Hello friends, welcome back to my blog. Today this blog post I will tell you, Build Complete Ecommerce Website in Angular 13 – Checkout Page
Guy’s before starting this post please go through with part 1, part2 and part 3 of this post.
In this post we do checkout page.
In next parts we will do shop page, thank you page etc.


Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Guys please run below command inside your project terminal to generate the checkout component:
ng g c checkout
2. Now guys please add the below code inside angularshop/src/app/app-routing.module.ts file to create the routes which will navigate the components:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ProductsingleComponent } from './productsingle/productsingle.component';
import { HomeComponent } from './home/home.component';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
const routes: Routes = [
{ path:"", component:HomeComponent },
{ path:"product-single", component:ProductsingleComponent },
{ path:"cart", component:CartComponent },
{ path:"checkout", component:CheckoutComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
3. Now guys please replace the below code inside angularshop/src/app/header/header.component.html with old code. Guys in this code I have added router link to navigate in between components(pages):
<nav class="navbar navbar-expand-lg navbar-light bg-white w-100 navigation" id="navbar">
<div class="container">
<a class="navbar-brand font-weight-bold" routerLink="/">E-Shop</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main-navbar"
aria-controls="main-navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="main-navbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<a class="nav-link" routerLink="/">Home </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<!-- Pages -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown4" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Pages.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown4">
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">404 Page</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li><!-- /Pages -->
<!-- / Blog -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Shop.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown3">
<li><a href="#">Shop</a></li>
<li><a href="#">Product Details</a></li>
<li><a routerLink="/checkout">Checkout</a></li>
<li><a routerLink="/cart">Cart</a></li>
<li><a href="#">Confirmation</a></li>
</ul>
</li><!-- / Blog -->
<!-- Account -->
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown5" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Account.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown5">
<li><a href="#">Dahsboard</a></li>
<li><a href="#">Orders</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Address</a></li>
<li><a href="#">Profile Details</a></li>
<li><a href="#">Login Page</a></li>
<li><a href="#">SignUp Page</a></li>
<li><a href="#">Forgot Password</a></li>
</ul>
</li><!-- / Account -->
<li class="nav-item">
<a class="nav-link" href="#">Contact Us</a>
</li>
</ul>
</div>
<!-- Navbar-collapse -->
<ul class="top-menu list-inline mb-0 d-none d-lg-block" id="top-menu">
<li class="list-inline-item">
<a href="#" class="search_toggle" id="search-icon"><i class="tf-ion-android-search"></i></a>
</li>
<li class="dropdown cart-nav dropdown-slide list-inline-item">
<a href="#" class="dropdown-toggle cart-icon" data-toggle="dropdown" data-hover="dropdown">
<i class="tf-ion-android-cart"></i>
</a>
<div class="dropdown-menu cart-dropdown">
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img- mr-3" src="assets/images/cart-1.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Ladies Bag</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<!-- Cart Item -->
<div class="media">
<a routerLink="/product-single">
<img class="media-object img-fluid mr-3" src="assets/images/cart-2.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Skinny Jeans</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div><!-- / Cart Item -->
<div class="cart-summary">
<span class="h6">Total</span>
<span class="total-price h6">$1799.00</span>
<div class="text-center cart-buttons mt-3">
<a routerLink="/cart" class="btn btn-small btn-transparent btn-block">View Cart</a>
<a routerLink="/checkout" class="btn btn-small btn-main btn-block">Checkout</a>
</div>
</div>
</div>
</li>
<li class="list-inline-item"><a href="#"><i class="tf-ion-ios-person mr-3"></i></a></li>
</ul>
</div>
</nav>
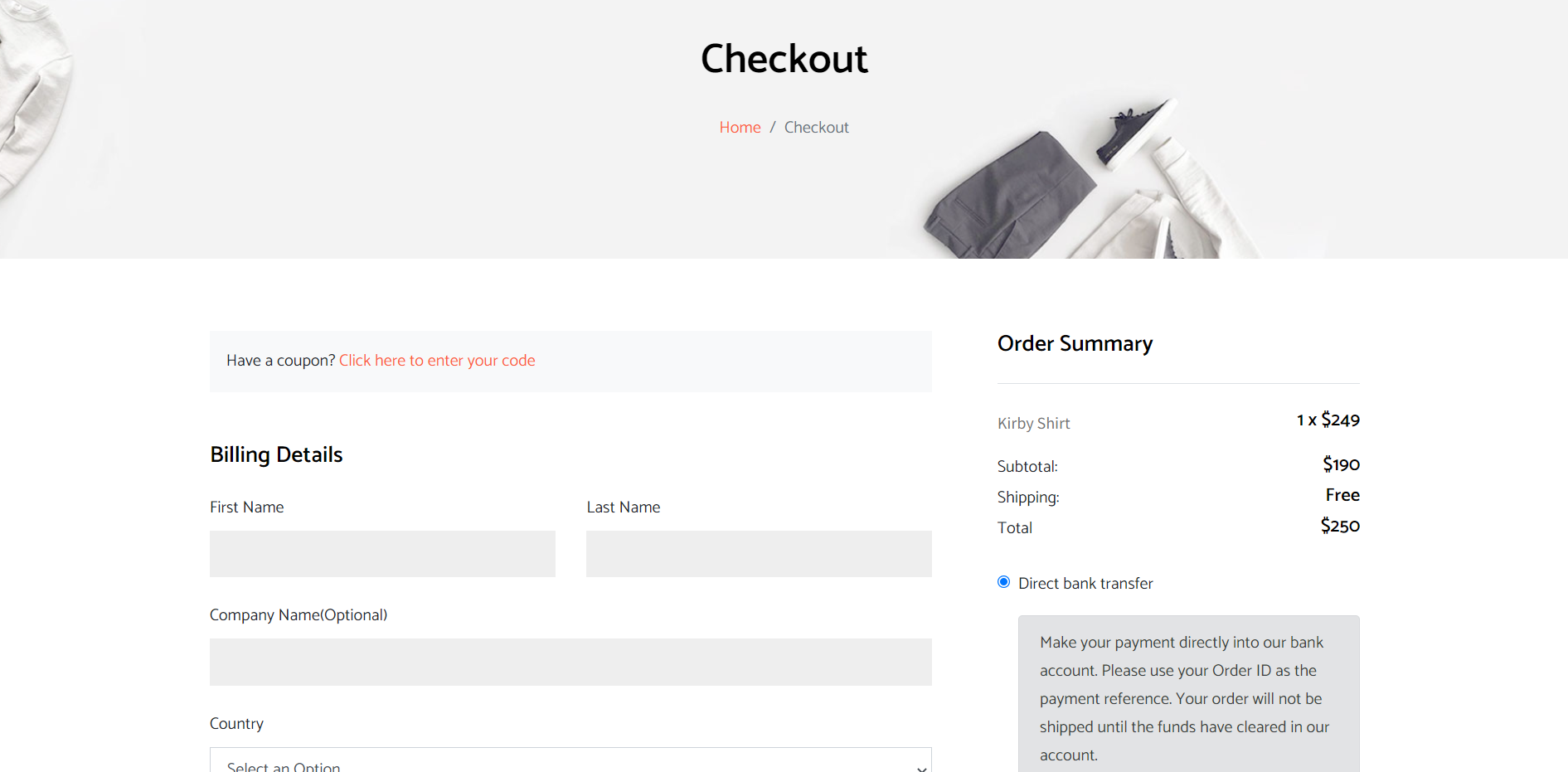
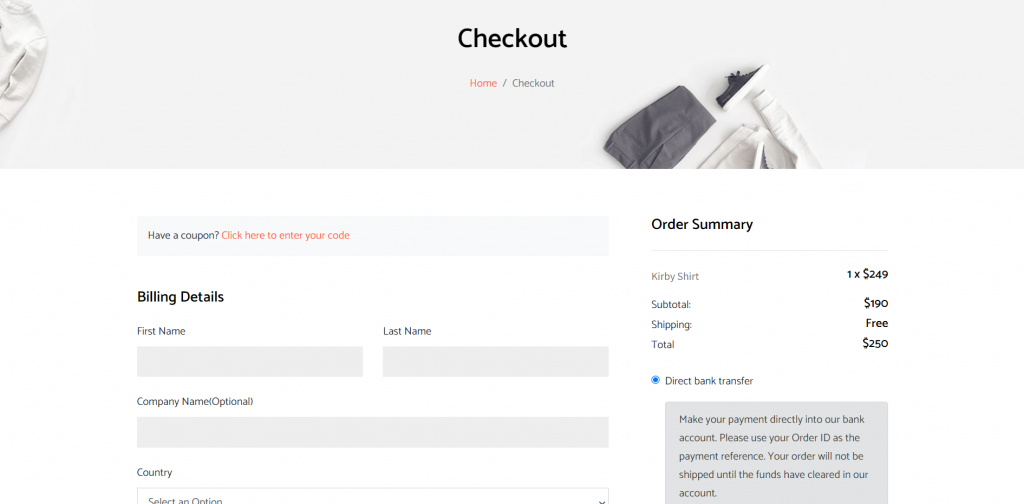
4. Now guys please add the below code inside angularshop/src/app/checkout/checkout.component.html to make footer:
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Checkout</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Checkout</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<div class="page-wrapper">
<div class="checkout shopping">
<div class="container">
<div class="row">
<div class="col-lg-8 pr-5">
<div class="coupon-notice " data-toggle="modal" data-target="#coupon-modal">
<div class="bg-light p-3">
Have a coupon? <a routerLink="/checkout" class="showcoupon" >Click here to enter your code</a>
</div>
</div>
<div class="billing-details mt-5">
<h4 class="mb-4">Billing Details</h4>
<form class="checkout-form">
<div class="row">
<div class="col-lg-6">
<div class="form-group mb-4">
<label for="first_name">First Name</label>
<input type="text" class="form-control" id="first_name" placeholder="">
</div>
</div>
<div class="col-lg-6">
<div class="form-group mb-4">
<label for="last_name">Last Name</label>
<input type="text" class="form-control" id="last_name" placeholder="">
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="company_name">Company Name(Optional)</label>
<input type="text" class="form-control" id="company_name" placeholder="">
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="company_name">Country</label>
<select class="form-control">
<option value="">Select an Option</option>
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Street Address</label>
<input type="text" class="form-control" id="street" placeholder="">
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Apartment, suite, unit etc. (optional) (optional)</label>
<input type="text" class="form-control" id="apartment" placeholder="Apartment">
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Town / City </label>
<input type="text" class="form-control" id="city" placeholder="Apartment">
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="company_name">District </label>
<select class="form-control">
<option value="">Select an Option</option>
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Postcode / ZIP (optional)</label>
<input type="text" class="form-control" id="postcode" placeholder="">
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Phone </label>
<input type="text" class="form-control" id="phone" placeholder="">
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Email address </label>
<input type="text" class="form-control" id="email" placeholder="">
</div>
</div>
<div class="col-lg-12">
<div class="form-check mb-4">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Create an account?</label>
</div>
</div>
<div class="col-lg-12">
<div class="form-check mb-4">
<input type="checkbox" class="form-check-input" id="exampleCheck2">
<label class="form-check-label" for="exampleCheck2">Ship to a different address?</label>
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Order notes (optional)</label>
<textarea class="form-control" id="msg" cols="30" rows="5" placeholder="Notes about order e:g: want to say something"></textarea>
</div>
</div>
</div>
</form>
</div>
</div>
<!-- Order sidebar Summery -->
<div class="col-md-6 col-lg-4">
<div class="product-checkout-details mt-5 mt-lg-0">
<h4 class="mb-4 border-bottom pb-4">Order Summary</h4>
<div class="media product-card">
<p>Kirby Shirt</p>
<div class="media-body text-right">
<p class="h5">1 x $249</p>
</div>
</div>
<ul class="summary-prices list-unstyled mb-4">
<li class="d-flex justify-content-between">
<span >Subtotal:</span>
<span class="h5">$190</span>
</li>
<li class="d-flex justify-content-between">
<span >Shipping:</span>
<span class="h5">Free</span>
</li>
<li class="d-flex justify-content-between">
<span>Total</span>
<span class="h5">$250</span>
</li>
</ul>
<form action="#">
<div class="form-check mb-3">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked>
<label class="form-check-label" for="exampleRadios1">
Direct bank transfer
</label>
<div class="alert alert-secondary mt-3" role="alert">
Make your payment directly into our bank account. Please use your Order ID as the payment reference. Your order will not be shipped until the funds have cleared in our account.
</div>
</div>
<div class="form-check mb-3">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2">
<label class="form-check-label" for="exampleRadios2">
Check payments
</label>
</div>
<div class="form-check mb-3">
<input type="checkbox" class="form-check-input" id="exampleCheck3">
<label class="form-check-label" for="exampleCheck3">I have read and agree to the website terms and conditions *</label>
</div>
</form>
<div class="info mt-4 border-top pt-4 mb-5">
Your personal data will be used to process your order, support your experience throughout this website, and for other purposes described in our <a href="#">privacy policy</a>.
</div>
<a routerLink="/checkout" class="btn btn-main btn-small">Place Order</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Modal -->
<div class="modal fade" id="coupon-modal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content py-5">
<div class="modal-body">
<form>
<div class="form-group">
<input class="form-control" type="text" placeholder="Enter Coupon Code">
</div>
<button type="button" class="btn btn-main btn-small" data-dismiss="modal">Apply Coupon</button>
</form>
</div>
</div>
</div>
</div>
Friends in the end must run ng serve command into your terminal to run the angular 13 ecommerce project (localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.