Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 select2 get value onchange event.
Angular 10 came. if you are new in angular then please check below two important links:
Post Working:
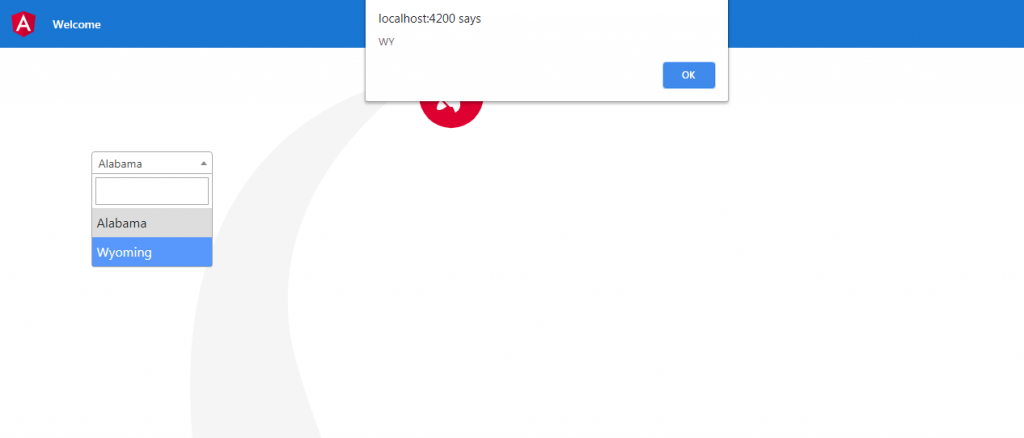
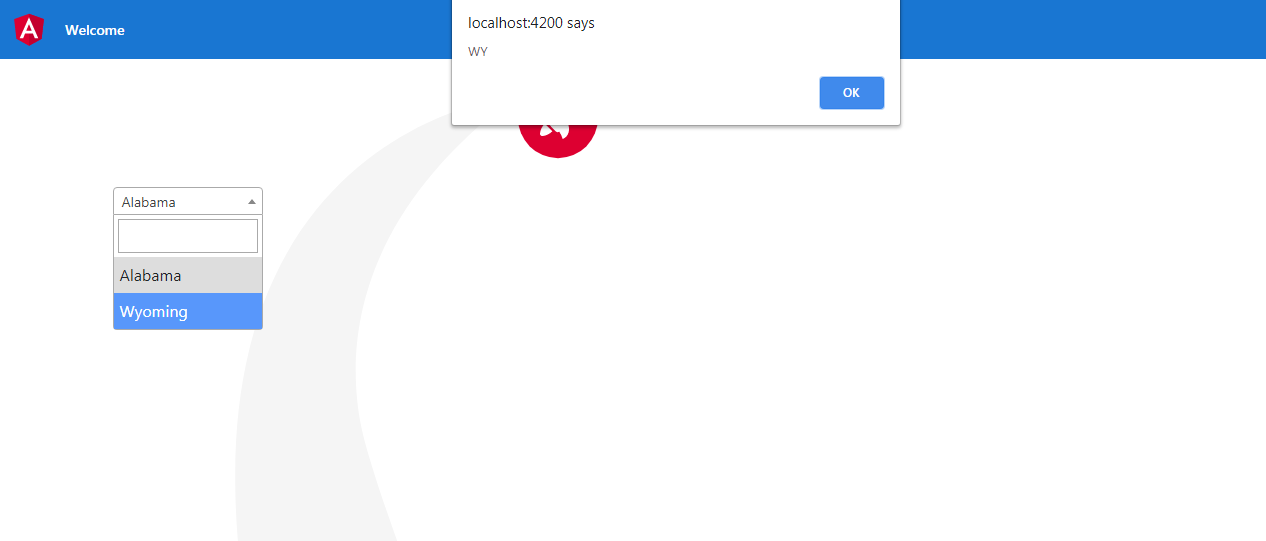
In this post, I am showing select2 into my Angular 10 and get value onchange event..

Here is code snippet and please use carefully:
1. Very first, you need to below command into your Angular 10 application:
npm install select2 npm install jquery --save
2. Now you need to add below code into your angular.json file:
"styles": [
"node_modules/select2/dist/css/select2.min.css",
...
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/select2/dist/js/select2.min.js"
...
]
3. Now you need to add below code into your app.component.ts file:
...
declare let $: any;
...
export class AppComponent {
...
ngOnInit() {
$('.js-example-basic-single').select2();
$('.js-example-basic-single').on("change", function(){
alert($(this).val());
});
}
...
}
4. Now you need to add below code into app.component.html file:
<select class="js-example-basic-single" name="state" style="width: 150px;"> <option value="AL">Alabama</option> <option value="WY">Wyoming</option> </select>
This is it and if you have any kind of query then please do comment below.
Jassa
Thank you.

Thank you dost it’s working but I need to call with this value when Alert generate another ts function which not work please help
Thanks dost I did it thank you so much but one question is that I want to bind default value to select 2 when update the record
Thanks dost I did it as well thank you so much for great help please if u don’t mind share a whts up number
Yes sure: +919814419350
Doesn’t work on my project. Console log showing me “ERROR TypeError: $(…).select2 is not a function”
I think you missed jQuery to install!!
On HTML:
On TS:
onChangeItem(value:any) {
console.log(‘value’, value); //You will the the changed value here
}
Great.
Yes, i’ve installed jQuery and it doesnn’t work!
Please see its latest post with angular 12.