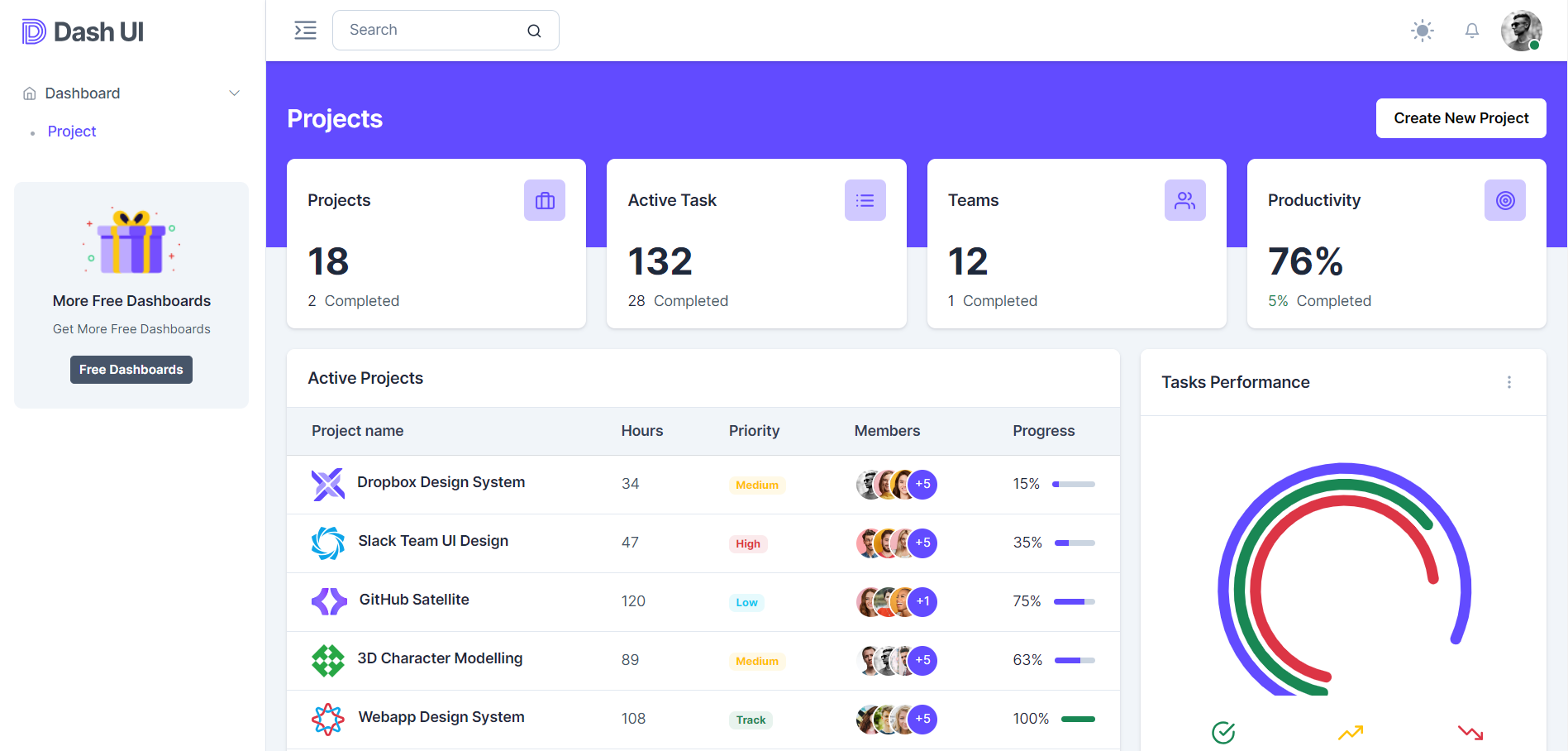
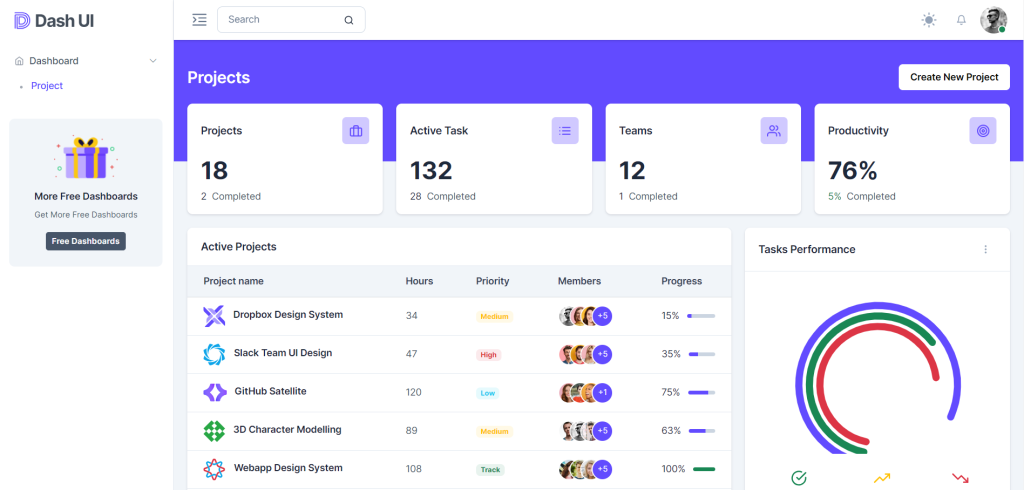
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Bootstrap 5 HTML5 Admin Dashboard Template.

1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Favicon icon-->
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<!-- Libs CSS -->
<link href="css/bootstrap-icons.css" rel="stylesheet">
<link href="css/materialdesignicons.min.css" rel="stylesheet">
<link href="css/simplebar.min.css" rel="stylesheet">
<!-- Theme CSS -->
<link rel="stylesheet" href="css/theme.min.css">
<title>Project | Dash UI - Responsive Bootstrap 5 Admin Dashboard</title>
</head>
<body>
<main id="main-wrapper" class="main-wrapper">
<div class="header">
<!-- navbar -->
<div class="navbar-custom navbar navbar-expand-lg">
<div class="container-fluid px-0">
<a class="navbar-brand d-block d-md-none" href="index.html">
<img src="images/logo-2.svg" alt="Image">
</a>
<a id="nav-toggle" href="#!" class="ms-auto ms-md-0 me-0 me-lg-3 ">
<svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" fill="currentColor" class="bi bi-text-indent-left text-muted" viewBox="0 0 16 16">
<path d="M2 3.5a.5.5 0 0 1 .5-.5h11a.5.5 0 0 1 0 1h-11a.5.5 0 0 1-.5-.5zm.646 2.146a.5.5 0 0 1 .708 0l2 2a.5.5 0 0 1 0 .708l-2 2a.5.5 0 0 1-.708-.708L4.293 8 2.646 6.354a.5.5 0 0 1 0-.708zM7 6.5a.5.5 0 0 1 .5-.5h6a.5.5 0 0 1 0 1h-6a.5.5 0 0 1-.5-.5zm0 3a.5.5 0 0 1 .5-.5h6a.5.5 0 0 1 0 1h-6a.5.5 0 0 1-.5-.5zm-5 3a.5.5 0 0 1 .5-.5h11a.5.5 0 0 1 0 1h-11a.5.5 0 0 1-.5-.5z"/>
</svg></a>
<div class="d-none d-md-none d-lg-block">
<!-- Form -->
<form action="#">
<div class="input-group ">
<input class="form-control rounded-3" type="search" value="" id="searchInput" placeholder="Search">
<span class="input-group-append">
<button class="btn ms-n10 rounded-0 rounded-end" type="button">
<svg xmlns="http://www.w3.org/2000/svg" width="15" height="15" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="feather feather-search text-dark">
<circle cx="11" cy="11" r="8"></circle>
<line x1="21" y1="21" x2="16.65" y2="16.65"></line>
</svg>
</button>
</span>
</div>
</form>
</div>
<!--Navbar nav -->
<ul class="navbar-nav navbar-right-wrap ms-lg-auto d-flex nav-top-wrap align-items-center ms-4 ms-lg-0">
<a href="#" class="form-check form-switch theme-switch btn btn-ghost btn-icon rounded-circle mb-0 ">
<input class="form-check-input" type="checkbox" role="switch" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault"></label>
</a>
</li>
<li class="dropdown stopevent ms-2">
<a class="btn btn-ghost btn-icon rounded-circle" href="#!" role="button"
id="dropdownNotification" data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="bell"></i>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end"
aria-labelledby="dropdownNotification">
<div>
<div class="border-bottom px-3 pt-2 pb-3 d-flex
justify-content-between align-items-center">
<p class="mb-0 text-dark fw-medium fs-4">Notifications</p>
<a href="#!" class="text-muted">
<span>
<i class="me-1 icon-xs" data-feather="settings"></i>
</span>
</a>
</div>
<div data-simplebar style="height: 250px;">
<!-- List group -->
<ul class="list-group list-group-flush notification-list-scroll">
<!-- List group item -->
<li class="list-group-item bg-light">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Rishi Chopra</h5>
<p class="mb-0">
Mauris blandit erat id nunc blandit, ac eleifend dolor pretium.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Neha Kannned</h5>
<p class="mb-0">
Proin at elit vel est condimentum elementum id in ante. Maecenas et sapien metus.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Nirmala Chauhan</h5>
<p class="mb-0">
Morbi maximus urna lobortis elit sollicitudin sollicitudieget elit vel pretium.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Sina Ray</h5>
<p class="mb-0">
Sed aliquam augue sit amet mauris volutpat hendrerit sed nunc eu diam.
</p>
</a>
</li>
</ul>
</div>
<div class="border-top px-3 py-2 text-center">
<a href="#!" class="text-inherit ">
View all Notifications
</a>
</div>
</div>
</div>
</li>
<!-- List -->
<li class="dropdown ms-2">
<a class="rounded-circle" href="#!" role="button" id="dropdownUser"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<div class="avatar avatar-md avatar-indicators avatar-online">
<img alt="avatar" src="images/avatar-11.jpg" class="rounded-circle">
</div>
</a>
<div class="dropdown-menu dropdown-menu-end"
aria-labelledby="dropdownUser">
<div class="px-4 pb-0 pt-2">
<div class="lh-1 ">
<h5 class="mb-1"> John E. Grainger</h5>
<a href="#!" class="text-inherit fs-6">View my profile</a>
</div>
<div class=" dropdown-divider mt-3 mb-2"></div>
</div>
<ul class="list-unstyled">
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<i class="me-2 icon-xxs dropdown-item-icon" data-feather="user"></i>Edit
Profile
</a>
</li>
<li>
<a class="dropdown-item"
href="#!">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="activity"></i>Activity Log
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="settings"></i>Settings
</a>
</li>
<li>
<a class="dropdown-item" href="index.html">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="power"></i>Sign Out
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- navbar vertical -->
<div class="app-menu">
<!-- Sidebar -->
<div class="navbar-vertical navbar nav-dashboard">
<div class="h-100" data-simplebar>
<!-- Brand logo -->
<a class="navbar-brand" href="index.html">
<img src="images/logo-2.svg" alt="dash ui - bootstrap 5 admin dashboard template">
</a>
<!-- Navbar nav -->
<ul class="navbar-nav flex-column" id="sideNavbar">
<!-- Nav item -->
<li class="nav-item">
<a class="nav-link has-arrow " href="#!"
data-bs-toggle="collapse" data-bs-target="#navDashboard" aria-expanded="false"
aria-controls="navDashboard">
<i data-feather="home" class="nav-icon me-2 icon-xxs" ></i>
Dashboard
</a>
<div id="navDashboard" class="collapse show "
data-bs-parent="#sideNavbar">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active "
href="./index.html">
Project </a>
</li>
</ul>
</div>
</li>
<div class="card bg-light shadow-none text-center mx-4 my-8">
<div class="card-body py-6">
<img src="images/giftbox.png" alt="dash ui - admin dashboard template">
<div class="mt-4">
<h5>More Free Dashboards</h5>
<p class="fs-6 mb-4">
Get More Free Dashboards
</p>
<a href="https://therichpost.com/" class="btn btn-secondary btn-sm">Free Dashboards</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Page content -->
<div id="app-content">
<!-- Container fluid -->
<div class="app-content-area">
<div class="bg-primary pt-10 pb-21 mt-n6 mx-n4"></div>
<div class="container-fluid mt-n22 ">
<div class="row">
<div class="col-lg-12 col-md-12 col-12">
<!-- Page header -->
<div class="d-flex justify-content-between align-items-center mb-5">
<div class="mb-2 mb-lg-0">
<h3 class="mb-0 text-white">Projects</h3>
</div>
<div>
<a href="#!" class="btn btn-white">Create New Project</a>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-3 col-lg-6 col-md-12 col-12 mb-5">
<!-- card -->
<div class="card h-100 card-lift">
<!-- card body -->
<div class="card-body">
<!-- heading -->
<div class="d-flex justify-content-between align-items-center mb-3">
<div>
<h4 class="mb-0">Projects</h4>
</div>
<div class="icon-shape icon-md bg-primary-soft text-primary rounded-2">
<i data-feather="briefcase" height="20" width="20"></i>
</div>
</div>
<!-- project number -->
<div class="lh-1">
<h1 class=" mb-1 fw-bold">18</h1>
<p class="mb-0"><span class="text-dark me-2">2</span>Completed</p>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-6 col-md-12 col-12 mb-5">
<!-- card -->
<div class="card h-100 card-lift">
<!-- card body -->
<div class="card-body">
<!-- heading -->
<div class="d-flex justify-content-between align-items-center
mb-3">
<div>
<h4 class="mb-0">Active Task</h4>
</div>
<div class="icon-shape icon-md bg-primary-soft text-primary
rounded-2">
<i data-feather="list" height="20" width="20"></i>
</div>
</div>
<!-- project number -->
<div class="lh-1">
<h1 class=" mb-1 fw-bold">132</h1>
<p class="mb-0"><span class="text-dark me-2">28</span>Completed</p>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-6 col-md-12 col-12 mb-5">
<!-- card -->
<div class="card h-100 card-lift">
<!-- card body -->
<div class="card-body">
<!-- heading -->
<div class="d-flex justify-content-between align-items-center
mb-3">
<div>
<h4 class="mb-0">Teams</h4>
</div>
<div class="icon-shape icon-md bg-primary-soft text-primary
rounded-2">
<i data-feather="users" height="20" width="20"></i>
</div>
</div>
<!-- project number -->
<div class="lh-1">
<h1 class=" mb-1 fw-bold">12</h1>
<p class="mb-0"><span class="text-dark me-2">1</span>Completed</p>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-6 col-md-12 col-12 mb-5">
<!-- card -->
<div class="card h-100 card-lift">
<!-- card body -->
<div class="card-body">
<!-- heading -->
<div class="d-flex justify-content-between align-items-center
mb-3">
<div>
<h4 class="mb-0">Productivity</h4>
</div>
<div class="icon-shape icon-md bg-primary-soft text-primary
rounded-2">
<i data-feather="target" height="20" width="20"></i>
</div>
</div>
<!-- project number -->
<div class="lh-1">
<h1 class=" mb-1 fw-bold">76%</h1>
<p class="mb-0"><span class="text-success me-2">5%</span>Completed</p>
</div>
</div>
</div>
</div>
</div>
<!-- row -->
<div class="row ">
<div class="col-xl-8 col-12 mb-5">
<!-- card -->
<div class="card">
<!-- card header -->
<div class="card-header ">
<h4 class="mb-0">Active Projects</h4>
</div>
<!-- table -->
<div class="card-body">
<div class="table-responsive table-card">
<table class="table text-nowrap mb-0 table-centered table-hover" >
<thead class="table-light">
<tr >
<th>Project name</th>
<th>Hours</th>
<th>Priority</th>
<th>Members</th>
<th>Progress</th>
</tr>
</thead>
<tbody>
<tr >
<td>
<div class="d-flex
align-items-center">
<div>
<div >
<img src="images/brand-logo-1.svg" alt="dash ui - bootstrap 5 admin dashboard template">
</div>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Dropbox
Design
System</a></h5>
</div>
</div>
</td>
<td>34</td>
<td><span class="badge badge-warning-soft">Medium</span></td>
<td>
<div class="avatar-group">
<span class="avatar avatar-sm">
<img alt="avatar bootstrap 5" src="images/avatar-11.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="bootstrap 5 avatar" src="images/avatar-2.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="bootstrap 5 avatar in circle" src="images/avatar-3.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm avatar-primary">
<span class="avatar-initials rounded-circle
fs-6">+5</span>
</span>
</div>
</td>
<td class=" text-dark">
<div class="float-start me-3">15%</div>
<div class="mt-2">
<div class="progress" style="height: 5px;">
<div class="progress-bar" role="progressbar"
style="width:15%" aria-valuenow="15" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex
align-items-center">
<div>
<div >
<img src="images/brand-logo-2.svg" alt="Image">
</div>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Slack
Team UI Design</a></h5>
</div>
</div>
</td>
<td>47</td>
<td><span class="badge badge-danger-soft">High</span></td>
<td>
<div class="avatar-group">
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-4.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-5.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-6.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm avatar-primary">
<span class="avatar-initials rounded-circle
fs-6">+5</span>
</span>
</div>
</td>
<td class=" text-dark">
<div class="float-start me-3">35%</div>
<div class="mt-2">
<div class="progress" style="height: 5px;">
<div class="progress-bar" role="progressbar"
style="width:35%" aria-valuenow="35" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex
align-items-center">
<div>
<div >
<img src="images/brand-logo-3.svg" alt="Image">
</div>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">GitHub
Satellite</a></h5>
</div>
</div>
</td>
<td>120</td>
<td><span class="badge badge-info-soft">Low</span></td>
<td>
<div class="avatar-group">
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-7.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-8.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-9.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm avatar-primary">
<span class="avatar-initials rounded-circle
fs-6">+1</span>
</span>
</div>
</td>
<td class=" text-dark">
<div class="float-start me-3">75%</div>
<div class="mt-2">
<div class="progress" style="height: 5px;">
<div class="progress-bar" role="progressbar"
style="width:75%" aria-valuenow="75" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex
align-items-center">
<div>
<div >
<img src="images/brand-logo-6.svg" alt="Image">
</div>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">3D
Character Modelling</a></h5>
</div>
</div>
</td>
<td>89</td>
<td><span class="badge badge-warning-soft">Medium</span></td>
<td>
<div class="avatar-group">
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-10.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-11.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-12.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm avatar-primary">
<span class="avatar-initials rounded-circle
fs-6">+5</span>
</span>
</div>
</td>
<td class=" text-dark">
<div class="float-start me-3">63%</div>
<div class="mt-2">
<div class="progress" style="height: 5px;">
<div class="progress-bar" role="progressbar"
style="width:63%" aria-valuenow="63" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex
align-items-center">
<div>
<div >
<img src="images/brand-logo-4.svg" alt="Image">
</div>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Webapp
Design System</a>
</h5>
</div>
</div>
</td>
<td>108</td>
<td><span class="badge badge-success-soft">Track</span></td>
<td>
<div class="avatar-group">
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-13.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-14.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-15.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm avatar-primary">
<span class="avatar-initials rounded-circle
fs-6">+5</span>
</span>
</div>
</td>
<td class=" text-dark">
<div class="float-start me-3">100%</div>
<div class="mt-2">
<div class="progress" style="height: 5px;">
<div class="progress-bar bg-success" role="progressbar"
style="width:100%" aria-valuenow="100" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex
align-items-center">
<div>
<div >
<img src="images/brand-logo-5.svg" alt="Image">
</div>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Github
Event Design</a>
</h5>
</div>
</div>
</td>
<td>120</td>
<td><span class="badge badge-info-soft">Low</span></td>
<td>
<div class="avatar-group">
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-13.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-14.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm">
<img alt="avatar" src="images/avatar-15.jpg"
class="rounded-circle">
</span>
<span class="avatar avatar-sm avatar-primary">
<span class="avatar-initials rounded-circle
fs-6">+1</span>
</span>
</div>
</td>
<td class=" text-dark ">
<div class="float-start me-3">75%</div>
<div class="mt-2">
<div class="progress" style="height: 5px;">
<div class="progress-bar" role="progressbar"
style="width:75%" aria-valuenow="75" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<!-- card footer -->
<div class="card-footer text-center">
<a href="#!" class="btn btn-primary">View All Projects</a>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-12 col-md-12 col-12 mb-5 ">
<!-- card -->
<div class="card h-100">
<!-- card body -->
<div class="card-header d-flex align-items-center
justify-content-between">
<div>
<h4 class="mb-0">Tasks Performance </h4>
</div>
<!-- dropdown -->
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!" role="button"
id="dropdownTask" data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu" aria-labelledby="dropdownTask">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else here</a>
</div>
</div>
</div>
<div class="card-body">
<!-- chart -->
<div class="mb-6">
<div id="perfomanceChart"></div>
</div>
<!-- icon with content -->
<div class="d-flex align-items-center justify-content-around">
<div class="text-center">
<i class="icon-sm text-success" data-feather="check-circle"></i>
<h1 class="fs-2 mb-0 ">76%</h1>
<p>Completed</p>
</div>
<div class="text-center">
<i class="icon-sm text-warning" data-feather="trending-up"></i>
<h1 class="fs-2 mb-0 ">32%</h1>
<p>In-Progress</p>
</div>
<div class="text-center">
<i class="icon-sm text-danger" data-feather="trending-down"></i>
<h1 class="fs-2 mb-0 ">13%</h1>
<p>Behind</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- row -->
<div class="row ">
<!-- card -->
<div class="col-xl-6 col-lg-12 col-md-12 col-12 mb-5 mb-xl-0">
<div class="card h-100">
<!-- card header -->
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">My Task </h4>
<div class="dropdown">
<a class="btn btn-outline-white btn-sm dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Task
</a>
<ul class="dropdown-menu dropdown-menu-end ">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
<!-- table -->
<div class="card-body">
<div class="table-responsive table-card">
<table class="table text-nowrap mb-0 table-centered table-hover">
<thead class="table-light">
<tr >
<th>Name</th>
<th>Deadline</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckOne">
<label class="form-check-label" for="flexCheckOne">
Design a FreshCart Home page
</label>
</div>
</td>
<td>Today</td>
<td>
<span class="badge badge-success-soft">Approved</span>
</td>
</tr>
<tr>
<td>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckTwo">
<label class="form-check-label" for="flexCheckTwo">
Dash UI Dark Version Design
</label>
</div>
</td>
<td>Yesterday</td>
<td>
<span class="badge badge-danger-soft">Pending</span>
</td>
</tr>
<tr>
<td>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckThree">
<label class="form-check-label" for="flexCheckThree">
Dash UI landing page design
</label>
</div>
</td>
<td>16 Sept, 2023</td>
<td>
<span class="badge badge-warning-soft">In Progress</span>
</td>
</tr>
<tr>
<td>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckFour">
<label class="form-check-label" for="flexCheckFour">
Next.js Dash UI version
</label>
</div>
</td>
<td>23 Sept, 2023
</td>
<td>
<span class="badge badge-success-soft">Approved</span>
</td>
</tr>
<tr>
<td>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckFive">
<label class="form-check-label" for="flexCheckFive">
Develop a Dash UI Laravel
</label>
</div>
</td>
<td>20 Sept, 2023
</td>
<td>
<span class="badge badge-danger-soft">Pending</span>
</td>
</tr>
<tr>
<td>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckSix">
<label class="form-check-label" for="flexCheckSix">
Coach home page design
</label>
</div>
</td>
<td>12 Sept, 2023
</td>
<td>
<span class="badge badge-success-soft">Approved</span>
</td>
</tr>
<tr>
<td>
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="flexCheckSeven">
<label class="form-check-label" for="flexCheckSeven">
Develop a Dash UI Laravel
</label>
</div>
</td>
<td>11 Sept, 2023
</td>
<td>
<span class="badge badge-danger-soft">Pending</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- card -->
<div class="col-xl-6 col-lg-12 col-md-12 col-12 mb-5 mb-xl-0">
<div class="card h-100">
<!-- card header -->
<div class="card-header">
<h4 class="mb-0">Teams </h4>
</div>
<!-- table -->
<div class="card-body" >
<div class="table-responsive table-card" data-simplebar="" style="max-height: 380px;">
<table class="table text-nowrap mb-0 table-centered table-hover">
<thead class="table-light">
<tr >
<th>Name</th>
<th>Role</th>
<th>Last Activity</th>
<th></th>
</tr>
</thead>
<tbody>
<tr >
<td>
<div class="d-flex align-items-center">
<div>
<a href="#!"><img src="images/avatar-2.jpg" alt="Image"
class="avatar-md avatar rounded-circle"></a>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Anita Parmar</a></h5>
<p class="mb-0">jassa@example.com</p>
</div>
</div>
</td>
<td>Front End Developer</td>
<td>3 May, 2023</td>
<td>
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!"
role="button" id="dropdownTeamOne"
data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu"
aria-labelledby="dropdownTeamOne">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else
here</a>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex align-items-center">
<div>
<a href="#!"> <img src="images/avatar-11.jpg" alt="Image"
class="avatar-md avatar rounded-circle"></a>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Jitu Chauhan</a></h5>
<p class="mb-0">jassa@example.com</p>
</div>
</div>
</td>
<td>Project Director </td>
<td>Today</td>
<td>
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!"
role="button" id="dropdownTeamTwo"
data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu"
aria-labelledby="dropdownTeamTwo">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else
here</a>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex align-items-center">
<div>
<a href="#!"><img src="images/avatar-3.jpg" alt="Image"
class="avatar-md avatar rounded-circle"></a>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Sandeep Chauhan</a></h5>
<p class="mb-0">jassa@example.com</p>
</div>
</div>
</td>
<td>Full- Stack Developer</td>
<td>Yesterday</td>
<td>
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!"
role="button" id="dropdownTeamThree"
data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu"
aria-labelledby="dropdownTeamThree">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else
here</a>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex align-items-center">
<div>
<a href="#!"> <img src="images/avatar-4.jpg" alt="Image"
class="avatar-md avatar rounded-circle"></a>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Amanda Darnell</a></h5>
<p class="mb-0">jassa@example.com</p>
</div>
</div>
</td>
<td>Digital Marketer</td>
<td>3 May, 2023</td>
<td>
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!"
role="button" id="dropdownTeamFour"
data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu"
aria-labelledby="dropdownTeamFour">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else
here</a>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex align-items-center">
<div>
<a href="#!"> <img src="images/avatar-5.jpg" alt="Image"
class="avatar-md avatar rounded-circle"></a>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Patricia Murrill</a></h5>
<p class="mb-0">jassa@example.com</p>
</div>
</div>
</td>
<td>Account Manager</td>
<td>3 May, 2023</td>
<td>
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!"
role="button" id="dropdownTeamFive"
data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu"
aria-labelledby="dropdownTeamFive">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else
here</a>
</div>
</div>
</td>
</tr>
<tr>
<td>
<div class="d-flex align-items-center">
<div>
<a href="#!"><img src="images/avatar-6.jpg" alt="Image"
class="avatar-md avatar rounded-circle"></a>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Darshini Nair</a></h5>
<p class="mb-0">jassa@example.com</p>
</div>
</div>
</td>
<td>Front End Developer</td>
<td>3 May, 2023</td>
<td>
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!"
role="button" id="dropdownTeamSix"
data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu"
aria-labelledby="dropdownTeamSix">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else
here</a>
</div>
</div>
</td>
</tr>
<tr >
<td>
<div class="d-flex align-items-center">
<div>
<a href="#!"> <img src="images/avatar-5.jpg" alt="Image"
class="avatar-md avatar rounded-circle"></a>
</div>
<div class="ms-3 lh-1">
<h5 class=" mb-1"> <a href="#!" class="text-inherit">Patricia Murrill</a></h5>
<p class="mb-0">jassa@example.com</p>
</div>
</div>
</td>
<td>Account Manager</td>
<td>3 May, 2023</td>
<td>
<div class="dropdown dropstart">
<a class="btn btn-icon btn-ghost btn-sm rounded-circle" href="#!"
role="button" id="dropdownTeamFive"
data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="more-vertical"></i>
</a>
<div class="dropdown-menu"
aria-labelledby="dropdownTeamFive">
<a class="dropdown-item d-flex align-items-center" href="#!">Action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Another action</a>
<a class="dropdown-item d-flex align-items-center" href="#!">Something else
here</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- Scripts -->
<!-- Libs JS -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/feather.min.js"></script>
<script src="js/simplebar.min.js"></script>
<!-- Theme JS -->
<script src="js/theme.min.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/chart.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.