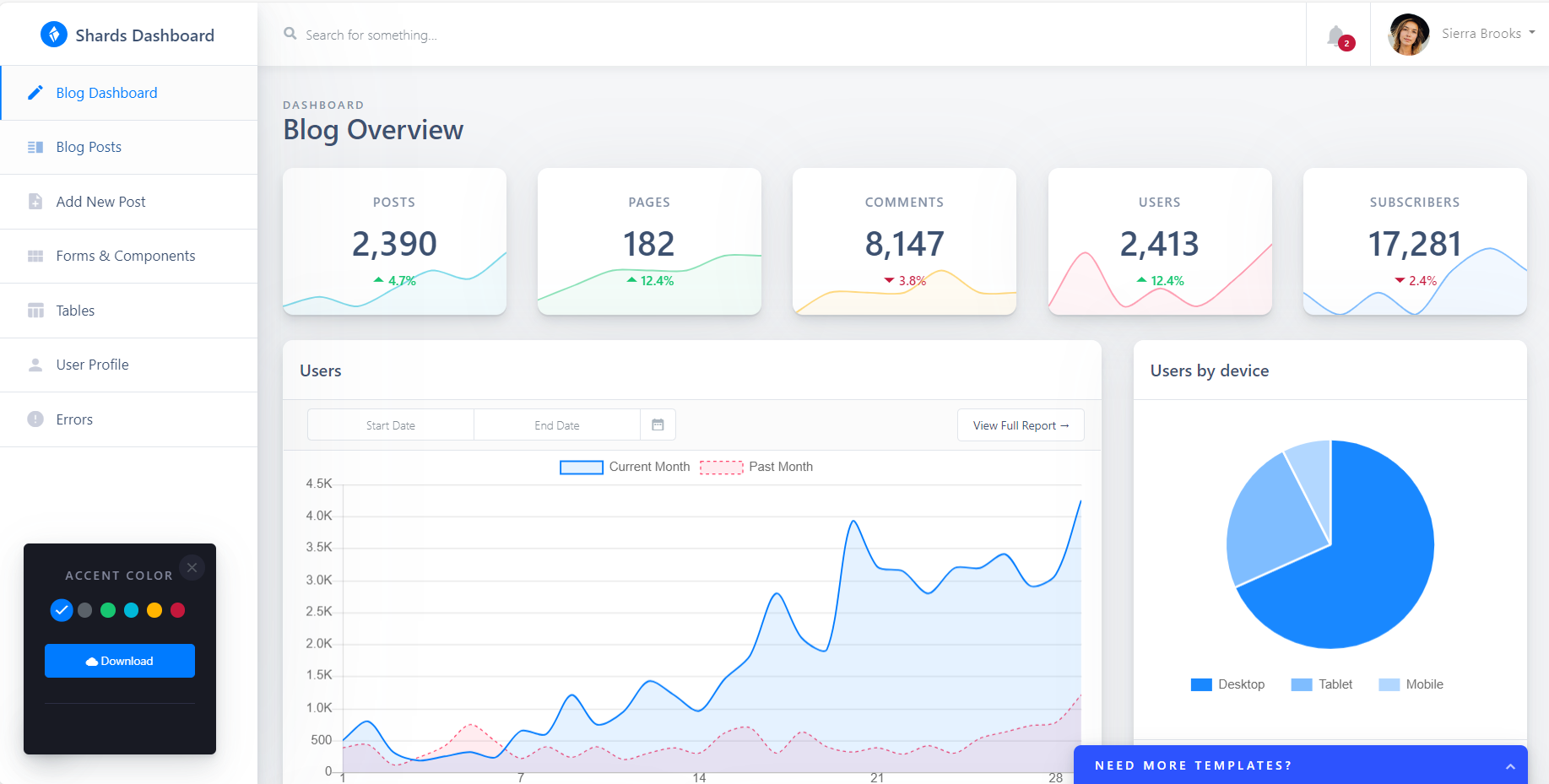
Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Bootstrap Blog Admin Dashboard Free Theme.
Key Features
- Built on Bootstrap 5
- Angular 17
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- No jQuery dependencies
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5
- Functional ChartJS, Echarts & Leaflet MapsPhoenix – Admin Dashboard & WebApp Template
- W3C validated HTML pages
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angularadmin/src/app/app.component.html file to get final out on the web browser:
<div class="color-switcher animated">
<h5>Accent Color</h5>
<ul class="accent-colors">
<li class="accent-primary active" data-color="primary">
<i class="material-icons">check</i>
</li>
<li class="accent-secondary" data-color="secondary">
<i class="material-icons">check</i>
</li>
<li class="accent-success" data-color="success">
<i class="material-icons">check</i>
</li>
<li class="accent-info" data-color="info">
<i class="material-icons">check</i>
</li>
<li class="accent-warning" data-color="warning">
<i class="material-icons">check</i>
</li>
<li class="accent-danger" data-color="danger">
<i class="material-icons">check</i>
</li>
</ul>
<div class="actions mb-4">
<a class="mb-2 btn btn-sm btn-primary w-100 d-table mx-auto extra-action" href="https://therichpost.com/category/free-admin-dashboard-templates/">
<i class="material-icons">cloud</i> Download</a>
</div>
<div class="social-wrapper">
<div class="social-actions">
<h5 class="my-2"></h5>
<div class="inner-wrapper">
</div>
</div>
<div class="loading-overlay">
<div class="spinner"></div>
</div>
</div>
<div class="close">
<i class="material-icons">close</i>
</div>
</div>
<div class="color-switcher-toggle animated pulse infinite">
<i class="material-icons">settings</i>
</div>
<div class="container-fluid">
<div class="row">
<!-- Main Sidebar -->
<aside class="main-sidebar col-12 col-md-3 col-lg-2 px-0">
<div class="main-navbar">
<nav class="navbar align-items-stretch navbar-light bg-white flex-md-nowrap border-bottom p-0">
<a class="navbar-brand w-100 mr-0" href="#" style="line-height: 25px;">
<div class="d-table m-auto">
<img id="main-logo" class="d-inline-block align-top mr-1" style="max-width: 25px;" src="assets/images/shards-dashboards-logo.svg" alt="Shards Dashboard">
<span class="d-none d-md-inline ml-1">Shards Dashboard</span>
</div>
</a>
<a class="toggle-sidebar d-sm-inline d-md-none d-lg-none">
<i class="material-icons"></i>
</a>
</nav>
</div>
<form action="#" class="main-sidebar__search w-100 border-right d-sm-flex d-md-none d-lg-none">
<div class="input-group input-group-seamless ml-3">
<div class="input-group-prepend">
<div class="input-group-text">
<i class="fas fa-search"></i>
</div>
</div>
<input class="navbar-search form-control" type="text" placeholder="Search for something..." aria-label="Search"> </div>
</form>
<div class="nav-wrapper">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active" href="#">
<i class="material-icons">edit</i>
<span>Blog Dashboard</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">
<i class="material-icons">vertical_split</i>
<span>Blog Posts</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">
<i class="material-icons">note_add</i>
<span>Add New Post</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">
<i class="material-icons">view_module</i>
<span>Forms & Components</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">
<i class="material-icons">table_chart</i>
<span>Tables</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">
<i class="material-icons">person</i>
<span>User Profile</span>
</a>
</li>
<li class="nav-item">
<a class="nav-link " href="#">
<i class="material-icons">error</i>
<span>Errors</span>
</a>
</li>
</ul>
</div>
</aside>
<!-- End Main Sidebar -->
<main class="main-content col-lg-10 col-md-9 col-sm-12 p-0 offset-lg-2 offset-md-3">
<div class="main-navbar sticky-top bg-white">
<!-- Main Navbar -->
<nav class="navbar align-items-stretch navbar-light flex-md-nowrap p-0">
<form action="#" class="main-navbar__search w-100 d-none d-md-flex d-lg-flex">
<div class="input-group input-group-seamless ml-3">
<div class="input-group-prepend">
<div class="input-group-text">
<i class="fas fa-search"></i>
</div>
</div>
<input class="navbar-search form-control" type="text" placeholder="Search for something..." aria-label="Search"> </div>
</form>
<ul class="navbar-nav border-left flex-row ">
<li class="nav-item border-right dropdown notifications">
<a class="nav-link nav-link-icon text-center" href="#" role="button" id="dropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<div class="nav-link-icon__wrapper">
<i class="material-icons"></i>
<span class="badge badge-pill badge-danger">2</span>
</div>
</a>
<div class="dropdown-menu dropdown-menu-small" aria-labelledby="dropdownMenuLink">
<a class="dropdown-item" href="#">
<div class="notification__icon-wrapper">
<div class="notification__icon">
<i class="material-icons"></i>
</div>
</div>
<div class="notification__content">
<span class="notification__category">Analytics</span>
<p>Your website’s active users count increased by
<span class="text-success text-semibold">28%</span> in the last week. Great job!</p>
</div>
</a>
<a class="dropdown-item" href="#">
<div class="notification__icon-wrapper">
<div class="notification__icon">
<i class="material-icons"></i>
</div>
</div>
<div class="notification__content">
<span class="notification__category">Sales</span>
<p>Last week your store’s sales count decreased by
<span class="text-danger text-semibold">5.52%</span>. It could have been worse!</p>
</div>
</a>
<a class="dropdown-item notification__all text-center" href="#"> View all Notifications </a>
</div>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-nowrap px-3" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
<img class="user-avatar rounded-circle mr-2" src="assets/images/avatars/0.jpg" alt="User Avatar">
<span class="d-none d-md-inline-block">Sierra Brooks</span>
</a>
<div class="dropdown-menu dropdown-menu-small">
<a class="dropdown-item" href="#">
<i class="material-icons"></i> Profile</a>
<a class="dropdown-item" href="#">
<i class="material-icons">vertical_split</i> Blog Posts</a>
<a class="dropdown-item" href="#">
<i class="material-icons">note_add</i> Add New Post</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item text-danger" href="#">
<i class="material-icons text-danger"></i> Logout </a>
</div>
</li>
</ul>
<nav class="nav">
<a href="#" class="nav-link nav-link-icon toggle-sidebar d-md-inline d-lg-none text-center border-left" data-toggle="collapse" data-target=".header-navbar" aria-expanded="false" aria-controls="header-navbar">
<i class="material-icons"></i>
</a>
</nav>
</nav>
</div>
<!-- / .main-navbar -->
<div class="main-content-container container-fluid px-4">
<!-- Page Header -->
<div class="page-header row no-gutters py-4">
<div class="col-12 col-sm-4 text-center text-sm-left mb-0">
<span class="text-uppercase page-subtitle">Dashboard</span>
<h3 class="page-title">Blog Overview</h3>
</div>
</div>
<!-- End Page Header -->
<!-- Small Stats Blocks -->
<div class="row">
<div class="col-lg col-md-6 col-sm-6 mb-4">
<div class="stats-small stats-small--1 card card-small">
<div class="card-body p-0 d-flex">
<div class="d-flex flex-column m-auto">
<div class="stats-small__data text-center">
<span class="stats-small__label text-uppercase">Posts</span>
<h6 class="stats-small__value count my-3">2,390</h6>
</div>
<div class="stats-small__data">
<span class="stats-small__percentage stats-small__percentage--increase">4.7%</span>
</div>
</div>
<canvas height="120" class="blog-overview-stats-small-1"></canvas>
</div>
</div>
</div>
<div class="col-lg col-md-6 col-sm-6 mb-4">
<div class="stats-small stats-small--1 card card-small">
<div class="card-body p-0 d-flex">
<div class="d-flex flex-column m-auto">
<div class="stats-small__data text-center">
<span class="stats-small__label text-uppercase">Pages</span>
<h6 class="stats-small__value count my-3">182</h6>
</div>
<div class="stats-small__data">
<span class="stats-small__percentage stats-small__percentage--increase">12.4%</span>
</div>
</div>
<canvas height="120" class="blog-overview-stats-small-2"></canvas>
</div>
</div>
</div>
<div class="col-lg col-md-4 col-sm-6 mb-4">
<div class="stats-small stats-small--1 card card-small">
<div class="card-body p-0 d-flex">
<div class="d-flex flex-column m-auto">
<div class="stats-small__data text-center">
<span class="stats-small__label text-uppercase">Comments</span>
<h6 class="stats-small__value count my-3">8,147</h6>
</div>
<div class="stats-small__data">
<span class="stats-small__percentage stats-small__percentage--decrease">3.8%</span>
</div>
</div>
<canvas height="120" class="blog-overview-stats-small-3"></canvas>
</div>
</div>
</div>
<div class="col-lg col-md-4 col-sm-6 mb-4">
<div class="stats-small stats-small--1 card card-small">
<div class="card-body p-0 d-flex">
<div class="d-flex flex-column m-auto">
<div class="stats-small__data text-center">
<span class="stats-small__label text-uppercase">Users</span>
<h6 class="stats-small__value count my-3">2,413</h6>
</div>
<div class="stats-small__data">
<span class="stats-small__percentage stats-small__percentage--increase">12.4%</span>
</div>
</div>
<canvas height="120" class="blog-overview-stats-small-4"></canvas>
</div>
</div>
</div>
<div class="col-lg col-md-4 col-sm-12 mb-4">
<div class="stats-small stats-small--1 card card-small">
<div class="card-body p-0 d-flex">
<div class="d-flex flex-column m-auto">
<div class="stats-small__data text-center">
<span class="stats-small__label text-uppercase">Subscribers</span>
<h6 class="stats-small__value count my-3">17,281</h6>
</div>
<div class="stats-small__data">
<span class="stats-small__percentage stats-small__percentage--decrease">2.4%</span>
</div>
</div>
<canvas height="120" class="blog-overview-stats-small-5"></canvas>
</div>
</div>
</div>
</div>
<!-- End Small Stats Blocks -->
<div class="row">
<!-- Users Stats -->
<div class="col-lg-8 col-md-12 col-sm-12 mb-4">
<div class="card card-small">
<div class="card-header border-bottom">
<h6 class="m-0">Users</h6>
</div>
<div class="card-body pt-0">
<div class="row border-bottom py-2 bg-light">
<div class="col-12 col-sm-6">
<div id="blog-overview-date-range" class="input-daterange input-group input-group-sm my-auto ml-auto mr-auto ml-sm-auto mr-sm-0" style="max-width: 350px;">
<input type="text" class="input-sm form-control" name="start" placeholder="Start Date" id="blog-overview-date-range-1">
<input type="text" class="input-sm form-control" name="end" placeholder="End Date" id="blog-overview-date-range-2">
<span class="input-group-append">
<span class="input-group-text">
<i class="material-icons"></i>
</span>
</span>
</div>
</div>
<div class="col-12 col-sm-6 d-flex mb-2 mb-sm-0">
<button type="button" class="btn btn-sm btn-white ml-auto mr-auto ml-sm-auto mr-sm-0 mt-3 mt-sm-0">View Full Report →</button>
</div>
</div>
<canvas height="130" style="max-width: 100% !important;" class="blog-overview-users"></canvas>
</div>
</div>
</div>
<!-- End Users Stats -->
<!-- Users By Device Stats -->
<div class="col-lg-4 col-md-6 col-sm-12 mb-4">
<div class="card card-small h-100">
<div class="card-header border-bottom">
<h6 class="m-0">Users by device</h6>
</div>
<div class="card-body d-flex py-0">
<canvas height="220" class="blog-users-by-device m-auto"></canvas>
</div>
<div class="card-footer border-top">
<div class="row">
<div class="col">
<select class="custom-select custom-select-sm" style="max-width: 130px;">
<option selected>Last Week</option>
<option value="1">Today</option>
<option value="2">Last Month</option>
<option value="3">Last Year</option>
</select>
</div>
<div class="col text-right view-report">
<a href="#">Full report →</a>
</div>
</div>
</div>
</div>
</div>
<!-- End Users By Device Stats -->
<!-- New Draft Component -->
<div class="col-lg-4 col-md-6 col-sm-12 mb-4">
<!-- Quick Post -->
<div class="card card-small h-100">
<div class="card-header border-bottom">
<h6 class="m-0">New Draft</h6>
</div>
<div class="card-body d-flex flex-column">
<form class="quick-post-form">
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Brave New World"> </div>
<div class="form-group">
<textarea class="form-control" placeholder="Words can be like X-rays if you use them properly..."></textarea>
</div>
<div class="form-group mb-0">
<button type="submit" class="btn btn-accent">Create Draft</button>
</div>
</form>
</div>
</div>
<!-- End Quick Post -->
</div>
<!-- End New Draft Component -->
<!-- Discussions Component -->
<div class="col-lg-5 col-md-12 col-sm-12 mb-4">
<div class="card card-small blog-comments">
<div class="card-header border-bottom">
<h6 class="m-0">Discussions</h6>
</div>
<div class="card-body p-0">
<div class="blog-comments__item d-flex p-3">
<div class="blog-comments__avatar mr-3">
<img src="assets/images/avatars/1.jpg" alt="User avatar" /> </div>
<div class="blog-comments__content">
<div class="blog-comments__meta text-muted">
<a class="text-secondary" href="#">James Johnson</a> on
<a class="text-secondary" href="#">Hello World!</a>
<span class="text-muted">– 3 days ago</span>
</div>
<p class="m-0 my-1 mb-2 text-muted">Well, the way they make shows is, they make one show ...</p>
<div class="blog-comments__actions">
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-white">
<span class="text-success">
<i class="material-icons">check</i>
</span> Approve </button>
<button type="button" class="btn btn-white">
<span class="text-danger">
<i class="material-icons">clear</i>
</span> Reject </button>
<button type="button" class="btn btn-white">
<span class="text-light">
<i class="material-icons">more_vert</i>
</span> Edit </button>
</div>
</div>
</div>
</div>
<div class="blog-comments__item d-flex p-3">
<div class="blog-comments__avatar mr-3">
<img src="assets/images/avatars/2.jpg" alt="User avatar" /> </div>
<div class="blog-comments__content">
<div class="blog-comments__meta text-muted">
<a class="text-secondary" href="#">James Johnson</a> on
<a class="text-secondary" href="#">Hello World!</a>
<span class="text-muted">– 4 days ago</span>
</div>
<p class="m-0 my-1 mb-2 text-muted">After the avalanche, it took us a week to climb out. Now...</p>
<div class="blog-comments__actions">
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-white">
<span class="text-success">
<i class="material-icons">check</i>
</span> Approve </button>
<button type="button" class="btn btn-white">
<span class="text-danger">
<i class="material-icons">clear</i>
</span> Reject </button>
<button type="button" class="btn btn-white">
<span class="text-light">
<i class="material-icons">more_vert</i>
</span> Edit </button>
</div>
</div>
</div>
</div>
<div class="blog-comments__item d-flex p-3">
<div class="blog-comments__avatar mr-3">
<img src="assets/images/avatars/3.jpg" alt="User avatar" /> </div>
<div class="blog-comments__content">
<div class="blog-comments__meta text-muted">
<a class="text-secondary" href="#">James Johnson</a> on
<a class="text-secondary" href="#">Hello World!</a>
<span class="text-muted">– 5 days ago</span>
</div>
<p class="m-0 my-1 mb-2 text-muted">My money's in that office, right? If she start giving me...</p>
<div class="blog-comments__actions">
<div class="btn-group btn-group-sm">
<button type="button" class="btn btn-white">
<span class="text-success">
<i class="material-icons">check</i>
</span> Approve </button>
<button type="button" class="btn btn-white">
<span class="text-danger">
<i class="material-icons">clear</i>
</span> Reject </button>
<button type="button" class="btn btn-white">
<span class="text-light">
<i class="material-icons">more_vert</i>
</span> Edit </button>
</div>
</div>
</div>
</div>
</div>
<div class="card-footer border-top">
<div class="row">
<div class="col text-center view-report">
<button type="submit" class="btn btn-white">View All Comments</button>
</div>
</div>
</div>
</div>
</div>
<!-- End Discussions Component -->
<!-- Top Referrals Component -->
<div class="col-lg-3 col-md-12 col-sm-12 mb-4">
<div class="card card-small">
<div class="card-header border-bottom">
<h6 class="m-0">Top Referrals</h6>
</div>
<div class="card-body p-0">
<ul class="list-group list-group-small list-group-flush">
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">GitHub</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">19,291</span>
</li>
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">Stack Overflow</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">11,201</span>
</li>
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">Hacker News</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">9,291</span>
</li>
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">Reddit</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">8,281</span>
</li>
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">The Next Web</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">7,128</span>
</li>
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">Tech Crunch</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">6,218</span>
</li>
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">YouTube</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">1,218</span>
</li>
<li class="list-group-item d-flex px-3">
<span class="text-semibold text-fiord-blue">Adobe</span>
<span class="ml-auto text-right text-semibold text-reagent-gray">827</span>
</li>
</ul>
</div>
<div class="card-footer border-top">
<div class="row">
<div class="col">
<select class="custom-select custom-select-sm">
<option selected>Last Week</option>
<option value="1">Today</option>
<option value="2">Last Month</option>
<option value="3">Last Year</option>
</select>
</div>
<div class="col text-right view-report">
<a href="#">Full report →</a>
</div>
</div>
</div>
</div>
</div>
<!-- End Top Referrals Component -->
</div>
</div>
<footer class="main-footer d-flex p-2 px-3 bg-white border-top">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Services</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Products</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Blog</a>
</li>
</ul>
<span class="copyright ml-auto my-auto mr-2">Love 2024
<a href="https://therichpost.com" rel="nofollow">therichpost</a>
</span>
</footer>
</main>
</div>
</div>
<div class="promo-popup animated">
<div class="pp-intro-bar"> Need More Templates?
<span class="close">
<i class="material-icons">close</i>
</span>
<span class="up">
<i class="material-icons">keyboard_arrow_up</i>
</span>
</div>
<div class="pp-inner-content">
<h2>Jassa Dashboard Pro</h2>
<p>A premium & modern Bootstrap admin dashboard template pack.</p>
<a class="pp-cta extra-action" href="https://therichpost.com/category/free-admin-dashboard-templates/">More Demos</a>
</div>
</div>
3. Now friends we just need to add below code into angularadmin/src/index.html file to call styles & scripts:
<!doctype html>
<html data-bs-theme="light" lang="en-US" dir="ltr">
<head>
<meta charset="utf-8">
<title>Eshop - eCommerce HTML5 Template.</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Favicon -->
<link rel="icon" type="image/png" href="assets/images/favicon.png">
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" id="main-stylesheet" data-version="1.1.0" href="assets/styles/shards-dashboards.1.1.0.min.css">
<link rel="stylesheet" href="assets/styles/extras.1.1.0.min.css">
<script async defer src="https://buttons.github.io/buttons.js"></script>
</head>
<body class="h-100">
<app-root></app-root>
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.min.js"></script>
<script src="https://unpkg.com/shards-ui@latest/dist/js/shards.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Sharrre/2.0.1/jquery.sharrre.min.js"></script>
<script src="assets/scripts/extras.1.1.0.min.js"></script>
<script src="assets/scripts/shards-dashboards.1.1.0.min.js"></script>
<script src="assets/scripts/app/app-blog-overview.1.1.0.js"></script>
</body>
</html>
5. Guys now here is the git repo link from where we will get images, fonts, css and js folder and place all the folder inside assets folder:
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks