span></a>
<a class="dropdown-item d-flex align-items-center" href="#"><i class="mdi mdi-cog-outline text-muted font-size-16 align-middle me-2"></i> <span class="align-middle me-3">Settings</span><span class="badge badge-soft-success ms-auto">New</span></a>
<a class="dropdown-item" href="auth-lock-screen.html"><i class="mdi mdi-lock text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Lock screen</span></a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="auth-logout.html"><i class="mdi mdi-logout text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Logout</span></a>
</div>
</div>
</div>
</div>
</header>
<!-- ========== Left Sidebar Start ========== -->
<div class="vertical-menu">
<!-- LOGO -->
<div class="navbar-brand-box">
<a href="index.html" class="logo logo-dark">
<span class="logo-sm">
<img src="assets/images/logo-dark-sm.png" alt="" height="24">
</span>
<span class="logo-lg">
<img src="assets/images/logo-dark.png" alt="" height="26">
</span>
</a>
<a href="index.html" class="logo logo-light">
<span class="logo-lg">
<img src="assets/images/logo-light.png" alt="" height="26">
</span>
<span class="logo-sm">
<img src="assets/images/logo-light-sm.png" alt="" height="24">
</span>
</a>
</div>
<button type="button" class="btn btn-sm px-3 font-size-24 header-item waves-effect vertical-menu-btn">
<i data-feather="menu" class="align-middle wh-22"></i>
</button>
<div data-simplebar class="sidebar-menu-scroll">
<!--- Sidemenu -->
<div id="sidebar-menu">
<!-- Left Menu Start -->
<ul class="metismenu list-unstyled" id="side-menu">
<li class="menu-title" data-key="t-menu">Menu</li>
<li>
<a href="index.html">
<i data-feather="monitor" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-dashboard">Dashboard</span>
</a>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="grid" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-apps">Apps</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li>
<a href="apps-calendar.html">
<span data-key="t-calendar">Calendar</span>
</a>
</li>
<li>
<a href="apps-chat.html">
<span data-key="t-chat">Chat</span>
</a>
</li>
<li>
<a href="apps-gallery.html">
<span data-key="t-gallery">Gallery</span>
</a>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<span data-key="t-email">Email</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="email-inbox.html" data-key="t-inbox">Inbox</a></li>
<li><a href="email-read.html" data-key="t-read-email">Read Email</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<span data-key="t-ecommerce">Ecommerce</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="ecommerce-products.html" data-key="t-products">Products</a></li>
<li><a href="ecommerce-product-detail.html" data-key="t-product-detail">Product Detail</a></li>
<li><a href="ecommerce-orders.html" data-key="t-orders">Orders</a></li>
<li><a href="ecommerce-customers.html" data-key="t-customers">Customers</a></li>
<li><a href="ecommerce-cart.html" data-key="t-cart">Cart</a></li>
<li><a href="ecommerce-checkout.html" data-key="t-checkout">Checkout</a></li>
<li><a href="ecommerce-shops.html" data-key="t-shops">Shops</a></li>
<li><a href="ecommerce-add-product.html" data-key="t-add-product">Add Product</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<span data-key="t-invoices">Invoices</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="invoices-list.html" data-key="t-invoice-list">Invoice List</a></li>
<li><a href="invoices-detail.html" data-key="t-invoice-detail">Invoice Detail</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<span data-key="t-contacts">Contacts</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="contacts-grid.html" data-key="t-user-grid">User Grid</a></li>
<li><a href="contacts-list.html" data-key="t-user-list">User List</a></li>
<li><a href="contacts-profile.html" data-key="t-user-profile">Profile</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="layouts-horizontal.html">
<i data-feather="layout" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-horizontal">Horizontal</span>
</a>
</li>
<li class="menu-title" data-key="t-components">Components</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="briefcase" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-ui-elements">UI Elements</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="ui-alerts.html" data-key="t-alerts">Alerts</a></li>
<li><a href="ui-buttons.html" data-key="t-buttons">Buttons</a></li>
<li><a href="ui-cards.html" data-key="t-cards">Cards</a></li>
<li><a href="ui-carousel.html" data-key="t-carousel">Carousel</a></li>
<li><a href="ui-dropdowns.html" data-key="t-dropdowns">Dropdowns</a></li>
<li><a href="ui-grid.html" data-key="t-grid">Grid</a></li>
<li><a href="ui-images.html" data-key="t-images">Images</a></li>
<li><a href="ui-lightbox.html" data-key="t-lightbox">Lightbox</a></li>
<li><a href="ui-modals.html" data-key="t-modals">Modals</a></li>
<li><a href="ui-offcanvas.html" data-key="t-offcanvas">Offcanvas</a></li>
<li><a href="ui-rangeslider.html" data-key="t-range-slider">Range Slider</a></li>
<li><a href="ui-progressbars.html" data-key="t-progress-bars">Progress Bars</a></li>
<li><a href="ui-sweet-alert.html" data-key="t-sweet-alert">Sweet-Alert</a></li>
<li><a href="ui-tabs-accordions.html" data-key="t-tabs-accordions">Tabs & Accordions</a></li>
<li><a href="ui-typography.html" data-key="t-typography">Typography</a></li>
<li><a href="ui-video.html" data-key="t-video">Video</a></li>
<li><a href="ui-general.html" data-key="t-general">General</a></li>
<li><a href="ui-colors.html" data-key="t-colors">Colors</a></li>
<li><a href="ui-rating.html" data-key="t-rating">Rating</a></li>
<li><a href="ui-notifications.html" data-key="t-notifications">Notifications</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="edit-3" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-forms">Forms</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="form-elements.html" data-key="t-form-elements">Form Elements</a></li>
<li><a href="form-layouts.html" data-key="t-form-layouts">Form Layouts</a></li>
<li><a href="form-validation.html" data-key="t-form-validation">Form Validation</a></li>
<li><a href="form-advanced.html" data-key="t-form-advanced">Form Advanced</a></li>
<li><a href="form-editors.html" data-key="t-form-editors">Form Editors</a></li>
<li><a href="form-uploads.html" data-key="t-form-upload">Form File Upload</a></li>
<li><a href="form-wizard.html" data-key="t-form-wizard">Form Wizard</a></li>
<li><a href="form-mask.html" data-key="t-form-mask">Form Mask</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="database" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-tables">Tables</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="tables-basic.html" data-key="t-basic-tables">Basic Tables</a></li>
<li><a href="tables-advanced.html" data-key="t-advanced-tables">Advance Tables</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="pie-chart" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-charts">Charts</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="charts-apex.html" data-key="t-apex-charts">Apex Charts</a></li>
<li><a href="charts-chartjs.html" data-key="t-chartjs-charts">Chartjs Charts</a></li>
<li><a href="charts-tui.html" data-key="t-ui-charts">Toast UI Charts</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="feather" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-icons">Icons</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="icons-feather.html" data-key="t-feather">Feather</a></li>
<li><a href="icons-boxicons.html" data-key="t-boxicons">Boxicons</a></li>
<li><a href="icons-materialdesign.html" data-key="t-material-design">Material Design</a></li>
<li><a href="icons-fontawesome.html" data-key="t-font-awesome">Font Awesome 5</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="map-pin" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-maps">Maps</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="maps-google.html" data-key="t-google">Google</a></li>
<li><a href="maps-vector.html" data-key="t-vector">Vector</a></li>
<li><a href="maps-leaflet.html" data-key="t-leaflet">Leaflet</a></li>
</ul>
</li>
<li class="menu-title" data-key="t-pages">Pages</li>
<li>
<a href="javascript: void(0);">
<i data-feather="users" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-authentication">Authentication</span>
<span class="badge rounded-pill bg-info">8</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="auth-login.html" data-key="t-login">Login</a></li>
<li><a href="auth-register.html" data-key="t-register">Register</a></li>
<li><a href="auth-recoverpw.html" data-key="t-recover-password">Recover Password</a></li>
<li><a href="auth-lock-screen.html" data-key="t-lock-screen">Lock Screen</a></li>
<li><a href="auth-logout.html" data-key="t-logout">Logout</a></li>
<li><a href="auth-confirm-mail.html" data-key="t-confirm-mail">Confirm Mail</a></li>
<li><a href="auth-email-verification.html" data-key="t-email-verification">Email Verification</a></li>
<li><a href="auth-two-step-verification.html" data-key="t-two-step-verification">Two Step Verification</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="archive" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-utility">Utility</span>
</a>
<ul class="sub-menu" aria-expanded="false">
<li><a href="pages-starter.html" data-key="t-starter-page">Starter Page</a></li>
<li><a href="pages-maintenance.html" data-key="t-maintenance">Maintenance</a></li>
<li><a href="pages-comingsoon.html" data-key="t-coming-soon">Coming Soon</a></li>
<li><a href="pages-timeline.html" data-key="t-timeline">Timeline</a></li>
<li><a href="pages-faqs.html" data-key="t-faqs">FAQs</a></li>
<li><a href="pages-pricing.html" data-key="t-pricing">Pricing</a></li>
<li><a href="pages-404.html" data-key="t-error-404">Error 404</a></li>
<li><a href="pages-500.html" data-key="t-error-500">Error 500</a></li>
</ul>
</li>
<li>
<a href="javascript: void(0);" class="has-arrow">
<i data-feather="share-2" class="icon nav-icon"></i>
<span class="menu-item" data-key="t-multi-level">Multi Level</span>
</a>
<ul class="sub-menu" aria-expanded="true">
<li class="disabled"><a href="#" data-key="t-disabled-item">Disabled Item</a></li>
<li><a href="javascript: void(0);" data-key="t-level-1.1">Level 1.1</a></li>
<li><a href="javascript: void(0);" class="has-arrow" data-key="t-level-1.2">Level 1.2</a>
<ul class="sub-menu" aria-expanded="true">
<li><a href="javascript: void(0);" data-key="t-level-2.1">Level 2.1</a></li>
<li><a href="javascript: void(0);" data-key="t-level-2.2">Level 2.2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<!-- Sidebar -->
<!-- HelpBOx -->
<div class="help-box text-center">
<img src="assets/images/upgrade-img.png" alt="">
<p class="mb-3 text-muted mt-3">Upgrade To Pro For More Features</p>
<div class="mt-3 pt-1">
<a href="" class="btn btn-primary"> Upgrade Now</a>
</div>
</div>
</div>
</div>
<!-- Left Sidebar End -->
<header class="ishorizontal-topbar">
<div class="navbar-header">
<div class="d-flex">
<!-- LOGO -->
<div class="navbar-brand-box">
<a href="index.html" class="logo logo-dark">
<span class="logo-sm">
<img src="assets/images/logo-dark-sm.png" alt="" height="24">
</span>
<span class="logo-lg">
<img src="assets/images/logo-dark.png" alt="" height="26">
</span>
</a>
<a href="index.html" class="logo logo-light">
<span class="logo-sm">
<img src="assets/images/logo-light-sm.png" alt="" height="24">
</span>
<span class="logo-lg">
<img src="assets/images/logo-light.png" alt="" height="26">
</span>
</a>
</div>
<button type="button" class="btn btn-sm px-3 font-size-24 d-lg-none header-item" data-bs-toggle="collapse" data-bs-target="#topnav-menu-content">
<i class="bx bx-menu align-middle"></i>
</button>
<!-- start page title -->
<div class="page-title-box align-self-center d-none d-md-block">
<h4 class="page-title mb-0">Dashboard</h4>
</div>
<!-- end page title -->
</div>
<div class="d-flex">
<div class="dropdown d-inline-block language-switch ms-2">
<button type="button" class="btn header-item" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="header-lang-img" src="assets/images/flags/us.jpg" alt="Header Language" height="18">
</button>
<div class="dropdown-menu dropdown-menu-end">
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="eng">
<img src="assets/images/flags/us.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">English</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="sp">
<img src="assets/images/flags/spain.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Spanish</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="gr">
<img src="assets/images/flags/germany.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">German</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="it">
<img src="assets/images/flags/italy.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Italian</span>
</a>
<!-- item-->
<a href="javascript:void(0);" class="dropdown-item notify-item language" data-lang="ru">
<img src="assets/images/flags/russia.jpg" alt="user-image" class="me-1" height="12"> <span class="align-middle">Russian</span>
</a>
</div>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i data-feather="search" class="icon-sm align-middle"></i>
</button>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end p-0">
<form class="p-2">
<div class="search-box">
<div class="position-relative">
<input type="text" class="form-control rounded bg-light border-0" placeholder="Search...">
<i data-feather="search" class="search-icon"></i>
</div>
</div>
</form>
</div>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon" id="page-header-notifications-dropdown"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i data-feather="bell" class="icon-sm align-middle"></i>
<span class="noti-dot bg-danger rounded-pill">4</span>
</button>
<div class="dropdown-menu dropdown-menu-xl dropdown-menu-end p-0"
aria-labelledby="page-header-notifications-dropdown">
<div class="p-3">
<div class="row align-items-center">
<div class="col">
<h5 class="m-0 font-size-15"> Notifications </h5>
</div>
<div class="col-auto">
<a href="#!" class="small fw-semibold text-decoration-underline"> Mark all as read</a>
</div>
</div>
</div>
<div data-simplebar style="max-height: 250px;">
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 me-3">
<img src="assets/images/users/avatar-3.jpg" class="rounded-circle avatar-sm" alt="user-pic">
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">1 hour ago</p>
<h6 class="mb-1">James Lemire</h6>
<div>
<p class="mb-0">It will seem like simplified English.</p>
</div>
</div>
</div>
</a>
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 avatar-sm me-3">
<span class="avatar-title bg-primary rounded-circle font-size-18">
<i class="bx bx-cart"></i>
</span>
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">3 min ago</p>
<h6 class="mb-1">Your order is placed</h6>
<div>
<p class="mb-0">If several languages coalesce the grammar</p>
</div>
</div>
</div>
</a>
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 avatar-sm me-3">
<span class="avatar-title bg-success rounded-circle font-size-18">
<i class="bx bx-badge-check"></i>
</span>
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">8 min ago</p>
<h6 class="mb-1">Your item is shipped</h6>
<div>
<p class="mb-0">If several languages coalesce the grammar</p>
</div>
</div>
</div>
</a>
<a href="#!" class="text-reset notification-item">
<div class="d-flex">
<div class="flex-shrink-0 me-3">
<img src="assets/images/users/avatar-6.jpg" class="rounded-circle avatar-sm" alt="user-pic">
</div>
<div class="flex-grow-1">
<p class="text-muted font-size-13 mb-0 float-end">1 hour ago</p>
<h6 class="mb-1">Salena Layfield</h6>
<div>
<p class="mb-1">As a skeptical Cambridge friend of mine occidental.</p>
</div>
</div>
</div>
</a>
</div>
<div class="p-2 border-top d-grid">
<a class="btn btn-sm btn-link font-size-14 btn-block text-center" href="javascript:void(0)">
<i class="uil-arrow-circle-right me-1"></i> <span>View More..</span>
</a>
</div>
</div>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item noti-icon right-bar-toggle" id="right-bar-toggle">
<i data-feather="settings" class="icon-sm"></i>
</button>
</div>
<div class="dropdown d-inline-block">
<button type="button" class="btn header-item user text-start d-flex align-items-center" id="page-header-user-dropdown"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<img class="rounded-circle header-profile-user" src="assets/images/users/avatar-3.jpg"
alt="Header Avatar">
<span class="d-none d-xl-inline-block ms-2 fw-medium font-size-15">Martin Gurley</span>
</button>
<div class="dropdown-menu dropdown-menu-end pt-0">
<div class="p-3 border-bottom">
<h6 class="mb-0">Martin Gurley</h6>
<p class="mb-0 font-size-11 text-muted">martin.gurley@email.com</p>
</div>
<a class="dropdown-item" href="contacts-profile.html"><i class="mdi mdi-account-circle text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Profile</span></a>
<a class="dropdown-item" href="apps-chat.html"><i class="mdi mdi-message-text-outline text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Messages</span></a>
<a class="dropdown-item" href="pages-faqs.html"><i class="mdi mdi-lifebuoy text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Help</span></a>
<a class="dropdown-item d-flex align-items-center" href="#"><i class="mdi mdi-cog-outline text-muted font-size-16 align-middle me-2"></i> <span class="align-middle me-3">Settings</span><span class="badge badge-soft-success ms-auto">New</span></a>
<a class="dropdown-item" href="auth-lock-screen.html"><i class="mdi mdi-lock text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Lock screen</span></a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="auth-logout.html"><i class="mdi mdi-logout text-muted font-size-16 align-middle me-2"></i> <span class="align-middle">Logout</span></a>
</div>
</div>
</div>
</div>
<div class="topnav">
<div class="container-fluid">
<nav class="navbar navbar-light navbar-expand-lg topnav-menu">
<div class="collapse navbar-collapse" id="topnav-menu-content">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link dropdown-toggle arrow-none" href="index.html" id="topnav-dashboard" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i data-feather="monitor" class='icon nav-icon'></i>
<span data-key="t-dashboard">Dashboard</span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle arrow-none" href="#" id="topnav-uielement" role="button"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<i data-feather="briefcase" class="icon nav-icon"></i>
<span data-key="t-elements">Elements</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu mega-dropdown-menu px-2 dropdown-mega-menu-xl" aria-labelledby="topnav-uielement">
<div class="ps-2 p-lg-0">
<div class="row">
<div class="col-lg-12">
<div>
<div class="menu-title">Elements</div>
<div class="row g-0">
<div class="col-lg-4">
<div>
<a href="ui-alerts.html" class="dropdown-item" data-key="t-alerts">Alerts</a>
<a href="ui-buttons.html" class="dropdown-item" data-key="t-buttons">Buttons</a>
<a href="ui-cards.html" class="dropdown-item" data-key="t-cards">Cards</a>
<a href="ui-carousel.html" class="dropdown-item" data-key="t-carousel">Carousel</a>
<a href="ui-dropdowns.html" class="dropdown-item" data-key="t-dropdowns">Dropdowns</a>
<a href="ui-grid.html" class="dropdown-item" data-key="t-grid">Grid</a>
<a href="ui-images.html" class="dropdown-item" data-key="t-images">Images</a>
</div>
</div>
<div class="col-lg-4">
<div>
<a href="ui-lightbox.html" class="dropdown-item" data-key="t-lightbox">Lightbox</a>
<a href="ui-modals.html" class="dropdown-item" data-key="t-modals">Modals</a>
<a href="ui-offcanvas.html" class="dropdown-item" data-key="t-offcanvas">Offcanvas</a>
<a href="ui-rangeslider.html" class="dropdown-item" data-key="t-range-slider">Range Slider</a>
<a href="ui-progressbars.html" class="dropdown-item" data-key="t-progress-bars">Progress Bars</a>
<a href="ui-sweet-alert.html" class="dropdown-item" data-key="t-sweet-alert">Sweet-Alert</a>
<a href="ui-tabs-accordions.html" class="dropdown-item" data-key="t-tabs-accordions">Tabs & Accordions</a>
</div>
</div>
<div class="col-lg-4">
<div>
<a href="ui-typography.html" class="dropdown-item" data-key="t-typography">Typography</a>
<a href="ui-video.html" class="dropdown-item" data-key="t-video">Video</a>
<a href="ui-general.html" class="dropdown-item" data-key="t-general">General</a>
<a href="ui-colors.html" class="dropdown-item" data-key="t-colors">Colors</a>
<a href="ui-rating.html" class="dropdown-item" data-key="t-rating">Rating</a>
<a href="ui-notifications.html" class="dropdown-item" data-key="t-notifications">Notifications</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle arrow-none" href="#" id="topnav-pages" role="button">
<i data-feather="grid" class="icon nav-icon"></i>
<span data-key="t-apps">Apps</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-pages">
<a href="apps-calendar.html" class="dropdown-item" data-key="t-calendar">Calendar</a>
<a href="apps-chat.html" class="dropdown-item" data-key="t-chat">Chat</a>
<a href="apps-gallery.html" class="dropdown-item" data-key="t-gallery">Gallery</a>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-ecommerce"
role="button">
<span data-key="t-ecommerce">Ecommerce</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-ecommerce">
<a href="ecommerce-products.html" class="dropdown-item" data-key="t-products">Products</a>
<a href="ecommerce-product-detail.html" class="dropdown-item" data-key="t-product-detail">Product Detail</a>
<a href="ecommerce-orders.html" class="dropdown-item" data-key="t-orders">Orders</a>
<a href="ecommerce-customers.html" class="dropdown-item" data-key="t-customers">Customers</a>
<a href="ecommerce-cart.html" class="dropdown-item" data-key="t-cart">Cart</a>
<a href="ecommerce-checkout.html" class="dropdown-item" data-key="t-checkout">Checkout</a>
<a href="ecommerce-shops.html" class="dropdown-item" data-key="t-shops">Shops</a>
<a href="ecommerce-add-product.html" class="dropdown-item" data-key="t-add-product">Add Product</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-email"
role="button">
<span data-key="t-email">Email</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-email">
<a href="email-inbox.html" class="dropdown-item" data-key="t-inbox">Inbox</a>
<a href="email-read.html" class="dropdown-item" data-key="t-read-email">Read Email</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-invoices"
role="button">
<span data-key="t-invoices">Invoices</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-invoices">
<a href="invoices-list.html" class="dropdown-item" data-key="t-invoice-list">Invoice List</a>
<a href="invoices-detail.html" class="dropdown-item" data-key="t-invoice-detail">Invoice Detail</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-contact"
role="button">
<span data-key="t-contacts">Contacts</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-contact">
<a href="contacts-grid.html" class="dropdown-item" data-key="t-user-grid">User Grid</a>
<a href="contacts-list.html" class="dropdown-item" data-key="t-user-list">User List</a>
<a href="contacts-profile.html" class="dropdown-item" data-key="t-user-profile">Profile</a>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle arrow-none" href="#" id="topnav-components" role="button">
<i data-feather="archive" class="icon nav-icon"></i>
<span data-key="t-components">Components</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-components">
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-form"
role="button">
<span data-key="t-forms">Forms</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-form">
<a href="form-elements.html" class="dropdown-item" data-key="t-form-elements">Form Elements</a>
<a href="form-layouts.html" class="dropdown-item" data-key="t-form-layouts">Form Layouts</a>
<a href="form-validation.html" class="dropdown-item" data-key="t-form-validation">Form Validation</a>
<a href="form-advanced.html" class="dropdown-item" data-key="t-form-advanced">Form Advanced</a>
<a href="form-editors.html" class="dropdown-item" data-key="t-form-editors">Form Editors</a>
<a href="form-uploads.html" class="dropdown-item" data-key="t-form-upload">Form File Upload</a>
<a href="form-wizard.html" class="dropdown-item" data-key="t-form-wizard">Form Wizard</a>
<a href="form-mask.html" class="dropdown-item" data-key="t-form-mask">Form Mask</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-table"
role="button">
<span data-key="t-tables">Tables</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-table">
<a href="tables-basic.html" class="dropdown-item" data-key="t-basic-tables">Basic Tables</a>
<a href="tables-advanced.html" class="dropdown-item" data-key="t-advanced-tables">Advance Tables</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-charts"
role="button">
<span data-key="t-charts">Charts</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-charts">
<a href="charts-apex.html" class="dropdown-item" data-key="t-apex-charts">Apex Charts</a>
<a href="charts-chartjs.html" class="dropdown-item" data-key="t-chartjs-charts">Chartjs Charts</a>
<a href="charts-tui.html" class="dropdown-item" data-key="t-ui-charts">Toast UI Charts</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-icons"
role="button">
<span data-key="t-icons">Icons</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-icons">
<a href="icons-feather.html" class="dropdown-item" data-key="t-feather">Feather</a>
<a href="icons-boxicons.html" class="dropdown-item" data-key="t-boxicons">Boxicons</a>
<a href="icons-materialdesign.html" class="dropdown-item" data-key="t-material-design">Material Design</a>
<a href="icons-fontawesome.html" class="dropdown-item" data-key="t-font-awesome">Font Awesome 5</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-map"
role="button">
<span data-key="t-maps">Maps</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-map">
<a href="maps-google.html" class="dropdown-item" data-key="t-google">Google</a>
<a href="maps-vector.html" class="dropdown-item" data-key="t-vector">Vector</a>
<a href="maps-leaflet.html" class="dropdown-item" data-key="t-leaflet">Leaflet</a>
</div>
</div>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle arrow-none" href="#" id="topnav-more" role="button">
<i data-feather="users" class="icon nav-icon"></i>
<span data-key="t-pages">Pages</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-more">
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-authentication"
role="button">
<span data-key="t-authentication">Authentication</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-authentication">
<a href="auth-login.html" class="dropdown-item" data-key="t-login">Login</a>
<a href="auth-register.html" class="dropdown-item" data-key="t-register">Register</a>
<a href="auth-recoverpw.html" class="dropdown-item" data-key="t-recover-password">Recover Password</a>
<a href="auth-lock-screen.html" class="dropdown-item" data-key="t-lock-screen">Lock Screen</a>
<a href="auth-logout.html" class="dropdown-item" data-key="t-logout">Logout</a>
<a href="auth-confirm-mail.html" class="dropdown-item" data-key="t-confirm-mail">Confirm Mail</a>
<a href="auth-email-verification.html" class="dropdown-item" data-key="t-email-verification">Email Verification</a>
<a href="auth-two-step-verification.html" class="dropdown-item" data-key="t-two-step-verification">Two Step Verification</a>
</div>
</div>
<div class="dropdown">
<a class="dropdown-item dropdown-toggle arrow-none" href="#" id="topnav-utility"
role="button">
<span data-key="t-utility">Utility</span> <div class="arrow-down"></div>
</a>
<div class="dropdown-menu" aria-labelledby="topnav-utility">
<a href="pages-starter.html" class="dropdown-item" data-key="t-starter-page">Starter Page</a>
<a href="pages-maintenance.html" class="dropdown-item" data-key="t-maintenance">Maintenance</a>
<a href="pages-comingsoon.html" class="dropdown-item" data-key="t-coming-soon">Coming Soon</a>
<a href="pages-timeline.html" class="dropdown-item" data-key="t-timeline">Timeline</a>
<a href="pages-faqs.html" class="dropdown-item" data-key="t-faqs">FAQs</a>
<a href="pages-pricing.html" class="dropdown-item" data-key="t-pricing">Pricing</a>
<a href="pages-404.html" class="dropdown-item" data-key="t-error-404">Error 404</a>
<a href="pages-500.html" class="dropdown-item" data-key="t-error-500">Error 500</a>
</div>
</div>
<a href="layouts-horizontal.html" class="dropdown-item" data-key="t-horizontal">Horizontal</a>
</div>
</li>
</ul>
</div>
</nav>
</div>
</div>
</header>
<!-- ============================================================== -->
<!-- Start right Content here -->
<!-- ============================================================== -->
<div class="main-content">
<div class="page-content">
<div class="container-fluid">
<div class="row">
<div class="col-xl col-sm-6">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<div>
<h4 class="mb-2">
46.34k
</h4>
<p class="text-muted mb-0">Total Sales</p>
</div>
<div class="avatar-md">
<span class="avatar-title bg-soft-primary rounded">
<i class="font-size-24 text-primary" data-feather="briefcase"></i>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl col-sm-6">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<div>
<h4 class="mb-2">
3,895
</h4>
<p class="text-muted mb-0">Total Items</p>
</div>
<div class="avatar-md">
<span class="avatar-title bg-soft-primary rounded">
<i class="font-size-24 text-primary" data-feather="shopping-bag"></i>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl col-sm-6">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<div>
<h4 class="mb-2">
$61,985
</h4>
<p class="text-muted mb-0">Average Sales</p>
</div>
<div class="avatar-md">
<span class="avatar-title bg-soft-primary rounded">
<i class="font-size-24 text-primary" data-feather="dollar-sign"></i>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl col-sm-6">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<div>
<h4 class="mb-2">
12,584
</h4>
<p class="text-muted mb-0">Total Users</p>
</div>
<div class="avatar-md">
<span class="avatar-title bg-soft-primary rounded">
<i class="font-size-24 text-primary" data-feather="users"></i>
</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<div>
<h4 class="mb-2">
24,526
</h4>
<p class="text-muted mb-0">Order Delivery</p>
</div>
<div class="avatar-md">
<span class="avatar-title bg-soft-primary rounded">
<i class="font-size-24 text-primary" data-feather="truck"></i>
</span>
</div>
</div>
</div>
</div>
</div>
</div> <!-- end row-->
<div class="row">
<div class="col-xl-8">
<!-- Card -->
<div class="card">
<div class="card-body pb-xl-2">
<div class="row">
<div class="col">
<h4 class="card-title mb-4">Sales Over Time By Value</h4>
</div>
<div class="col-auto">
<div class="input-group">
<input type="text" class="form-control bg-light border-0 form-control-sm" id="sales-over-time" data-deafult-date="01 Jan 2022 to 31 Jan 2022">
<div class="input-group-text bg-primary border-primary text-white"><i class="wh-16" data-feather="calendar"></i></div>
</div>
</div>
</div>
<div class="row align-items-center">
<div class="col-lg-8">
<div class="apex-chart" data-colors='["#5052ba", "#cfd1dc"]' id="sales-over"></div>
</div>
<div class="col-lg-4">
<div class="mt-2">
<h4>$23,590.00 </h4>
<p class="text-muted">Available Balance</p>
<div class="mt-4">
<ul class="list-unstyled mt-sm-0 mt-5">
<li class="border-bottom pb-3"><i class="text-primary me-2 wh-20" data-feather="camera"></i> Smart Camera <span class="float-end text-dark">56,236</span></li>
<li class="border-bottom py-3"><i class="text-primary me-2 wh-20" data-feather="tablet"></i> Ipad 2021 Modal <span class="float-end text-dark">220k</span></li>
<li class="border-bottom py-3"><i class="text-primary me-2 wh-20" data-feather="tv"></i> New Smart 4k TV <span class="float-end text-dark">51,568</span></li>
<li class="py-3"><i class="text-primary me-2 wh-20" data-feather="monitor"></i> Mackbook 18 inch <span class="float-end text-dark">1568</span></li>
</ul>
</div>
<div class="text-center">
<a href="" class="fw-bold"><u>View more<i class="wh-14 ms-2" data-feather="arrow-right"></i></u></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between">
<h4 class="card-title mb-4">Weekly Sales</h4>
<div class="dropdown ms-2">
<button class="btn btn-light border-light btn-sm dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Today<i class="align-middle ms-1 wh-15" data-feather="chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Yearly</a>
<a class="dropdown-item" href="#">Monthly</a>
<a class="dropdown-item" href="#">Weekly</a>
<a class="dropdown-item" href="#">Today</a>
</div>
</div>
</div>
<div>
<div id="weekly-chart" data-colors='["#5052ba"]' class="apex-charts"></div>
</div>
<p class="text-muted text-center mt-2">This Week Total Sales And Earning</p>
<div class="row mt-4 pt-1">
<div class="col border-end">
<div class="text-center">
<h4>502K</h4>
<p class="text-muted mb-0">Total Sales</p>
</div>
</div>
<div class="col">
<div class="text-center">
<h4>65.4M</h4>
<p class="text-muted mb-0">Total Founding</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div> <!-- end row-->
<div class="row">
<div class="col-xl-5">
<div class="row">
<div class="col-lg-6">
<!-- Card -->
<div class="card overflow-hidden">
<div class="card-body">
<i class="text-primary widget-box-1-icon" data-feather="facebook"></i>
<div class="d-flex align-items-center">
<div class="avatar-md">
<span class="avatar-title bg-soft-primary rounded">
<i class="text-primary" data-feather="facebook"></i>
</span>
</div>
<div class="flex-1 ms-3">
<h5 class="font-size-17 mb-1 pb-1">Facebook</h5>
<p class="text-muted mb-0">Followers</p>
</div>
</div>
<div class="mt-4 pt-1">
<h4 class="mb-2">165.2K</h4>
<p class="ms-2 float-end mb-0">
<i class="align-middle text-success me-2 wh-14" data-feather="arrow-up"></i>50%
</p>
<p class="text-muted mb-0 text-truncate">3.2k Sale - 4.2k Like</p>
</div>
</div>
</div>
</div>
<div class="col-lg-6">
<!-- Card -->
<div class="card overflow-hidden">
<div class="card-body">
<i class="text-primary widget-box-1-icon" data-feather="twitter"></i>
<div class="d-flex align-items-center">
<div class="avatar-md">
<span class="avatar-title bg-soft-primary rounded">
<i class="font-size-24 text-primary" data-feather="twitter"></i>
</span>
</div>
<div class="flex-1 ms-3">
<h5 class="font-size-17 mb-1 pb-1">Twitter</h5>
<p class="text-muted mb-0">Followers</p>
</div>
</div>
<div class="mt-4 pt-1">
<h4 class="mb-2">245.7K</h4>
<p class="ms-2 float-end mb-0">
<i class="align-middle text-success me-2 wh-14" data-feather="arrow-up"></i>70%
</p>
<p class="text-muted mb-0 text-truncate">3.1k Sale - 3.7k Like</p>
</div>
</div>
</div>
</div>
</div>
<!-- Card -->
<div class="card">
<div class="card-body pb-xl-1">
<div class="d-flex justify-content-between">
<h4 class="card-title mb-2">Overview</h4>
<div class="dropdown ms-2">
<button class="btn btn-light border-light btn-sm dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Last Year<i class="align-middle ms-1 wh-15" data-feather="chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else</a>
</div>
</div>
</div>
<div id="overview" data-colors='["#5052ba", "#d3d3ee"]' class="apex-chart"></div>
</div>
</div>
</div> <!--end row-->
<div class="col-xl-4">
<!-- Card -->
<div class="card">
<div class="card-body pb-xl-2">
<div class="d-flex justify-content-between">
<h4 class="card-title mb-2">Month Earnings</h4>
<div class="dropdown ms-2">
<button class="btn btn-light border-light btn-sm dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Last Month<i class="align-middle ms-1 wh-15" data-feather="chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Last Week</a>
<a class="dropdown-item" href="#">Last Month</a>
<a class="dropdown-item" href="#">Last Year</a>
</div>
</div>
</div>
<div class="row align-items-center">
<div class="col-sm">
<div id="earnings-chart" data-colors='["#5052ba"]' class="apex-charts" dir="ltr"></div>
</div>
<div class="col-sm">
<p class="text-muted">Total Expense</p>
<h4>$6325.74</h4>
<p class="text-muted mb-0">Profile is 75% More than last Month</p>
</div>
</div>
</div>
</div>
<!-- Card -->
<div class="card">
<div class="card-body pb-xl-2">
<div class="d-flex justify-content-between">
<h4 class="card-title mb-2">Total Order</h4>
<div class="dropdown ms-2">
<button class="btn btn-light border-light btn-sm dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Last Month<i class="align-middle ms-1 wh-15" data-feather="chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Last Week</a>
<a class="dropdown-item" href="#">Last Month</a>
<a class="dropdown-item" href="#">Last Year</a>
</div>
</div>
</div>
<div class="row align-items-center">
<div class="col-sm">
<div id="order-chart" data-colors='["#5052ba"]' class="apex-charts" dir="ltr"></div>
</div>
<div class="col-sm">
<p class="text-muted">Total Order</p>
<h4>125,86k</h4>
<p class="text-muted mb-0">Order Complated is 40% More than last Month</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-3">
<!-- Card -->
<div class="card">
<div class="card-body">
<h4 class="card-title mb-2">Top Products</h4>
<div class="mx-n4 px-4" data-simplebar style="max-height: 392px;">
<div class="d-flex align-items-center py-3">
<div class="flex-shrink-0">
<div class="avatar-md">
<div class="product-img avatar-title img-thumbnail bg-light">
<img src="assets/images/product/img-1.png" class="img-fluid" alt="">
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="font-size-17 text-truncate mb-1"> Watch4 Classic LTE</h5>
<p class="text-muted mb-0">#MS5624</p>
</div>
<div class="flex-shrink-0 text-end ms-3">
<h5 class="font-size-17 text-primary mb-1">$1,562</h5>
<p class="text-muted mb-0">5k Sale</p>
</div>
</div>
<div class="d-flex align-items-center border-top py-3">
<div class="flex-shrink-0">
<div class="avatar-md">
<div class="product-img avatar-title img-thumbnail bg-light">
<img src="assets/images/product/img-2.png" class="img-fluid" alt="">
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="font-size-17 text-truncate mb-1">Digital Silicone Black </h5>
<p class="text-muted mb-0">#FD5264</p>
</div>
<div class="flex-shrink-0 text-end ms-3">
<h5 class="font-size-17 text-primary mb-1">$2,625</h5>
<p class="text-muted mb-0">2k Sale</p>
</div>
</div>
<div class="d-flex align-items-center border-top py-3">
<div class="flex-shrink-0">
<div class="avatar-md">
<div class="product-img avatar-title img-thumbnail bg-light">
<img src="assets/images/product/img-3.png" class="img-fluid" alt="">
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="font-size-17 text-truncate mb-1">ColorFit Smartwatch</h5>
<p class="text-muted mb-0">#DF8568</p>
</div>
<div class="flex-shrink-0 text-end ms-3">
<h5 class="font-size-17 text-primary mb-1">$6,121</h5>
<p class="text-muted mb-0">1k Sale</p>
</div>
</div>
<div class="d-flex align-items-center border-top border-bottom py-3">
<div class="flex-shrink-0">
<div class="avatar-md">
<div class="product-img avatar-title img-thumbnail bg-light">
<img src="assets/images/product/img-4.png" class="img-fluid" alt="">
</div>
</div>
</div>
<div class="flex-grow-1 ms-3 overflow-hidden">
<h5 class="font-size-17 text-truncate mb-1">Black Dial Men Watch</h5>
<p class="text-muted mb-0">#AP1243</p>
</div>
<div class="flex-shrink-0 text-end ms-3">
<h5 class="font-size-17 text-primary mb-1">$2,468</h5>
<p class="text-muted mb-0">3k Sale</p>
</div>
</div>
<div class="text-center mt-3">
<a href="" class="fw-bold"><u>Show All<i class="wh-14 ms-2" data-feather="arrow-right"></i></u></a>
</div>
</div>
</div>
</div>
</div>
</div> <!--end row-->
<div class="row">
<div class="col-xl-8">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between">
<h4 class="card-title mb-3">Latest Trasactions</h4>
<div class="dropdown ms-2">
<button class="btn btn-light border-light btn-sm dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Last Month<i class="align-middle ms-1 wh-15" data-feather="chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else</a>
</div>
</div>
</div>
<div class="mx-n4 px-4" data-simplebar style="max-height: 417px;">
<div class="table-responsive">
<table class="table table-centered align-middle table-nowrap table-striped mb-0">
<thead >
<tr>
<th>Order ID</th>
<th>Name</th>
<th style="width:120px">Date</th>
<th>Address</th>
<th style="width: 120px;">Amount</th>
<th style="width: 150px;">Status</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td><a href="javascript: void(0);" class="text-body">#MB2540</a> </td>
<td>
<div class="d-flex align-items-center">
<img class="rounded-circle avatar-sm" src="assets/images/users/avatar-1.jpg" alt="">
<div class="flex-1 ms-3">
Neal Matthews
</div>
</div>
</td>
<td>
07 Oct
</td>
<td>
2558 Cecil Chicago
</td>
<td>
$ 500
</td>
<td>
<i class="mdi mdi-circle font-size-10 me-1 align-middle text-success"></i> Paid
</td>
<td>
<div class="dropdown">
<a class="text-muted dropdown-toggle font-size-24" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="mdi mdi-dots-horizontal"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</td>
</tr>
<tr>
<td><a href="javascript: void(0);" class="text-body">#SM5625</a> </td>
<td>
<div class="d-flex align-items-center">
<img class="rounded-circle avatar-sm" src="assets/images/users/avatar-3.jpg" alt="">
<div class="flex-1 ms-3">
Lavern Hochstetler
</div>
</div>
</td>
<td>
11 Oct
</td>
<td>
2385 Brookside Drive
</td>
<td>
$ 600
</td>
<td>
<i class="mdi mdi-circle font-size-10 me-1 align-middle text-danger"></i> Cancelled
</td>
<td>
<div class="dropdown">
<a class="text-muted dropdown-toggle font-size-24" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="mdi mdi-dots-horizontal"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</td>
</tr>
<tr>
<td><a href="javascript: void(0);" class="text-body">#BH8545</a> </td>
<td>
<div class="d-flex align-items-center">
<img class="rounded-circle avatar-sm" src="assets/images/users/avatar-4.jpg" alt="">
<div class="flex-1 ms-3">
Randy Fabrizio
</div>
</div>
</td>
<td>
15 Oct
</td>
<td>
2492 Short Street
</td>
<td>
$ 800
</td>
<td>
<i class="mdi mdi-circle font-size-10 me-1 align-middle text-success"></i> Paid
</td>
<td>
<div class="dropdown">
<a class="text-muted dropdown-toggle font-size-24" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="mdi mdi-dots-horizontal"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</td>
</tr>
<tr>
<td><a href="javascript: void(0);" class="text-body">#MD3256</a> </td>
<td>
<div class="d-flex align-items-center">
<img class="rounded-circle avatar-sm" src="assets/images/users/avatar-5.jpg" alt="">
<div class="flex-1 ms-3">
Harold Fraser
</div>
</div>
</td>
<td>
22 Oct
</td>
<td>
230 Pinewood Drive Grove
</td>
<td>
$ 900
</td>
<td>
<i class="mdi mdi-circle font-size-10 me-1 align-middle text-success"></i> Paid
</td>
<td>
<div class="dropdown">
<a class="text-muted dropdown-toggle font-size-24" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="mdi mdi-dots-horizontal"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</td>
</tr>
<tr>
<td><a href="javascript: void(0);" class="text-body">#KP5623</a> </td>
<td>
<div class="d-flex align-items-center">
<img class="rounded-circle avatar-sm" src="assets/images/users/avatar-7.jpg" alt="">
<div class="flex-1 ms-3">
Jeffrey Puccio
</div>
</div>
</td>
<td>
26 Oct
</td>
<td>
2987 Cinnamon San Antonio
</td>
<td>
$ 600
</td>
<td>
<i class="mdi mdi-circle font-size-10 me-1 align-middle text-danger"></i> Cancelled
</td>
<td>
<div class="dropdown">
<a class="text-muted dropdown-toggle font-size-24" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="mdi mdi-dots-horizontal"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</td>
</tr>
<tr>
<td><a href="javascript: void(0);" class="text-body">#KS6841</a> </td>
<td>
<div class="d-flex align-items-center">
<img class="rounded-circle avatar-sm" src="assets/images/users/avatar-6.jpg" alt="">
<div class="flex-1 ms-3">
Ronnie Rivera
</div>
</div>
</td>
<td>
30 Oct
</td>
<td>
355 James Avenue El
</td>
<td>
$ 1200
</td>
<td>
<i class="mdi mdi-circle font-size-10 me-1 align-middle text-info"></i> Pendding
</td>
<td>
<div class="dropdown">
<a class="text-muted dropdown-toggle font-size-24" role="button" data-bs-toggle="dropdown" aria-haspopup="true">
<i class="mdi mdi-dots-horizontal"></i>
</a>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Separated link</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4">
<!-- Card -->
<div class="card">
<div class="card-body">
<div class="d-flex justify-content-between">
<h4 class="card-title mb-3">Sales By Country</h4>
<div class="dropdown ms-2">
<button class="btn btn-light border-light btn-sm dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
View All <i class="align-middle ms-1 wh-15" data-feather="chevron-down"></i>
</button>
<div class="dropdown-menu dropdown-menu-end">
<a class="dropdown-item" href="#">Members</a>
<a class="dropdown-item" href="#">New Members</a>
<a class="dropdown-item" href="#">Old Members</a>
</div>
</div>
</div>
<div id="world-map-markers" style="height: 212px"></div>
<div class="mt-4 px-3">
<div class="sales-weidget d-flex align-items-center border-bottom">
<div class="m-auto">
<div class="d-flex align-items-center">
<img src="assets/images/flags/us.jpg" alt="user-image" height="18">
<div class="flex-1 ms-3">
<p class="mb-0">US</p>
</div>
</div>
</div>
<div class="flex-grow-1 me-5 text-end">
<p class="mb-0">Sales: 30,000 <i class="align-middle text-success me-2 wh-14" data-feather="arrow-up"></i> </p>
</div>
<div class="flex-shrink-0">
<p class="mb-0">40%</p>
</div>
</div>
<div class="sales-weidget d-flex align-items-center border-bottom">
<div class="m-auto">
<div class="d-flex align-items-center">
<img src="assets/images/flags/italy.jpg" alt="user-image" height="18">
<div class="flex-1 ms-3">
<p class="mb-0">Italy</p>
</div>
</div>
</div>
<div class="flex-grow-1 me-5 text-end">
<p class="mb-0">Sales: 72,000 <i class="align-middle text-danger me-2 wh-14" data-feather="arrow-down"></i> </p>
</div>
<div class="flex-shrink-0">
<p class="mb-0">74%</p>
</div>
</div>
<div class="sales-weidget d-flex align-items-center border-bottom">
<div class="m-auto">
<div class="d-flex align-items-center">
<img src="assets/images/flags/spain.jpg" alt="user-image" height="18">
<div class="flex-1 ms-3">
<p class="mb-0">Spain</p>
</div>
</div>
</div>
<div class="flex-grow-1 me-5 text-end">
<p class="mb-0">Sales: 42,000 <i class="align-middle text-success me-2 wh-14" data-feather="arrow-up"></i> </p>
</div>
<div class="flex-shrink-0">
<p class="mb-0">52%</p>
</div>
</div>
<div class="d-flex align-items-center pt-3">
<div class="m-auto">
<div class="d-flex align-items-center">
<img src="assets/images/flags/french.jpg" alt="user-image" height="18">
<div class="flex-1 ms-3">
<p class="mb-0">French</p>
</div>
</div>
</div>
<div class="flex-grow-1 me-5 text-end">
<p class="mb-0">Sales: 56,000 <i class="align-middle text-success me-2 wh-14" data-feather="arrow-up"></i> </p>
</div>
<div class="flex-shrink-0">
<p class="mb-0">56%</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div> <!--end row-->
</div>
<!-- container-fluid -->
</div>
<!-- End Page-content -->
<footer class="footer">
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<script>document.write(new Date().getFullYear())</script> Jassa.
</div>
</div>
</div>
</footer>
</div>
<!-- end main content-->
</div>
<!-- END layout-wrapper -->
<!-- Right Sidebar -->
<div class="right-bar">
<div data-simplebar class="h-100">
<div class="rightbar-title d-flex align-items-center bg-dark p-3">
<h5 class="m-0 me-2 text-white">Theme Customizer</h5>
<a href="javascript:void(0);" class="right-bar-toggle-close ms-auto">
<i class="mdi mdi-close noti-icon"></i>
</a>
</div>
<!-- Settings -->
<hr class="m-0" />
<div class="p-4">
<h6 class="mb-3">Layout</h6>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout"
id="layout-vertical" value="vertical">
<label class="form-check-label" for="layout-vertical">Vertical</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout"
id="layout-horizontal" value="horizontal">
<label class="form-check-label" for="layout-horizontal">Horizontal</label>
</div>
<h6 class="mt-4 mb-3">Layout Mode</h6>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-mode"
id="layout-mode-light" value="light">
<label class="form-check-label" for="layout-mode-light">Light</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-mode"
id="layout-mode-dark" value="dark">
<label class="form-check-label" for="layout-mode-dark">Dark</label>
</div>
<h6 class="mt-4 mb-3">Layout Width</h6>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-width"
id="layout-width-fluid" value="fluid" onchange="document.body.setAttribute('data-layout-size', 'fluid')">
<label class="form-check-label" for="layout-width-fluid">Fluid</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-width"
id="layout-width-boxed" value="boxed" onchange="document.body.setAttribute('data-layout-size', 'boxed')">
<label class="form-check-label" for="layout-width-boxed">Boxed</label>
</div>
<h6 class="mt-4 mb-3">Layout Position</h6>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-position"
id="layout-position-fixed" value="fixed" onchange="document.body.setAttribute('data-layout-scrollable', 'false')">
<label class="form-check-label" for="layout-position-fixed">Fixed</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-position"
id="layout-position-scrollable" value="scrollable" onchange="document.body.setAttribute('data-layout-scrollable', 'true')">
<label class="form-check-label" for="layout-position-scrollable">Scrollable</label>
</div>
<h6 class="mt-4 mb-3">Topbar Type</h6>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="topbar-color"
id="topbar-color-light" value="light" onchange="document.body.setAttribute('data-topbar', 'light')">
<label class="form-check-label" for="topbar-color-light">Light</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="topbar-color"
id="topbar-color-dark" value="dark" onchange="document.body.setAttribute('data-topbar', 'dark')">
<label class="form-check-label" for="topbar-color-dark">Dark</label>
</div>
<div id="sidebar-setting">
<h6 class="mt-4 mb-3 sidebar-setting">Sidebar Size</h6>
<div class="form-check sidebar-setting mt-2">
<input class="form-check-input" type="radio" name="sidebar-size"
id="sidebar-size-default" value="default" onchange="document.body.setAttribute('data-sidebar-size', 'lg')">
<label class="form-check-label" for="sidebar-size-default">Default</label>
</div>
<div class="form-check sidebar-setting mt-2">
<input class="form-check-input" type="radio" name="sidebar-size"
id="sidebar-size-compact" value="compact" onchange="document.body.setAttribute('data-sidebar-size', 'md')">
<label class="form-check-label" for="sidebar-size-compact">Compact</label>
</div>
<div class="form-check sidebar-setting mt-2">
<input class="form-check-input" type="radio" name="sidebar-size"
id="sidebar-size-small" value="small" onchange="document.body.setAttribute('data-sidebar-size', 'sm')">
<label class="form-check-label" for="sidebar-size-small">Small (Icon View)</label>
</div>
<h6 class="mt-4 mb-3 sidebar-setting">Sidebar Color</h6>
<div class="form-check sidebar-setting mt-2">
<input class="form-check-input" type="radio" name="sidebar-color"
id="sidebar-color-light" value="light" onchange="document.body.setAttribute('data-sidebar', 'light')">
<label class="form-check-label" for="sidebar-color-light">Light</label>
</div>
<div class="form-check sidebar-setting mt-2">
<input class="form-check-input" type="radio" name="sidebar-color"
id="sidebar-color-dark" value="dark" onchange="document.body.setAttribute('data-sidebar', 'dark')">
<label class="form-check-label" for="sidebar-color-dark">Dark</label>
</div>
<div class="form-check sidebar-setting mt-2">
<input class="form-check-input" type="radio" name="sidebar-color"
id="sidebar-color-brand" value="brand" onchange="document.body.setAttribute('data-sidebar', 'brand')">
<label class="form-check-label" for="sidebar-color-brand">Brand</label>
</div>
</div>
<h6 class="mt-4 mb-3">Direction</h6>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-direction"
id="layout-direction-ltr" value="ltr">
<label class="form-check-label" for="layout-direction-ltr">LTR</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="radio" name="layout-direction"
id="layout-direction-rtl" value="rtl">
<label class="form-check-label" for="layout-direction-rtl">RTL</label>
</div>
</div>
</div> <!-- end slimscroll-menu-->
</div>
<!-- /Right-bar -->
<!-- Right bar overlay-->
<div class="rightbar-overlay"></div>
<!-- chat offcanvas -->
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasActivity" aria-labelledby="offcanvasActivityLabel">
<div class="offcanvas-header border-bottom">
<h5 id="offcanvasActivityLabel">Offcanvas right</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
...
</div>
</div>
<!-- JAVASCRIPT -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="assets/js/metismenujs.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/feather.min.js"></script>
<!-- apexcharts -->
<script src="assets/js/apexcharts.min.js"></script>
<!-- Vector map-->
<script src="assets/js/jsvectormap.min.js"></script>
<script src="assets/js/world-merc.js"></script>
<!-- datepicker js -->
<script src="assets/js/flatpickr.min.js"></script>
<script src="assets/js/dashboard.init.js"></script>
<script src="assets/js/app.js"></script>
</body>
</html>
This is it guys and run and enjoy the admin dashboard.
Guys if you want complete admin dashboard working then feel free to contact me.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.