Hello to all, welcome again on therichpost.com. In this post, I will tell you, How we can implement Owl Carousel in Angular 8 and How to show images in that Owl Carousel with Laravel 6 backend.
Post Working:
In this post, I am implementing Owl Carousel in Angular 8 and showing images in that slider with Laravel 6 backend.
Here is the working video from where you can get Owl Carousel In Angular 8:
Here is the working code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 8 application on your machine:
$ npm install -g @angular/cli $ ng new angularowlslider // Set Angular8 Application on your pc cd angularowlslider // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include owl carousel package into your angular 8 application:
npm i ngx-owl-carousel-o
3. Now, add below code into your angular.json file:
....
"styles": [
"node_modules/ngx-owl-carousel-o/lib/styles/prebuilt-themes/owl.carousel.min.css",
"node_modules/ngx-owl-carousel-o/lib/styles/prebuilt-themes/owl.theme.default.min.css",
"src/styles.css"
],
....
4. Now add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { CarouselModule } from 'ngx-owl-carousel-o';
import { AppComponent } from './app.component';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
CarouselModule,
HttpClientModule,
BrowserAnimationsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now add below code into your app.component.ts file:
In this, I have also made API call to get data from laravel backend:
import { Component } from '@angular/core';
import { HttpClient} from '@angular/common/http';
import { OwlOptions } from 'ngx-owl-carousel-o';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
images:any;
constructor(private http: HttpClient){
this.http.get('http://localhost/laravel/public/api/get-images').subscribe(data => {
this.images = data;
}, error => console.error(error));
}
title = 'angularloadR';
customOptions: OwlOptions = {
loop: true,
mouseDrag: false,
touchDrag: false,
pullDrag: false,
dots: false,
navSpeed: 700,
navText: ['', ''],
responsive: {
0: {
items: 1
},
400: {
items: 2
},
740: {
items: 3
},
940: {
items: 4
}
},
nav: true
}
}
6. Finally add, below code into your app.component.html file:
In this, I am getting images data with *ngfor looping:
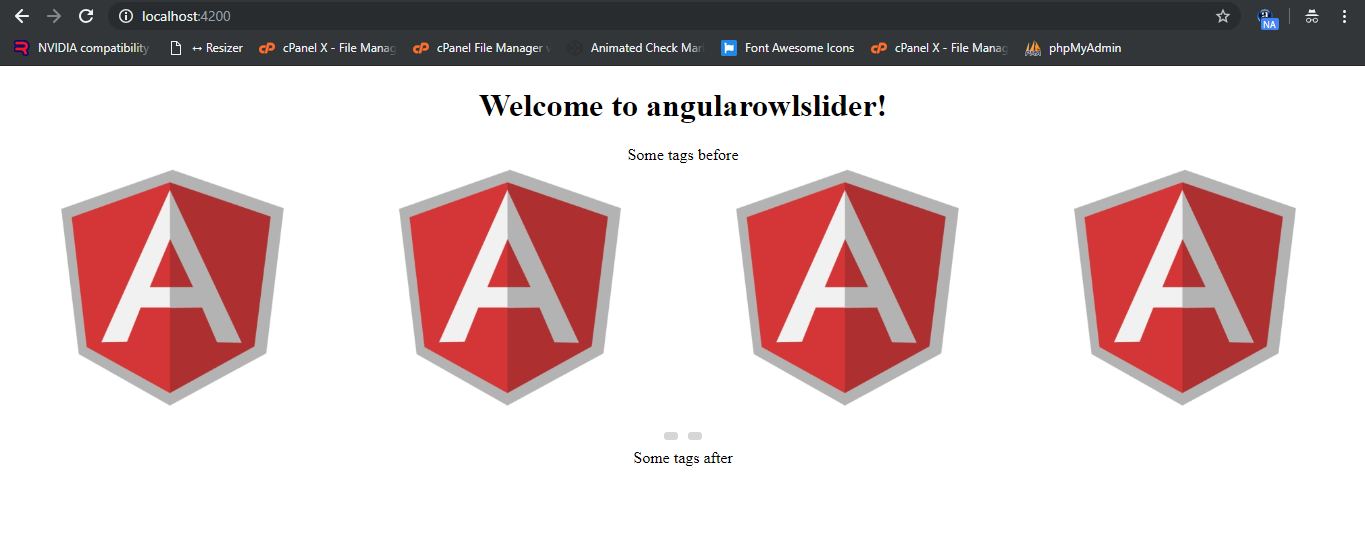
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<div>Some tags before</div>
<owl-carousel-o [options]="customOptions">
<ng-container *ngFor="let image of this.images;">
<ng-template carouselSlide><img src="{{image.image}}"></ng-template>
</ng-container>
</owl-carousel-o>
<div>Some tags after</div>
</div>
7. Here I have made custom API in Laravel 6 routes/api.php file from where I am showing images in Owl Carousel Angular 8:
Route::get('get-images', function()
{
return response()->json(array (
// Every array will be converted
// to an object
array(
"id" => "1",
"image" => "https://jaxenter.de/wp-content/uploads/2016/01/angularjs_2_0-log-500x375.jpg"
),
array(
"id" => "2",
"image" => "https://jaxenter.de/wp-content/uploads/2016/01/angularjs_2_0-log-500x375.jpg"
),
array(
"id" => "3",
"image" => "https://jaxenter.de/wp-content/uploads/2016/01/angularjs_2_0-log-500x375.jpg"
),
array(
"id" => "2",
"image" => "https://jaxenter.de/wp-content/uploads/2016/01/angularjs_2_0-log-500x375.jpg"
),
array(
"id" => "3",
"image" => "https://jaxenter.de/wp-content/uploads/2016/01/angularjs_2_0-log-500x375.jpg"
)
));
});
This is it and if you have any query related to this post, then please let me know or comment below.
Jassa
Thank you







Recent Comments