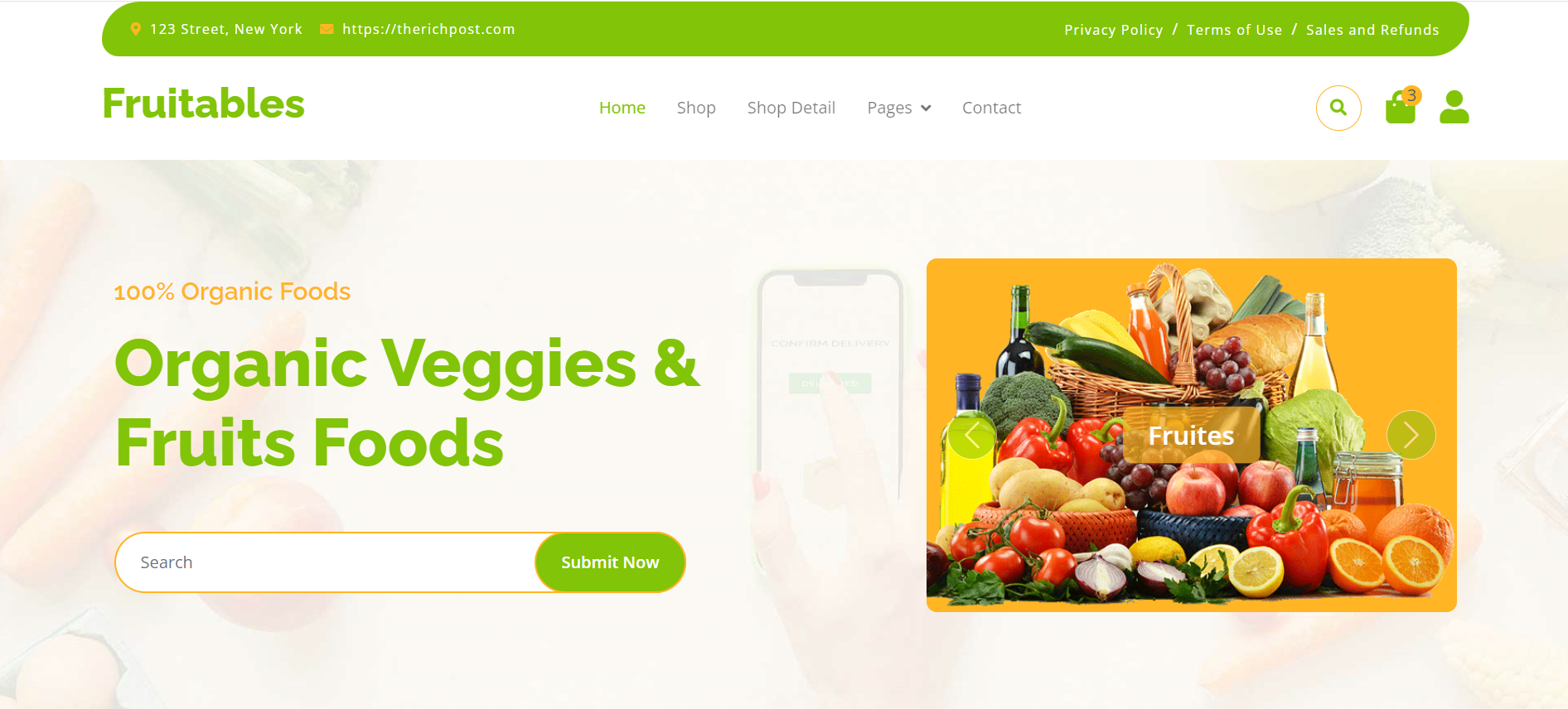
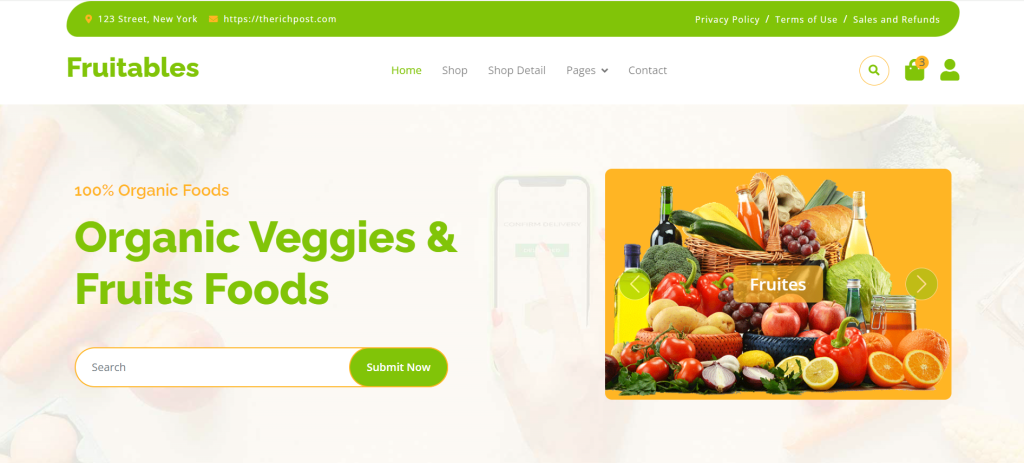
Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Free Organic Veggies & Fruits Foods Ecommerce Template.

Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulareco //Create new Angular Project cd angulareco // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulareco/src/app/app.component.html file to get final out on the web browser:
<!-- Spinner Start -->
<div id="spinner" class="w-100 vh-100 bg-white position-fixed translate-middle top-50 start-50 d-flex align-items-center justify-content-center">
<div class="spinner-grow text-primary" role="status"></div>
</div>
<!-- Spinner End -->
<!-- Navbar start -->
<div class="container-fluid fixed-top">
<div class="container topbar bg-primary d-none d-lg-block">
<div class="d-flex justify-content-between">
<div class="top-info ps-2">
<small class="me-3"><i class="fas fa-map-marker-alt me-2 text-secondary"></i> <a href="#" class="text-white">123 Street, New York</a></small>
<small class="me-3"><i class="fas fa-envelope me-2 text-secondary"></i><a href="#" class="text-white">https://therichpost.com</a></small>
</div>
<div class="top-link pe-2">
<a href="#" class="text-white"><small class="text-white mx-2">Privacy Policy</small>/</a>
<a href="#" class="text-white"><small class="text-white mx-2">Terms of Use</small>/</a>
<a href="#" class="text-white"><small class="text-white ms-2">Sales and Refunds</small></a>
</div>
</div>
</div>
<div class="container px-0">
<nav class="navbar navbar-light bg-white navbar-expand-xl">
<a href="#" class="navbar-brand"><h1 class="text-primary display-6">Fruitables</h1></a>
<button class="navbar-toggler py-2 px-3" type="button" data-bs-toggle="collapse" data-bs-target="#navbarCollapse">
<span class="fa fa-bars text-primary"></span>
</button>
<div class="collapse navbar-collapse bg-white" id="navbarCollapse">
<div class="navbar-nav mx-auto">
<a href="#" class="nav-item nav-link active">Home</a>
<a href="#" class="nav-item nav-link">Shop</a>
<a href="#" class="nav-item nav-link">Shop Detail</a>
<div class="nav-item dropdown">
<a href="#" class="nav-link dropdown-toggle" data-bs-toggle="dropdown">Pages</a>
<div class="dropdown-menu m-0 bg-secondary rounded-0">
<a href="#" class="dropdown-item">Cart</a>
<a href="#" class="dropdown-item">Chackout</a>
<a href="#" class="dropdown-item">Testimonial</a>
<a href="#" class="dropdown-item">404 Page</a>
</div>
</div>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
<div class="d-flex m-3 me-0">
<button class="btn-search btn border border-secondary btn-md-square rounded-circle bg-white me-4" data-bs-toggle="modal" data-bs-target="#searchModal"><i class="fas fa-search text-primary"></i></button>
<a href="#" class="position-relative me-4 my-auto">
<i class="fa fa-shopping-bag fa-2x"></i>
<span class="position-absolute bg-secondary rounded-circle d-flex align-items-center justify-content-center text-dark px-1" style="top: -5px; left: 15px; height: 20px; min-width: 20px;">3</span>
</a>
<a href="#" class="my-auto">
<i class="fas fa-user fa-2x"></i>
</a>
</div>
</div>
</nav>
</div>
</div>
<!-- Navbar End -->
<!-- Modal Search Start -->
<div class="modal fade" id="searchModal" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content rounded-0">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Search by keyword</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body d-flex align-items-center">
<div class="input-group w-75 mx-auto d-flex">
<input type="search" class="form-control p-3" placeholder="keywords" aria-describedby="search-icon-1">
<span id="search-icon-1" class="input-group-text p-3"><i class="fa fa-search"></i></span>
</div>
</div>
</div>
</div>
</div>
<!-- Modal Search End -->
<!-- Hero Start -->
<div class="container-fluid py-5 mb-5 hero-header">
<div class="container py-5">
<div class="row g-5 align-items-center">
<div class="col-md-12 col-lg-7">
<h4 class="mb-3 text-secondary">100% Organic Foods</h4>
<h1 class="mb-5 display-3 text-primary">Organic Veggies & Fruits Foods</h1>
<div class="position-relative mx-auto">
<input class="form-control border-2 border-secondary w-75 py-3 px-4 rounded-pill" type="number" placeholder="Search">
<button type="submit" class="btn btn-primary border-2 border-secondary py-3 px-4 position-absolute rounded-pill text-white h-100" style="top: 0; right: 25%;">Submit Now</button>
</div>
</div>
<div class="col-md-12 col-lg-5">
<div id="carouselId" class="carousel slide position-relative" data-bs-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active rounded">
<img src="assets/images/hero-img-1.png" class="img-fluid w-100 h-100 bg-secondary rounded" alt="First slide">
<a href="#" class="btn px-4 py-2 text-white rounded">Fruites</a>
</div>
<div class="carousel-item rounded">
<img src="assets/images/hero-img-2.jpg" class="img-fluid w-100 h-100 rounded" alt="Second slide">
<a href="#" class="btn px-4 py-2 text-white rounded">Vesitables</a>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselId" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselId" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</div>
</div>
</div>
</div>
<!-- Hero End -->
<!-- Featurs Section Start -->
<div class="container-fluid featurs py-5">
<div class="container py-5">
<div class="row g-4">
<div class="col-md-6 col-lg-3">
<div class="featurs-item text-center rounded bg-light p-4">
<div class="featurs-icon btn-square rounded-circle bg-secondary mb-5 mx-auto">
<i class="fas fa-car-side fa-3x text-white"></i>
</div>
<div class="featurs-content text-center">
<h5>Free Shipping</h5>
<p class="mb-0">Free on order over $300</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="featurs-item text-center rounded bg-light p-4">
<div class="featurs-icon btn-square rounded-circle bg-secondary mb-5 mx-auto">
<i class="fas fa-user-shield fa-3x text-white"></i>
</div>
<div class="featurs-content text-center">
<h5>Security Payment</h5>
<p class="mb-0">100% security payment</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="featurs-item text-center rounded bg-light p-4">
<div class="featurs-icon btn-square rounded-circle bg-secondary mb-5 mx-auto">
<i class="fas fa-exchange-alt fa-3x text-white"></i>
</div>
<div class="featurs-content text-center">
<h5>30 Day Return</h5>
<p class="mb-0">30 day money guarantee</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="featurs-item text-center rounded bg-light p-4">
<div class="featurs-icon btn-square rounded-circle bg-secondary mb-5 mx-auto">
<i class="fa fa-phone-alt fa-3x text-white"></i>
</div>
<div class="featurs-content text-center">
<h5>24/7 Support</h5>
<p class="mb-0">Support every time fast</p>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Featurs Section End -->
<!-- Fruits Shop Start-->
<div class="container-fluid fruite py-5">
<div class="container py-5">
<div class="tab-class text-center">
<div class="row g-4">
<div class="col-lg-4 text-start">
<h1>Our Organic Products</h1>
</div>
<div class="col-lg-8 text-end">
<ul class="nav nav-pills d-inline-flex text-center mb-5">
<li class="nav-item">
<a class="d-flex m-2 py-2 bg-light rounded-pill active" data-bs-toggle="pill" href="#tab-1">
<span class="text-dark" style="width: 130px;">All Products</span>
</a>
</li>
<li class="nav-item">
<a class="d-flex py-2 m-2 bg-light rounded-pill" data-bs-toggle="pill" href="#tab-2">
<span class="text-dark" style="width: 130px;">Vegetables</span>
</a>
</li>
<li class="nav-item">
<a class="d-flex m-2 py-2 bg-light rounded-pill" data-bs-toggle="pill" href="#tab-3">
<span class="text-dark" style="width: 130px;">Fruits</span>
</a>
</li>
<li class="nav-item">
<a class="d-flex m-2 py-2 bg-light rounded-pill" data-bs-toggle="pill" href="#tab-4">
<span class="text-dark" style="width: 130px;">Bread</span>
</a>
</li>
<li class="nav-item">
<a class="d-flex m-2 py-2 bg-light rounded-pill" data-bs-toggle="pill" href="#tab-5">
<span class="text-dark" style="width: 130px;">Meat</span>
</a>
</li>
</ul>
</div>
</div>
<div class="tab-content">
<div id="tab-1" class="tab-pane fade show p-0 active">
<div class="row g-4">
<div class="col-lg-12">
<div class="row g-4">
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-5.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Grapes</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-5.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Grapes</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-2.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Raspberries</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-4.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Apricots</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-3.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Banana</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-1.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Oranges</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-2.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Raspberries</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-5.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Grapes</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="tab-2" class="tab-pane fade show p-0">
<div class="row g-4">
<div class="col-lg-12">
<div class="row g-4">
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-5.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Grapes</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-2.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Raspberries</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="tab-3" class="tab-pane fade show p-0">
<div class="row g-4">
<div class="col-lg-12">
<div class="row g-4">
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-1.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Oranges</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-6.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Apple</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="tab-4" class="tab-pane fade show p-0">
<div class="row g-4">
<div class="col-lg-12">
<div class="row g-4">
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-5.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Grapes</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-4.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Apricots</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div id="tab-5" class="tab-pane fade show p-0">
<div class="row g-4">
<div class="col-lg-12">
<div class="row g-4">
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-3.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Banana</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-2.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Raspberries</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-4 col-xl-3">
<div class="rounded position-relative fruite-item">
<div class="fruite-img">
<img src="assets/images/fruite-item-1.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-secondary px-3 py-1 rounded position-absolute" style="top: 10px; left: 10px;">Fruits</div>
<div class="p-4 border border-secondary border-top-0 rounded-bottom">
<h4>Oranges</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Fruits Shop End-->
<!-- Featurs Start -->
<div class="container-fluid service py-5">
<div class="container py-5">
<div class="row g-4 justify-content-center">
<div class="col-md-6 col-lg-4">
<a href="#">
<div class="service-item bg-secondary rounded border border-secondary">
<img src="assets/images/featur-1.jpg" class="img-fluid rounded-top w-100" alt="">
<div class="px-4 rounded-bottom">
<div class="service-content bg-primary text-center p-4 rounded">
<h5 class="text-white">Fresh Apples</h5>
<h3 class="mb-0">20% OFF</h3>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-6 col-lg-4">
<a href="#">
<div class="service-item bg-dark rounded border border-dark">
<img src="assets/images/featur-2.jpg" class="img-fluid rounded-top w-100" alt="">
<div class="px-4 rounded-bottom">
<div class="service-content bg-light text-center p-4 rounded">
<h5 class="text-primary">Tasty Fruits</h5>
<h3 class="mb-0">Free delivery</h3>
</div>
</div>
</div>
</a>
</div>
<div class="col-md-6 col-lg-4">
<a href="#">
<div class="service-item bg-primary rounded border border-primary">
<img src="assets/images/featur-3.jpg" class="img-fluid rounded-top w-100" alt="">
<div class="px-4 rounded-bottom">
<div class="service-content bg-secondary text-center p-4 rounded">
<h5 class="text-white">Exotic Vegitable</h5>
<h3 class="mb-0">Discount 30$</h3>
</div>
</div>
</div>
</a>
</div>
</div>
</div>
</div>
<!-- Featurs End -->
<!-- Vesitable Shop Start-->
<div class="container-fluid vesitable py-5">
<div class="container py-5">
<h1 class="mb-0">Fresh Organic Vegetables</h1>
<div class="owl-carousel vegetable-carousel justify-content-center">
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-6.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Parsely</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-1.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Parsely</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$4.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-3.png" class="img-fluid w-100 rounded-top bg-light" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Banana</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$7.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-4.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Bell Papper</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$7.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-5.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Potatoes</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$7.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-6.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Parsely</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$7.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-5.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Potatoes</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$7.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="border border-primary rounded position-relative vesitable-item">
<div class="vesitable-img">
<img src="assets/images/vegetable-item-6.jpg" class="img-fluid w-100 rounded-top" alt="">
</div>
<div class="text-white bg-primary px-3 py-1 rounded position-absolute" style="top: 10px; right: 10px;">Vegetable</div>
<div class="p-4 rounded-bottom">
<h4>Parsely</h4>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit sed do eiusmod te incididunt</p>
<div class="d-flex justify-content-between flex-lg-wrap">
<p class="text-dark fs-5 fw-bold mb-0">$7.99 / kg</p>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Vesitable Shop End -->
<!-- Banner Section Start-->
<div class="container-fluid banner bg-secondary my-5">
<div class="container py-5">
<div class="row g-4 align-items-center">
<div class="col-lg-6">
<div class="py-4">
<h1 class="display-3 text-white">Fresh Exotic Fruits</h1>
<p class="fw-normal display-3 text-dark mb-4">in Our Store</p>
<p class="mb-4 text-dark">The generated Lorem Ipsum is therefore always free from repetition injected humour, or non-characteristic words etc.</p>
<a href="#" class="banner-btn btn border-2 border-white rounded-pill text-dark py-3 px-5">BUY</a>
</div>
</div>
<div class="col-lg-6">
<div class="position-relative">
<img src="assets/images/baner-1.png" class="img-fluid w-100 rounded" alt="">
<div class="d-flex align-items-center justify-content-center bg-white rounded-circle position-absolute" style="width: 140px; height: 140px; top: 0; left: 0;">
<h1 style="font-size: 100px;">1</h1>
<div class="d-flex flex-column">
<span class="h2 mb-0">50$</span>
<span class="h4 text-muted mb-0">kg</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Banner Section End -->
<!-- Bestsaler Product Start -->
<div class="container-fluid py-5">
<div class="container py-5">
<div class="text-center mx-auto mb-5" style="max-width: 700px;">
<h1 class="display-4">Bestseller Products</h1>
<p>Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable.</p>
</div>
<div class="row g-4">
<div class="col-lg-6 col-xl-4">
<div class="p-4 rounded bg-light">
<div class="row align-items-center">
<div class="col-6">
<img src="assets/images/best-product-1.jpg" class="img-fluid rounded-circle w-100" alt="">
</div>
<div class="col-6">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-xl-4">
<div class="p-4 rounded bg-light">
<div class="row align-items-center">
<div class="col-6">
<img src="assets/images/best-product-2.jpg" class="img-fluid rounded-circle w-100" alt="">
</div>
<div class="col-6">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-xl-4">
<div class="p-4 rounded bg-light">
<div class="row align-items-center">
<div class="col-6">
<img src="assets/images/best-product-3.jpg" class="img-fluid rounded-circle w-100" alt="">
</div>
<div class="col-6">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-xl-4">
<div class="p-4 rounded bg-light">
<div class="row align-items-center">
<div class="col-6">
<img src="assets/images/best-product-4.jpg" class="img-fluid rounded-circle w-100" alt="">
</div>
<div class="col-6">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-xl-4">
<div class="p-4 rounded bg-light">
<div class="row align-items-center">
<div class="col-6">
<img src="assets/images/best-product-5.jpg" class="img-fluid rounded-circle w-100" alt="">
</div>
<div class="col-6">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-lg-6 col-xl-4">
<div class="p-4 rounded bg-light">
<div class="row align-items-center">
<div class="col-6">
<img src="assets/images/best-product-6.jpg" class="img-fluid rounded-circle w-100" alt="">
</div>
<div class="col-6">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="text-center">
<img src="assets/images/fruite-item-1.jpg" class="img-fluid rounded" alt="">
<div class="py-4">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3 justify-content-center">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="text-center">
<img src="assets/images/fruite-item-2.jpg" class="img-fluid rounded" alt="">
<div class="py-4">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3 justify-content-center">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="text-center">
<img src="assets/images/fruite-item-3.jpg" class="img-fluid rounded" alt="">
<div class="py-4">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3 justify-content-center">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="text-center">
<img src="assets/images/fruite-item-4.jpg" class="img-fluid rounded" alt="">
<div class="py-2">
<a href="#" class="h5">Organic Tomato</a>
<div class="d-flex my-3 justify-content-center">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
<h4 class="mb-3">3.12 $</h4>
<a href="#" class="btn border border-secondary rounded-pill px-3 text-primary"><i class="fa fa-shopping-bag me-2 text-primary"></i> Add to cart</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Bestsaler Product End -->
<!-- Fact Start -->
<div class="container-fluid py-5">
<div class="container">
<div class="bg-light p-5 rounded">
<div class="row g-4 justify-content-center">
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="counter bg-white rounded p-5">
<i class="fa fa-users text-secondary"></i>
<h4>satisfied customers</h4>
<h1>1963</h1>
</div>
</div>
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="counter bg-white rounded p-5">
<i class="fa fa-users text-secondary"></i>
<h4>quality of service</h4>
<h1>99%</h1>
</div>
</div>
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="counter bg-white rounded p-5">
<i class="fa fa-users text-secondary"></i>
<h4>quality certificates</h4>
<h1>33</h1>
</div>
</div>
<div class="col-md-6 col-lg-6 col-xl-3">
<div class="counter bg-white rounded p-5">
<i class="fa fa-users text-secondary"></i>
<h4>Available Products</h4>
<h1>789</h1>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Fact Start -->
<!-- Tastimonial Start -->
<div class="container-fluid testimonial py-5">
<div class="container py-5">
<div class="testimonial-header text-center">
<h4 class="text-primary">Our Testimonial</h4>
<h1 class="display-5 mb-5 text-dark">Our Client Saying!</h1>
</div>
<div class="owl-carousel testimonial-carousel">
<div class="testimonial-item img-border-radius bg-light rounded p-4">
<div class="position-relative">
<i class="fa fa-quote-right fa-2x text-secondary position-absolute" style="bottom: 30px; right: 0;"></i>
<div class="mb-4 pb-4 border-bottom border-secondary">
<p class="mb-0">Lorem Ipsum is simply dummy text of the printing Ipsum has been the industry's standard dummy text ever since the 1500s,
</p>
</div>
<div class="d-flex align-items-center flex-nowrap">
<div class="bg-secondary rounded">
<img src="assets/images/testimonial-1.jpg" class="img-fluid rounded" style="width: 100px; height: 100px;" alt="">
</div>
<div class="ms-4 d-block">
<h4 class="text-dark">Client Name</h4>
<p class="m-0 pb-3">Profession</p>
<div class="d-flex pe-5">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star"></i>
</div>
</div>
</div>
</div>
</div>
<div class="testimonial-item img-border-radius bg-light rounded p-4">
<div class="position-relative">
<i class="fa fa-quote-right fa-2x text-secondary position-absolute" style="bottom: 30px; right: 0;"></i>
<div class="mb-4 pb-4 border-bottom border-secondary">
<p class="mb-0">Lorem Ipsum is simply dummy text of the printing Ipsum has been the industry's standard dummy text ever since the 1500s,
</p>
</div>
<div class="d-flex align-items-center flex-nowrap">
<div class="bg-secondary rounded">
<img src="assets/images/testimonial-1.jpg" class="img-fluid rounded" style="width: 100px; height: 100px;" alt="">
</div>
<div class="ms-4 d-block">
<h4 class="text-dark">Client Name</h4>
<p class="m-0 pb-3">Profession</p>
<div class="d-flex pe-5">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
</div>
</div>
</div>
</div>
</div>
<div class="testimonial-item img-border-radius bg-light rounded p-4">
<div class="position-relative">
<i class="fa fa-quote-right fa-2x text-secondary position-absolute" style="bottom: 30px; right: 0;"></i>
<div class="mb-4 pb-4 border-bottom border-secondary">
<p class="mb-0">Lorem Ipsum is simply dummy text of the printing Ipsum has been the industry's standard dummy text ever since the 1500s,
</p>
</div>
<div class="d-flex align-items-center flex-nowrap">
<div class="bg-secondary rounded">
<img src="assets/images/testimonial-1.jpg" class="img-fluid rounded" style="width: 100px; height: 100px;" alt="">
</div>
<div class="ms-4 d-block">
<h4 class="text-dark">Client Name</h4>
<p class="m-0 pb-3">Profession</p>
<div class="d-flex pe-5">
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
<i class="fas fa-star text-primary"></i>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Tastimonial End -->
<!-- Footer Start -->
<div class="container-fluid bg-dark text-white-50 footer pt-5 mt-5">
<div class="container py-5">
<div class="pb-4 mb-4" style="border-bottom: 1px solid rgba(226, 175, 24, 0.5) ;">
<div class="row g-4">
<div class="col-lg-3">
<a href="#">
<h1 class="text-primary mb-0">Fruitables</h1>
<p class="text-secondary mb-0">Fresh products</p>
</a>
</div>
<div class="col-lg-6">
<div class="position-relative mx-auto">
<input class="form-control border-0 w-100 py-3 px-4 rounded-pill" type="number" placeholder="Your Email">
<button type="submit" class="btn btn-primary border-0 border-secondary py-3 px-4 position-absolute rounded-pill text-white" style="top: 0; right: 0;">Subscribe Now</button>
</div>
</div>
<div class="col-lg-3">
<div class="d-flex justify-content-end pt-3">
<a class="btn btn-outline-secondary me-2 btn-md-square rounded-circle" href=""><i class="fab fa-twitter"></i></a>
<a class="btn btn-outline-secondary me-2 btn-md-square rounded-circle" href=""><i class="fab fa-facebook-f"></i></a>
<a class="btn btn-outline-secondary me-2 btn-md-square rounded-circle" href=""><i class="fab fa-youtube"></i></a>
<a class="btn btn-outline-secondary btn-md-square rounded-circle" href=""><i class="fab fa-linkedin-in"></i></a>
</div>
</div>
</div>
</div>
<div class="row g-5">
<div class="col-lg-3 col-md-6">
<div class="footer-item">
<h4 class="text-light mb-3">Why People Like us!</h4>
<p class="mb-4">typesetting, remaining essentially unchanged. It was
popularised in the 1960s with the like Aldus PageMaker including of Lorem Ipsum.</p>
<a href="" class="btn border-secondary py-2 px-4 rounded-pill text-primary">Read More</a>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="d-flex flex-column text-start footer-item">
<h4 class="text-light mb-3">Shop Info</h4>
<a class="btn-link" href="">About Us</a>
<a class="btn-link" href="">Contact Us</a>
<a class="btn-link" href="">Privacy Policy</a>
<a class="btn-link" href="">Terms & Condition</a>
<a class="btn-link" href="">Return Policy</a>
<a class="btn-link" href="">FAQs & Help</a>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="d-flex flex-column text-start footer-item">
<h4 class="text-light mb-3">Account</h4>
<a class="btn-link" href="">My Account</a>
<a class="btn-link" href="">Shop details</a>
<a class="btn-link" href="">Shopping Cart</a>
<a class="btn-link" href="">Wishlist</a>
<a class="btn-link" href="">Order History</a>
<a class="btn-link" href="">International Orders</a>
</div>
</div>
<div class="col-lg-3 col-md-6">
<div class="footer-item">
<h4 class="text-light mb-3">Contact</h4>
<p>Address: 1429 Netus Rd, NY 48247</p>
<p>Email: https://therichpost.com</p>
<p>Phone: +0123 4567 8910</p>
<p>Payment Accepted</p>
<img src="assets/images/payment.png" class="img-fluid" alt="">
</div>
</div>
</div>
</div>
</div>
<!-- Footer End -->
<!-- Copyright Start -->
<div class="container-fluid copyright bg-dark py-4">
<div class="container">
<div class="row">
<div class="col-md-6 text-center text-md-start mb-3 mb-md-0">
<span class="text-light"><a href="#"><i class="fas fa-copyright text-light me-2"></i>Your Site Name</a>, All right reserved.</span>
</div>
<div class="col-md-6 my-auto text-center text-md-end text-white">
Designed By <a class="border-bottom" href="https://therichpost.com">HTML Codex</a> Distributed By <a class="border-bottom" href="https://therichpost.com">Jassa</a>
</div>
</div>
</div>
</div>
<!-- Copyright End -->
<!-- Back to Top -->
<a href="#" class="btn btn-primary border-3 border-primary rounded-circle back-to-top"><i class="fa fa-arrow-up"></i></a>
4. Now friends we just need to add below code into angulareco/angular.json file to custom.js file working code:
...
"styles": [
"src/styles.css",
"assets/css/lightbox.min.css",
"assets/css/owl.carousel.min.css",
"assets/css/bootstrap.min.css",
"assets/css/style.css"
],
"scripts": [
"assets/js/easing.min.js",
"assets/js/waypoints.min.js",
"assets/js/lightbox.min.js",
"assets/js/owl.carousel.min.js",
"assets/js/main.js"
]
...
5. Guys now here is the git repo link from where we will get images, fonts, css and js folder and place all the folder inside assets folder:
6. Now friends we just need to add below code into angulareco/src/imdex.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular17</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600&family=Raleway:wght@600;800&display=swap" rel="stylesheet"> <!-- Icon Font Stylesheet --> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"/> <link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.4.1/font/bootstrap-icons.css" rel="stylesheet"> </head> <body data-bs-spy="scroll" data-bs-target="#navbar" data-bs-root-margin="0px 0px -40%" data-bs-smooth-scroll="true" tabindex="0"> <app-root></app-root> <!-- JavaScript Libraries --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0/dist/js/bootstrap.bundle.min.js"></script> </body> </html>
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks