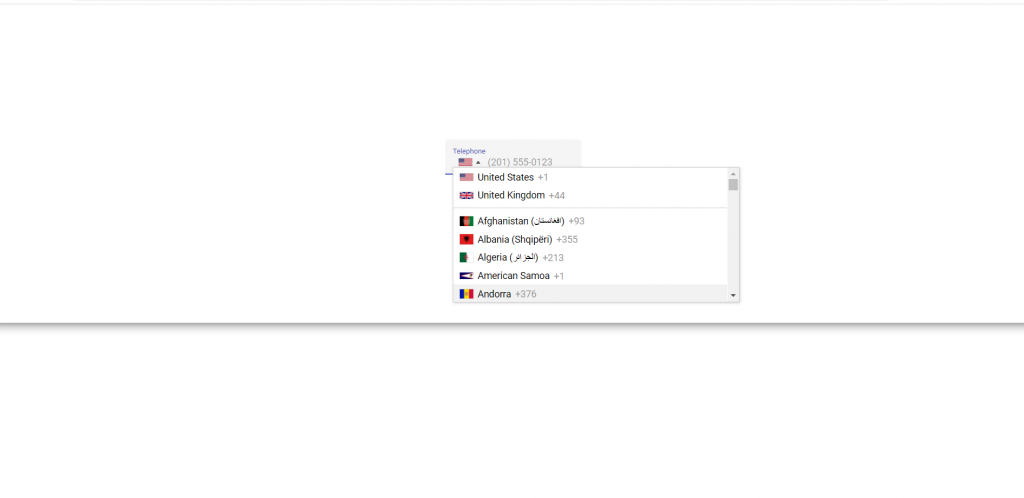
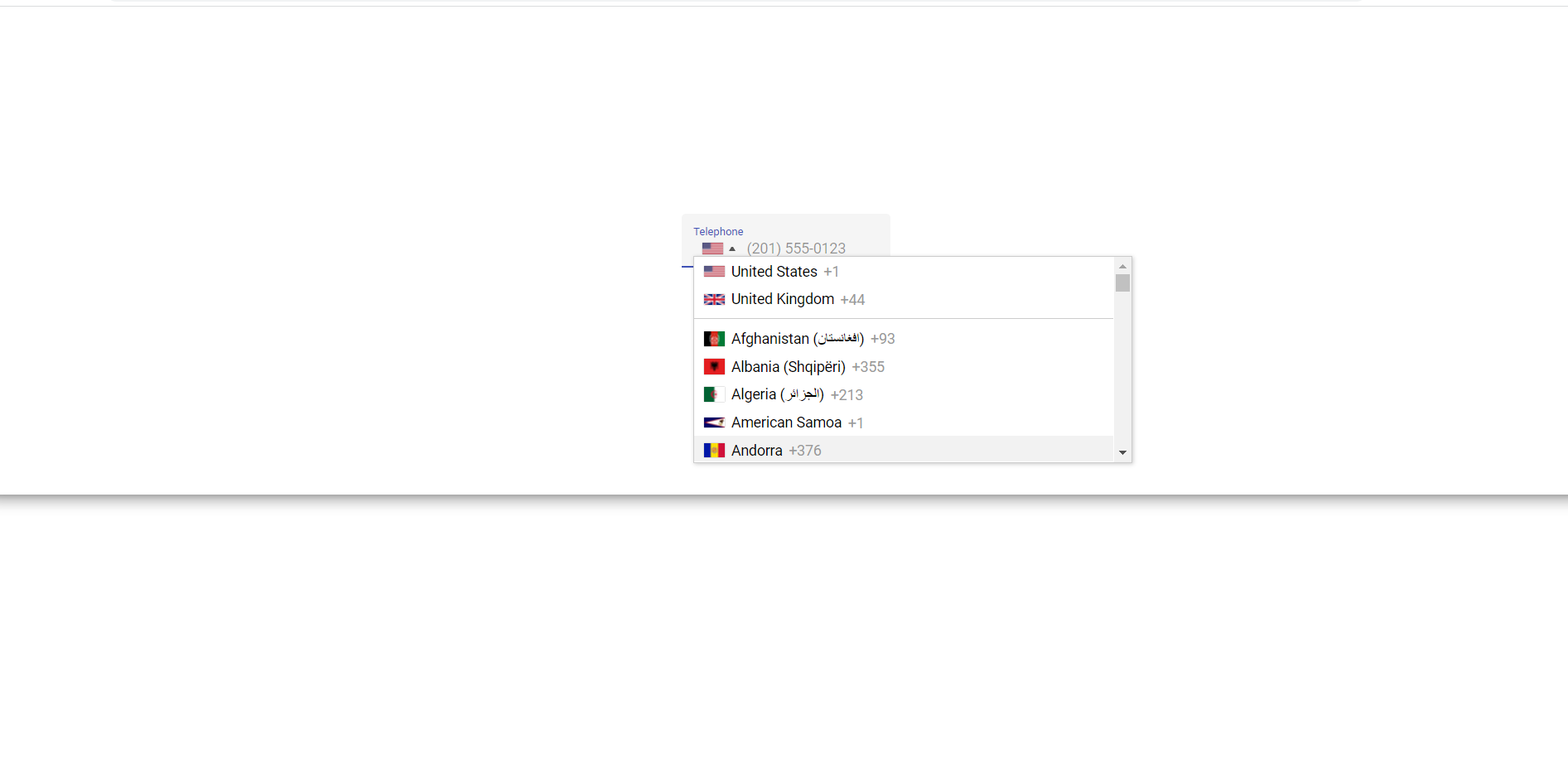
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material Input with Country Flags and Country Code.
Angular 13 came and if you are new then you must check below two links:

Friends here is the code snippet and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material npm install ng2-tel-input intl-tel-input --save ng serve --o
3. Now friends we need to add below code into our project/src/app/app.module.ts file to import the angular material form fields for responsive layout and its related modules:
...
import {MatInputModule} from '@angular/material/input';
import {MatFormFieldModule} from '@angular/material/form-field';
import {Ng2TelInputModule} from 'ng2-tel-input';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
MatInputModule,
MatFormFieldModule,
Ng2TelInputModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<mat-form-field appearance="fill" floatLabel="always">
<mat-label>Telephone</mat-label>
<input matInput ng2TelInput>
</mat-form-field>
5. In the end we need to add below code in project/angular.json file to add scripts and styles files path:
...
"styles": [
...
"node_modules/intl-tel-input/build/css/intlTelInput.css"
],
"scripts": [
...
"node_modules/intl-tel-input/build/js/intlTelInput.min.js"
]
...Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Hello I’m getting this error on Angular 13
‘Ng2TelInputModule’ does not appear to be an NgModule class.(-996002)
ng2-tel-input.module.d.ts(2, 33): This likely means that the library (ng2-tel-input) which declares Ng2TelInputModule has not been processed correctly by ngcc, or is not compatible with Angular Ivy. Check if a newer version of the library is available, and update if so. Also consider checking with the library’s authors to see if the library is expected to be compatible with Ivy.
Hi I will check and update you, thanks.
I have the same problem with IVY