Migrate Angular templates to the new syntax introduced to Angular 17 Efficiently
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Migrate Angular templates to the new syntax introduced to Angular 17 Efficiently.…
ASP.NET Core 7 HTML Pro – Free Bootstrap 5 Admin Dashboard Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, ASP.NET Core 7 HTML Pro – Free Bootstrap 5 Admin Dashboard Template.…
HTML Pro – Free Bootstrap 5 Admin Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share HTML Pro – Free Bootstrap 5 Admin Dashboard Template. Guys…
Free Sales Management Admin Dashboard Bootstrap 5 Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Bootstrap 5 HTML5 Admin Dashboard Website Template. Guys here…
Free Reactjs Bootstrap 5 HTML5 Admin Dashboard Website Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Free Reactjs Bootstrap 5 HTML5 Admin Dashboard Website Template. For react…
Solved – Google Analytics not showing WooCommerce Transactions
Hello guys how are you? Welcome back to my blog. I am going to share Solved – Google Analytics not showing WooCommerce Transactions. Guys Google Analytics not showing my WooCommerce…
Free ASP.NET Core Bootstrap 5 HTML5 Admin Dashboard Website Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Free ASP.NET Core Bootstrap 5 HTML5 Admin Dashboard Website Template. .Net Core…
Free Bootstrap 5 HTML5 Admin Dashboard Website Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free Bootstrap 5 HTML5 Admin Dashboard Website Template. Guys here…
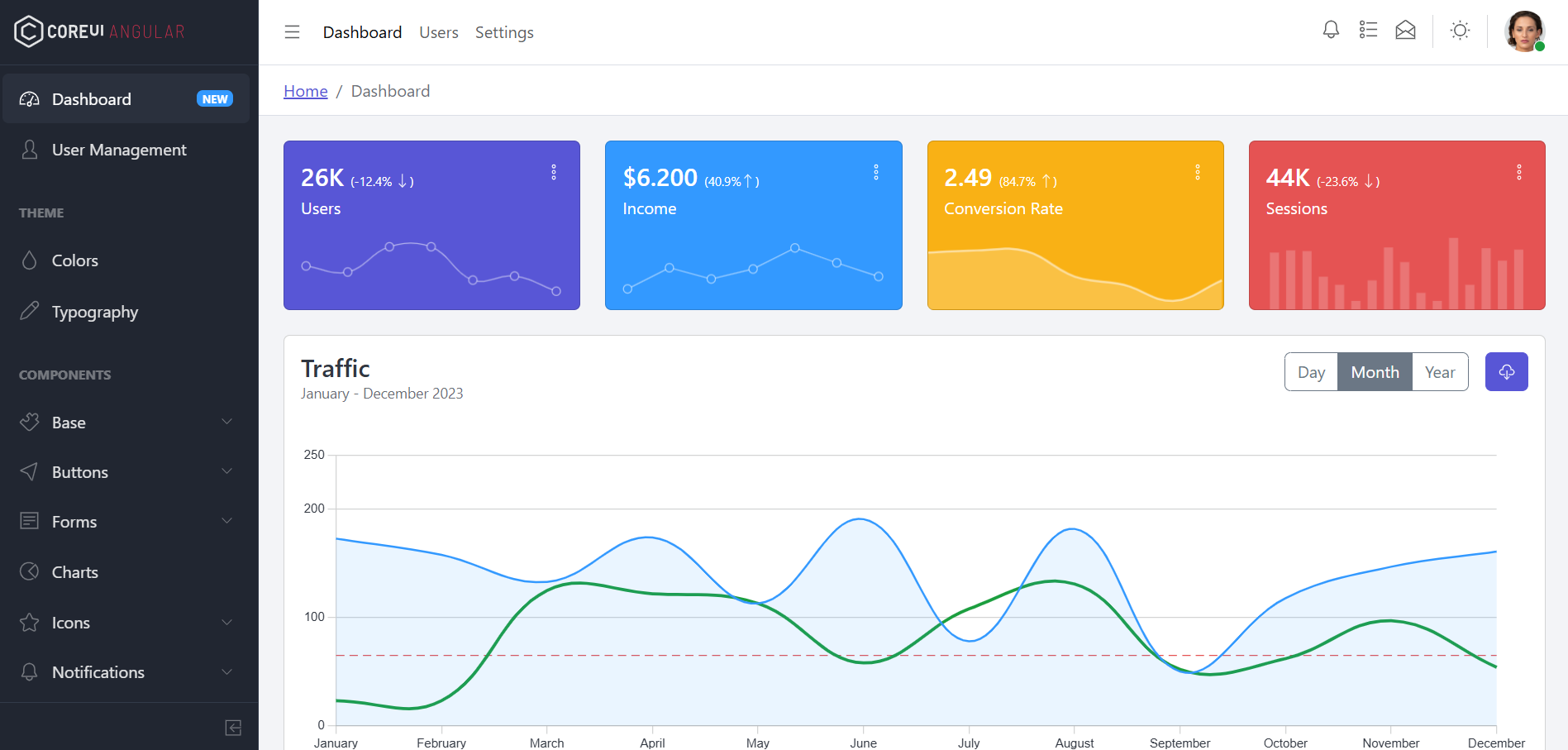
Angular 17 AdminLTE 3 Admin Dashboard Free Template
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 17 AdminLTE 3 Admin Dashboard Free Template. Angular17 came and if…
How to reorder checkout fields in WooCommerce 8+?
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you How to reorder checkout fields in WooCommerce 8+? Guys I…