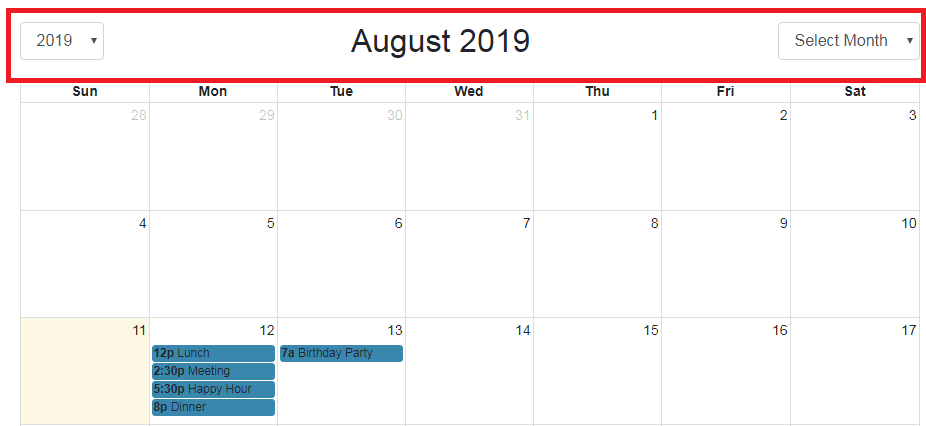
Hello to all, welcome to therichpost.com. In this post, I will tell you, Fullcalendar with select year and month dropdown .

Most of the things, I have done with jQuery and I like jQuery the most. Without jQuery, I think, site is incomplete(haha).
Also, for good looks, I have used Bootstrap 4.
I have shared many posts related to Fullcalendar and this is one also a good post related to Fullcalendar.
Here is the working code and you can add this into your html to check the perfect working:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css' rel='stylesheet' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/moment.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/jquery.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.js'></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: '',
center: 'title',
right: ''
},
defaultDate: moment().format("YYYY-MM-DD"),
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: 'Lunch',
start: '2019-08-12T12:00:00'
},
{
title: 'Meeting',
start: '2019-08-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2019-08-12T17:30:00'
},
{
title: 'Dinner',
start: '2019-08-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2019-08-13T07:00:00'
},
{
title: 'Click for Google',
url: 'https://therichpost.com/open-bootstrap-modal-popup-event-click-fullcalendar',
start: '2019-08-28'
}
]
});
$(".fc-right").append('<select class="select_month form-control"><option value="">Select Month</option><option value="1">Jan</option><option value="2">Feb</option><option value="3">Mrch</option><option value="4">Aprl</option><option value="5">May</option><option value="6">June</option><option value="7">July</option><option value="8">Aug</option><option value="9">Sep</option><option value="10">Oct</option><option value="11">Nov</option><option value="12">Dec</option></select>');
$(".fc-left").append('<select class="select_year form-control"><option value="2019">2019</option><option value="2020">2020</option><option value="2021">2021</option></select>');
$(".select_month").on("change", function(event) {
$('#calendar').fullCalendar('changeView', 'month', this.value);
$('#calendar').fullCalendar('gotoDate', $(".select_year").val()+"-"+this.value+"-1");
});
$(".select_year").on("change", function(event) {
$('#calendar').fullCalendar('changeView', 'month', this.value);
$('#calendar').fullCalendar('gotoDate', this.value+"-"+$(".select_month").val()+"-1");
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div id='calendar'>
</div>
</div>
</div>
</body>
</html>
If you have any query related to this post, then please let me know.
Jassa,
Thank you






Good one.
Thank you
fc-left fc-right is not shown
off on the months from oct to dec
Please tell more briefly.
hi when i try to append exactly your dropdown code it is not showing up in fullcalendar
What is error?