Hello friends, welcome again on my blog. Today in this blog post, I am going to show you, Angular 10 Google Column Chart Working Example.
Angular 10 came and if you are new then you must check below two links:
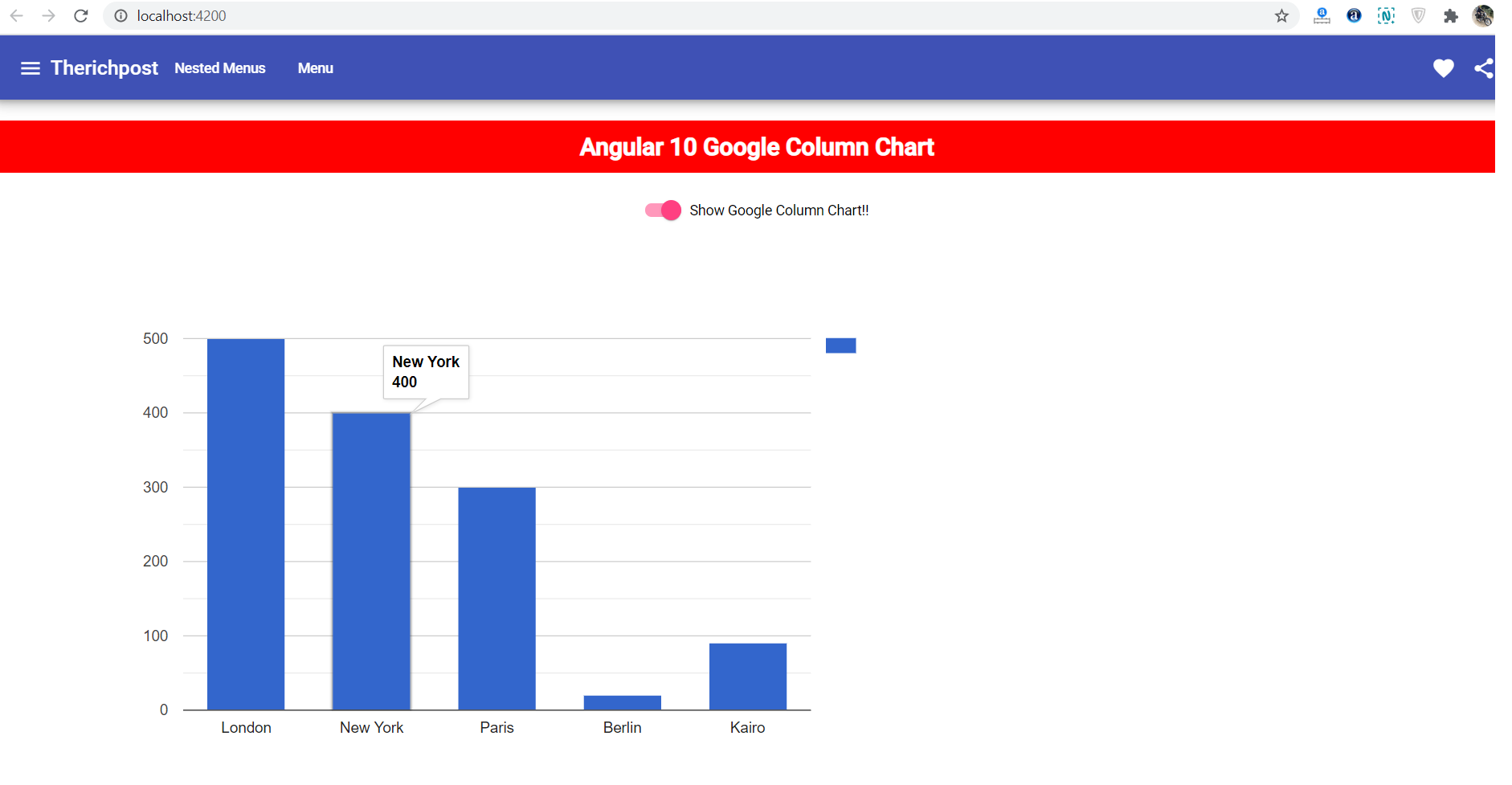
Friends here is the working code snippet for Angular 10 Google Column Chart Working Example and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get google chart modules:
npm install angular-google-charts ng serve --o
3. Now friends add below code into your src/app/app.module.ts file:
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule.forRoot(),
]
4. Now friends, we need to add below code into our src/app/app.component.ts file:
...
export class AppComponent {
...
myType = 'ColumnChart';
myData = [
['London', 500],
['New York', 400],
['Paris', 300],
['Berlin', 20],
['Kairo', 90]
];
}
5. Finally friends we need to add below code into src/app/app.component.html file to get final out on the web browser:
<google-chart style="width: 1000px; height: 600px;" [type]="myType" [data]="myData"></google-chart>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks