Hello to all, welcome to therichpost.com. In this post, I will tell you, how to Open Bootstrap Modal Popup on Event Click Fullcalendar in Angular 7?
Hello guys, how are you? Today I am sharing very interesting thing and that is Open Bootstrap Modal Popup on Event Click Fullcalendar in Angular 7.
I know, this code will be helpful to all and I am very happy because I am sharing this code to all of you.
Angular 7, Full calendar and Bootstrap all are very popular and full on demand.
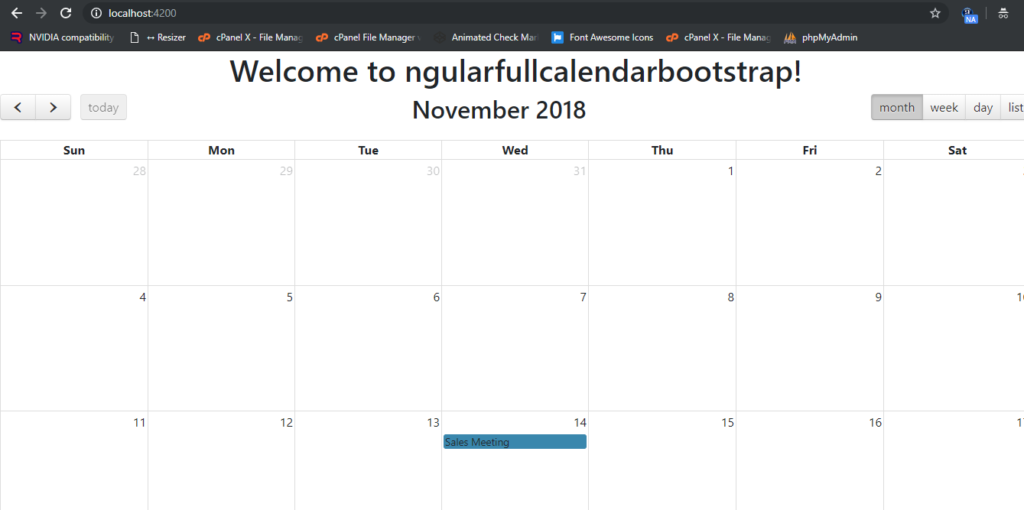
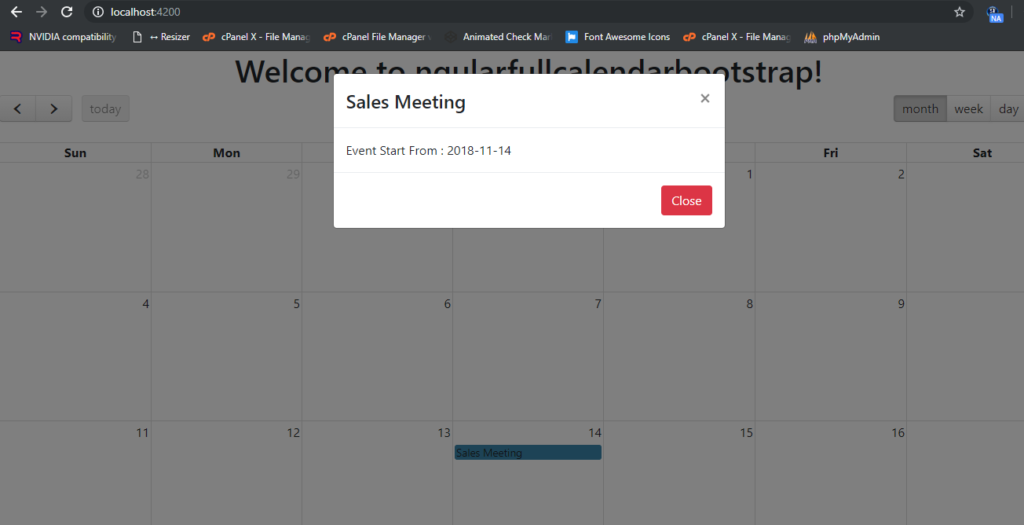
Here are some working pictures:


Here are the working and tested coding steps, you need to follow:
1. Very first, few basics commands need to install fresh Angular 7 application:
$ npm install -g @angular/cli $ ng new angularfullcalendarbootstrap // Set Angular7 Application on your pc $ cd angularfullcalendarbootstrap // Go inside project folder $ ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now here are commands, you need to run to install Fullcalendar and Bootstrap into
your Angular 7 application:
npm install ng-fullcalendar --save // for full-calendar npm install --save @types/jquery // for latest version npm install --save bootstrap // for modal popup
3. Now here is the code, you need to add your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FullCalendarModule } from 'ng-fullcalendar';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FullCalendarModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Now here is the code, you need to add into your app.component.ts file:
import { Component } from '@angular/core';
import { CalendarComponent } from 'ng-fullcalendar';
import { Options } from 'fullcalendar';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
showModal: boolean;
title = 'ngularfullcalendarbootstrap';
name:string;
date:string;
calendarOptions: Options;
ngOnInit() {
this.calendarOptions = {
editable: true,
eventLimit: false,
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listMonth'
},
events: [{
title: 'Sales Meeting',
date: '2018-11-21'
}],
};
}
eventClick(model: any) {
this.name = model.event.title;
this.date = model.event.date;
this.showModal = true;
}
hide()
{
this.showModal = false;
}
}
5. Now here is the code you need to add into your src/styles.css file:
@import '~bootstrap/dist/css/bootstrap.min.css';
6. Finally here is the code for app.component.ts file:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.6.1/fullcalendar.min.css">
<style type="text/css">
.modal{background: rgba(0,0,0, .5);
}
</style>
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<div *ngIf="calendarOptions">
<ng-fullcalendar #ucCalendar [options]="calendarOptions" (eventClick)="eventClick($event.detail)" (eventDrop)="updateEvent($event.detail)"
(eventResize)="updateEvent($event.detail)" (clickButton)="clickButton($event.detail)"></ng-fullcalendar>
</div>
</div>
<!-- The Modal -->
<div class="modal" id="myModal" [style.display]="showModal ? 'block' : 'none'">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">{{ name }}</h4>
<button type="button" class="close" data-dismiss="modal" (click) = "hide()">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Event Start From : {{ date }}
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal" (click) = "hide()">Close</button>
</div>
</div>
</div>
</div>
This is it and if you have any query related to this post then please do comment below ask question.
Thank you,
Harjas.
TheRichPost

Thank you…
your welcome jasmeen
HI , Can U Please If MyEvent Goes Up to 4 Days !
Yes, you can set start and end date with 4 days of interval.
Hello,
I follow your steps but I have always an issue with import {Options} from ‘fullcalendar’.
Here the error on app.component.ts: cannot find module ‘fullcalendar’.ts(2307)
and on the Terminal: ERROR in node_modules/ng-fullcalendar/lib/calendar/calendar.component.d.ts(2,40): error TS2307: Cannot find module ‘@fullcalendar/core’.
src/app/app.component.ts(3,25): error TS2307: Cannot find module ‘fullcalendar’.
Can someone help me?
Hello,
I follow your step but I have always an issue with the import {Options} from ‘fullcalendar’.
Here the error on app.component.ts: Cannot find module ‘fullcalendar’.
In the Terminal: ERROR in node_modules/ng-fullcalendar/lib/calendar/calendar.component.d.ts(2,40): error TS2307: Cannot find module ‘@fullcalendar/core’.
src/app/app.component.ts(3,25): error TS2307: Cannot find module ‘fullcalendar’.
Can someone help me?
Please try this:
https://therichpost.com/full-calendar-integration-in-angular-latest-versions
Please try this:
https://therichpost.com/full-calendar-integration-in-angular-latest-versions
Hi, can you please join your package.json for this project, and thanks for the effort
I have the same error for Options and i need a pop up for the dateclick()
Hi, i’ve same error as @informatkba but the project you suggest don’t contain popup, can you join the package.json of the project that may help
thank you for your effort