Hello to all, welcome to therichpost.com. In this post, I will tell you, how to access webcam in angular 10 application?
Guy’s this code snippet will also work in Angular 11 and Angular 12 applications.

Angular 12 came and if you are new in Angular 12 then please check my old posts related to angular 12.
Post Working:
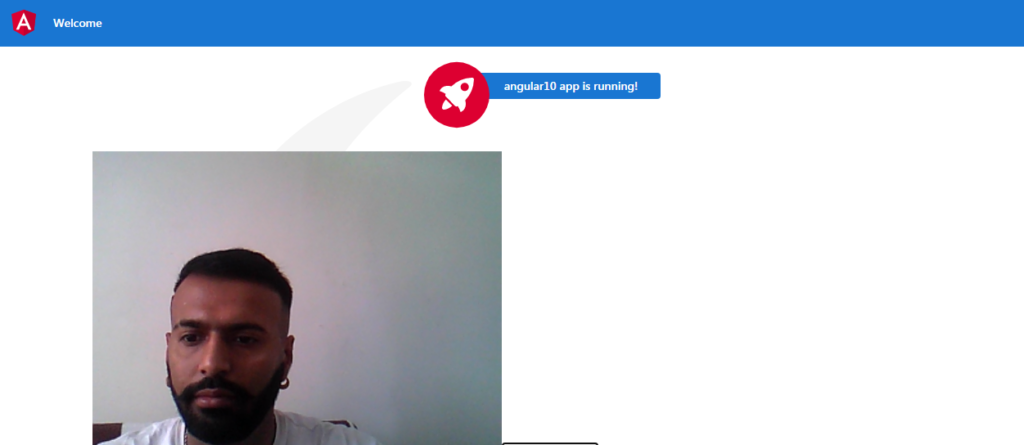
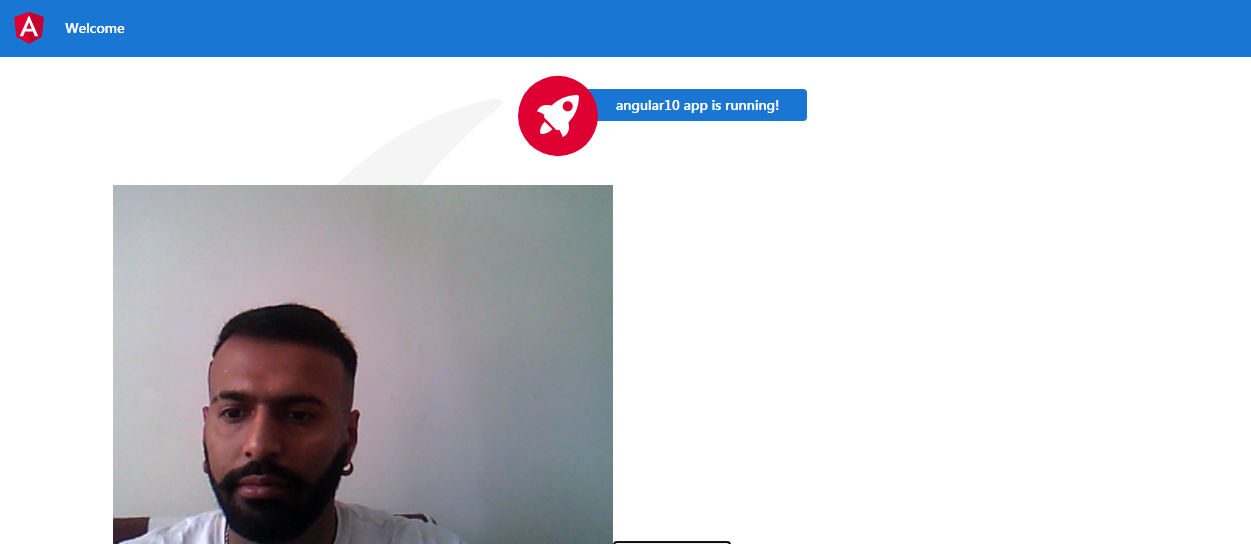
In this post, I am telling you, how to access webcam into our angular 10 application and its features and we can also take photos and in my next post, I will you, how to make video recording in angular 10 application.
Here is the code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 11 application on your machine:
npm install -g @angular/cli ng new angularwebcam // Set Angular11 Application on your pc cd angularwebcam // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include ngx webcam package into your angular 10 application:
npm i ngx-webcam
3. Now add below code into your app.module.ts file:
...
import {WebcamModule} from 'ngx-webcam';
...
imports: [
...
WebcamModule
]
4. Now add below code into your app.component.ts file:
...
import {WebcamImage} from 'ngx-webcam';
import {Subject, Observable} from 'rxjs';
...
export class AppComponent {
...
// latest snapshot
public webcamImage: WebcamImage = null;
// webcam snapshot trigger
private trigger: Subject<void> = new Subject<void>();
triggerSnapshot(): void {
this.trigger.next();
}
handleImage(webcamImage: WebcamImage): void {
console.info('received webcam image', webcamImage);
this.webcamImage = webcamImage;
}
public get triggerObservable(): Observable<void> {
return this.trigger.asObservable();
}
}
5. Finally here is the code for app.component.html file:
<webcam [height]="500" [width]="500" [trigger]="triggerObservable" (imageCapture)="handleImage($event)"></webcam> <!-- Button Takes Photo --> <button class="actionBtn" (click)="triggerSnapshot();">Take A Snapshot</button> <!-- Snapshot Div where image will be shown --> <div class="snapshot" *ngIf="webcamImage"> <h2>Take your image or get another</h2> <img [src]="webcamImage.imageAsDataUrl"/> </div>
This is it and if you have any kind of query then please watch above video or you can comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Amazing, thank you!!!could u also show how to record a video with a camera in angular and then submit it into mysql database?
Yes and I will make post on it soon.
video pls on how to record a video with a camera and submit it to mysql through php man
I am little busy but I will make it soon and I will update this.
Thanks
AMAZING! More content like this pls
Thank you and sure will come soon.
Hi r u going to add recording with camera and insert to mysql of it this week?
Very soon.
hi possible this week to add camera record and insert it to mysql? pls
I am working on it but same time, I have more work. But I will update on it.
this is brilliant sir! very very impressed! you are a top angular expert. Cant find anyone using a camera in angular on the web!!!!!!!! hats off for you! pls more content like this as this has distinguished u from everyone else doing angualar on internet
Yes sure and thanks
sir how to record video with camera
It is not possible to record a video with ngx-webcam
mike its not possible to record video with it
Sir do u know what could be used to record a video with on angular? Seeing as ngx-webcam doesn’t work for video recording.
yes ngx-webcam doesn’t work for video recording. I will find other way. Thanks
If you find other way, can you let us know? Could you please do it this month or start of August? Really need it boss
Sure…
Boss, do you know how to record the video, did you find a way?
hi ser. how to save this video in my api serve.
hi ser. how to save this image in my api serve.
You can try video.js.