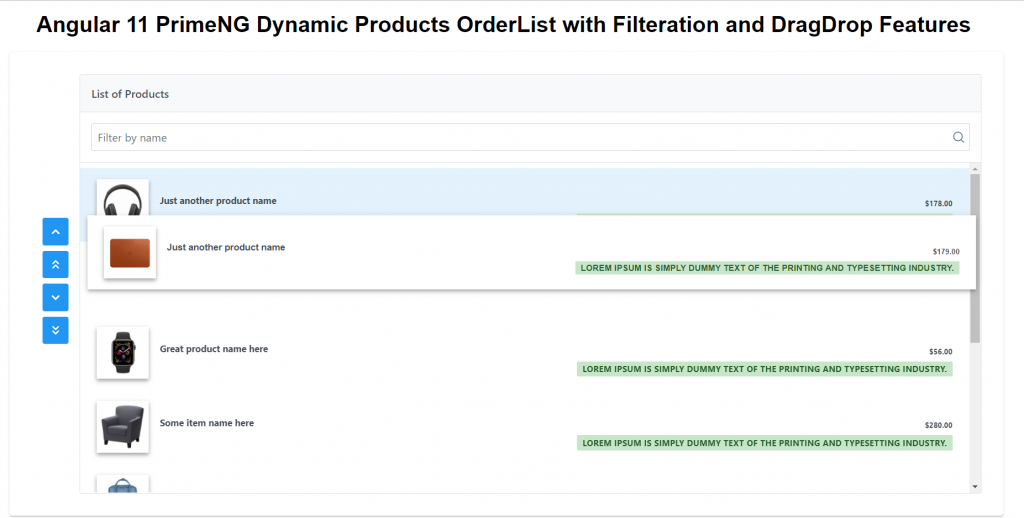
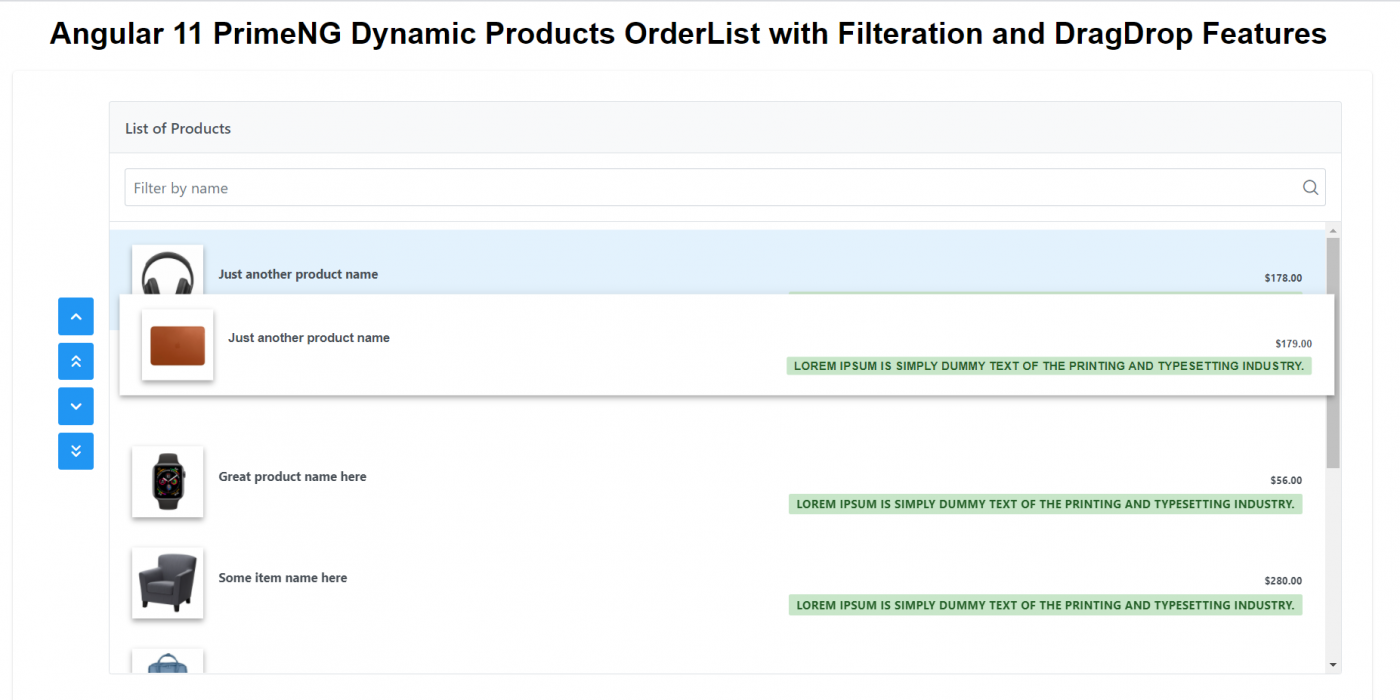
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 PrimeNG Dynamic Products Order List with Filtration and DragDrop Features.
About Working: In this post, I am show dynamic product order list with filter and drag drop functionaliy.

Angular 11 came and Bootstrap 5 also and very soon Angular 12 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save npm install primeflex --save //for flex layout
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<!-- Oderlist with Dynamic Products -->
<p-orderList [value]="products" [listStyle]="{'height':'auto'}" header="List of Products" filterBy="product_title" filterPlaceholder="Filter by name" dragdrop="true">
<ng-template let-product pTemplate="item">
<div>
<img src="{{product.product_image}}" style="display:inline-block;margin:2px 0 2px 2px" width="48">
<div style="font-size:14px;float:right;margin:15px 5px 0 0">{{product.product_title}}</div>
</div>
</ng-template>
</p-orderList>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import {ButtonModule} from 'primeng/button';
import {OrderListModule} from 'primeng/orderlist';
@NgModule({
...
imports: [
...
BrowserAnimationsModule,
HttpClientModule,
ButtonModule,
OrderListModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
products:any;
constructor(private http: HttpClient){
//get request
this.http.get('https://www.testjsonapi.com/products/').subscribe(data => {
//data storing for use in html component
this.products = data;
}, error => console.error(error));
}
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks







Recent Comments