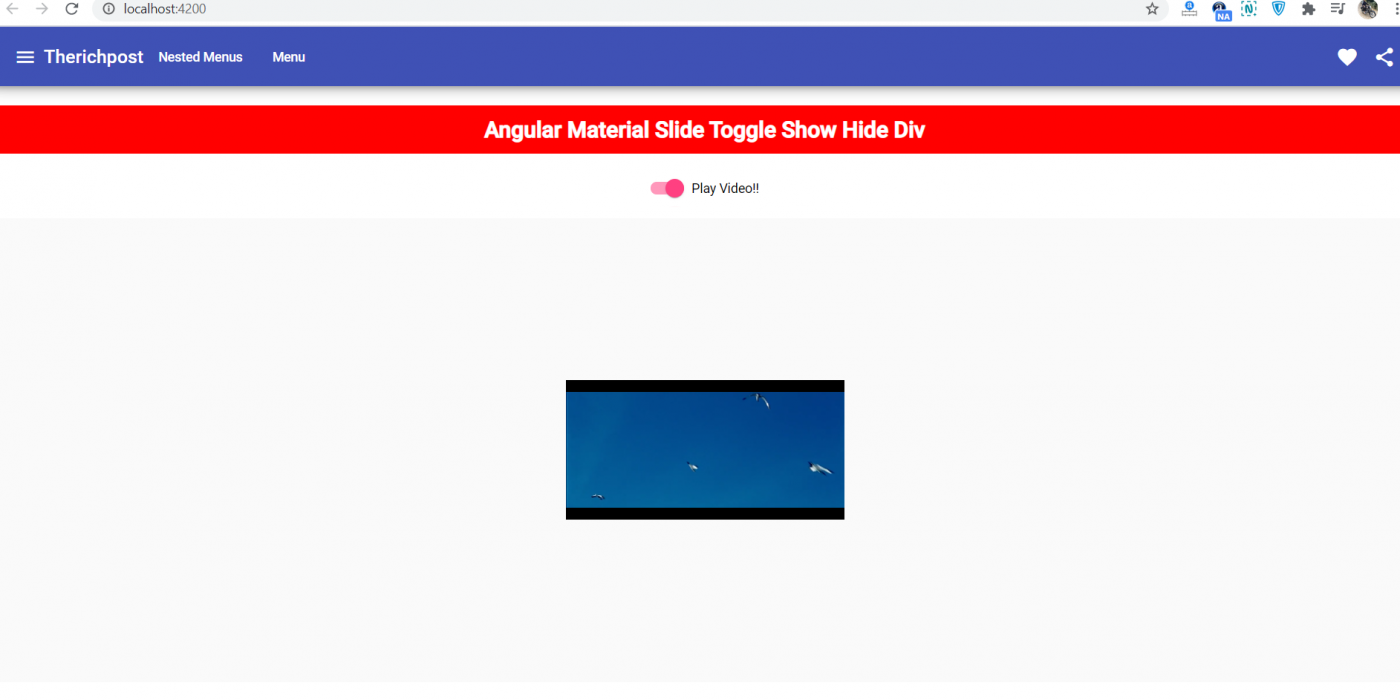
Hello friends, welcome back to my blog. Today in this blog post, I will tell you, How to show hide div with angular material slide toggle?
Angular 10 came and if you are new then you must check below two links:
Friends here is the working code snippet and please use carefully to avoid mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Now friends we need to add below code into our project/src/app/app.module.ts file to import the angular material slide toggle and its related modules:
...
import {MatSlideToggleModule} from '@angular/material/slide-toggle';
import { FormsModule } from '@angular/forms'; // For ngModel show hide
...
imports: [
...
MatSlideToggleModule,
FormsModule
],
4. Now friends we need to add below code into our project/src/app/app.component.ts file to password type show hide functionality:
...
export class AppComponent {
...
isChecked = true;
}
5. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<mat-slide-toggle [(ngModel)]="isChecked">Show Div!!</mat-slide-toggle><br> <div *ngIf="isChecked"> Div is showing</div>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks







Recent Comments