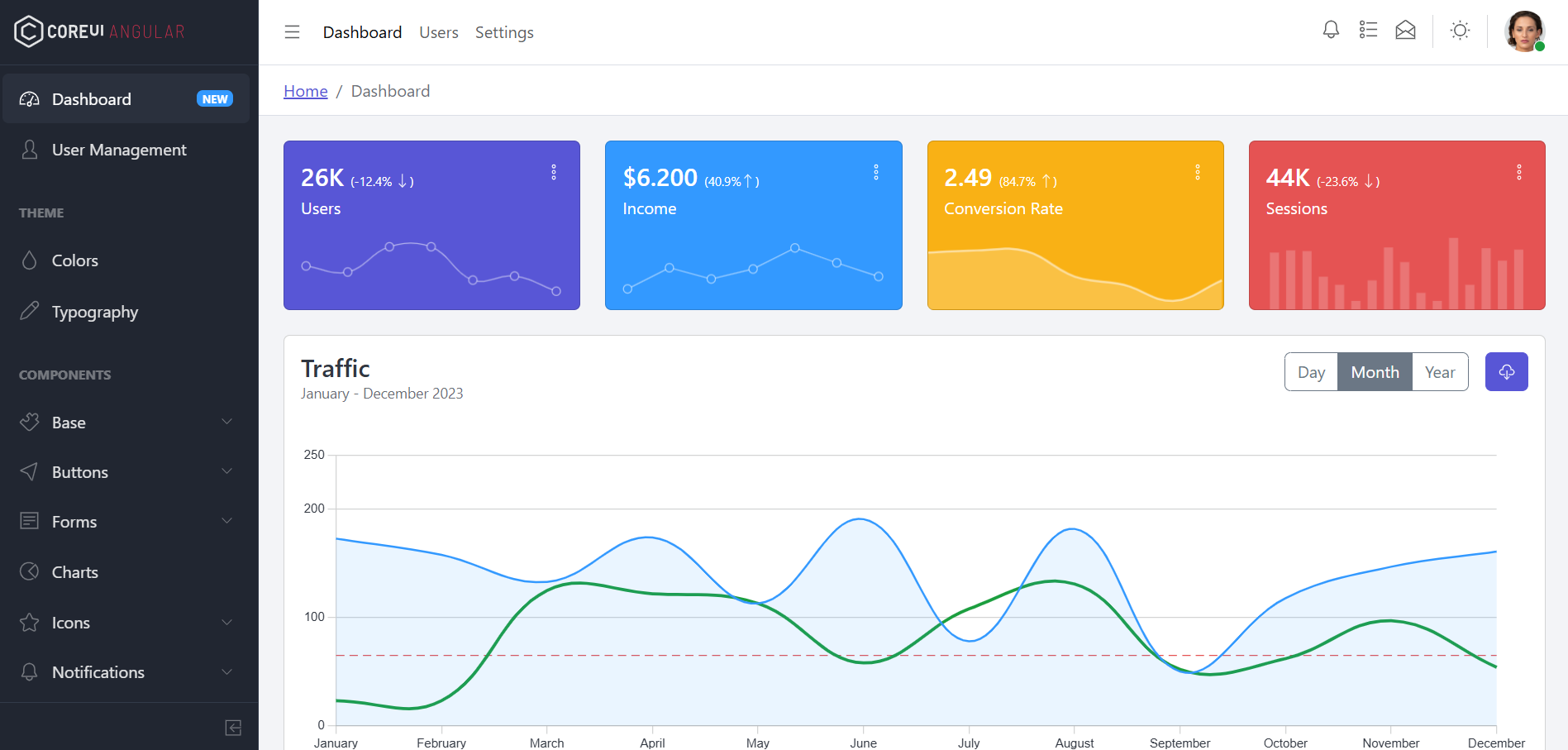
Sneat – Free Responsive Bootstrap 5 HTML5 Admin Template Download
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Sneat – Free Responsive Bootstrap 5 HTML5 Admin Template Download.…
Inventory Management System ASP.NET Core Free Download
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Inventory Management System ASP.NET Core Free Download. .Net Core 6 came and…
Inventory Management System Laravel 10+ Free Download
Hello to all, welcome to therichpost.com. In this post, I will show you Inventory Management System Laravel 10+ Free Download. This is just demo laravel admin dashboard template and you…
Bootstrap Free Hospital Management Admin Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap Free Hospital Management Admin Dashboard Template. Guys here are…
Free Bootstrap Admin Template for Inventory Management System
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Bootstrap Admin Template for Inventory Management System. Guys here…
Migrationpro Prestashop Upgrade And Migration
Hello guys how are you? Welcome back to my blog. Today I am going to share very important regrading Migrationpro Prestashop Upgrade And Migration. Guys I was working with Prestashop…
TOP PUNJABI SINGERS
Hi guys welcome back to my blog. Today in this post I am going to tell you TOP PUNJABI SINGERS. Guys today Punjabi songs are very popular in all world…
How to create reusable components in angular 17?
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to create reusable components in angular 17? Guys inside this I…
Responsive Bootstrap Free Admin Dashboard Template 7869
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Responsive Bootstrap Free Admin Dashboard Template 7869. Key Features 1.…
Bootstrap 5 Inventory management Admin Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Bootstrap 5 Inventory management Admin Dashboard Template. Key Features 1.…