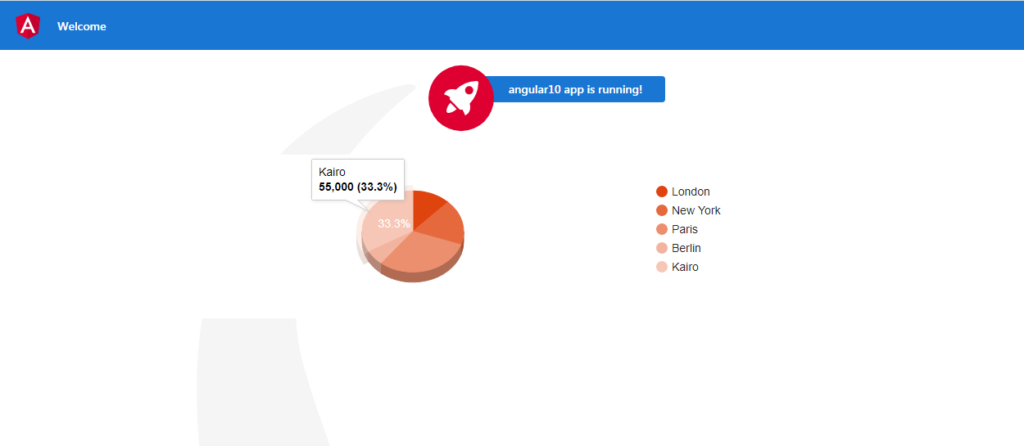
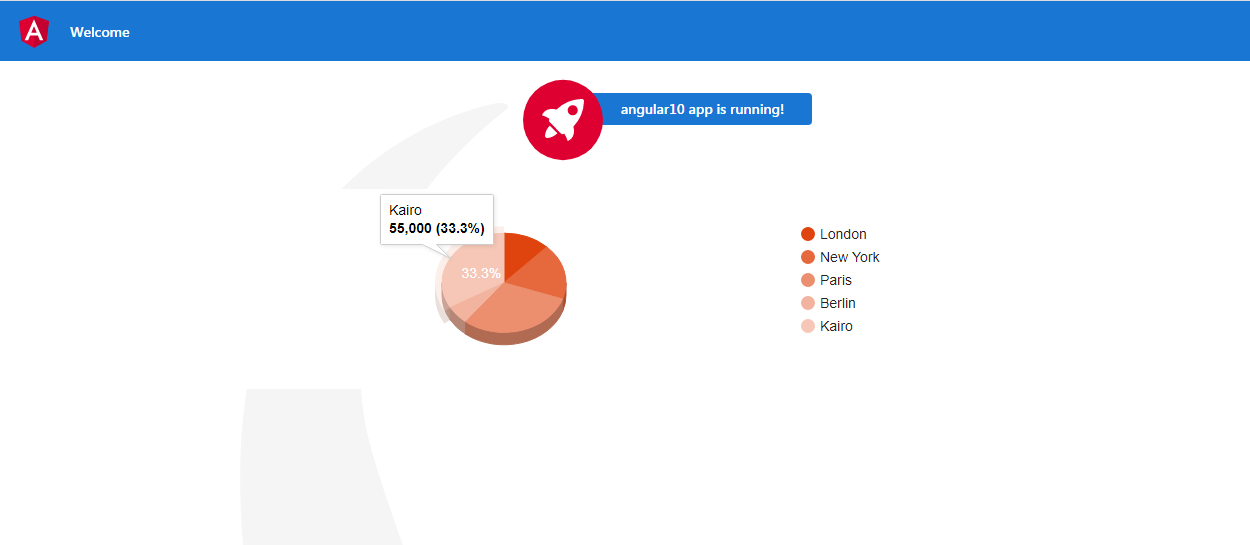
Hello to all, welcome to therichpost.com. In this post, i will tell you, Angular 10 Google Charts with PHP Json Data.

Here is the code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 10 application on your machine:
npm install -g @angular/cli ng new angularcharts // Set Angular10 Application on your pc cd angularcharts // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include google chart package into your angular 10 application:
npm install angular-google-charts
3. Now add below code into your app.module.ts file:
import { GoogleChartsModule } from 'angular-google-charts';
import { HttpClientModule } from '@angular/common/http';
imports: [
...
GoogleChartsModule.forRoot(),
HttpClientModule
]
4. Now add below code into your app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
//Declare variable to store API values
cartkey = [];
myType:any;
myData:any;
myOptions:any;
constructor(private http: HttpClient) {
this.http.get('http://localhost/mypage.php').subscribe(data => {
//Convert json to array
this.cartkey = data.map(function(item, keys) {
//Merge array
var mixarrayy = Object.keys(item).concat(Object.values(item));
return mixarrayy;
});
setTimeout(() => {
this.myType = 'PieChart';
this.myData = this.cartkey;
this.myOptions = {
colors: ['#e0440e', '#e6693e', '#ec8f6e', '#f3b49f', '#f6c7b6'],
is3D: true
};
}, 2500);
});
}
}
5. Finally add, below code into your app.component.html file:
<google-chart style="width:100%;" [type]="myType" [data]="myData" [options]="myOptions" ></google-chart>
6. Here is the mypage.php file code:
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
//Custom json
$chartdata = array(
array("London" => 20000),
array("New York" => 30000),
array("Paris" => 50000),
array("Berlin" => 10000),
array("Kairo" => 55000),
);
echo json_encode($chartdata);
?>
This is it and if you have any kind of query then please watch the above video or do comment below.
Jassa
Thanks

This line doesn’t work for me: //Convert json to array
this.cartkey = data.map(function(item, keys) {
It doesn’t recognise map. My error message is : ‘Property map does not exist on type ‘Object’.
Can you pls advise?
Try this and let me know, is this work for you:
import { map } from “rxjs/operators”;
Hi your above solution isn’t working. Any other way i can get it to work?
Can you please show me the error?
Thanks
Works like charm. Thank you
Thank you karen.
Hi, I get some errors while implementing your example. I have listed them below :
Cannot read property ‘loadChartPackages’ of undefined.
Cannot read property ‘ngMetadataName’ of undefined.
can you help me sort them out?
For this, I need to see your code..
Ok….I am sending you my code on email. Please have a look. thanks in advance
Okay, I will check that. Thanks
Send..
Okay I will check it.
can you give an example of column chart ??
Angular Column Charts?
angular 8/9 with google column chart..
Will update you soon. Thanks
ok..
Check please:
https://therichpost.com/angular-10-google-column-chart-working-example/
Hi Ajay, still getting below error.
Property ‘map’ does not exist on type ‘Object’.
@angular/cli – 10.0.8
rxjs – 6.5.5
i want to display data from mysql database on a chart. How can i do that?