Hello friends, welcome back to my blog. Today this blog post I will tell you, Build Complete Ecommerce Website in Angular 13 – User Billing & Shipping Address Page.
Guy’s before starting this post please go through with part 1, part2, part 3, part 4, part 5 , part 6 , part 7, part 8, part 9, part 10 and part 11 of this post.
In this post we do forgot password page in angular 13.
In next parts we will do other account pages etc.


Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Guys please run below command inside your project terminal to generate the address component:
ng g c address
2. Now guys please add the below code inside angularshop/src/app/app-routing.module.ts file to create the routes which will navigate the components:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ProductsingleComponent } from './productsingle/productsingle.component';
import { HomeComponent } from './home/home.component';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ShopComponent } from './shop/shop.component';
import { DashboardComponent } from './dashboard/dashboard.component';
import { OrdersComponent } from './orders/orders.component';
import { LoginComponent } from './login/login.component';
import { SignupComponent } from './signup/signup.component';
import { ForgotPasswordComponent } from './forgot-password/forgot-password.component';
import { ProfileDetailsComponent } from './profile-details/profile-details.component';
import { AddressComponent } from './address/address.component';
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"product-single", component:ProductsingleComponent },
{ path:"cart", component:CartComponent },
{ path:"checkout", component:CheckoutComponent },
{ path:"shop", component:ShopComponent },
{ path:"dashboard", component:DashboardComponent },
{ path:"order", component:OrdersComponent },
{ path:"login", component:LoginComponent },
{ path:"signup", component:SignupComponent },
{ path:"forgot-password", component:ForgotPasswordComponent },
{ path:"profile-details", component:ProfileDetailsComponent },
{ path:"address", component:AddressComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
3. Now guys please replace the below code inside angularshop/src/app/header/header.component.html with old code. Guys in this code I have added router link to navigate in between components(pages):
<nav class="navbar navbar-expand-lg navbar-light bg-white w-100 navigation" id="navbar">
<div class="container">
<a class="navbar-brand font-weight-bold" routerLink="/">E-Shop</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main-navbar"
aria-controls="main-navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="main-navbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<a class="nav-link" routerLink="/">Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- Pages -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown4" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Pages.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown4">
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">404 Page</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li><!-- /Pages -->
<!-- / Blog -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Shop.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown3">
<li><a routerLink="/shop">Shop</a></li>
<li><a href="#">Product Details</a></li>
<li><a routerLink="/checkout">Checkout</a></li>
<li><a routerLink="/cart">Cart</a></li>
<li><a href="#">Confirmation</a></li>
</ul>
</li><!-- / Blog -->
<!-- Account -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown5" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Account.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown5">
<li><a routerLink="/dashboard">Dahsboard</a></li>
<li><a routerLink="/order">Orders</a></li>
<li><a href="#">Downloads</a></li>
<li><a routerLink="/address">Address</a></li>
<li><a routerLink="/profile-details">Profile Details</a></li>
<li><a routerLink="/login">Login Page</a></li>
<li><a routerLink="/signup">SignUp Page</a></li>
<li><a routerLink="/forgot-password">Forgot Password</a></li>
</ul>
</li><!-- / Account -->
<li class="nav-item">
<a class="nav-link" href="#">Contact Us</a>
</li>
</ul>
</div>
<!-- Navbar-collapse -->
<ul class="top-menu list-inline mb-0 d-none d-lg-block" id="top-menu">
<li class="list-inline-item">
<a href="#" class="search_toggle" id="search-icon"><i class="tf-ion-android-search"></i></a>
</li>
<li class="dropdown cart-nav dropdown-slide list-inline-item">
<a href="#" class="dropdown-toggle cart-icon" data-toggle="dropdown" data-hover="dropdown">
<i class="tf-ion-android-cart"></i>
</a>
<div class="dropdown-menu cart-dropdown">
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img- mr-3" src="assets/images/cart-1.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Ladies Bag</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img-fluid mr-3" src="assets/images/cart-2.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Skinny Jeans</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<div class="cart-summary">
<span class="h6">Total</span>
<span class="total-price h6">$1799.00</span>
<div class="text-center cart-buttons mt-3">
<a routerLink="/cart" class="btn btn-small btn-transparent btn-block">View Cart</a>
<a routerLink="/checkout" class="btn btn-small btn-main btn-block">Checkout</a>
</div>
</div>
</div>
</li>
<li class="list-inline-item"><a href="#"><i class="tf-ion-ios-person mr-3"></i></a></li>
</ul>
</div>
</nav>
4. Now guys please add the below code inside angularshop/src/app/address/address.component.html :
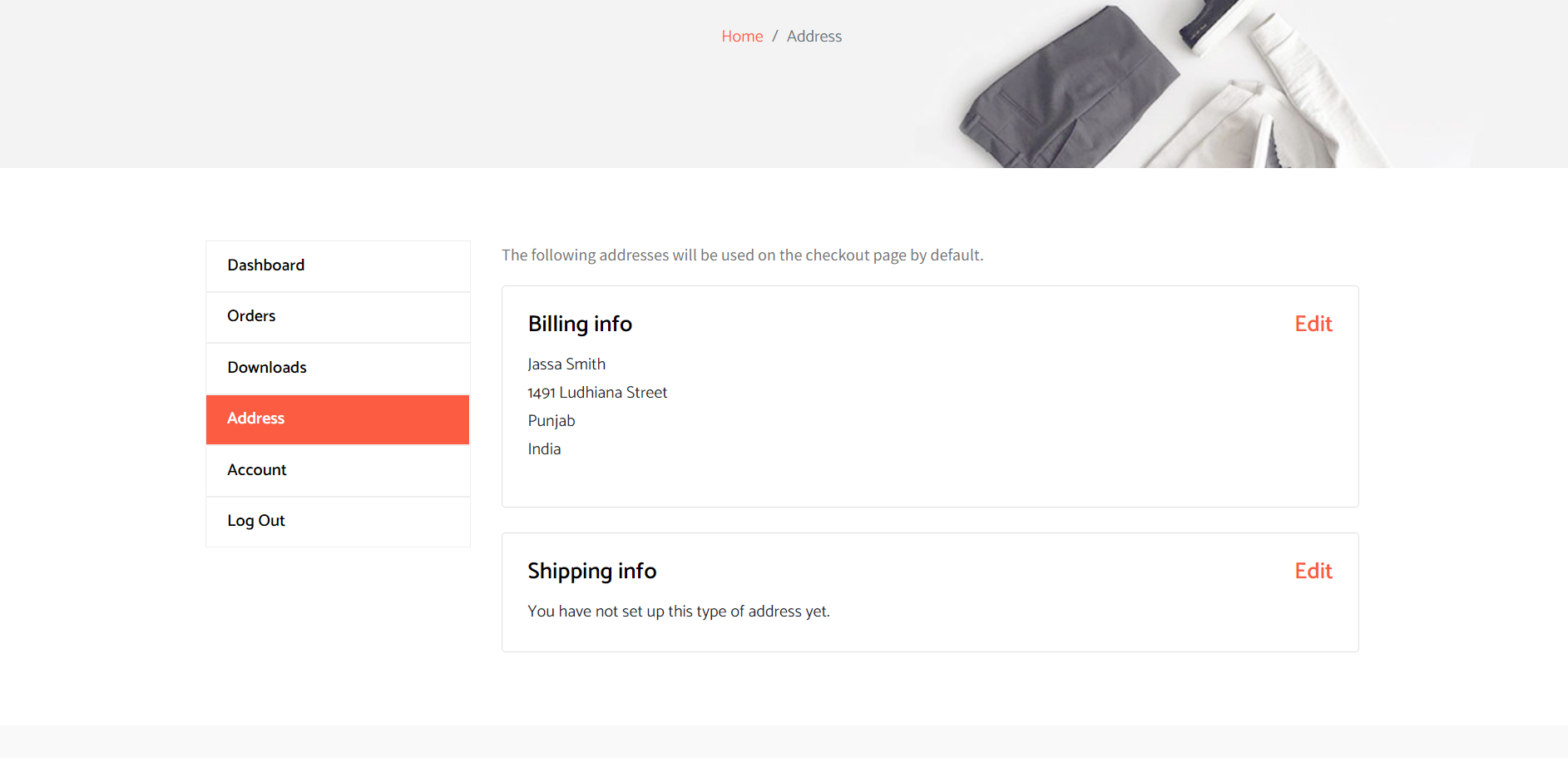
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Address</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Address</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="user-dashboard page-wrapper">
<div class="container">
<div class="row">
<div class="col-12 col-md-5 col-sm-12 col-lg-3">
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Dashboard</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Orders</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Downloads</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link active" routerLink="/address">Address</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Account</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/address">Log Out</a>
</div>
</div>
<div class="col-12 col-md-7 col-sm-12 col-lg-9">
<p>The following addresses will be used on the checkout page by default.</p>
<div class="account-info">
<div class="card p-4">
<h4 class="card-title">Billing info <a routerLink="/address" class="float-right text-sm">Edit</a></h4>
<address>Jassa Smith<br>
1491 Ludhiana Street<br>
Punjab<br>
India<br>
</address>
</div>
<div class="card p-4 mt-4">
<h4 class="card-title">Shipping info <a routerLink="/address" class="float-right text-sm">Edit</a></h4>
You have not set up this type of address yet.
</div>
</div>
</div>
</div>
</div>
</section>
Friends in the end must run ng serve command into your terminal to run the angular 13 ecommerce project (localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.