Hello dev’s, welcome to therichpost.com. In this post, I will tell you, How to implement Fullcalendar in Vue Laravel?
I have wrote many posts related to full-calendar and Now I will implement full-calendar in Vue Laravel and this is interesting.
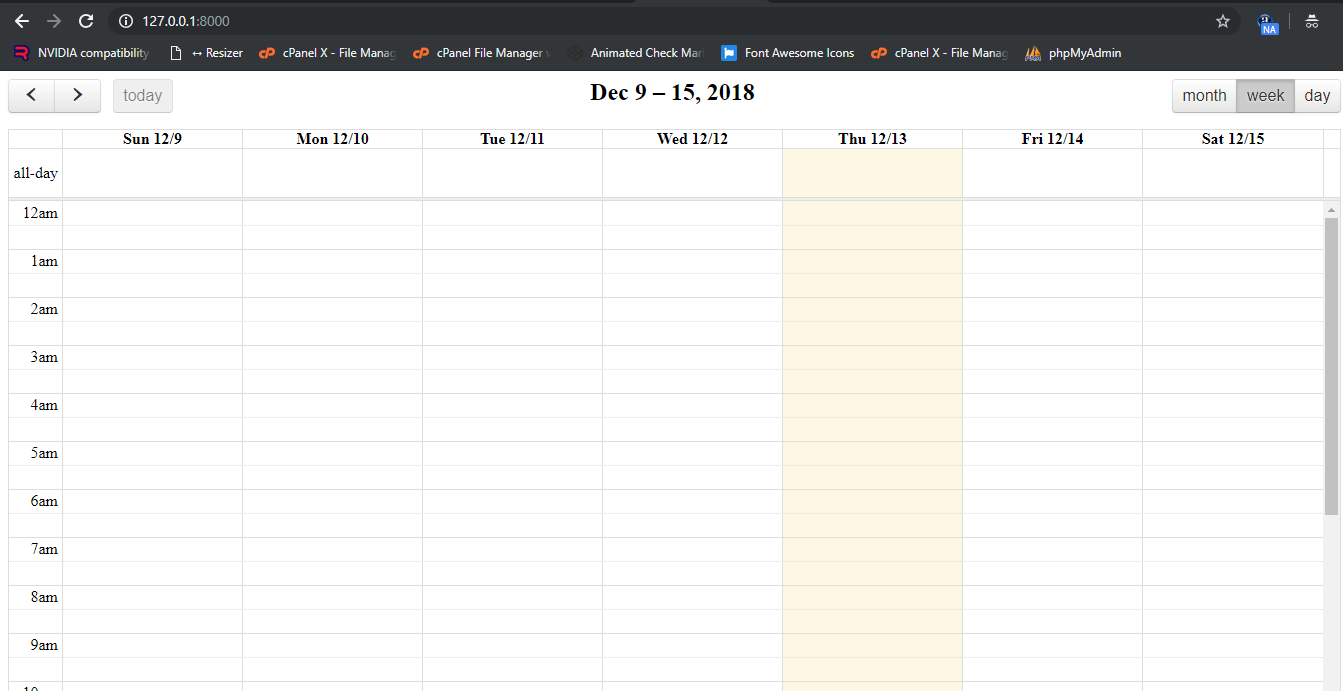
Here I am showing the working picture of full calendar in Vue Laravel web app:

Vue and laravel combination is the best and I have done lots of working examples in my blog.
Here is the working and tested coding steps for implement Fullcalendar in Vue Laravel:
1. Here are the basics command to install fresh laravel setup on your machine:
$ composer create-project --prefer-dist laravel/laravel blogvuefullcalendar $ cd blogvuefullcalendar
2. Now here are the some npm commands you need to run into your terminal to install node module and fullcalendar:
$ npm install //install node modules $ npm install --save vue-full-calendar //install full calendar $ npm install --save babel-runtime //full calendar dependency $ npm install babel-preset-stage-2 --save-dev //full calendar dependency
3. Now, you need to add below code into resources\js\app.js file:
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
import 'fullcalendar/dist/fullcalendar.css';
window.Vue = require('vue');
import FullCalendar from 'vue-full-calendar'; //Import Full-calendar
Vue.use(FullCalendar);
/**
* The following block of code may be used to automatically register your
* Vue components. It will recursively scan this directory for the Vue
* components and automatically register them with their "basename".
*
* Eg. ./components/ExampleComponent.vue -> <example-component></example-component>
*/
Vue.component('example-component', require('./components/ExampleComponent.vue'));
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key)))
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
const app = new Vue({
el: '#app'
});
4. Now, you need to add below code into resources\js\components\ExampleComponent.vue file:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card card-default">
<full-calendar :events="events"></full-calendar>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
events: [
{
title : ‘event1’,
start : ‘2018-12-13’,
}
]
}
},
mounted() {
console.log(‘Component mounted.’)
}
}
</script>
5. Now, you need to add below code into resources\views\welcome.blade.php file:
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
6. Finally, you need to run below command into your terminal and you will see working full calendar example:
$ php artisan serve
This is it. If you have any query related to this post, then do comment below or ask questions.
Thank you,
Bullet Jatt Da,
TheRichpost







First , thank you for this amazing tutorial , and i just wanna ask if you can it dynamic , get data from DB and show it .
Thank you
Your welcome and I will update it.
Hola Buenos dias como se puede implementar con datos dinámicos de una bd que se puede agregar, eliminar, editar y mostrar eventos gracias por compartir tus conocimientos
Hola Buenos dias como se puede implementar con datos dinámicos de una bd que se puede agregar, eliminar, editar y mostrar eventos gracias por compartir tus conocimientos
how do you place events on the calendar?
Custom or dynamic?