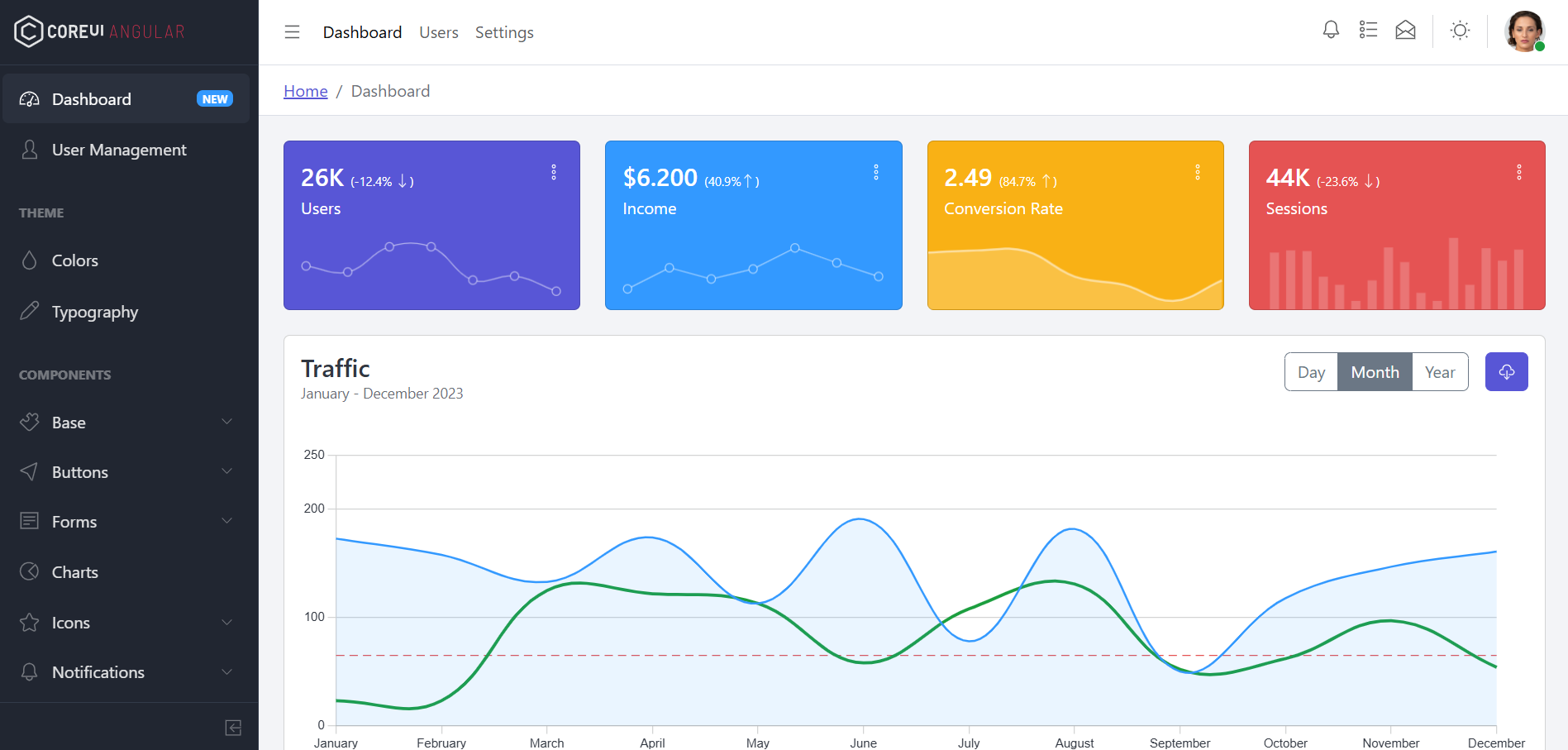
Responsive admin dashboard free html
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Responsive admin dashboard free html. Guys here is the project…
Creating a video conferencing application using ReactJS
Creating a video conferencing application using ReactJS involves a few key steps and technologies to ensure a robust and functional app. Guys here’s a high-level overview of what you’ll need…
Creating a simple video call application in Ionic 8
Creating a simple video call application in Ionic 8 can be a great way to learn about integrating video communication features into mobile applications. For this example, you’ll need to…
How To display a panorama image in a React Native application on both Android and iOS?
Hello guys, how are you? Welcome back on my blog. Today in this blog post we will do, How To display a panorama image in a React Native application on…
Sharing Data Between Server-Side Components in React
Hello guys how are you? Welcome back on my blog. Today we will learn In React, sharing data between server-side components generally refers to managing and passing data within a…
Optimizing the speed of a Laravel 11 Project
Guys Optimizing the speed of a Laravel 11 project can significantly improve user experience and search engine rankings. Here are some strategies to be consider: Guys if you are new…
Creating a comprehensive tutorial on event binding in Angular 17
Hello guys how are you? Welcome back on my blog. Today in this blog post we are Creating a comprehensive tutorial on event binding in Angular 17 involves exploring how…
How To implement pagination in a React application using Material-UI?
To implement pagination in a React application using Material-UI (now MUI) and a data table component, you’ll typically use the Table components provided by MUI along with its pagination controls.…
Laravel 11 with vuejs working demo project
Laravel 11, when combined with Vue.js, can provide a robust solution for developers looking to create interactive and modern web applications. Laravel serves as a powerful back-end framework that simplifies…
Creating a multilanguage demo in Laravel 11 with validation message
Creating a multilanguage demo in Laravel 11 involves setting up localization to support multiple languages. Laravel makes it relatively easy to build multilingual applications by using language files and a…