Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 input phone number with country code.
Guy’s this post code snippet will also work in angular latest version Angular 17 input type phone number with country code and country flags.

Guys click here to see the updated version of this post for Angular 11+ versions.
Post Working:
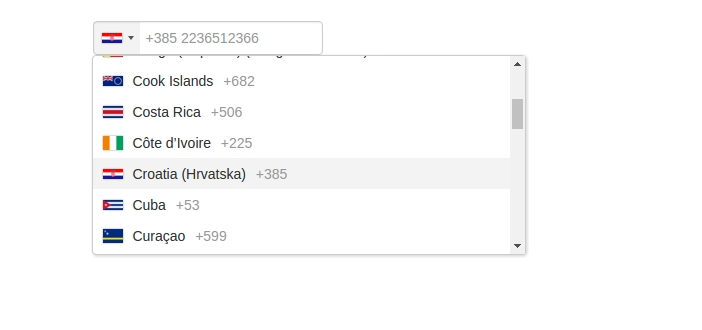
In this post, I am showing input field with enter phone number with country code and country flags.
Here is the working coding steps and please follow carefully:
1. Here are the basics commands to install angular 17 on your system:
npm install -g @angular/cli ng new angularpopup //Create new Angular Project cd angularpopup // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Here is the below command you need to run into your terminal to add intl tel input into your angular 8 application:
npm install ng2-tel-input intl-tel-input --save
3. Now you need to add below code into your angular.json file:
... "styles": ["node_modules/intl-tel-input/build/css/intlTelInput.css"], "scripts": ["node_modules/intl-tel-input/build/js/intlTelInput.min.js"] ...
4. Now you need to add below code into your src/app/app.module.ts file:
...
import {Ng2TelInputModule} from 'ng2-tel-input';
...
imports: [... Ng2TelInputModule ...]
5. Now you need to add below code into your src/app/app.component.html file:
<input type="text" ng2TelInput />
This is it guy’s and if you will have any kind of query related to this post then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
Jassa
Thank you
Leave a Reply
You must be logged in to post a comment.