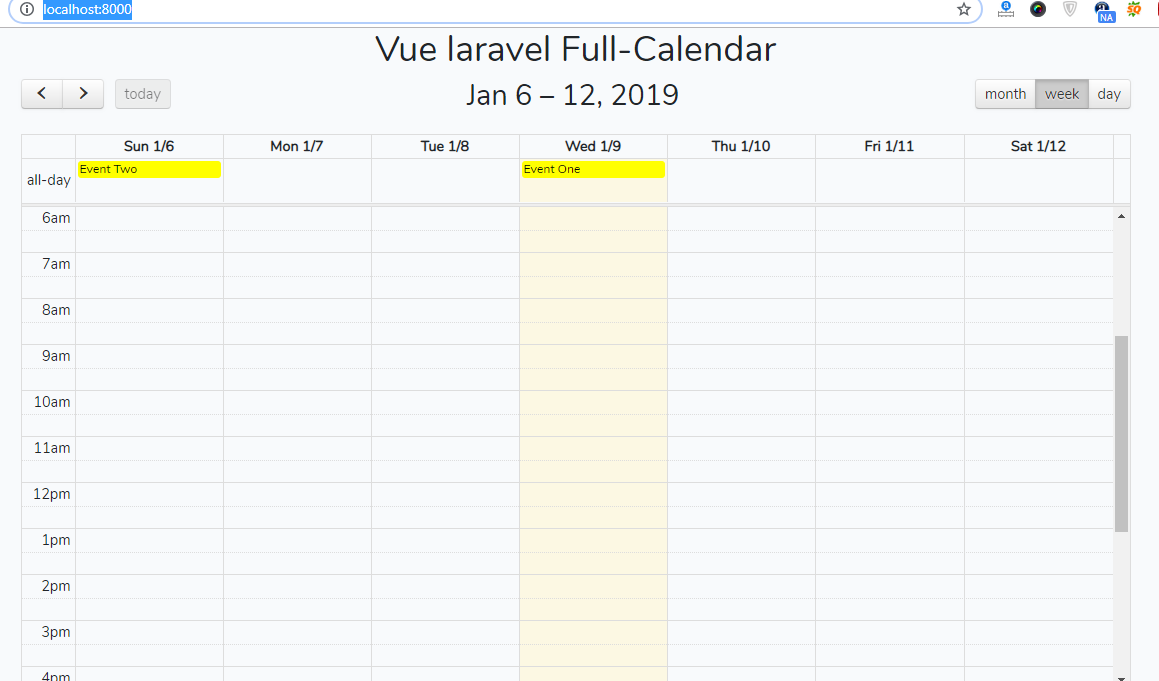
Hello dev’s, welcome to therichpost.com. In this post, I will tell you, How to implement Fullcalendar in Vue Laravel with dynamic Events?
I have wrote many posts related to full-calendar and Now I will implement full-calendar in Vue Laravel with dynamic data from laravel controller and this is interesting.
If you are new in Laravel Vue then you can check my previous post for basic information related to Vue Laravel.
Here is the working and tested coding steps for implement Fullcalendar in Vue Laravel:
1. Here are the basics command to install fresh laravel setup on your machine:
$ composer create-project --prefer-dist laravel/laravel blogvuefullcalendar $ cd blogvuefullcalendar
2. Now here are the some npm commands you need to run into your terminal to install node module and fullcalendar:
$ npm install //install node modules $ npm install --save vue-full-calendar //install full calendar $ npm install --save babel-runtime //full calendar dependency $ npm install babel-preset-stage-2 --save-dev //full calendar dependency
3. Now, you need to add below code into resources\js\app.js file:
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
import 'fullcalendar/dist/fullcalendar.css';
window.Vue = require('vue');
import axios from 'axios';
Vue.use(axios);
import FullCalendar from 'vue-full-calendar'; //Import Full-calendar
Vue.use(FullCalendar);
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
Vue.component('example-component', require('./components/ExampleComponent.vue'));
const app = new Vue({
el: '#app'
});
4. Now, you need to add below code into resources\js\components\ExampleComponent.vue file:
<template>
<div class="container">
<center><h1>Vue laravel Full-Calendar</h1></center>
<full-calendar :event-sources="eventSources"></full-calendar>
</div>
</template>
<script>
export default{
data() {
return {
eventSources: [
{
events(start, end, timezone, callback) {
axios.get('http://localhost:8000/events').then(response => {
callback(response.data.calendardata)
})
},
color: 'yellow',
textColor: 'black',
}
]
}
}
}
</script>
5. Now, you need to add below code into resources\views\welcome.blade.php file:
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
6 Now you need to add below code into app\Http\Controllers\Controller.php file:
public function Events(){
$calendardata = array
(
"0" => array
(
"title" => "Event One",
"start" => "2019-01-09",
),
"1" => array
(
"title" => "Event Two",
"start" => "2019-01-06",
)
);
return response()->json(["calendardata" => $calendardata]);
}
7. Now you need to add below code into routes\web.php file:
Route::get("/events", "Controller@Events");
8. Finally, you need to run below command into your terminal and you will see working full calendar example:
$ php artisan serve
This is it. If you have any query related to this post, then do comment below or ask questions.
Thank you,
Ludhiane wala ajay,
TheRichpost







Good post, I like you post very much and good information you share.
Thank you Sam
Hi,
How can you make the request for events include a dynamic parameter, say if I wanted to get events for a specific user?
Thanks
You can post user id to API and get the result according to that user id. Make sense?
This did not work cant mount error
Check this:
https://therichpost.com/laravel-8-vuejs-fullcalendar-with-dynamic-events/
I am using Laravel 8.23.1 I followed along doing every thing you have. When I went to run the npm run dev; I got several errors the gist of it was that it was not able to mount the full calendar Vue file.
Check this:
https://therichpost.com/laravel-8-vuejs-fullcalendar-with-dynamic-events/