Hello to all, welcome to therichpost.com. Today In this post, I will show working example for How to show custom tooltip on Ng Fullcalendar Events?
Fullcalendar is very popular for events management and scheduling meeting or future works.
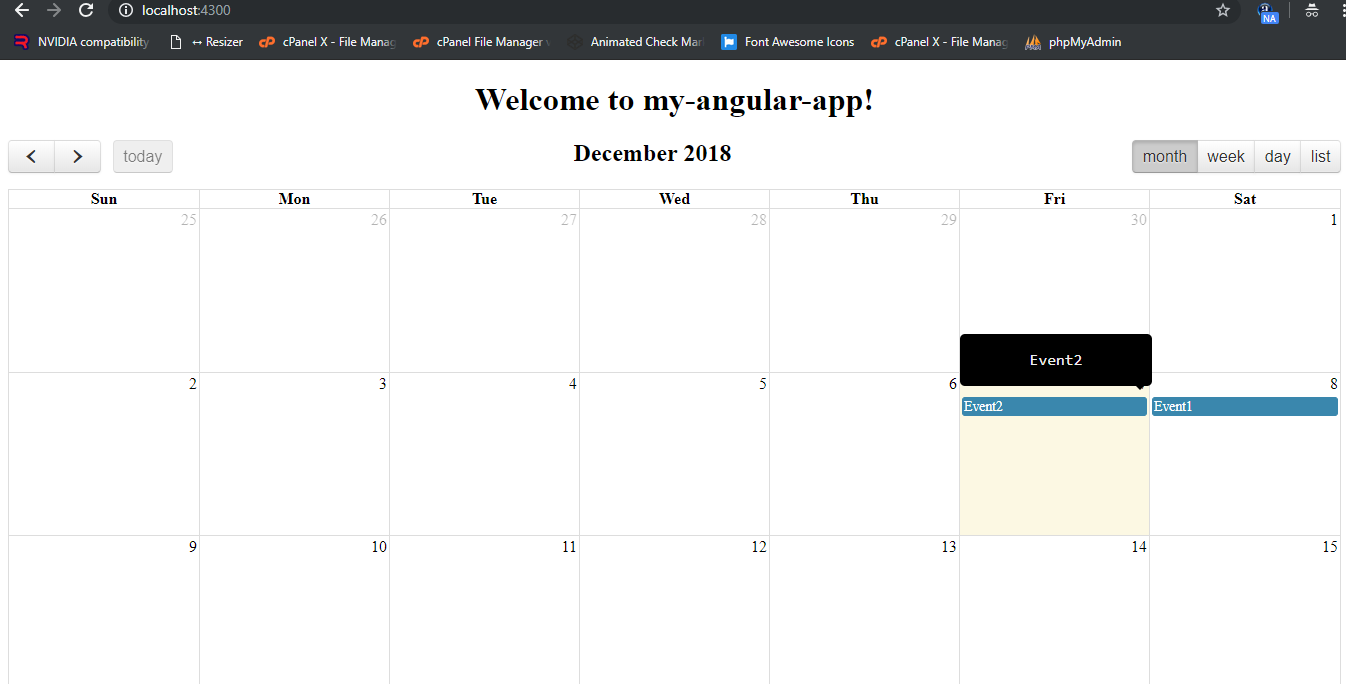
Today In this post, I will show custom tooltip, when you will mouseover on fullcalendar events. I have done to many working example in ng-fullcalendar and I am doing this in Angular 7 and for angular 8 please check the below link:
https://therichpost.com/angular-8-fullcalendar-event-tooltip/
Here is the working example:

Here is the working and tested code, you need to follow:
1. Very first, here are the some basics commons commands to include Angular 7 Application on your machine:
$ npm install -g @angular/cli $ ng new angularfullcalendar // Set Angular7 Application on your pc $ cd angularfullcalendar // Go inside project folder $ ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now, run below command into your terminal, to include fullcalendar module into your Angular 7 app:
npm install ng-fullcalendar --save
3. Now run below command into your terminal to update your update your types/jquery(optional):
npm update @types/jquery
4. Now add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { FullCalendarModule } from 'ng-fullcalendar';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FullCalendarModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now add below command into your app.component.ts file:
import { Component } from '@angular/core';
import { CalendarComponent } from 'ng-fullcalendar';
import { Options } from 'fullcalendar';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-angular-app';
calendarOptions: Options;
ngOnInit() {
this.calendarOptions = {
editable: true,
eventLimit: false,
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay,listMonth'
}
};
}
//Add tooltip to events
eventrender(event, element)
{
event.element[0].querySelectorAll(".fc-content")[0].setAttribute("data-tooltip", event.event.title);
}
}
6. Now add below code into your app.component.html file:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.6.1/fullcalendar.min.css">
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<div *ngIf="calendarOptions">
<ng-fullcalendar #ucCalendar [options]="calendarOptions" (eventClick)="eventClick($event.detail)" (eventDrop)="updateEvent($event.detail)"
(eventResize)="updateEvent($event.detail)" (clickButton)="clickButton($event.detail)" (eventRender)="eventrender($event.detail)"></ng-fullcalendar>
</div>
</div>
7. Now add below code into styles.css file:
.fc-content {
cursor: pointer;
position: relative;
overflow: visible!important;
}
.fc-content::before {
position: absolute;
top: -64px;
left: -4px;
background-color: #000;
border-radius: 5px;
color: #fff;
content: attr(data-tooltip);
padding: 1rem;
text-transform: none;
-webkit-transition: all 0.5s ease;
transition: all 0.5s ease;
width: 160px;
}
.fc-content::after {
position: absolute;
top: -13px;
right: 0px;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
border-top: 5px solid #000;
content: " ";
font-size: 0;
line-height: 0;
margin-left: -5px;
width: 0;
}
.fc-content::before,
.fc-content::after {
color: #efefef;
font-family: monospace;
font-size: 16px;
opacity: 0;
pointer-events: none;
text-align: center;
}
.fc-content:hover::before,
.fc-content:hover::after {
opacity: 1;
-webkit-transition: all 0.75s ease;
transition: all 0.75s ease;
}
This is it, if you have any query related to this post, then please do comment below or ask question.
Thank you,
Harjas,
TheRichPost
Notes: This post is just for solve full-calendar tooltip issue with simple custom code.

Thanks for your post. Could u let me know how to position tool-tip dynamically?
Dynamically like on dynamic events?
First of all, thanks for your post. It’s the closest I’ve come to getting the a tooltip for the ng-fullcalendar event. The only issue I have is that the tooltip gets hidden behind the title of the calendar. Any ideas on how to solve this?
Here is an example: https://www.screencast.com/t/8N0UQTiobDY.
Best regards, Ariel
This is the css issue. You can do this easily with style changes or you can show me live working example and I will help you.
Hello, I have the same problem to Ariel Plon Fleiderman, had you fixed it? if yes, can you tell me the css trick to fix it too pls?
Yes, this has been fixed and this is fixed with z-index and I will update post now.
Hello,
Can you update the post please?
Thanks!
Sure and your query please?
Hi,
This article was helpful. I can get a tooltip to appear, but the setAttribute method in the eventRender callback doesn’t seem to be working, so the tooltip text is always blank. I’m using the recently released FullCalendar 4 with the ng-fullcalendar wrapper.
Thanks for your post. i have a probleme with element
Cannot read property ‘element’ of undefined
Please check this:
https://therichpost.com/angular-8-fullcalendar-event-tooltip/
how to bind events dynamicly in Fullcalender useing tooltip in angular 8
am getting issue in fullcalender, total data not display in the full calendar
You want to show event title and more?
yes, my events description
yes, my total description is not displaying.
i have one issue i added listWeek in full callendar, when i use listPlugin in my application,
am getting issue like this “Please import the top-level fullcalendar lib before attempting to import a plugin “.
am install @fullcalendar/list in my application,
this my source code if you any idea pls help me.
import listPlugin from ‘@fullcalendar/list’;
ngOnInit() {
this.model = [];
const todayDate = new Date();
const todayDateStr = todayDate.getFullYear() + ‘-‘
+ (‘0’ + (todayDate.getMonth() + 1)).slice(-2) + ‘-‘
+ (‘0’ + (todayDate.getDate())).slice(-2);
this.fullcalendarOptions = {
plugins: [dayGridPlugin, timeGridPlugin, interactionPlugin,listPlugin ],
defaultDate: todayDateStr,
header: {
left: ‘prev,next’,
center: ‘title’,
right: ‘dayGridMonth,timeGridWeek,timeGridDay,listWeek,listMonth’,
},
};