Hello friends, welcome back to my blog. Today this blog post I will tell you, Build Complete Ecommerce Website in Angular 13 – User Edit Address Page.
Guy’s before starting this post please go through with part 1, part2, part 3, part 4, part 5 , part 6 , part 7, part 8, part 9, part 10, part 11 and part 12 of this post.
In this post we do forgot password page in angular 13.
In next parts we will do other account pages etc.


Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
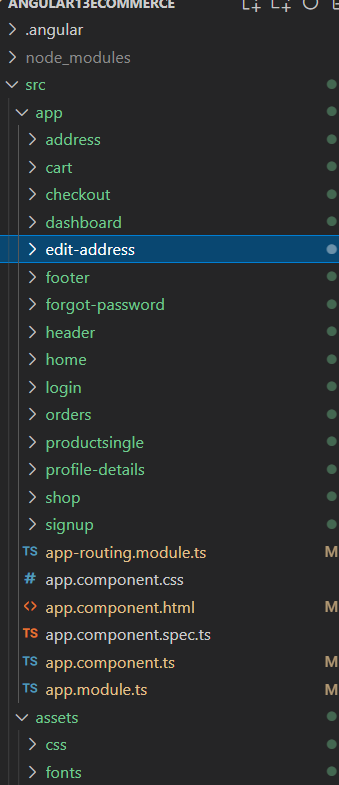
1. Guys please run below command inside your project terminal to generate the edit address component:
ng g c edit-address
2. Now guys please add the below code inside angularshop/src/app/app-routing.module.ts file to create the routes which will navigate the components::
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ProductsingleComponent } from './productsingle/productsingle.component';
import { HomeComponent } from './home/home.component';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ShopComponent } from './shop/shop.component';
import { DashboardComponent } from './dashboard/dashboard.component';
import { OrdersComponent } from './orders/orders.component';
import { LoginComponent } from './login/login.component';
import { SignupComponent } from './signup/signup.component';
import { ForgotPasswordComponent } from './forgot-password/forgot-password.component';
import { ProfileDetailsComponent } from './profile-details/profile-details.component';
import { AddressComponent } from './address/address.component';
import { EditAddressComponent } from './edit-address/edit-address.component';
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"product-single", component:ProductsingleComponent },
{ path:"cart", component:CartComponent },
{ path:"checkout", component:CheckoutComponent },
{ path:"shop", component:ShopComponent },
{ path:"dashboard", component:DashboardComponent },
{ path:"order", component:OrdersComponent },
{ path:"login", component:LoginComponent },
{ path:"signup", component:SignupComponent },
{ path:"forgot-password", component:ForgotPasswordComponent },
{ path:"profile-details", component:ProfileDetailsComponent },
{ path:"address", component:AddressComponent },
{ path:"edit-address", component:EditAddressComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
3. Now guys please add the below code inside angularshop/src/app/address/address.component.html to do edit address routing:
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Address</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Address</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="user-dashboard page-wrapper">
<div class="container">
<div class="row">
<div class="col-12 col-md-5 col-sm-12 col-lg-3">
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Dashboard</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Orders</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Downloads</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link active" routerLink="/address">Address</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Account</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Log Out</a>
</div>
</div>
<div class="col-12 col-md-7 col-sm-12 col-lg-9">
<p>The following addresses will be used on the checkout page by default.</p>
<div class="account-info">
<div class="card p-4">
<h4 class="card-title">Billing info <a routerLink="/edit-address" class="float-right text-sm">Edit</a></h4>
<address>Jassa Smith<br>
1491 Ludhiana Street<br>
Punjab<br>
India<br>
</address>
</div>
<div class="card p-4 mt-4">
<h4 class="card-title">Shipping info <a routerLink="/edit-address" class="float-right text-sm">Edit</a></h4>
You have not set up this type of address yet.
</div>
</div>
</div>
</div>
</div>
</section>
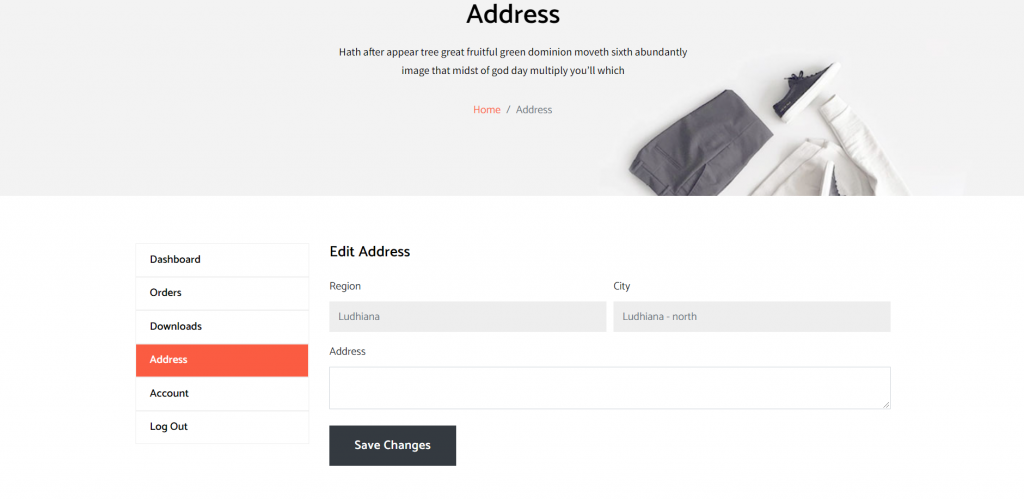
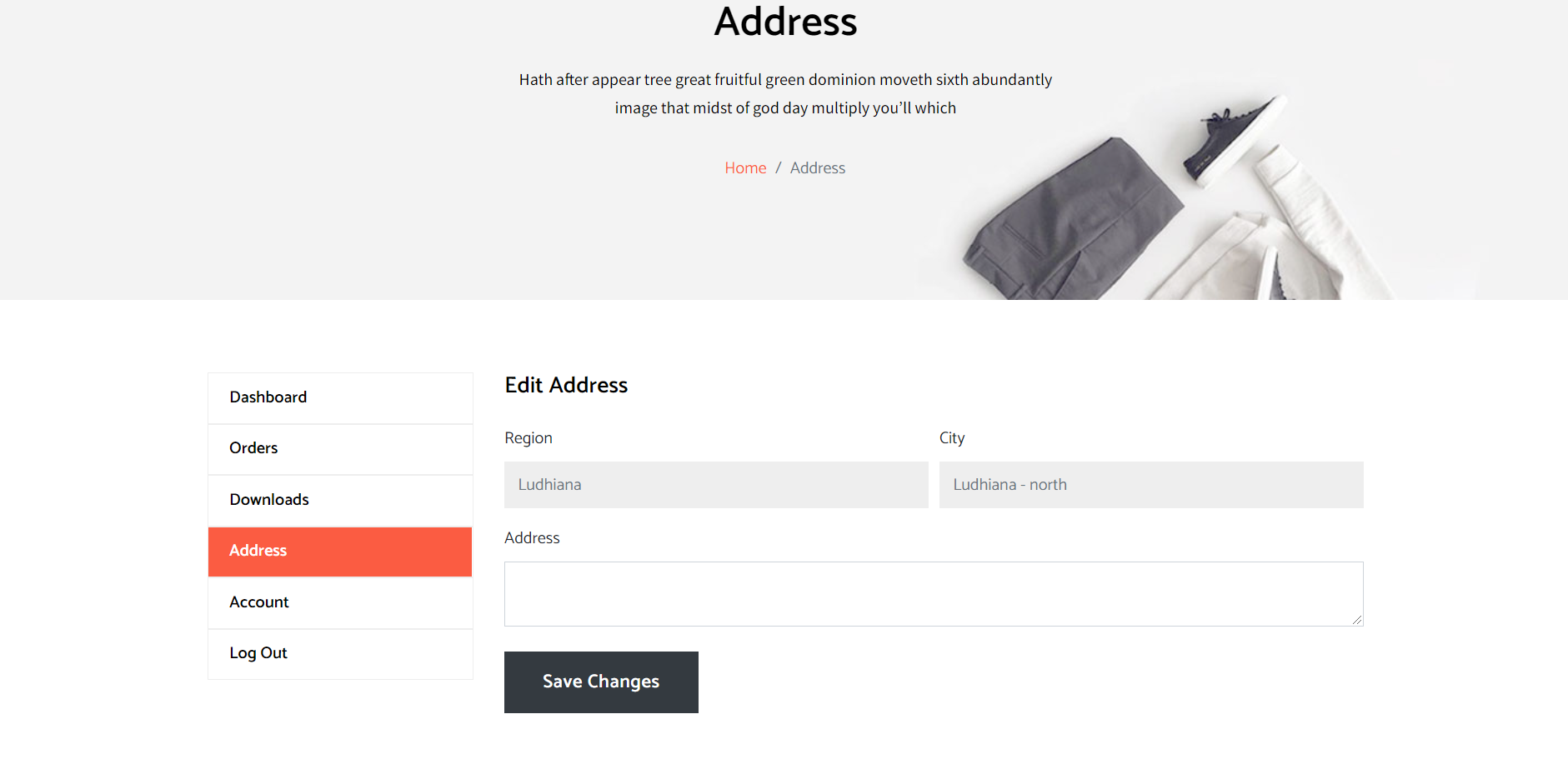
4. Now guys please add the below code inside angularshop/src/app/edit-address/edit-address.component.html:
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Address</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Address</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="user-dashboard page-wrapper">
<div class="container">
<div class="row">
<div class="col-12 col-md-5 col-sm-12 col-lg-3">
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/edit-address" >Dashboard</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/edit-address" >Orders</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/edit-address" >Downloads</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link active" routerLink="/edit-address" >Address</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/edit-address" >Account</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/edit-address" >Log Out</a>
</div>
</div>
<div class="col-12 col-md-7 col-sm-12 col-lg-9">
<div class="acccount-settings">
<h4 class="mb-4">Edit Address</h4>
<form action="#">
<div class="form-row">
<div class="col-lg-6">
<div class="form-group">
<label>Region</label>
<input type="text" class="form-control" placeholder="Ludhiana">
</div>
</div>
<div class="col-lg-6">
<div class="form-group">
<label>City</label>
<input type="text" class="form-control" placeholder="Ludhiana - north">
</div>
</div>
</div>
<div class="form-group mb-4">
<label>Address</label>
<textarea class="form-control" name="address" id="address"></textarea>
</div>
<button class="btn btn-dark">Save Changes</button>
</form>
</div>
</div>
</div>
</div>
</section>
Friends in the end must run ng serve command into your terminal to run the angular 13 ecommerce project (localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Hi Ajay, thanks for sharing this.
I’ve followed all 13 parts, and am looking forward to part 14 🙂
yes sure and it will come soon.
Thank for your interest.
hi ,ajay did you make part 14?
yes sure and it will come soon.
Thank for your interest.
Ajay,
thanks a lot for your work.
We are waiting for the part14
Regards
Did you post part 14?