Free Inventory Management Admin Dashboard Angular 17 Bootstrap 5
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I am…
Stylish Portfolio Angular 17 + Bootstrap 5 Template
Hello friends, welcome back to my blog. Today this blog post will share you, Stylish Portfolio Angular 17 + Bootstrap 5 Template Angular 17 came and Bootstrap 5 also. If…
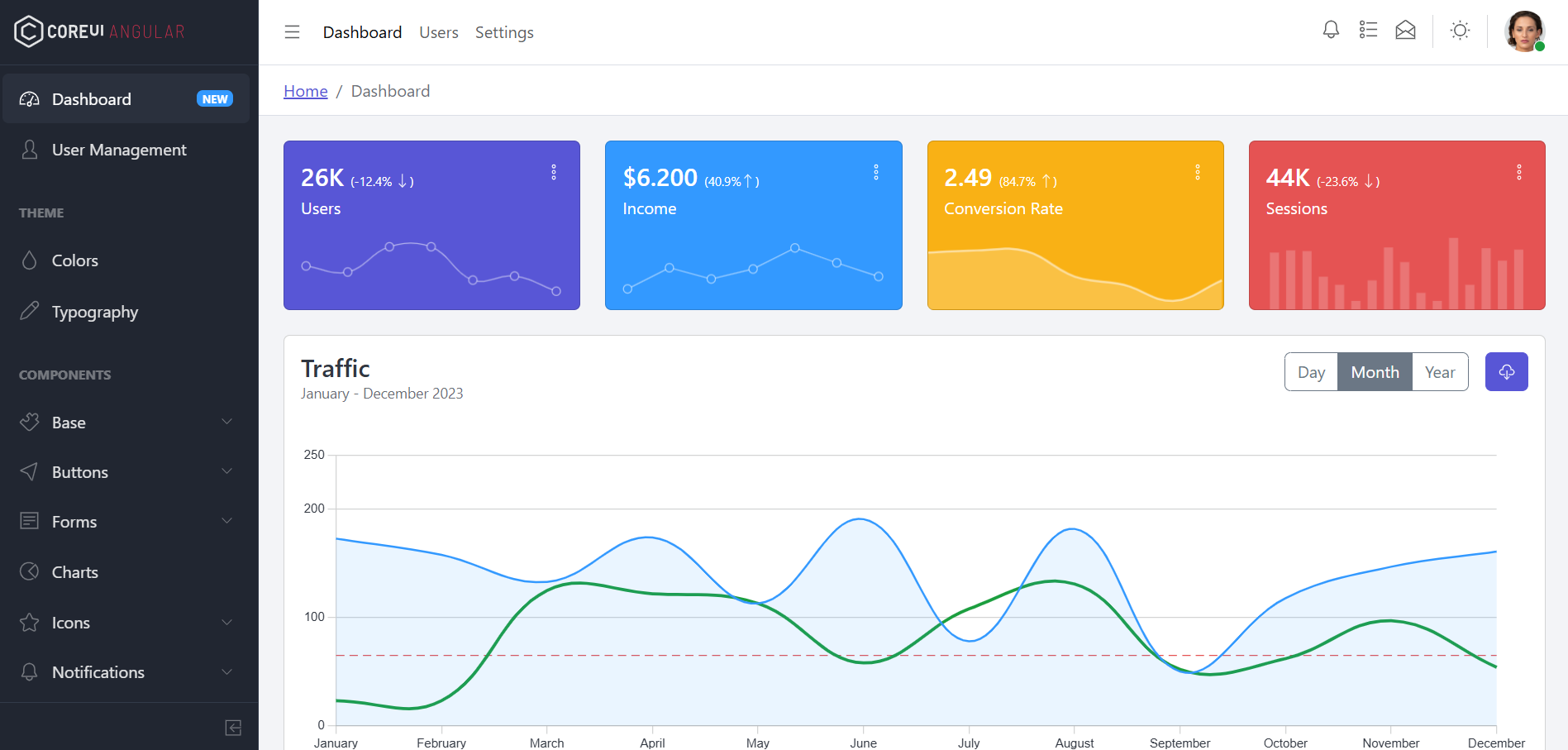
Creating Admin Dashboard Template using Angular 17 + Standalone Components
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I am…
Free Admin Dashboard template Based on Bootstrap
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Admin Dashboard template Based on Bootstrap. Key Features 1.…
Angular 17 Free Mega Shop Ecommerce Template 2
Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Free Mega Shop Ecommerce Template. Angular 17 came and Bootstrap 5 also. If you…
Woocommerce + Dokan + Baselinker Connectivity Working Demo
Hello guys how are you? Welcome back to my blog. Today in this blog post, I am going to show you, Woocommerce + Dokan + Baselinker Connectivity Working Demo. Guys…
Reactjs Free Mega Shop Ecommerce Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Free Mega Shop Ecommerce Template. For React and bootstrap 5 new…
Vuejs Free Mega Shop Ecommerce Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Free Mega Shop Ecommerce Template. Vue 3 came and if…
Angular 17 Free Mega Shop Ecommerce Template
Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Free Mega Shop Ecommerce Template. Angular 17 came and Bootstrap 5 also. If you…
Bootstrap 5 Ecommerce Admin Dashboard Template Free
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap 5 Ecommerce Admin Dashboard Template Free. Key Features 1.…