Hello friends, welcome back to my blog. Today this blog post I will tell you, Build Complete Ecommerce Website in Angular 13 – User Orders Page.
Guy’s before starting this post please go through with part 1, part2, part 3, part 4, part 5 and part 6 of this post.
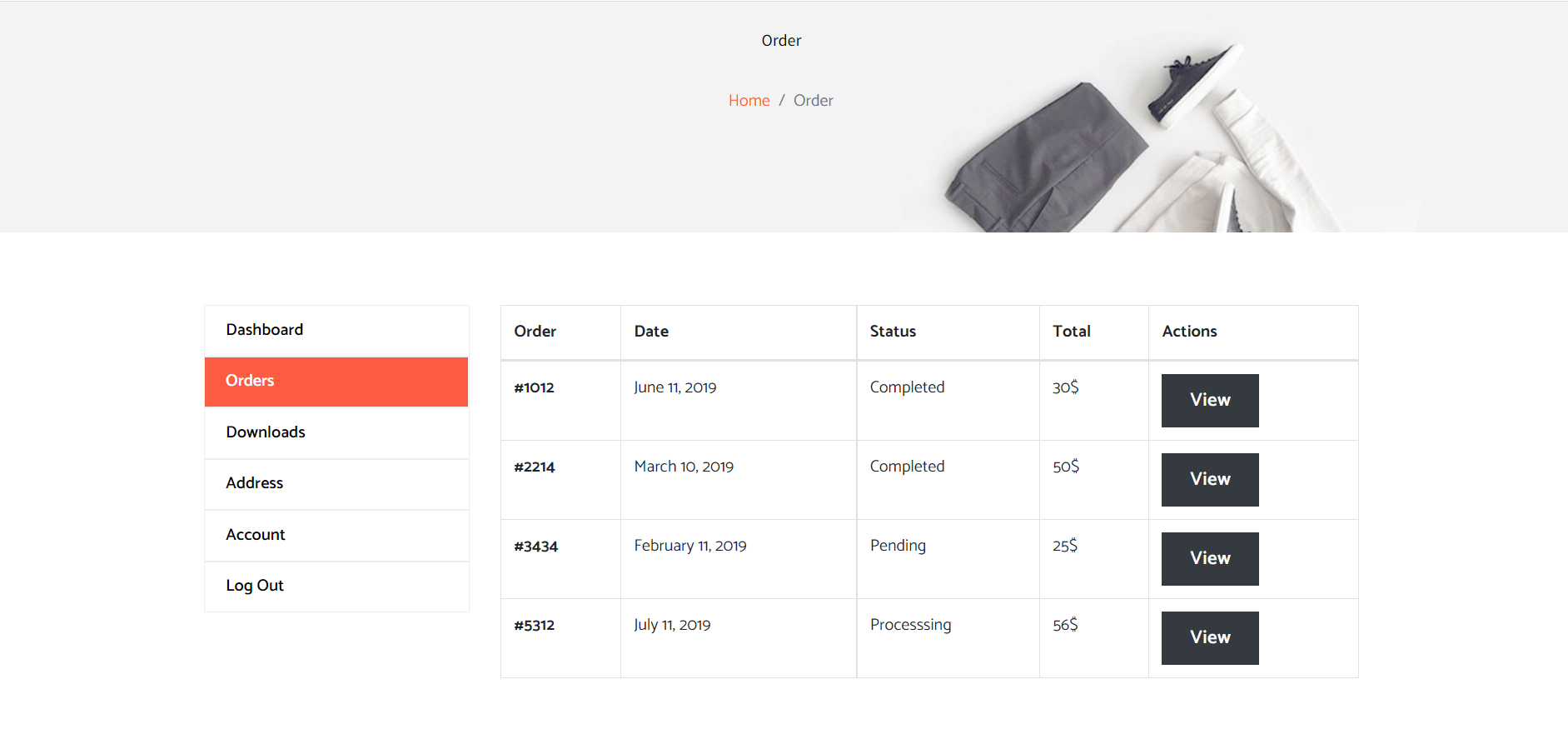
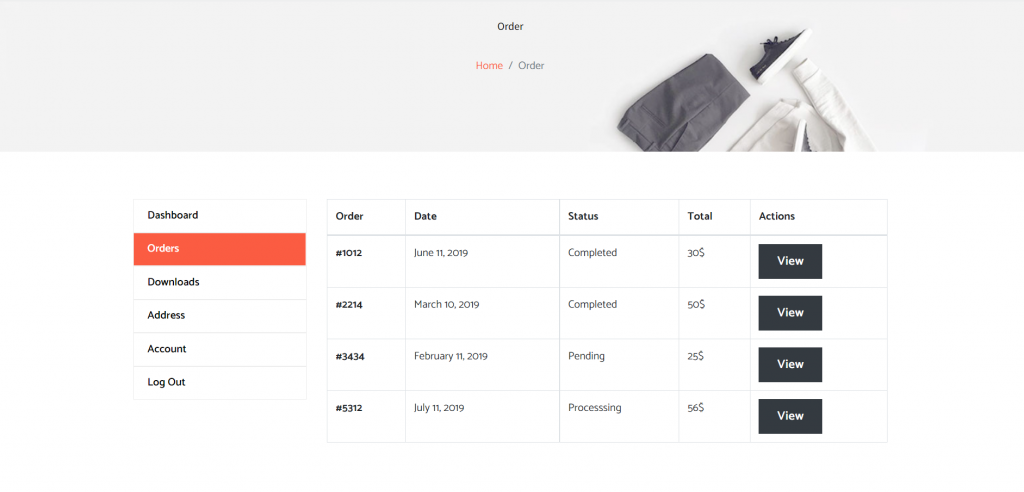
In this post we do Orders page in angular 13.
In next parts we will do other account pages etc.


Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Guys please run below command inside your project terminal to generate the user orders component:
ng g c orders
2. Now guys please add the below code inside angularshop/src/app/app-routing.module.ts file to create the routes which will navigate the components:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ProductsingleComponent } from './productsingle/productsingle.component';
import { HomeComponent } from './home/home.component';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ShopComponent } from './shop/shop.component';
import { DashboardComponent } from './dashboard/dashboard.component';
import { OrdersComponent } from './orders/orders.component';
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"product-single", component:ProductsingleComponent },
{ path:"cart", component:CartComponent },
{ path:"checkout", component:CheckoutComponent },
{ path:"shop", component:ShopComponent },
{ path:"dashboard", component:DashboardComponent },
{ path:"order", component:OrdersComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
3. Now guys please replace the below code inside angularshop/src/app/header/header.component.html with old code. Guys in this code I have added router link to navigate in between components(pages):
<nav class="navbar navbar-expand-lg navbar-light bg-white w-100 navigation" id="navbar">
<div class="container">
<a class="navbar-brand font-weight-bold" routerLink="/">E-Shop</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main-navbar"
aria-controls="main-navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="main-navbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<a class="nav-link" routerLink="/">Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- Pages -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown4" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Pages.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown4">
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">404 Page</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li><!-- /Pages -->
<!-- / Blog -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Shop.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown3">
<li><a routerLink="/shop">Shop</a></li>
<li><a href="#">Product Details</a></li>
<li><a routerLink="/checkout">Checkout</a></li>
<li><a routerLink="/cart">Cart</a></li>
<li><a href="#">Confirmation</a></li>
</ul>
</li><!-- / Blog -->
<!-- Account -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown5" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Account.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown5">
<li><a routerLink="/dashboard">Dahsboard</a></li>
<li><a routerLink="/order">Orders</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Address</a></li>
<li><a href="#">Profile Details</a></li>
<li><a href="#">Login Page</a></li>
<li><a href="#">SignUp Page</a></li>
<li><a href="#">Forgot Password</a></li>
</ul>
</li><!-- / Account -->
<li class="nav-item">
<a class="nav-link" href="#">Contact Us</a>
</li>
</ul>
</div>
<!-- Navbar-collapse -->
<ul class="top-menu list-inline mb-0 d-none d-lg-block" id="top-menu">
<li class="list-inline-item">
<a href="#" class="search_toggle" id="search-icon"><i class="tf-ion-android-search"></i></a>
</li>
<li class="dropdown cart-nav dropdown-slide list-inline-item">
<a href="#" class="dropdown-toggle cart-icon" data-toggle="dropdown" data-hover="dropdown">
<i class="tf-ion-android-cart"></i>
</a>
<div class="dropdown-menu cart-dropdown">
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img- mr-3" src="assets/images/cart-1.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Ladies Bag</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img-fluid mr-3" src="assets/images/cart-2.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Skinny Jeans</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<div class="cart-summary">
<span class="h6">Total</span>
<span class="total-price h6">$1799.00</span>
<div class="text-center cart-buttons mt-3">
<a routerLink="/cart" class="btn btn-small btn-transparent btn-block">View Cart</a>
<a routerLink="/checkout" class="btn btn-small btn-main btn-block">Checkout</a>
</div>
</div>
</div>
</li>
<li class="list-inline-item"><a href="#"><i class="tf-ion-ios-person mr-3"></i></a></li>
</ul>
</div>
</nav>
4. Now guys please add the below code inside angularshop/src/app/orders/orders.component.html:
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Order</h1>
<p>Order</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Order</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="user-dashboard page-wrapper">
<div class="container">
<div class="row">
<div class="col-12 col-md-5 col-sm-12 col-lg-3">
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/dashboard" >Dashboard</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link active" routerLink="/order" >Orders</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/order" >Downloads</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/order" >Address</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link" routerLink="/order" >Account</a>
</div>
<div class="nav flex-column nav-pills">
<a class="nav-link"routerLink="/order" >Log Out</a>
</div>
</div>
<div class="col-12 col-md-7 col-sm-12 col-lg-9">
<table class="table table-bordered">
<thead>
<tr>
<th scope="col">Order</th>
<th scope="col">Date</th>
<th scope="col">Status</th>
<th scope="col">Total</th>
<th scope="col">Actions</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">#1012</th>
<td>June 11, 2019 </td>
<td>Completed</td>
<td>30</td> <td><a routerLink="/order" class="btn btn-dark btn-small">View</a></td> </tr> <tr> <th scope="row">#2214</th> <td>March 10, 2019</td> <td>Completed</td> <td>50</td> <td><a routerLink="/order" class="btn btn-dark btn-small">View</a></td> </tr> <tr> <th scope="row">#3434</th> <td>February 11, 2019</td> <td>Pending</td> <td>25</td> <td><a routerLink="/order" class="btn btn-dark btn-small">View</a></td> </tr> <tr> <th scope="row">#5312</th> <td>July 11, 2019</td> <td>Processsing</td> <td>56</td> <td><a routerLink="/order" class="btn btn-dark btn-small">View</a></td> </tr> </tbody> </table> </div> </div> </div> </section>
Friends in the end must run ng serve command into your terminal to run the angular 13 ecommerce project (localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.