Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 HighCharts Working Example.

Here is the working code snippet and please use carefully:
1. Here are the basics commands, you need to use into your terminal or command prompt to install Angular 10 fresh set up:
npm install -g @angular/cli //Setup Angular10 atmosphere ng new angularchart //Install New Angular App /**You need to update your Nodejs also for this verison**/ cd angularchart //Go inside the Angular 10 Project
2. After Install Angular 10 fresh setup and go inside the Angular 10 setup, run below command into your terminal to install HighCharts:
npm i --save angular-highcharts highcharts
3. Now add below code into your app.module.ts file:
import { ChartModule } from 'angular-highcharts';
@NgModule({
imports: [
...
ChartModule // add ChartModule to your imports
]
})
4. Now add below code into your app.component.ts file:
import { Chart } from 'angular-highcharts';
export class AppComponent {
...
chart = new Chart({
chart: {
type: 'bar'
},
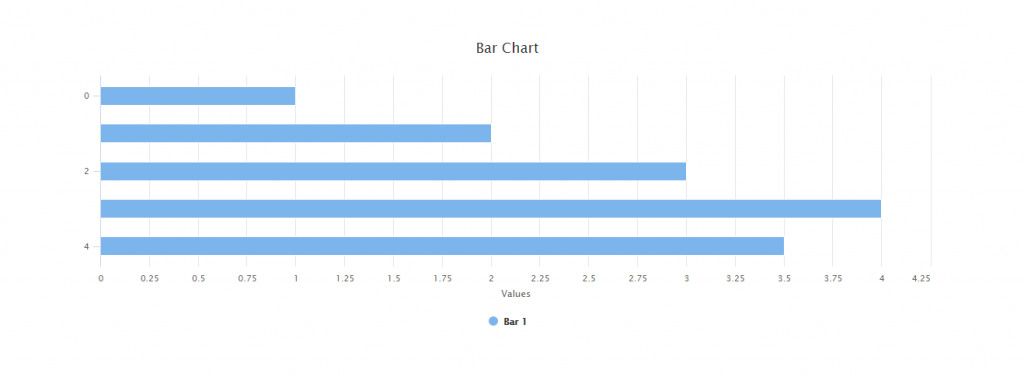
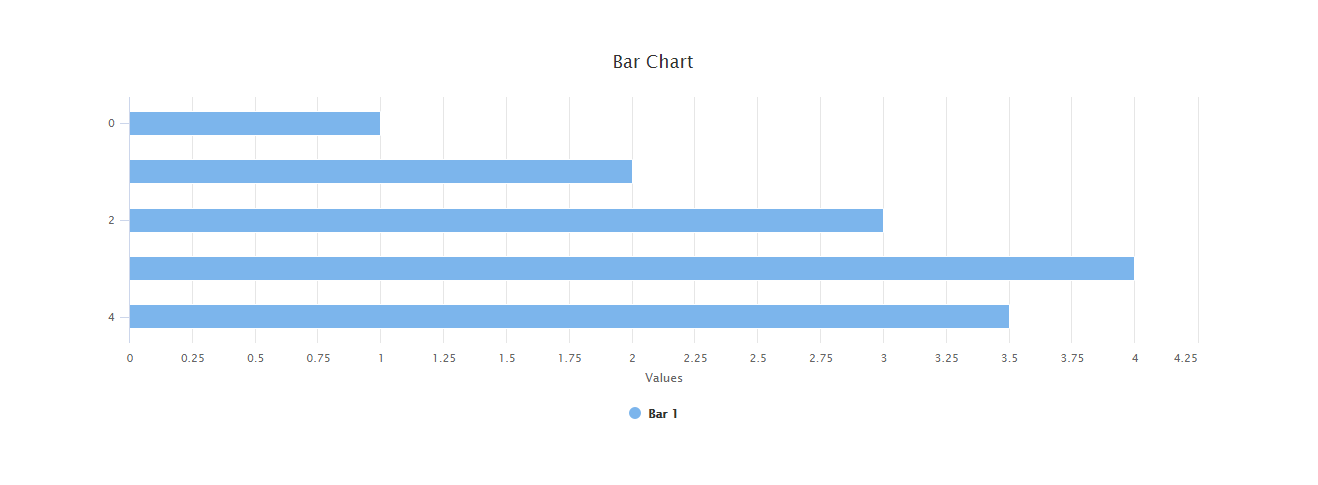
title: {
text: 'Bar Chart'
},
credits: {
enabled: false
},
series: [
{
name: 'Bar 1',
data: [1, 2, 3, 4, 3.5]
}
]
});
}
5. Now add below code into your app.component.html file:
<div [chart]="chart"></div>
This is it and run ng serve command in the end. If you have any query then please do comment below.
Jassa
Thanks

Hi how to connect this with a table in mysql?
Working on it and update you sooner.
Thank you very much!!!