Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Monster Bootstrap Free Admin Dashboard Template.

Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
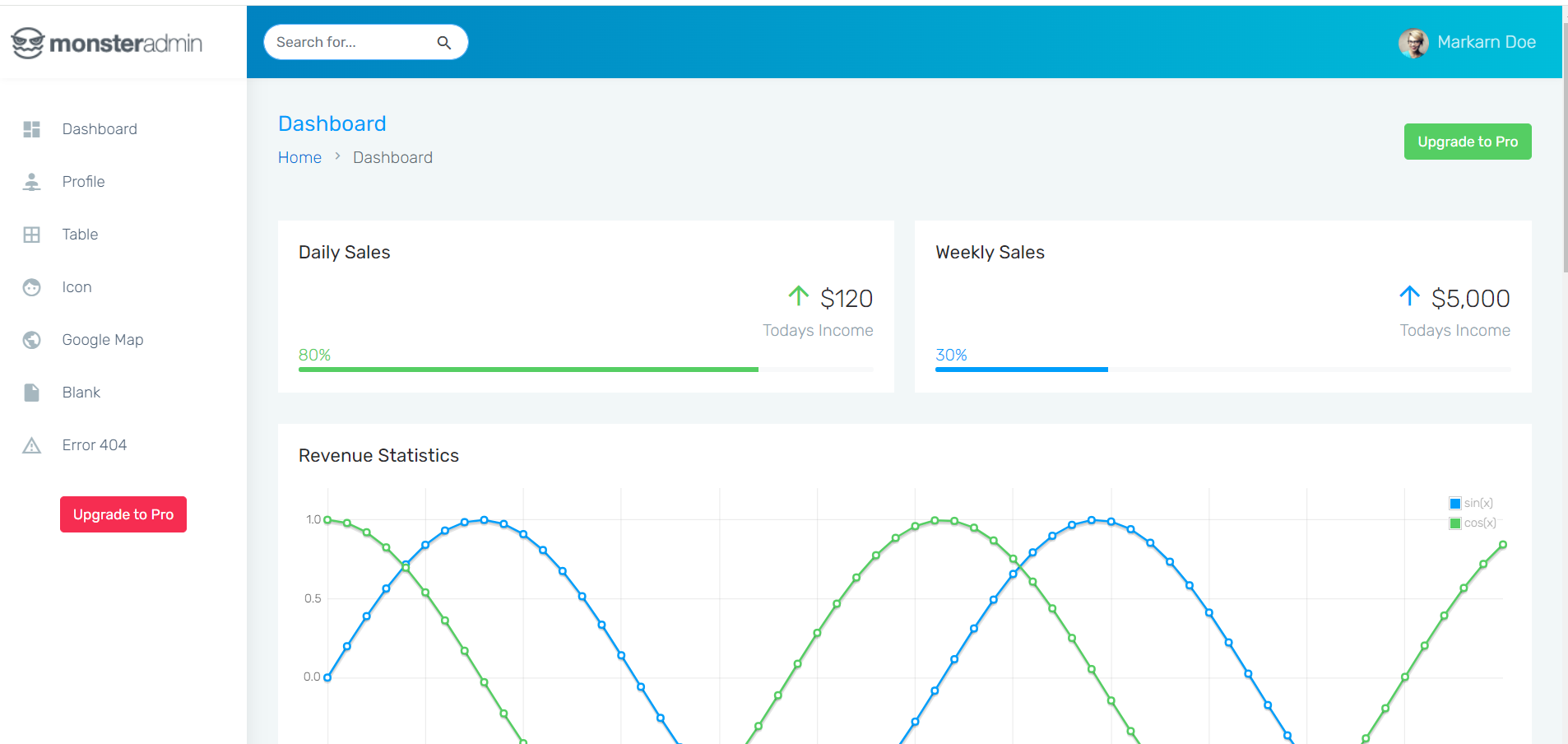
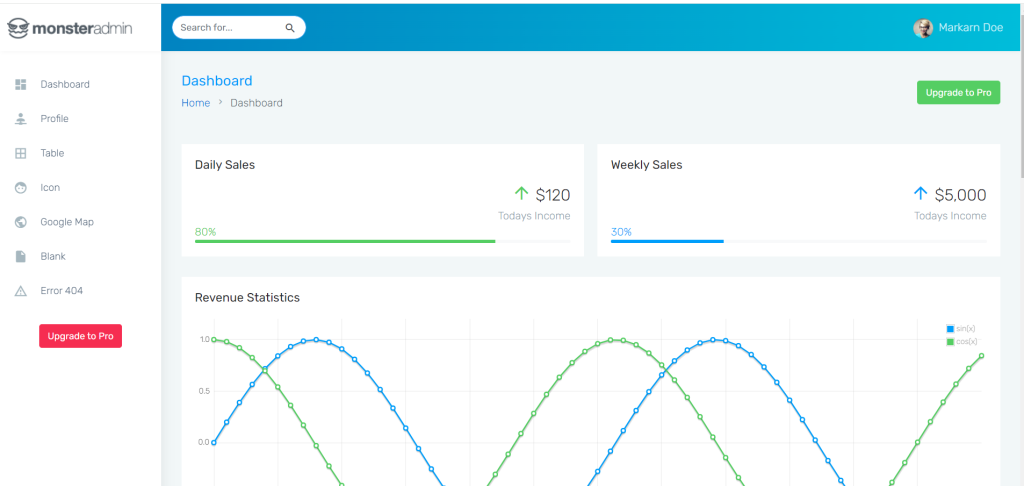
2. Now friends we just need to add below code into angularadmin/src/app/app.component.html file to get final out on the web browser:
<!-- ============================================================== -->
<!-- Preloader - style you can find in spinners.css -->
<!-- ============================================================== -->
<div class="preloader">
<div class="lds-ripple">
<div class="lds-pos"></div>
<div class="lds-pos"></div>
</div>
</div>
<!-- ============================================================== -->
<!-- Main wrapper - style you can find in pages.scss -->
<!-- ============================================================== -->
<div
id="main-wrapper"
data-layout="vertical"
data-navbarbg="skin6"
data-sidebartype="full"
data-sidebar-position="absolute"
data-header-position="absolute"
data-boxed-layout="full"
>
<!-- ============================================================== -->
<!-- Topbar header - style you can find in pages.scss -->
<!-- ============================================================== -->
<header class="topbar" data-navbarbg="skin6">
<nav class="navbar top-navbar navbar-expand-md navbar-dark">
<div class="navbar-header" data-logobg="skin6">
<!-- ============================================================== -->
<!-- Logo -->
<!-- ============================================================== -->
<a class="navbar-brand" href="#">
<!-- Logo icon -->
<b class="logo-icon">
<!--You can put here icon as well // <i class="wi wi-sunset"></i> //-->
<!-- Dark Logo icon -->
<img
src="assets/images/logo-icon.png"
alt="homepage"
class="dark-logo"
/>
</b>
<!--End Logo icon -->
<!-- Logo text -->
<span class="logo-text">
<!-- dark Logo text -->
<img
src="assets/images/logo-text.png"
alt="homepage"
class="dark-logo"
/>
</span>
</a>
<!-- ============================================================== -->
<!-- End Logo -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- toggle and nav items -->
<!-- ============================================================== -->
<a
class="
nav-toggler
waves-effect waves-light
text-dark
d-block d-md-none
"
href="javascript:void(0)"
><i class="ti-menu ti-close"></i
></a>
</div>
<!-- ============================================================== -->
<!-- End Logo -->
<!-- ============================================================== -->
<div
class="navbar-collapse collapse"
id="navbarSupportedContent"
data-navbarbg="skin5"
>
<!-- ============================================================== -->
<!-- toggle and nav items -->
<!-- ============================================================== -->
<ul class="navbar-nav me-auto mt-md-0">
<!-- ============================================================== -->
<!-- Search -->
<!-- ============================================================== -->
<li class="nav-item hidden-sm-down">
<form class="app-search ps-3">
<input
type="text"
class="form-control"
placeholder="Search for..."
/>
<a class="srh-btn"
><i class="mdi mdi-magnify fs-4 lh-sm"></i
></a>
</form>
</li>
</ul>
<!-- ============================================================== -->
<!-- Right side toggle and nav items -->
<!-- ============================================================== -->
<ul class="navbar-nav">
<!-- ============================================================== -->
<!-- User profile and search -->
<!-- ============================================================== -->
<li class="nav-item dropdown">
<a
class="nav-link dropdown-toggle waves-effect waves-dark"
href="#"
id="navbarDropdown"
role="button"
data-bs-toggle="dropdown"
aria-expanded="false"
>
<img
src="assets/images/1.jpg"
alt="user"
class="profile-pic me-2"
/>Markarn Doe
</a>
<ul
class="dropdown-menu show"
aria-labelledby="navbarDropdown"
></ul>
</li>
</ul>
</div>
</nav>
</header>
<!-- ============================================================== -->
<!-- End Topbar header -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Left Sidebar - style you can find in sidebar.scss -->
<!-- ============================================================== -->
<aside class="left-sidebar" data-sidebarbg="skin6">
<!-- Sidebar scroll-->
<div class="scroll-sidebar">
<!-- Sidebar navigation-->
<nav class="sidebar-nav">
<ul id="sidebarnav">
<!-- User Profile-->
<li class="sidebar-item">
<a
class="sidebar-link waves-effect waves-dark sidebar-link"
href="#"
aria-expanded="false"
><i
class="me-3 mdi mdi-view-dashboard fs-3"
aria-hidden="true"
></i
><span class="hide-menu">Dashboard</span></a
>
</li>
<li class="sidebar-item">
<a
class="sidebar-link waves-effect waves-dark sidebar-link"
href="#"
aria-expanded="false"
>
<i
class="me-3 mdi mdi-account-network fs-3"
aria-hidden="true"
></i
><span class="hide-menu">Profile</span></a
>
</li>
<li class="sidebar-item">
<a
class="sidebar-link waves-effect waves-dark sidebar-link"
href="#"
aria-expanded="false"
><i
class="me-3 mdi mdi-border-all fs-3"
aria-hidden="true"
></i
><span class="hide-menu">Table</span></a
>
</li>
<li class="sidebar-item">
<a
class="sidebar-link waves-effect waves-dark sidebar-link"
href="#"
aria-expanded="false"
><i class="me-3 mdi mdi-face fs-3" aria-hidden="true"></i
><span class="hide-menu">Icon</span></a
>
</li>
<li class="sidebar-item">
<a
class="sidebar-link waves-effect waves-dark sidebar-link"
href="#"
aria-expanded="false"
><i class="me-3 mdi mdi-earth fs-3" aria-hidden="true"></i
><span class="hide-menu">Google Map</span></a
>
</li>
<li class="sidebar-item">
<a
class="sidebar-link waves-effect waves-dark sidebar-link"
href="#"
aria-expanded="false"
><i class="me-3 mdi mdi-file fs-3" aria-hidden="true"></i
><span class="hide-menu">Blank</span></a
>
</li>
<li class="sidebar-item">
<a
class="sidebar-link waves-effect waves-dark sidebar-link"
href="#"
aria-expanded="false"
><i
class="me-3 mdi mdi-alert-outline fs-3"
aria-hidden="true"
></i
><span class="hide-menu">Error 404</span></a
>
</li>
<li class="text-center p-20 upgrade-btn">
<a
href="https://therichpost.com"
class="btn btn-danger text-white mt-4"
target="_blank"
>Upgrade to Pro</a
>
</li>
</ul>
</nav>
<!-- End Sidebar navigation -->
</div>
<!-- End Sidebar scroll-->
</aside>
<!-- ============================================================== -->
<!-- End Left Sidebar - style you can find in sidebar.scss -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Page wrapper -->
<!-- ============================================================== -->
<div class="page-wrapper">
<!-- ============================================================== -->
<!-- Bread crumb and right sidebar toggle -->
<!-- ============================================================== -->
<div class="page-breadcrumb">
<div class="row align-items-center">
<div class="col-md-6 col-8 align-self-center">
<h3 class="page-title mb-0 p-0">Dashboard</h3>
<div class="d-flex align-items-center">
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">
Dashboard
</li>
</ol>
</nav>
</div>
</div>
<div class="col-md-6 col-4 align-self-center">
<div class="text-end upgrade-btn">
<a
href="https://therichpost.com"
class="btn btn-success d-none d-md-inline-block text-white"
target="_blank"
>Upgrade to Pro</a
>
</div>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- End Bread crumb and right sidebar toggle -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Container fluid -->
<!-- ============================================================== -->
<div class="container-fluid">
<!-- ============================================================== -->
<!-- Sales chart -->
<!-- ============================================================== -->
<div class="row">
<!-- Column -->
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h4 class="card-title">Daily Sales</h4>
<div class="text-end">
<h2 class="font-light mb-0">
<i class="mdi mdi-arrow-up fs-2 text-success"></i> $120
</h2>
<span class="text-muted">Todays Income</span>
</div>
<span class="text-success">80%</span>
<div class="progress">
<div
class="progress-bar bg-success"
role="progressbar"
style="width: 80%; height: 6px"
aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
</div>
</div>
</div>
<!-- Column -->
<!-- Column -->
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h4 class="card-title">Weekly Sales</h4>
<div class="text-end">
<h2 class="font-light mb-0">
<i class="mdi mdi-arrow-up fs-2 text-info"></i> $5,000
</h2>
<span class="text-muted">Todays Income</span>
</div>
<span class="text-info">30%</span>
<div class="progress">
<div
class="progress-bar bg-info"
role="progressbar"
style="width: 30%; height: 6px"
aria-valuenow="25"
aria-valuemin="0"
aria-valuemax="100"
></div>
</div>
</div>
</div>
</div>
<!-- Column -->
</div>
<!-- ============================================================== -->
<!-- Sales chart -->
<!-- ============================================================== -->
<div class="row">
<!-- column -->
<div class="col-sm-12">
<div class="card">
<div class="card-body">
<h4 class="card-title">Revenue Statistics</h4>
<div class="flot-chart">
<div
class="flot-chart-content"
id="flot-line-chart"
style="padding: 0px; position: relative"
>
<canvas class="flot-base w-100" height="400"></canvas>
</div>
</div>
</div>
</div>
</div>
<!-- column -->
</div>
<!-- ============================================================== -->
<!-- Table -->
<!-- ============================================================== -->
<div class="row">
<div class="col-sm-12">
<div class="card">
<div class="card-body">
<div class="d-md-flex">
<h4
class="
card-title
col-md-10
mb-md-0 mb-3
align-self-center
"
>
Projects of the Month
</h4>
<div class="col-md-2 ms-auto">
<select class="form-select shadow-none col-md-2 ml-auto">
<option selected>January</option>
<option value="1">February</option>
<option value="2">March</option>
<option value="3">April</option>
</select>
</div>
</div>
<div class="table-responsive mt-5">
<table class="table stylish-table no-wrap">
<thead>
<tr>
<th class="border-top-0" colspan="2">Assigned</th>
<th class="border-top-0">Name</th>
<th class="border-top-0">Budget</th>
</tr>
</thead>
<tbody>
<tr>
<td style="width: 50px">
<span class="round">S</span>
</td>
<td class="align-middle">
<h6>Sunil Joshi</h6>
<small class="text-muted">Web Designer</small>
</td>
<td class="align-middle">Elite Admin</td>
<td class="align-middle">$3.9K</td>
</tr>
<tr class="active">
<td>
<span class="round"
><img
src="assets/images/2.jpg"
alt="user"
width="50"
/></span>
</td>
<td class="align-middle">
<h6>Andrew</h6>
<small class="text-muted">Project Manager</small>
</td>
<td class="align-middle">Real Homes</td>
<td class="align-middle">$23.9K</td>
</tr>
<tr>
<td><span class="round round-success">B</span></td>
<td class="align-middle">
<h6>Bhavesh patel</h6>
<small class="text-muted">Developer</small>
</td>
<td class="align-middle">MedicalPro Theme</td>
<td class="align-middle">$12.9K</td>
</tr>
<tr>
<td><span class="round round-primary">N</span></td>
<td class="align-middle">
<h6>Nirav Joshi</h6>
<small class="text-muted">Frontend Eng</small>
</td>
<td class="align-middle">Elite Admin</td>
<td class="align-middle">$10.9K</td>
</tr>
<tr>
<td><span class="round round-warning">M</span></td>
<td class="align-middle">
<h6>Micheal Doe</h6>
<small class="text-muted">Content Writer</small>
</td>
<td class="align-middle">Helping Hands</td>
<td class="align-middle">$12.9K</td>
</tr>
<tr>
<td><span class="round round-danger">N</span></td>
<td class="align-middle">
<h6>Johnathan</h6>
<small class="text-muted">Graphic</small>
</td>
<td class="align-middle">Digital Agency</td>
<td class="align-middle">$2.6K</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- Table -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Recent blogss -->
<!-- ============================================================== -->
<div class="row justify-content-center">
<!-- Column -->
<div class="col-lg-4 col-md-6">
<div class="card">
<img
class="card-img-top img-responsive"
src="assets/images/img1.jpg"
alt="Card"
/>
<div class="card-body">
<ul class="list-inline d-flex align-items-center">
<li class="ps-0">20 May 2023</li>
<li class="ms-auto">
<a href="javascript:void(0)" class="link">3 Comment</a>
</li>
</ul>
<h3 class="font-normal">
Featured Hydroflora Pots Garden & Outdoors
</h3>
</div>
</div>
</div>
<!-- Column -->
<!-- Column -->
<div class="col-lg-4 col-md-6">
<div class="card">
<img
class="card-img-top img-responsive"
src="assets/images/img2.jpg"
alt="Card"
/>
<div class="card-body">
<ul class="list-inline d-flex align-items-center">
<li class="ps-0">20 May 2023</li>
<li class="ms-auto">
<a href="javascript:void(0)" class="link">3 Comment</a>
</li>
</ul>
<h3 class="font-normal">
Featured Hydroflora Pots Garden & Outdoors
</h3>
</div>
</div>
</div>
<!-- Column -->
<!-- Column -->
<div class="col-lg-4 col-md-6">
<div class="card">
<img
class="card-img-top img-responsive"
src="assets/images/img4.jpg"
alt="Card"
/>
<div class="card-body">
<ul class="list-inline d-flex align-items-center">
<li class="ps-0">20 May 2023</li>
<li class="ms-auto">
<a href="javascript:void(0)" class="link">3 Comment</a>
</li>
</ul>
<h3 class="font-normal">
Featured Hydroflora Pots Garden & Outdoors
</h3>
</div>
</div>
</div>
<!-- Column -->
</div>
<!-- ============================================================== -->
<!-- Recent blogss -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- End Container fluid -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- footer -->
<!-- ============================================================== -->
<footer class="footer text-center">
© 2023 Free
<a href="https://www.therichpost.com/">therichpost.com</a>
</footer>
<!-- ============================================================== -->
<!-- End footer -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- End Page wrapper -->
<!-- ============================================================== -->
</div>
4. Now friends we just need to add below code into angularadmin/angular.json file to custom.js file working code:
...
"styles": [
"src/styles.css",
"assets/css/chartist.min.css",
"assets/css/style.min.css"
],
"scripts": [
"assets/js/jquery.min.js",
"assets/js/bootstrap.bundle.min.js",
"assets/js/app-style-switcher.js",
"assets/js/waves.js",
"assets/js/sidebarmenu.js",
"assets/js/custom.js",
"assets/js/jquery.flot.js",
"assets/js/jquery.flot.tooltip.min.js",
"assets/js/dashboard1.js"
]
...
5. Guys now here is the git repo link from where we will get images, fonts, css and js folder and place all the folder inside assets folder:
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks