Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 Bootstrap Toast Working Example.
Guy’s here is the updated post for Angular 11/12 Bootstrap 5 Toast Working.

Angular and bootstrap combination is amazing and angular 12 came. If you are new in angular then you can check below links:
Here are the complete working steps and please follow carefully:
1. Here are the basics commands to install angular 10 on your system:
npm install -g @angular/cli ng new angularpopup //Create new Angular Project $ cd angularpopup // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, you need to run below commands to set bootstrap environment into your angular 10 application:
npm install --save bootstrap npm install jquery --save npm install --save @types/jquery npm install popper.js --save
3. Now you need to add below code into your angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now you need to add below code into your src/app/app.component.ts file:
import { Component } from '@angular/core';
declare var $:any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
ngOnInit() {
$(".showtoast").click(function(){
$('.toast').toast('show');
})
}
}
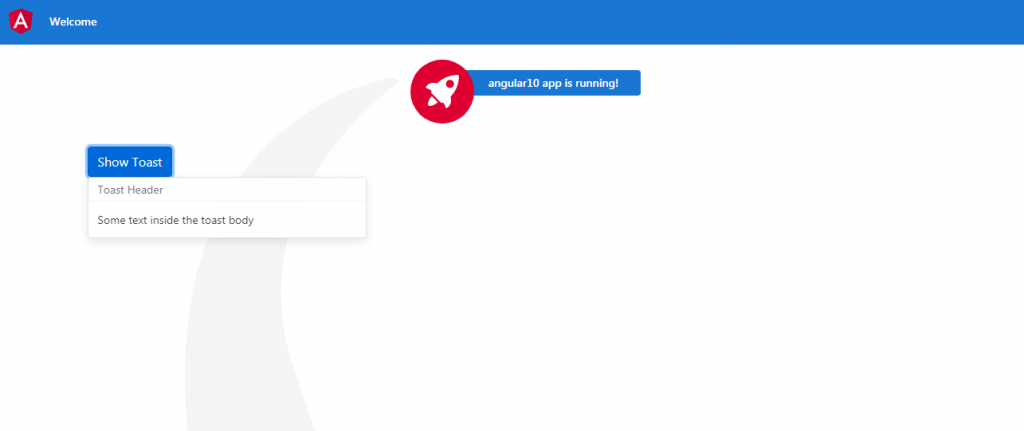
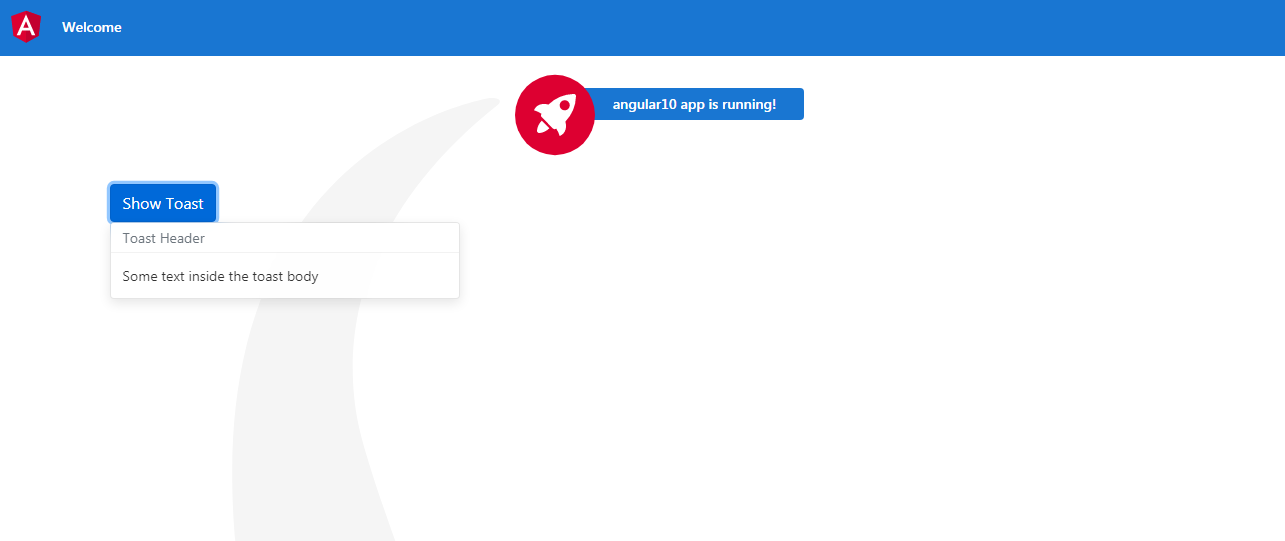
5. Now you need to add below code into src/app/app.component.html file:
<button class="btn btn-primary showtoast">Show Toast</button>
<div class="toast">
<div class="toast-header">
Toast Header
</div>
<div class="toast-body">
Some text inside the toast body
</div>
</div>
In the end, don’t forgot to run ng serve command. If you have any query then do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thank you.

Hello, thanks for this tutorial.
I would like to know how to implement this with bootstrap 5.
I’m using angular 11 and I don’t use Jquery but pure javascript instead, so I am kind of lost.
Thank you in advance.
Keep up the goog work
Great and I am going to share the post related that. I will give complete tutorial on that:
Angular 11 Bootstrap 5 Components.
Thanks
Please check this:
https://therichpost.com/angular-11-bootstrap-5-toasts-push-notifications-working-demo/
Helpful content, worked for me.
Great and thanks.
Thanks
Welcome thanks.