Category: FullCalendar
-
How to implement Fullcalendar in Vue Laravel with dynamic Events?
Hello dev’s, welcome to therichpost.com. In this post, I will tell you, How to implement Fullcalendar in Vue Laravel with dynamic Events? I have wrote many posts related to full-calendar and Now I will implement full-calendar in Vue Laravel with dynamic data from laravel controller and this is interesting. If you are new in Laravel Vue then you can check my previous post for basic information related to…
Written by

-
How to add Chart js Datatables Fullcalendar in Angular single Component?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to add Chart js Datatables Fullcalendar in Angular single Component? Angular 7 is getting more popularity day by day and we will include Chartjs, Datatables and Fullcalendar in Angular 7 and this is the best. Here I am showing the working example picture: Here are the coding snippets, you…
Written by

-
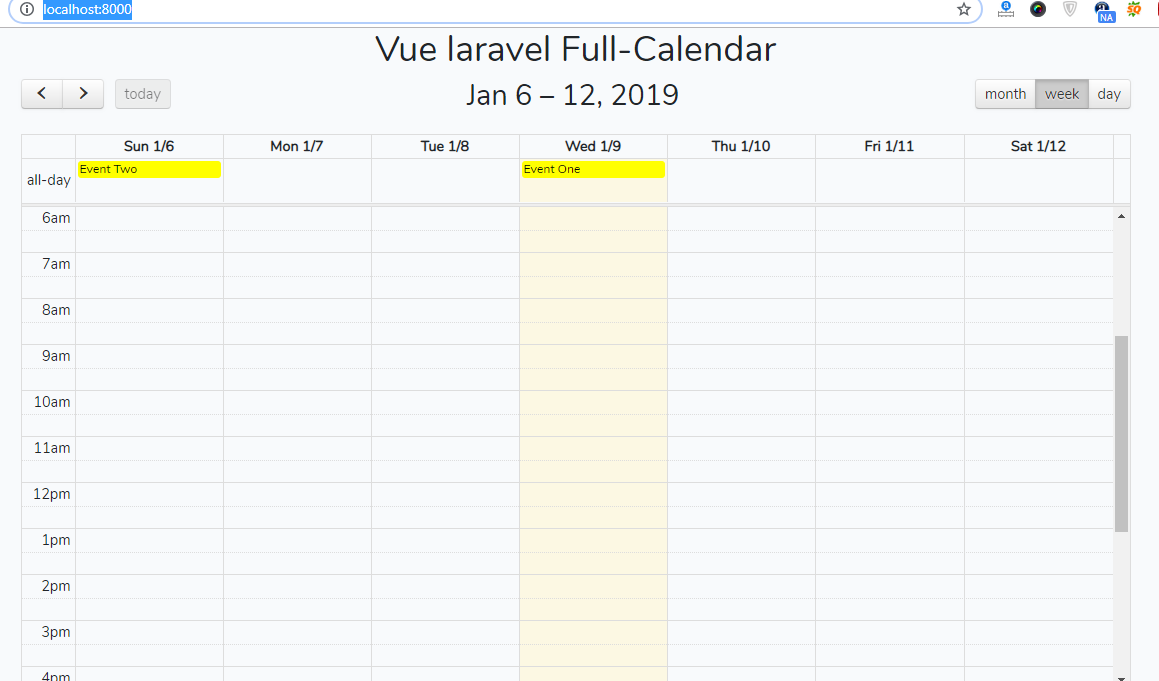
How to implement Fullcalendar in Vue Laravel?
Hello dev’s, welcome to therichpost.com. In this post, I will tell you, How to implement Fullcalendar in Vue Laravel? I have wrote many posts related to full-calendar and Now I will implement full-calendar in Vue Laravel and this is interesting. Here I am showing the working picture of full calendar in Vue Laravel web app: …
Written by

-
How to show custom tooltip on Ng Fullcalendar Events?
Hello to all, welcome to therichpost.com. Today In this post, I will show working example for How to show custom tooltip on Ng Fullcalendar Events? Fullcalendar is very popular for events management and scheduling meeting or future works. Today In this post, I will show custom tooltip, when you will mouseover on fullcalendar events. I have done…
Written by

-
Open Bootstrap Modal Popup on Event Click Fullcalendar in Angular 7
Hello to all, welcome to therichpost.com. In this post, I will tell you, how to Open Bootstrap Modal Popup on Event Click Fullcalendar in Angular 7? Hello guys, how are you? Today I am sharing very interesting thing and that is Open Bootstrap Modal Popup on Event Click Fullcalendar in Angular 7. I know, this code will…
Written by

-
How to Include Full calendar in Angular 7?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Include Full calendar in Angular 7? Angular 7 is just released and it is growing day by day very fastly and famous as single page application. I have also shared so many posts regarding fullcalendar and today I will implement fullcalendar in Angular 7. Here is the working…
Written by

-
Nodejs – Fullcalendar Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Nodejs – Fullcalendar Working Example. You can see in my blog, I have implemented FullCalendar in many JS-Frameworks and today, I am going to this in Nodejs. Here is the working Picture: Here is the working and tested code, here you…
Written by

-
Fullcalendar – Change Header Title Text in Single Day View
Hello to all, welcome to therichppost.com. In this post,I will do, Fullcalendar – Change Header Title Text in Single Day View. Fullcalendar is open source Javascript Event Calendar. Very much use in Event Bookings, Business Hours Timings and many more. Here is the working picture: Here is the working code and you…
Written by

-
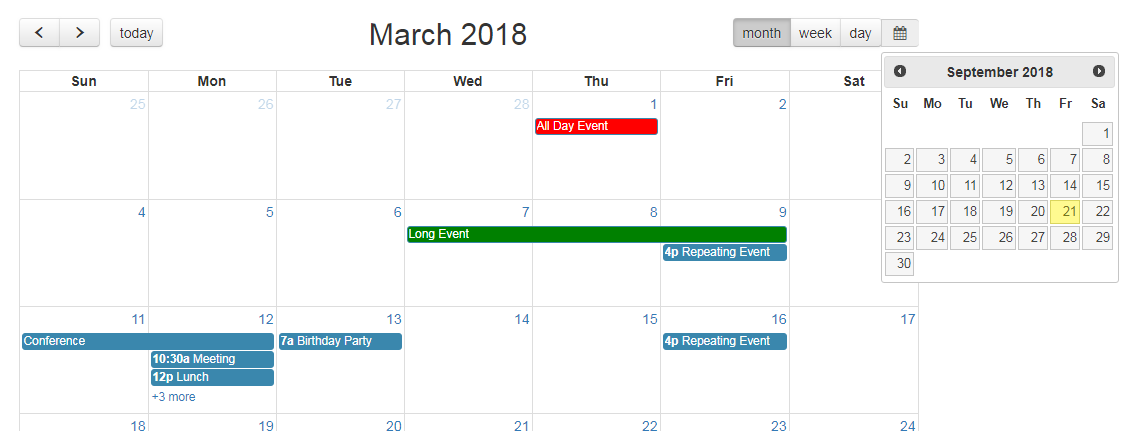
Add Datepicker to Fullcalendar
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Add Datepicker to Fullcalendar? I have shared so many post related to fullcalendar and you all liked it very much. Here is the working picture: Here is the working and tested code and you can add this into your…
Written by

-
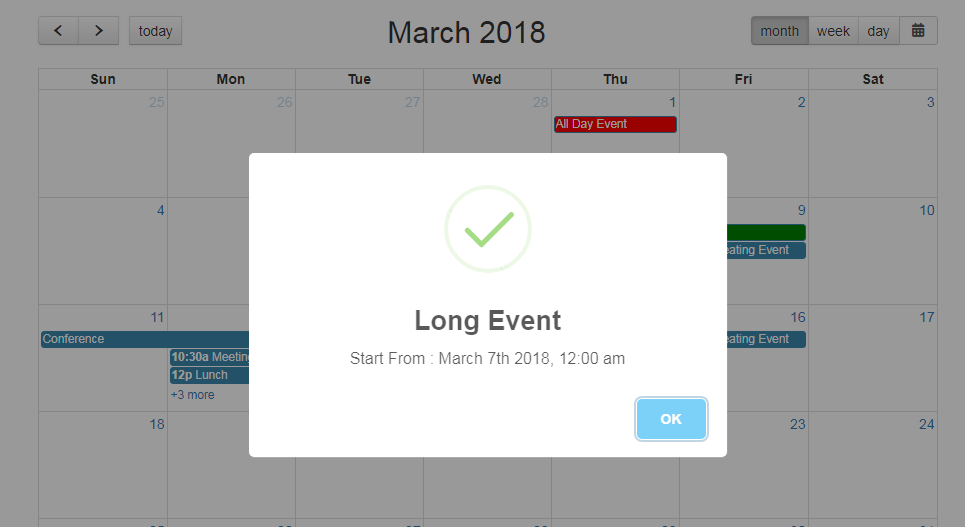
How to Open SweetAlert Modal Popup on Event Click FullCalendar?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Open SweetAlert Modal Popup on Event Click FullCalendar? I have written to many post for FullCalendar and also I have done with Open Bootstrap Modal Popup Event Click Fullcalendar, which is top most posts in my blog. FullCalendar is Javascript open source…
Written by