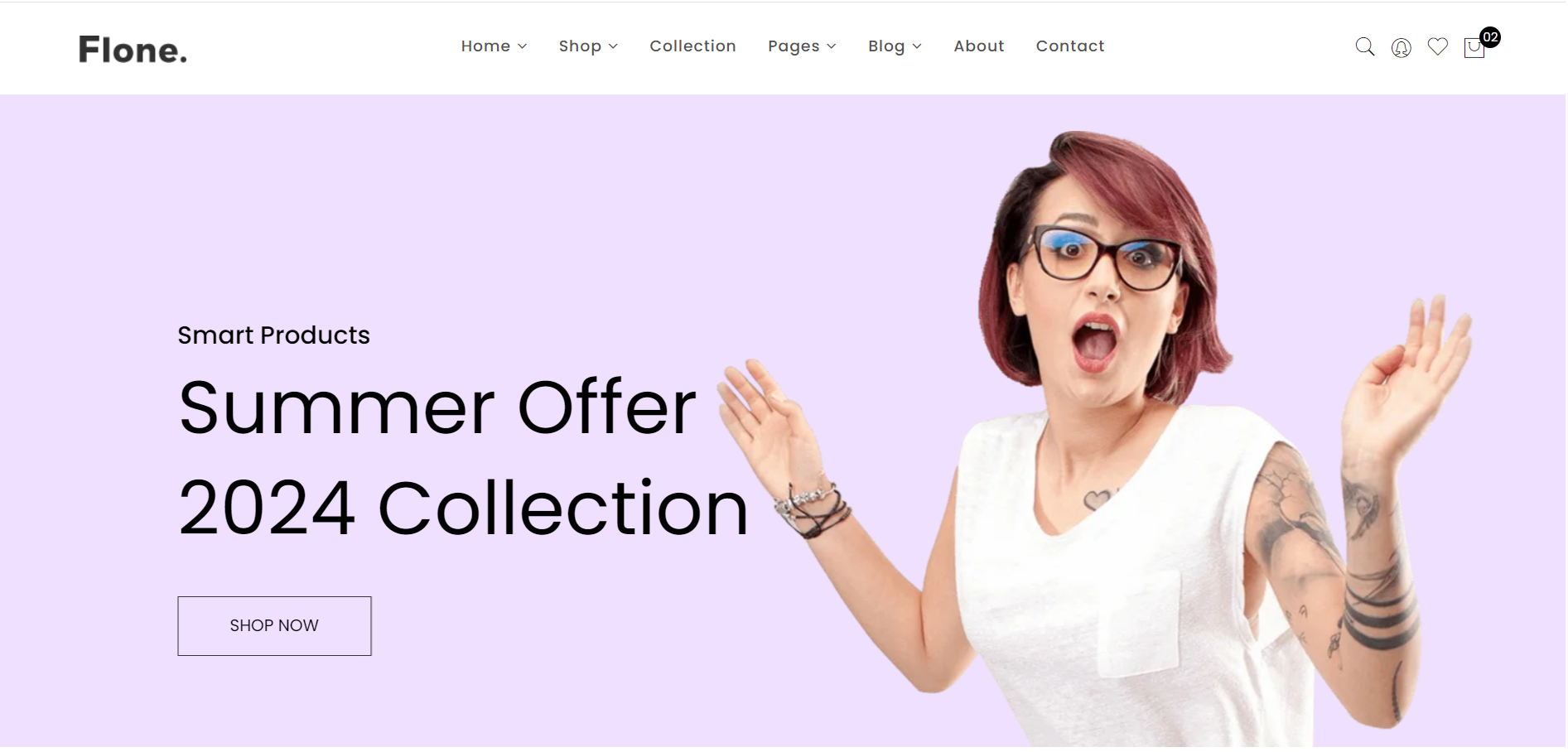
Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Free Mega Shop Ecommerce Template.

Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulareco //Create new Angular Project cd angulareco // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulareco/src/app/app.component.html file to get final out on the web browser:
<header class="header-area header-padding-1 sticky-bar header-res-padding clearfix">
<div class="container-fluid">
<div class="row">
<div class="col-xl-2 col-lg-2 col-md-6 col-4">
<div class="logo">
<a href="#">
<img alt="" src="assets/img/logo/logo.webp">
</a>
</div>
</div>
<div class="col-xl-8 col-lg-8 d-none d-lg-block">
<div class="main-menu">
<nav>
<ul>
<li><a href="#">Home <i class="fa fa-angle-down"></i></a>
<ul class="mega-menu mega-menu-padding">
<li>
<ul>
<li class="mega-menu-title"><a href="#">Demo Group 01</a></li>
<li><a href="#">Home 1 – Fashion</a></li>
<li><a href="#">Home 2 – Fashion</a></li>
<li><a href="#">Home 3 – Fashion</a></li>
<li><a href="#">Home 4 – Fashion</a></li>
<li><a href="#">Home 5 – Fashion</a></li>
<li><a href="#">Home 6 – Fashion</a></li>
<li><a href="#">Home 7 – Fashion</a></li>
<li><a href="#">Home 8 – Minimal</a></li>
<li><a href="#">Home 9 – Electronics</a></li>
<li><a href="#">Home 10 – Furniture</a></li>
<li><a href="#">Home 11 - showcase slider</a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-title"><a href="#">Demo Group 02</a></li>
<li><a href="#">Home 12 – Plants</a></li>
<li><a href="#">Home 13 – Cosmetic</a></li>
<li><a href="#">Home 14 – Christmas</a></li>
<li><a href="#">Home 15 – Fruit</a></li>
<li><a href="#">Home 16 – Black Friday</a></li>
<li><a href="#">Home 17 – Flower</a></li>
<li><a href="#">Home 18 – Book</a></li>
<li><a href="#">Home 19 – Fashion</a></li>
<li><a href="#">Home 20 – Electronics</a></li>
<li><a href="#">Home 21 – Furniture</a></li>
<li><a href="#">Home 22 – Handmade</a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-title"><a href="#">Demo Group 03</a></li>
<li><a href="#">Home 23 – Organic</a></li>
<li><a href="#">Home 24 – Pet Food</a></li>
<li><a href="#">Home 25 – Auto Parts</a></li>
<li><a href="#">Home 26 – Cake Shop</a></li>
<li><a href="#">Home 27 – Kids Fashion</a></li>
<li><a href="#">Home 28 – Book Shop</a></li>
<li><a href="#">Home 29 – Flower Shop</a></li>
<li><a href="#">Home 30 – Instagram</a></li>
<li><a href="#">Home 31 – Black Friday</a></li>
<li><a href="#">Home 32 – Valentine Day</a></li>
<li><a href="#">Home 33 – Medical Equipment</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#"> Shop <i class="fa fa-angle-down"></i> </a>
<ul class="mega-menu">
<li>
<ul>
<li class="mega-menu-title"><a href="#">shop layout</a></li>
<li><a href="#">standard style</a></li>
<li><a href="#">Grid filter style</a></li>
<li><a href="#">Grid 2 column</a></li>
<li><a href="#">Grid No sidebar</a></li>
<li><a href="#">Grid full wide </a></li>
<li><a href="#">Grid right sidebar</a></li>
<li><a href="#">list 1 column box </a></li>
<li><a href="#">list 1 column full wide </a></li>
<li><a href="#">list 2 column full wide</a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-title"><a href="#">product details</a></li>
<li><a href="#">tab style 1</a></li>
<li><a href="#">tab style 2</a></li>
<li><a href="#">tab style 3</a></li>
<li><a href="#">sticky style</a></li>
<li><a href="#">gallery style </a></li>
<li><a href="#">Slider style</a></li>
<li><a href="#">affiliate style</a></li>
<li><a href="#">fixed image style </a></li>
</ul>
</li>
<li>
<ul>
<li class="mega-menu-img"><a href="#"><img src="assets/img/banner/banner-12.webp" alt=""></a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Collection</a></li>
<li><a href="#"> Pages <i class="fa fa-angle-down"></i></a>
<ul class="submenu">
<li><a href="#">about us</a></li>
<li><a href="#">cart page</a></li>
<li><a href="#">checkout </a></li>
<li><a href="#">wishlist </a></li>
<li><a href="#">my account</a></li>
<li><a href="#">login / register </a></li>
<li><a href="#">contact us </a></li>
<li><a href="#">404 page </a></li>
</ul>
</li>
<li><a href="#">Blog <i class="fa fa-angle-down"></i></a>
<ul class="submenu">
<li><a href="#">blog standard</a></li>
<li><a href="#">blog no sidebar</a></li>
<li><a href="#">blog right sidebar</a></li>
<li><a href="#">blog details 1</a></li>
<li><a href="#">blog details 2</a></li>
<li><a href="#">blog details 3</a></li>
</ul>
</li>
<li><a href="#"> About </a></li>
<li><a href="#"> Contact</a></li>
</ul>
</nav>
</div>
</div>
<div class="col-xl-2 col-lg-2 col-md-6 col-8">
<div class="header-right-wrap">
<div class="same-style header-search">
<a class="search-active" href="#"><i class="pe-7s-search"></i></a>
<div class="search-content">
<form action="#">
<input type="text" placeholder="Search" />
<button class="button-search"><i class="pe-7s-search"></i></button>
</form>
</div>
</div>
<div class="same-style account-satting">
<a class="account-satting-active" href="#"><i class="pe-7s-user-female"></i></a>
<div class="account-dropdown">
<ul>
<li><a href="#">Login</a></li>
<li><a href="#">Register</a></li>
<li><a href="#">Wishlist </a></li>
<li><a href="#">my account</a></li>
</ul>
</div>
</div>
<div class="same-style header-wishlist">
<a href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="same-style cart-wrap">
<button class="icon-cart">
<i class="pe-7s-shopbag"></i>
<span class="count-style">02</span>
</button>
<div class="shopping-cart-content">
<ul>
<li class="single-shopping-cart">
<div class="shopping-cart-img">
<a href="#"><img alt="" src="assets/img/cart/cart-1.webp"></a>
</div>
<div class="shopping-cart-title">
<h4><a href="#">T- Shart & Jeans </a></h4>
<h6>Qty: 02</h6>
<span>$260.00</span>
</div>
<div class="shopping-cart-delete">
<a href="#"><i class="fa fa-times-circle"></i></a>
</div>
</li>
<li class="single-shopping-cart">
<div class="shopping-cart-img">
<a href="#"><img alt="" src="assets/img/cart/cart-2.webp"></a>
</div>
<div class="shopping-cart-title">
<h4><a href="#">T- Shart & Jeans </a></h4>
<h6>Qty: 02</h6>
<span>$260.00</span>
</div>
<div class="shopping-cart-delete">
<a href="#"><i class="fa fa-times-circle"></i></a>
</div>
</li>
</ul>
<div class="shopping-cart-total">
<h4>Shipping : <span>$20.00</span></h4>
<h4>Total : <span class="shop-total">$260.00</span></h4>
</div>
<div class="shopping-cart-btn btn-hover text-center">
<a class="default-btn" href="#">view cart</a>
<a class="default-btn" href="#">checkout</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="mobile-menu-area">
<div class="mobile-menu">
<nav id="mobile-menu-active">
<ul class="menu-overflow">
<li><a href="#">HOME</a>
<ul>
<li><a href="#">Demo Group 01</a>
<ul>
<li><a href="#">Home 1 – Fashion</a></li>
<li><a href="#">Home 2 – Fashion</a></li>
<li><a href="#">Home 3 – Fashion</a></li>
<li><a href="#">Home 4 – Fashion</a></li>
<li><a href="#">Home 5 – Fashion</a></li>
<li><a href="#">Home 6 – Fashion</a></li>
<li><a href="#">Home 7 – Fashion</a></li>
<li><a href="#">Home 8 – Minimal</a></li>
<li><a href="#">Home 9 – Electronics</a></li>
<li><a href="#">Home 10 – Furniture</a></li>
<li><a href="#">Home 11 - showcase slider</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Shop</a>
<ul>
<li><a href="#">shop layout</a>
<ul>
<li><a href="#">standard style</a></li>
<li><a href="#">Grid filter style</a></li>
<li><a href="#">Grid 2 column</a></li>
<li><a href="#">Grid No sidebar</a></li>
<li><a href="#">Grid full wide </a></li>
<li><a href="#">Grid right sidebar</a></li>
<li><a href="#">list 1 column box </a></li>
<li><a href="#">list 1 column full wide </a></li>
<li><a href="#">list 2 column full wide</a></li>
</ul>
</li>
<li><a href="#">product details</a>
<ul>
<li><a href="#">tab style 1</a></li>
<li><a href="#">tab style 2</a></li>
<li><a href="#">tab style 3</a></li>
<li><a href="#">sticky style</a></li>
<li><a href="#">gallery style </a></li>
<li><a href="#">Slider style</a></li>
<li><a href="#">affiliate style</a></li>
<li><a href="#">fixed image style </a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Collection</a></li>
<li><a href="#">Pages</a>
<ul>
<li><a href="#">about us</a></li>
<li><a href="#">cart page</a></li>
<li><a href="#">checkout </a></li>
<li><a href="#">wishlist </a></li>
<li><a href="#">my account</a></li>
<li><a href="#">login / register </a></li>
<li><a href="#">contact us </a></li>
<li><a href="#">404 page </a></li>
</ul>
</li>
<li><a href="#">Blog</a>
<ul>
<li><a href="#">blog standard</a></li>
<li><a href="#">blog no sidebar</a></li>
<li><a href="#">blog right sidebar</a></li>
<li><a href="#">blog details 1</a></li>
<li><a href="#l">blog details 2</a></li>
<li><a href="#">blog details 3</a></li>
</ul>
</li>
<li><a href="#">About us</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
</div>
</div>
</div>
</header>
<div class="slider-area">
<div class="slider-active owl-carousel nav-style-1 owl-dot-none">
<div class="single-slider slider-height-1 bg-purple">
<div class="container">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-6 col-12 col-sm-6">
<div class="slider-content slider-animated-1">
<h3 class="animated">Smart Products</h3>
<h1 class="animated">Summer Offer <br>2024 Collection</h1>
<div class="slider-btn btn-hover">
<a class="animated" href="#">SHOP NOW</a>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-12 col-sm-6">
<div class="slider-single-img slider-animated-1">
<img class="animated" src="assets/img/slider/single-slide-1.webp" alt="">
</div>
</div>
</div>
</div>
</div>
<div class="single-slider slider-height-1 bg-purple">
<div class="container">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-6 col-12 col-sm-6">
<div class="slider-content slider-animated-1">
<h3 class="animated">Smart Products</h3>
<h1 class="animated">Summer Offer <br>2024 Collection</h1>
<div class="slider-btn btn-hover">
<a class="animated" href="#">SHOP NOW</a>
</div>
</div>
</div>
<div class="col-xl-6 col-lg-6 col-md-6 col-12 col-sm-6">
<div class="slider-single-img slider-animated-1">
<img class="animated" src="assets/img/slider/single-slide-hm1-2.webp" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="suppoer-area pt-100 pb-60">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="support-wrap mb-30 support-1">
<div class="support-icon">
<img class="animated" src="assets/img/icon-img/support-1.webp" alt="">
</div>
<div class="support-content">
<h5>Free Shipping</h5>
<p>Free shipping on all order</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="support-wrap mb-30 support-2">
<div class="support-icon">
<img class="animated" src="assets/img/icon-img/support-2.webp" alt="">
</div>
<div class="support-content">
<h5>Support 24/7</h5>
<p>Free shipping on all order</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="support-wrap mb-30 support-3">
<div class="support-icon">
<img class="animated" src="assets/img/icon-img/support-3.webp" alt="">
</div>
<div class="support-content">
<h5>Money Return</h5>
<p>Free shipping on all order</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 col-sm-6">
<div class="support-wrap mb-30 support-4">
<div class="support-icon">
<img class="animated" src="assets/img/icon-img/support-4.webp" alt="">
</div>
<div class="support-content">
<h5>Order Discount</h5>
<p>Free shipping on all order</p>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="product-area pb-60">
<div class="container">
<div class="section-title text-center">
<h2>DAILY DEALS!</h2>
</div>
<div class="product-tab-list nav pt-30 pb-55 text-center">
<a href="#product-1" data-bs-toggle="tab" >
<h4>New Arrivals </h4>
</a>
<a class="active" href="#product-2" data-bs-toggle="tab">
<h4>Best Sellers </h4>
</a>
<a href="#product-3" data-bs-toggle="tab">
<h4>Sale Items</h4>
</a>
</div>
<div class="tab-content jump">
<div class="tab-pane" id="product-1">
<div class="row">
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-6.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Crew Ventile Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-7.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-4-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-6.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-6-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Overcoat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-5-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Nice Black Dress</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-4-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-3-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Zipper </a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-2-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-1-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Zipper </a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane active" id="product-2">
<div class="row">
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-1-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Zipper </a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-2-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-3-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Zipper </a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-4-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-5-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Nice Black Dress</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-6.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-6-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Overcoat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-7.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-4-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-6.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Crew Ventile Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane" id="product-3">
<div class="row">
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-6.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-6-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Overcoat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-5.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-5-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Nice Black Dress</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-4.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-4-1.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-3.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-3-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Zipper </a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-2.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-2-1.webp" alt="">
</a>
<span class="pink">-10%</span>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-1.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-1-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Winter Zipper </a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-8.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-6.webp" alt="">
</a>
<span class="pink">-10%</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Crew Ventile Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
<span class="old">$ 60.00</span>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-md-6 col-lg-4 col-sm-6">
<div class="product-wrap mb-25">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/img/product/pro-7.webp" alt="">
<img class="hover-img" src="assets/img/product/pro-4-1.webp" alt="">
</a>
<span class="purple">New</span>
<div class="product-action">
<div class="pro-same-action pro-wishlist">
<a title="Wishlist" href="#"><i class="pe-7s-like"></i></a>
</div>
<div class="pro-same-action pro-cart">
<a title="Add To Cart" href="#"><i class="pe-7s-cart"></i> Add to cart</a>
</div>
<div class="pro-same-action pro-quickview">
<a title="Quick View" href="#" data-bs-toggle="modal" data-bs-target="#exampleModal"><i class="pe-7s-look"></i></a>
</div>
</div>
</div>
<div class="product-content text-center">
<h3><a href="#">Trench Winter Coat</a></h3>
<div class="product-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<div class="product-price">
<span>$ 60.00</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="blog-area pb-55">
<div class="container">
<div class="section-title text-center mb-55">
<h2>OUR BLOG</h2>
</div>
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="blog-wrap mb-30 scroll-zoom">
<div class="blog-img">
<a href="#"><img src="assets/img/blog/blog-1.webp" alt=""></a>
<span class="purple">Lifestyle</span>
</div>
<div class="blog-content-wrap">
<div class="blog-content text-center">
<h3><a href="#">Lorem ipsum dolor sit <br> amet consec.</a></h3>
<span>By Shop <a href="#">Admin</a></span>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="blog-wrap mb-30 scroll-zoom">
<div class="blog-img">
<a href="#"><img src="assets/img/blog/blog-2.webp" alt=""></a>
<span class="pink">Lifestyle</span>
</div>
<div class="blog-content-wrap">
<div class="blog-content text-center">
<h3><a href="#">Lorem ipsum dolor sit <br> amet consec.</a></h3>
<span>By Shop <a href="#">Admin</a></span>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="blog-wrap mb-30 scroll-zoom">
<div class="blog-img">
<a href="#"><img src="assets/img/blog/blog-3.webp" alt=""></a>
<span class="purple">Lifestyle</span>
</div>
<div class="blog-content-wrap">
<div class="blog-content text-center">
<h3><a href="#">Lorem ipsum dolor sit <br> amet consec.</a></h3>
<span>By Shop <a href="#">Admin</a></span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="footer-area bg-gray pt-100 pb-70">
<div class="container">
<div class="row">
<div class="col-lg-2 col-md-4 col-sm-4">
<div class="copyright mb-30">
<div class="footer-logo">
<a href="#">
<img alt="" src="assets/img/logo/logo.webp">
</a>
</div>
<p>© 2024 <a href="#">Jassa</a>.<br> All Rights Reserved</p>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-4">
<div class="footer-widget mb-30 ml-30">
<div class="footer-title">
<h3>ABOUT US</h3>
</div>
<div class="footer-list">
<ul>
<li><a href="#">About us</a></li>
<li><a href="#">Store location</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Orders tracking</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-4 col-sm-4">
<div class="footer-widget mb-30 ml-50">
<div class="footer-title">
<h3>USEFUL LINKS</h3>
</div>
<div class="footer-list">
<ul>
<li><a href="#">Returns</a></li>
<li><a href="#">Support Policy</a></li>
<li><a href="#">Size guide</a></li>
<li><a href="#">FAQs</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-md-6 col-sm-6">
<div class="footer-widget mb-30 ml-75">
<div class="footer-title">
<h3>FOLLOW US</h3>
</div>
<div class="footer-list">
<ul>
<li><a href="#">Facebook</a></li>
<li><a href="#">Twitter</a></li>
<li><a href="#">Instagram</a></li>
<li><a href="#">Youtube</a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-sm-6">
<div class="footer-widget mb-30 ml-70">
<div class="footer-title">
<h3>SUBSCRIBE</h3>
</div>
<div class="subscribe-style">
<p>Get E-mail updates about our latest shop and special offers.</p>
<div id="mc_embed_signup" class="subscribe-form">
<form id="mc-embedded-subscribe-form" class="validate" novalidate="" target="_blank" name="mc-embedded-subscribe-form" method="post" action="#">
<div id="mc_embed_signup_scroll" class="mc-form">
<input class="email" type="email" required="" placeholder="Enter your email here.." name="EMAIL" value="">
<div class="mc-news" aria-hidden="true">
<input type="text" value="" tabindex="-1" name="b_6bbb9b6f5827bd842d9640c82_05d85f18ef">
</div>
<div class="clear">
<input id="mc-embedded-subscribe" class="button" type="submit" name="subscribe" value="Subscribe">
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="row">
<div class="col-md-5 col-sm-12 col-xs-12">
<div class="tab-content quickview-big-img">
<div id="pro-1" class="tab-pane fade show active">
<img src="assets/img/product/quickview-l1.webp" alt="">
</div>
<div id="pro-2" class="tab-pane fade">
<img src="assets/img/product/quickview-l2.webp" alt="">
</div>
<div id="pro-3" class="tab-pane fade">
<img src="assets/img/product/quickview-l3.webp" alt="">
</div>
<div id="pro-4" class="tab-pane fade">
<img src="assets/img/product/quickview-l2.webp" alt="">
</div>
</div>
<!-- Thumbnail Large Image End -->
<!-- Thumbnail Image End -->
<div class="quickview-wrap mt-15">
<div class="quickview-slide-active owl-carousel nav nav-style-1" role="tablist">
<a class="active" data-bs-toggle="tab" href="#pro-1"><img src="assets/img/product/quickview-s1.webp" alt=""></a>
<a data-bs-toggle="tab" href="#pro-2"><img src="assets/img/product/quickview-s2.webp" alt=""></a>
<a data-bs-toggle="tab" href="#pro-3"><img src="assets/img/product/quickview-s3.webp" alt=""></a>
<a data-bs-toggle="tab" href="#pro-4"><img src="assets/img/product/quickview-s2.webp" alt=""></a>
</div>
</div>
</div>
<div class="col-md-7 col-sm-12 col-xs-12">
<div class="product-details-content quickview-content">
<h2>Products Name Here</h2>
<div class="product-details-price">
<span>$18.00 </span>
<span class="old">$20.00 </span>
</div>
<div class="pro-details-rating-wrap">
<div class="pro-details-rating">
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o yellow"></i>
<i class="fa fa-star-o"></i>
<i class="fa fa-star-o"></i>
</div>
<span>3 Reviews</span>
</div>
<p>Lorem ipsum dolor sit amet, consectetur adipisic elit eiusm tempor incidid ut labore et dolore magna aliqua. Ut enim ad minim venialo quis nostrud exercitation ullamco</p>
<div class="pro-details-list">
<ul>
<li>- 0.5 mm Dail</li>
<li>- Inspired vector icons</li>
<li>- Very modern style </li>
</ul>
</div>
<div class="pro-details-size-color">
<div class="pro-details-color-wrap">
<span>Color</span>
<div class="pro-details-color-content">
<ul>
<li class="blue"></li>
<li class="maroon active"></li>
<li class="gray"></li>
<li class="green"></li>
<li class="yellow"></li>
<li class="white"></li>
</ul>
</div>
</div>
<div class="pro-details-size">
<span>Size</span>
<div class="pro-details-size-content">
<ul>
<li><a href="#">s</a></li>
<li><a href="#">m</a></li>
<li><a href="#">l</a></li>
<li><a href="#">xl</a></li>
<li><a href="#">xxl</a></li>
</ul>
</div>
</div>
</div>
<div class="pro-details-quality">
<div class="cart-plus-minus">
<input class="cart-plus-minus-box" type="text" name="qtybutton" value="2">
</div>
<div class="pro-details-cart btn-hover">
<a href="#">Add To Cart</a>
</div>
<div class="pro-details-wishlist">
<a href="#"><i class="fa fa-heart-o"></i></a>
</div>
<div class="pro-details-compare">
<a href="#"><i class="pe-7s-shuffle"></i></a>
</div>
</div>
<div class="pro-details-meta">
<span>Categories :</span>
<ul>
<li><a href="#">Minimal,</a></li>
<li><a href="#">Furniture,</a></li>
<li><a href="#">Fashion</a></li>
</ul>
</div>
<div class="pro-details-meta">
<span>Tag :</span>
<ul>
<li><a href="#">Fashion, </a></li>
<li><a href="#">Furniture,</a></li>
<li><a href="#">Electronic</a></li>
</ul>
</div>
<div class="pro-details-social">
<ul>
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#"><i class="fa fa-pinterest-p"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Modal end -->
4. Guys now here is the git repo link from where we will get images, fonts, css and js folder and place all the folder inside assets folder:
5. Now friends we just need to add below code into angulareco/src/imdex.html file:
<!doctype html>
<html data-bs-theme="light" lang="en-US" dir="ltr">
<head>
<meta charset="utf-8">
<title>Jassa - Minimal eCommerce HTML Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Favicon -->
<link rel="shortcut icon" type="image/x-icon" href="assets/img/favicon.png">
<!-- CSS
============================================ -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.5.0/css/font-awesome.css" />
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<!-- Icon Font CSS -->
<link rel="stylesheet" href="assets/css/icons.min.css">
<!-- Plugins CSS -->
<link rel="stylesheet" href="assets/css/plugins.css">
<!-- Main Style CSS -->
<link rel="stylesheet" href="assets/css/style.css">
</head>
<body>
<app-root></app-root>
<!-- All JS is here
============================================ -->
<script src="assets/js/modernizr-3.11.7.min.js"></script>
<script src="assets/js/jquery-v3.6.0.min.js"></script>
<script src="assets/js/jquery-migrate-v3.3.2.min.js"></script>
<script src="assets/js/popper.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/plugins.js"></script>
<!-- Main JS -->
<script src="assets/js/main.js"></script>
</body>
</html>
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks