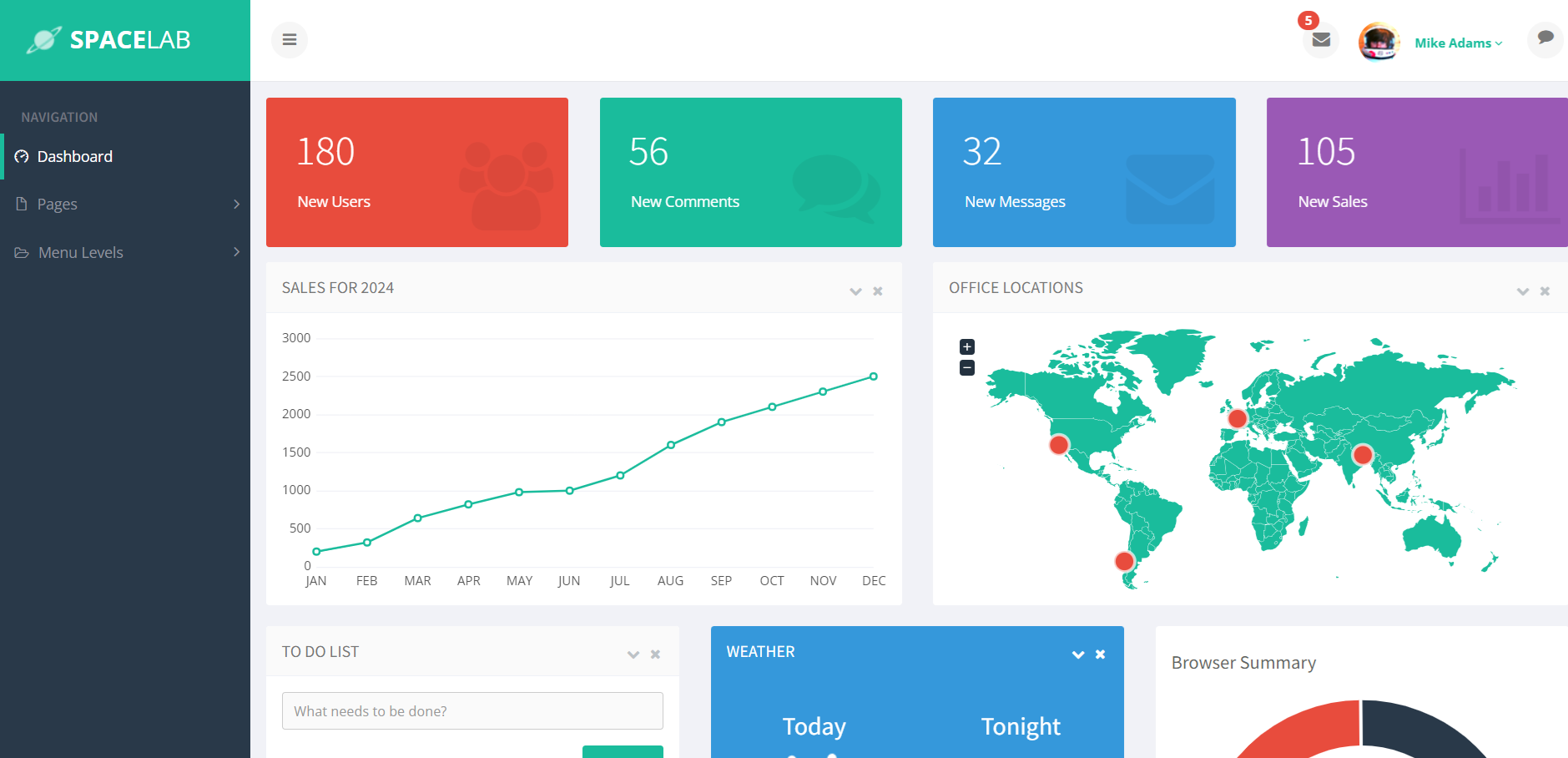
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Responsive admin dashboard free html.
Guys here is the project folder structure:

1. Guys very first here is the git repo link from where we will download the assets and place inside our project folder:
2. Guys now we need to create index.html file and place below code inside it:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SpaceLab</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<!-- Favicon -->
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Font Icons -->
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/simple-line-icons.css">
<!-- CSS Animate -->
<link rel="stylesheet" href="assets/css/animate.css">
<!-- Switchery -->
<link rel="stylesheet" href="assets/css/switchery.min.css">
<!-- Custom styles for this theme -->
<link rel="stylesheet" href="assets/css/main.css">
<!-- Vector Map -->
<link rel="stylesheet" href="assets/css/jquery-jvectormap-1.2.2.css">
<!-- ToDos -->
<link rel="stylesheet" href="assets/css/todos.css">
<!-- Morris -->
<link rel="stylesheet" href="assets/css/morris.css">
<!-- Fonts -->
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,900,300italic,400italic,600italic,700italic,900italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<!-- Feature detection -->
<script src="assets/js/modernizr-2.6.2.min.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body class="off-canvas">
<div id="container">
<header id="header">
<!--logo start-->
<div class="brand">
<a href="index.html" class="logo"><span>Space</span>Lab</a>
</div>
<!--logo end-->
<div class="toggle-navigation toggle-left">
<button type="button" class="btn btn-default" id="toggle-left" data-toggle="tooltip" data-placement="right" title="Toggle Navigation">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="user-nav">
<ul>
<li class="dropdown messages">
<span class="badge badge-danager animated bounceIn" id="new-messages">5</span>
<button type="button" class="btn btn-default dropdown-toggle options" id="toggle-mail" data-toggle="dropdown">
<i class="fa fa-envelope"></i>
</button>
<ul class="dropdown-menu alert animated fadeInDown">
<li>
<h1>You have <strong>5</strong> new messages</h1>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar.gif" alt="" class="img-circle" >
</div>
<div class="message-info">
<span class="sender">James Bagian</span>
<span class="time">30 mins</span>
<div class="message-content">Lorem ipsum dolor sit amet, elit rutrum felis sed erat augue fusce...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar1.gif" alt="" class="img-circle" >
</div>
<div class="message-info">
<span class="sender">Jeffrey Ashby</span>
<span class="time">2 hour</span>
<div class="message-content">hendrerit pellentesque, iure tincidunt, faucibus vitae dolor aliquam...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar2.gif" alt="" class="img-circle" >
</div>
<div class="message-info">
<span class="sender">John Douey</span>
<span class="time">3 hours</span>
<div class="message-content">Penatibus suspendisse sit pellentesque eu accumsan condimentum nec...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar3.gif" alt="" class="img-circle" >
</div>
<div class="message-info">
<span class="sender">Ellen Baker</span>
<span class="time">7 hours</span>
<div class="message-content">Sem dapibus in, orci bibendum faucibus tellus, justo arcu...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar4.gif" alt="" class="img-circle" >
</div>
<div class="message-info">
<span class="sender">Ivan Bella</span>
<span class="time">6 hours</span>
<div class="message-content">Curabitur metus faucibus sapien elit, ante molestie sapien...</div>
</div>
</a>
</li>
<li><a href="#">Check all messages <i class="fa fa-angle-right"></i></a>
</li>
</ul>
</li>
<li class="profile-photo">
<img src="assets/img/avatar.png" alt="" class="img-circle" >
</li>
<li class="dropdown settings">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Mike Adams <i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu animated fadeInDown">
<li>
<a href="#"><i class="fa fa-user"></i> Profile</a>
</li>
<li>
<a href="#"><i class="fa fa-calendar"></i> Calendar</a>
</li>
<li>
<a href="#"><i class="fa fa-envelope"></i> Inbox <span class="badge badge-danager" id="user-inbox">5</span></a>
</li>
<li>
<a href="#"><i class="fa fa-power-off"></i> Logout</a>
</li>
</ul>
</li>
<li>
<div class="toggle-navigation toggle-right">
<a href="javascript:void(0)" class="btn btn-default" id="toggle-right">
<i class="fa fa-comment"></i>
</a>
</div>
</li>
</ul>
</div>
</header>
<!--sidebar left start-->
<nav class="sidebar sidebar-left">
<h5 class="sidebar-header">Navigation</h5>
<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="index.html" title="Dashboard">
<i class="icon-speedometer"></i> Dashboard
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Pages">
<i class="icon-doc"></i> Pages
</a>
<ul class="nav-sub">
<li><a href="pages-blank.html">Blank Page</a>
</li>
<li><a href="pages-login.html">Login</a>
</li>
<li><a href="pages-sign-up.html">Sign Up</a>
</li>
</ul>
</li>
<li class="nav-dropdown">
<a href="#" title="Menu Levels">
<i class="fa fa-folder-open-o"></i> Menu Levels
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 2.1">
<i class="icon-doc"></i> Level 1.1
</a>
</li>
<li>
<a href="javascript:;" title="Level 2.2">
<i class="icon-doc"></i> Level 1.2
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Level 2.3">
<i class="fa fa-folder-open-o"></i> Level 1.3
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 3.1">
<i class="icon-doc"></i> Level 2.1
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Level 3.2">
<i class="fa fa-folder-open-o"></i> Level 2.2
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 4.1">
<i class="icon-doc"></i> Level 3.1
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Level 4.2">
<i class="fa fa-folder-open-o"></i> Level 3.2
</a>
<ul class="nav-sub">
<li class="nav-dropdown">
<a href="#" title="Level 5.1">
<i class="fa fa-folder-open-o"></i> Level 4.1
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 6.1">
<i class="icon-doc"></i> Level 5.1
</a>
</li>
<li>
<a href="javascript:;" title="Level 6.2">
<i class="icon-doc"></i> Level 5.2
</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;" title="Level 5.2">
<i class="icon-doc"></i> Level 4.2
</a>
</li>
<li>
<a href="javascript:;" title="Level 5.3">
<i class="icon-doc"></i> Level 4.3
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
<!--sidebar left end-->
<!--main content start-->
<section class="main-content-wrapper">
<section id="main-content">
<!--tiles start-->
<div class="row">
<div class="col-md-3 col-sm-6">
<div class="dashboard-tile detail tile-red">
<div class="content">
<h1 class="text-left timer" data-from="0" data-to="180" data-speed="2500"> </h1>
<p>New Users</p>
</div>
<div class="icon"><i class="fa fa-users"></i>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="dashboard-tile detail tile-turquoise">
<div class="content">
<h1 class="text-left timer" data-from="0" data-to="56" data-speed="2500"> </h1>
<p>New Comments</p>
</div>
<div class="icon"><i class="fa fa-comments"></i>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="dashboard-tile detail tile-blue">
<div class="content">
<h1 class="text-left timer" data-from="0" data-to="32" data-speed="2500"> </h1>
<p>New Messages</p>
</div>
<div class="icon"><i class="fa fa fa-envelope"></i>
</div>
</div>
</div>
<div class="col-md-3 col-sm-6">
<div class="dashboard-tile detail tile-purple">
<div class="content">
<h1 class="text-left timer" data-to="105" data-speed="2500"> </h1>
<p>New Sales</p>
</div>
<div class="icon"><i class="fa fa-bar-chart-o"></i>
</div>
</div>
</div>
</div>
<!--tiles end-->
<!--dashboard charts and map start-->
<div class="row">
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Sales for 2024</h3>
<div class="actions pull-right">
<i class="fa fa-chevron-down"></i>
<i class="fa fa-times"></i>
</div>
</div>
<div class="panel-body">
<div id="sales-chart" style="height: 250px;"></div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Office locations</h3>
<div class="actions pull-right">
<i class="fa fa-chevron-down"></i>
<i class="fa fa-times"></i>
</div>
</div>
<div class="panel-body">
<div class="map" id="map" style="height: 250px;"></div>
</div>
</div>
</div>
</div>
<!--dashboard charts and map end-->
<!--ToDo start-->
<div class="row">
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">To do list</h3>
<div class="actions pull-right">
<i class="fa fa-chevron-down"></i>
<i class="fa fa-times"></i>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-12">
<div class="form-group">
<input id="new-todo" type="text" class="form-control" placeholder="What needs to be done?">
<section id='main'>
<ul id='todo-list'></ul>
</section>
</div>
<div class="form-group">
<button id="todo-enter" class="btn btn-primary pull-right">Submit</button>
<div id='todo-count'></div>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Server Status</h3>
<div class="actions pull-right">
<i class="fa fa-chevron-down"></i>
<i class="fa fa-times"></i>
</div>
</div>
<div class="panel-body">
<span class="sublabel">Memory Usage</span>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width: 20%">20%</div>
</div>
<!-- progress -->
<span class="sublabel">CPU Usage </span>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-default" style="width: 60%">60%</div>
</div>
<!-- progress -->
<span class="sublabel">Disk Usage </span>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-primary" style="width: 80%">80%</div>
</div>
<!-- progress -->
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-solid-info">
<div class="panel-heading">
<h3 class="panel-title">Weather</h3>
<div class="actions pull-right">
<i class="fa fa-chevron-down"></i>
<i class="fa fa-times"></i>
</div>
</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">
<h3 class="text-center small-thin uppercase">Today</h3>
<div class="text-center">
<canvas id="clear-day" width="110" height="110"></canvas>
<h4>62°C</h4>
</div>
</div>
<div class="col-md-6">
<h3 class="text-center small-thin uppercase">Tonight</h3>
<div class="text-center">
<canvas id="partly-cloudy-night" width="110" height="110"></canvas>
<h4>44°C</h4>
</div>
</div>
</div>
</div>
<div class="panel-footer">
<div class="row">
<div class="col-md-2">
<h6 class="text-center small-thin uppercase">Mon</h6>
<div class="text-center">
<canvas id="partly-cloudy-day" width="32" height="32"></canvas>
<span>48°C</span>
</div>
</div>
<div class="col-md-2">
<h6 class="text-center small-thin uppercase">Mon</h6>
<div class="text-center">
<canvas id="rain" width="32" height="32"></canvas>
<span>39°C</span>
</div>
</div>
<div class="col-md-2">
<h6 class="text-center small-thin uppercase">Tue</h6>
<div class="text-center">
<canvas id="sleet" width="32" height="32"></canvas>
<span>32°C</span>
</div>
</div>
<div class="col-md-2">
<h6 class="text-center small-thin uppercase">Wed</h6>
<div class="text-center">
<canvas id="snow" width="32" height="32"></canvas>
<span>28°C</span>
</div>
</div>
<div class="col-md-2">
<h6 class="text-center small-thin uppercase">Thu</h6>
<div class="text-center">
<canvas id="wind" width="32" height="32"></canvas>
<span>40°C</span>
</div>
</div>
<div class="col-md-2">
<h6 class="text-center small-thin uppercase">Fri</h6>
<div class="text-center">
<canvas id="fog" width="32" height="32"></canvas>
<span>42°C</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="panel panel-default">
<div class="panel-body">
<h4>Browser Summary</h4>
<div id="donut-example"></div>
</div>
</div>
</div>
</div>
<!--ToDo end-->
</section>
</section>
</div>
<!--main content end-->
<!--sidebar right start-->
<div class="sidebarRight">
<div id="rightside-navigation">
<div id="right-panel-tabs" role="tabpanel">
<ul class="nav nav-tabs nav-justified" role="tablist">
<li class="active"><a data-target="#chat" data-toggle="tab" role="tab" data-toggle="tab" title="Chat"><i class="icon-users fa-lg"></i></a>
</li>
<li><a data-target="#settings" role="tab" data-toggle="tab" title="Settings"><i class="icon-settings fa-lg"></i></a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="chat">
<div class="heading">
<ul>
<li>
<input type="text" class="search" placeholder="Search">
<button type="submit" class="btn btn-sm btn-search"><i class="fa fa-search"></i>
</button>
</li>
</ul>
</div>
<h3 class="sidebar-title">online</h3>
<div class="list-contacts">
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar.gif" class="img-circle" >
</div>
<div class="list-item-content">
<h4>James Bagian</h4>
<p>Los Angeles, CA</p>
</div>
<div class="item-status item-status-online"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar1.gif" class="img-circle" >
</div>
<div class="list-item-content">
<h4>Jeffrey Ashby</h4>
<p>New York, NY</p>
</div>
<div class="item-status item-status-online"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar2.gif" class="img-circle" >
</div>
<div class="list-item-content">
<h4>John Douey</h4>
<p>Dallas, TX</p>
</div>
<div class="item-status item-status-online"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar3.gif" class="img-circle" >
</div>
<div class="list-item-content">
<h4>Ellen Baker</h4>
<p>London</p>
</div>
<div class="item-status item-status-away"></div>
</a>
</div>
<h3 class="sidebar-title">offline</h3>
<div class="list-contacts">
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar4.gif" class="img-circle" >
</div>
<div class="list-item-content">
<h4>Ivan Bella</h4>
<p>Tokyo, Japan</p>
</div>
<div class="item-status"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar5.gif" class="img-circle" >
</div>
<div class="list-item-content">
<h4>Gerald Carr</h4>
<p>Seattle, WA</p>
</div>
<div class="item-status"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar6.gif" class="img-circle" >
</div>
<div class="list-item-content">
<h4>Viktor Gorbatko</h4>
<p>Palo Alto, CA</p>
</div>
<div class="item-status"></div>
</a>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="settings">
<ul class="setting-list">
<li>
<h3 class="sidebar-title">Account Settings</h3>
</li>
<li>
<h5>Share your status</h5>
<input type="checkbox" class="js-switch" checked />
</li>
<li>
Vivamus sagittis lacus vel augue laoreet rutrums.
</li>
<li>
<h5>Notifications</h5>
<input type="checkbox" class="js-switch"/>
</li>
<li>
Vivamus sagittis lacus vel augue laoreet rutrums.
</li>
<li>
<h5>Vacation responder</h5>
<input type="checkbox" class="js-switch" checked />
</li>
<li>
Vivamus sagittis lacus vel augue laoreet rutrums.
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--sidebar right end-->
<!--Global JS-->
<script src="assets/js/jquery-1.10.2.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.navgoco.min.js"></script>
<script src="assets/js/waypoints.min.js"></script>
<script src="assets/js/switchery.min.js"></script>
<script src="assets/js/application.js"></script>
<!--Page Level JS-->
<script src="assets/js/jquery.countTo.js"></script>
<script src="assets/js/skycons.js"></script>
<!-- FlotCharts -->
<script src="assets/js/jquery.flot.min.js"></script>
<script src="assets/js/jquery.flot.resize.min.js"></script>
<script src="assets/js/jquery.flot.canvas.min.js"></script>
<script src="assets/js/jquery.flot.image.min.js"></script>
<script src="assets/js/jquery.flot.categories.min.js"></script>
<script src="assets/js/jquery.flot.crosshair.min.js"></script>
<script src="assets/js/jquery.flot.errorbars.min.js"></script>
<script src="assets/js/jquery.flot.fillbetween.min.js"></script>
<script src="assets/js/jquery.flot.navigate.min.js"></script>
<script src="assets/js/jquery.flot.pie.min.js"></script>
<script src="assets/js/jquery.flot.selection.min.js"></script>
<script src="assets/js/jquery.flot.stack.min.js"></script>
<script src="assets/js/jquery.flot.symbol.min.js"></script>
<script src="assets/js/jquery.flot.threshold.min.js"></script>
<script src="assets/js/jquery.colorhelpers.min.js"></script>
<script src="assets/js/jquery.flot.time.min.js"></script>
<script src="assets/js/jquery.flot.example.js"></script>
<!-- Morris -->
<script src="assets/js/morris.min.js"></script>
<script src="assets/js/raphael.2.1.0.min.js"></script>
<!-- Vector Map -->
<script src="assets/js/jquery-jvectormap-1.2.2.min.js"></script>
<script src="assets/js/jquery-jvectormap-world-mill-en.js"></script>
<!-- ToDo List -->
<script src="assets/js/todos.js"></script>
<!--Load these page level functions-->
<script>$(document).ready(function(){app.timer();app.map();app.weather();app.morrisPie();});</script>
</body>
</html>
3. Guys now we need to create pages-login.html file and place below code inside it:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SpaceLab</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<!-- Favicon -->
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Fonts from Font Awsome -->
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<!-- CSS Animate -->
<link rel="stylesheet" href="assets/css/animate.css">
<!-- Custom styles for this theme -->
<link rel="stylesheet" href="assets/css/main.css">
<!-- Fonts -->
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,900,300italic,400italic,600italic,700italic,900italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<!-- Feature detection -->
<script src="assets/js/modernizr-2.6.2.min.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body class="animated fadeIn">
<section id="login-container">
<div class="row">
<div class="col-md-3" id="login-wrapper">
<div class="panel panel-primary animated flipInY">
<div class="panel-heading">
<h3 class="panel-title">
Sign In
</h3>
</div>
<div class="panel-body">
<p> Login to access your account.</p>
<form class="form-horizontal" role="form">
<div class="form-group">
<div class="col-md-12">
<input type="email" class="form-control" id="email" placeholder="Email">
<i class="fa fa-user"></i>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<input type="password" class="form-control" id="password" placeholder="Password">
<i class="fa fa-lock"></i>
<a href="javascript:void(0)" class="help-block">Forgot Your Password?</a>
</div>
</div>
<div class="form-group">
<div class="col-md-12">
<a href="index.html" class="btn btn-primary btn-block">Sign in</a>
<hr/>
<a href="pages-sign-up.html" class="btn btn-default btn-block">Not a member? Sign Up</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
<!--Global JS-->
<script src="assets/js/jquery-1.10.2.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/waypoints.min.js"></script>
<script src="assets/js/application.js"></script>
</body>
</html>
4. Guys now we need to create pages-blank.html file and place below code inside it:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SpaceLab</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<!-- Favicon -->
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Font Icons -->
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<link rel="stylesheet" href="assets/css/simple-line-icons.css">
<!-- CSS Animate -->
<link rel="stylesheet" href="assets/css/animate.css">
<!-- Switchery -->
<link rel="stylesheet" href="assets/css/switchery.min.css">
<!-- Custom styles for this theme -->
<link rel="stylesheet" href="assets/css/main.css">
<!-- Vector Map -->
<link rel="stylesheet" href="assets/css/jquery-jvectormap-1.2.2.css">
<!-- ToDos -->
<link rel="stylesheet" href="assets/css/todos.css">
<!-- Morris -->
<link rel="stylesheet" href="assets/css/morris.css">
<!-- Fonts -->
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,900,300italic,400italic,600italic,700italic,900italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<!-- Feature detection -->
<script src="assets/js/modernizr-2.6.2.min.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body class="off-canvas">
<div id="container">
<header id="header">
<!--logo start-->
<div class="brand">
<a href="index.html" class="logo"><span>Space</span>Lab</a>
</div>
<!--logo end-->
<div class="toggle-navigation toggle-left">
<button type="button" class="btn btn-default" id="toggle-left" data-toggle="tooltip" data-placement="right" title="Toggle Navigation">
<i class="fa fa-bars"></i>
</button>
</div>
<div class="user-nav">
<ul>
<li class="dropdown messages">
<span class="badge badge-danager animated bounceIn" id="new-messages">5</span>
<button type="button" class="btn btn-default dropdown-toggle options" id="toggle-mail" data-toggle="dropdown">
<i class="fa fa-envelope"></i>
</button>
<ul class="dropdown-menu alert animated fadeInDown">
<li>
<h1>You have <strong>5</strong> new messages</h1>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar.gif" alt="" class="img-circle" data-pagespeed-url-hash="3626966904" >
</div>
<div class="message-info">
<span class="sender">James Bagian</span>
<span class="time">30 mins</span>
<div class="message-content">Lorem ipsum dolor sit amet, elit rutrum felis sed erat augue fusce...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar1.gif" alt="" class="img-circle" data-pagespeed-url-hash="3441586613" >
</div>
<div class="message-info">
<span class="sender">Jeffrey Ashby</span>
<span class="time">2 hour</span>
<div class="message-content">hendrerit pellentesque, iure tincidunt, faucibus vitae dolor aliquam...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar2.gif" alt="" class="img-circle" data-pagespeed-url-hash="3736086534" >
</div>
<div class="message-info">
<span class="sender">John Douey</span>
<span class="time">3 hours</span>
<div class="message-content">Penatibus suspendisse sit pellentesque eu accumsan condimentum nec...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar3.gif" alt="" class="img-circle" data-pagespeed-url-hash="4030586455" >
</div>
<div class="message-info">
<span class="sender">Ellen Baker</span>
<span class="time">7 hours</span>
<div class="message-content">Sem dapibus in, orci bibendum faucibus tellus, justo arcu...</div>
</div>
</a>
</li>
<li>
<a href="#">
<div class="profile-photo">
<img src="assets/img/avatar4.gif" alt="" class="img-circle" data-pagespeed-url-hash="30119080" >
</div>
<div class="message-info">
<span class="sender">Ivan Bella</span>
<span class="time">6 hours</span>
<div class="message-content">Curabitur metus faucibus sapien elit, ante molestie sapien...</div>
</div>
</a>
</li>
<li><a href="#">Check all messages <i class="fa fa-angle-right"></i></a>
</li>
</ul>
</li>
<li class="profile-photo">
<img src="assets/img/avatar.png" alt="" class="img-circle" data-pagespeed-url-hash="3627122009" >
</li>
<li class="dropdown settings">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Mike Adams <i class="fa fa-angle-down"></i>
</a>
<ul class="dropdown-menu animated fadeInDown">
<li>
<a href="#"><i class="fa fa-user"></i> Profile</a>
</li>
<li>
<a href="#"><i class="fa fa-calendar"></i> Calendar</a>
</li>
<li>
<a href="#"><i class="fa fa-envelope"></i> Inbox <span class="badge badge-danager" id="user-inbox">5</span></a>
</li>
<li>
<a href="#"><i class="fa fa-power-off"></i> Logout</a>
</li>
</ul>
</li>
<li>
<div class="toggle-navigation toggle-right">
<a href="javascript:void(0)" class="btn btn-default" id="toggle-right">
<i class="fa fa-comment"></i>
</a>
</div>
</li>
</ul>
</div>
</header>
<!--sidebar left start-->
<nav class="sidebar sidebar-left">
<h5 class="sidebar-header">Navigation</h5>
<ul class="nav nav-pills nav-stacked">
<li class="active">
<a href="index.html" title="Dashboard">
<i class="icon-speedometer"></i> Dashboard
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Pages">
<i class="icon-doc"></i> Pages
</a>
<ul class="nav-sub">
<li><a href="pages-blank.html">Blank Page</a>
</li>
<li><a href="pages-login.html">Login</a>
</li>
<li><a href="pages-sign-up.html">Sign Up</a>
</li>
</ul>
</li>
<li class="nav-dropdown">
<a href="#" title="Menu Levels">
<i class="fa fa-folder-open-o"></i> Menu Levels
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 2.1">
<i class="icon-doc"></i> Level 1.1
</a>
</li>
<li>
<a href="javascript:;" title="Level 2.2">
<i class="icon-doc"></i> Level 1.2
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Level 2.3">
<i class="fa fa-folder-open-o"></i> Level 1.3
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 3.1">
<i class="icon-doc"></i> Level 2.1
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Level 3.2">
<i class="fa fa-folder-open-o"></i> Level 2.2
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 4.1">
<i class="icon-doc"></i> Level 3.1
</a>
</li>
<li class="nav-dropdown">
<a href="#" title="Level 4.2">
<i class="fa fa-folder-open-o"></i> Level 3.2
</a>
<ul class="nav-sub">
<li class="nav-dropdown">
<a href="#" title="Level 5.1">
<i class="fa fa-folder-open-o"></i> Level 4.1
</a>
<ul class="nav-sub">
<li>
<a href="javascript:;" title="Level 6.1">
<i class="icon-doc"></i> Level 5.1
</a>
</li>
<li>
<a href="javascript:;" title="Level 6.2">
<i class="icon-doc"></i> Level 5.2
</a>
</li>
</ul>
</li>
<li>
<a href="javascript:;" title="Level 5.2">
<i class="icon-doc"></i> Level 4.2
</a>
</li>
<li>
<a href="javascript:;" title="Level 5.3">
<i class="icon-doc"></i> Level 4.3
</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
<!--sidebar left end-->
<!--main content start-->
<section class="main-content-wrapper">
<section id="main-content">
<!--tiles start-->
<div class="row">
<div class="col-md-12">
<!--breadcrumbs start -->
<ul class="breadcrumb">
<li><a href="#">Dashboard</a>
</li>
<li>Pages</li>
<li class="active">Blank Page</li>
</ul>
<!--breadcrumbs end -->
<h1 class="h1">Blank Page</h1>
</div>
</div>
<!--tiles end-->
<!--ToDo end-->
</section>
</section>
</div>
<!--main content end-->
<!--sidebar right start-->
<div class="sidebarRight">
<div id="rightside-navigation">
<div id="right-panel-tabs" role="tabpanel">
<ul class="nav nav-tabs nav-justified" role="tablist">
<li class="active"><a data-target="#chat" data-toggle="tab" role="tab" data-toggle="tab" title="Chat"><i class="icon-users fa-lg"></i></a>
</li>
<li><a data-target="#settings" role="tab" data-toggle="tab" title="Settings"><i class="icon-settings fa-lg"></i></a>
</li>
</ul>
<div class="tab-content">
<div role="tabpanel" class="tab-pane active" id="chat">
<div class="heading">
<ul>
<li>
<input type="text" class="search" placeholder="Search">
<button type="submit" class="btn btn-sm btn-search"><i class="fa fa-search"></i>
</button>
</li>
</ul>
</div>
<h3 class="sidebar-title">online</h3>
<div class="list-contacts">
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar.gif" class="img-circle" data-pagespeed-url-hash="3626966904" >
</div>
<div class="list-item-content">
<h4>James Bagian</h4>
<p>Los Angeles, CA</p>
</div>
<div class="item-status item-status-online"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar1.gif" class="img-circle" data-pagespeed-url-hash="3441586613" >
</div>
<div class="list-item-content">
<h4>Jeffrey Ashby</h4>
<p>New York, NY</p>
</div>
<div class="item-status item-status-online"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar2.gif" class="img-circle" data-pagespeed-url-hash="3736086534" >
</div>
<div class="list-item-content">
<h4>John Douey</h4>
<p>Dallas, TX</p>
</div>
<div class="item-status item-status-online"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar3.gif" class="img-circle" data-pagespeed-url-hash="4030586455" >
</div>
<div class="list-item-content">
<h4>Ellen Baker</h4>
<p>London</p>
</div>
<div class="item-status item-status-away"></div>
</a>
</div>
<h3 class="sidebar-title">offline</h3>
<div class="list-contacts">
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar4.gif" class="img-circle" data-pagespeed-url-hash="30119080" >
</div>
<div class="list-item-content">
<h4>Ivan Bella</h4>
<p>Tokyo, Japan</p>
</div>
<div class="item-status"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar5.gif" class="img-circle" data-pagespeed-url-hash="324619001" >
</div>
<div class="list-item-content">
<h4>Gerald Carr</h4>
<p>Seattle, WA</p>
</div>
<div class="item-status"></div>
</a>
<a href="javascript:void(0)" class="list-item">
<div class="list-item-image">
<img src="assets/img/avatar6.gif" class="img-circle" data-pagespeed-url-hash="619118922" >
</div>
<div class="list-item-content">
<h4>Viktor Gorbatko</h4>
<p>Palo Alto, CA</p>
</div>
<div class="item-status"></div>
</a>
</div>
</div>
<div role="tabpanel" class="tab-pane" id="settings">
<ul class="setting-list">
<li>
<h3 class="sidebar-title">Account Settings</h3>
</li>
<li>
<h5>Share your status</h5>
<input type="checkbox" class="js-switch" checked />
</li>
<li>
Vivamus sagittis lacus vel augue laoreet rutrums.
</li>
<li>
<h5>Notifications</h5>
<input type="checkbox" class="js-switch"/>
</li>
<li>
Vivamus sagittis lacus vel augue laoreet rutrums.
</li>
<li>
<h5>Vacation responder</h5>
<input type="checkbox" class="js-switch" checked />
</li>
<li>
Vivamus sagittis lacus vel augue laoreet rutrums.
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--sidebar right end-->
<!--Global JS-->
<script src="assets/js/jquery-1.10.2.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/jquery.navgoco.min.js"></script>
<script src="assets/js/waypoints.min.js"></script>
<script src="assets/js/switchery.min.js"></script>
<script src="assets/js/application.js"></script>
<!--Page Level JS-->
<script src="assets/js/jquery.countTo.js"></script>
<script src="assets/js/skycons.js"></script>
<!-- FlotCharts -->
<script src="assets/js/jquery.flot.min.js"></script>
<script src="assets/js/jquery.flot.resize.min.js"></script>
<script src="assets/js/jquery.flot.canvas.min.js"></script>
<script src="assets/js/jquery.flot.image.min.js"></script>
<script src="assets/js/jquery.flot.categories.min.js"></script>
<script src="assets/js/jquery.flot.crosshair.min.js"></script>
<script src="assets/js/jquery.flot.errorbars.min.js"></script>
<script src="assets/js/jquery.flot.fillbetween.min.js"></script>
<script src="assets/js/jquery.flot.navigate.min.js"></script>
<script src="assets/js/jquery.flot.pie.min.js"></script>
<script src="assets/js/jquery.flot.selection.min.js"></script>
<script src="assets/js/jquery.flot.stack.min.js"></script>
<script src="assets/js/jquery.flot.symbol.min.js"></script>
<script src="assets/js/jquery.flot.threshold.min.js"></script>
<script src="assets/js/jquery.colorhelpers.min.js"></script>
<script src="assets/js/jquery.flot.time.min.js"></script>
<script src="assets/js/jquery.flot.example.js"></script>
<!-- Morris -->
<script src="assets/js/morris.min.js"></script>
<script src="assets/js/raphael.2.1.0.min.js"></script>
<!-- Vector Map -->
<script src="assets/js/jquery-jvectormap-1.2.2.min.js"></script>
<script src="assets/js/jquery-jvectormap-world-mill-en.js"></script>
<!-- ToDo List -->
<script src="assets/js/todos.js"></script>
<!--Load these page level functions-->
<script>$(document).ready(function(){app.timer();app.map();app.weather();app.morrisPie();});</script>
</body>
</html>
5. Guys now we need to create pages-sign-up.html file and place below code inside it:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!-->
<html class="no-js">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>SpaceLab</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<!-- Favicon -->
<link rel="shortcut icon" href="assets/img/favicon.ico" type="image/x-icon">
<!-- Bootstrap core CSS -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Fonts from Font Awsome -->
<link rel="stylesheet" href="assets/css/font-awesome.min.css">
<!-- CSS Animate -->
<link rel="stylesheet" href="assets/css/animate.css">
<!-- Custom styles for this theme -->
<link rel="stylesheet" href="assets/css/main.css">
<!-- Fonts -->
<link href='http://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,900,300italic,400italic,600italic,700italic,900italic' rel='stylesheet' type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>
<!-- Feature detection -->
<script src="assets/js/modernizr-2.6.2.min.js"></script>
<!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="assets/js/html5shiv.js"></script>
<script src="assets/js/respond.min.js"></script>
<![endif]-->
</head>
<body class="animated fadeIn">
<section id="login-container">
<div class="row">
<div class="col-md-3" id="login-wrapper">
<div class="panel panel-primary animated flipInY">
<div class="panel-heading">
<h3 class="panel-title">
Sign Up
</h3>
</div>
<div class="panel-body">
<p>Already a member? <a href="pages-login.html"><strong>Sign In</strong></a></p>
<form role="form">
<div class="form-group">
<label for="exampleInputEmail1">Name</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter your name">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Email</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Enter your email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Retype Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Retype your password">
</div>
<a href="index.html" class="btn btn-primary btn-block">Sign Up</a>
</form>
</div>
</div>
</div>
</div>
</section>
<!--Global JS-->
<script src="assets/js/jquery-1.10.2.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/waypoints.min.js"></script>
<script src="assets/js/application.js"></script>
</body>
</html>
This is it guys and run and enjoy the admin dashboard.
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
Guys here are more admin dashboard template links:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.