Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 PrimeNG Steps(Stepper) Working Example.
Important Note And Please Read It First:
Guys first I was installing PrimeNg with normal Angular 17 with standalone true but PrimeNg did not support Angular 17 so I installed new Angular 17 project with standalone false + ssr false then PrimeNg worked fine and below please check complete working tutorial.
Guys in this we will do PrimeNg Steps(Stepper) with Toast.

Angular 17 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng --standalone false --ssr false //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save
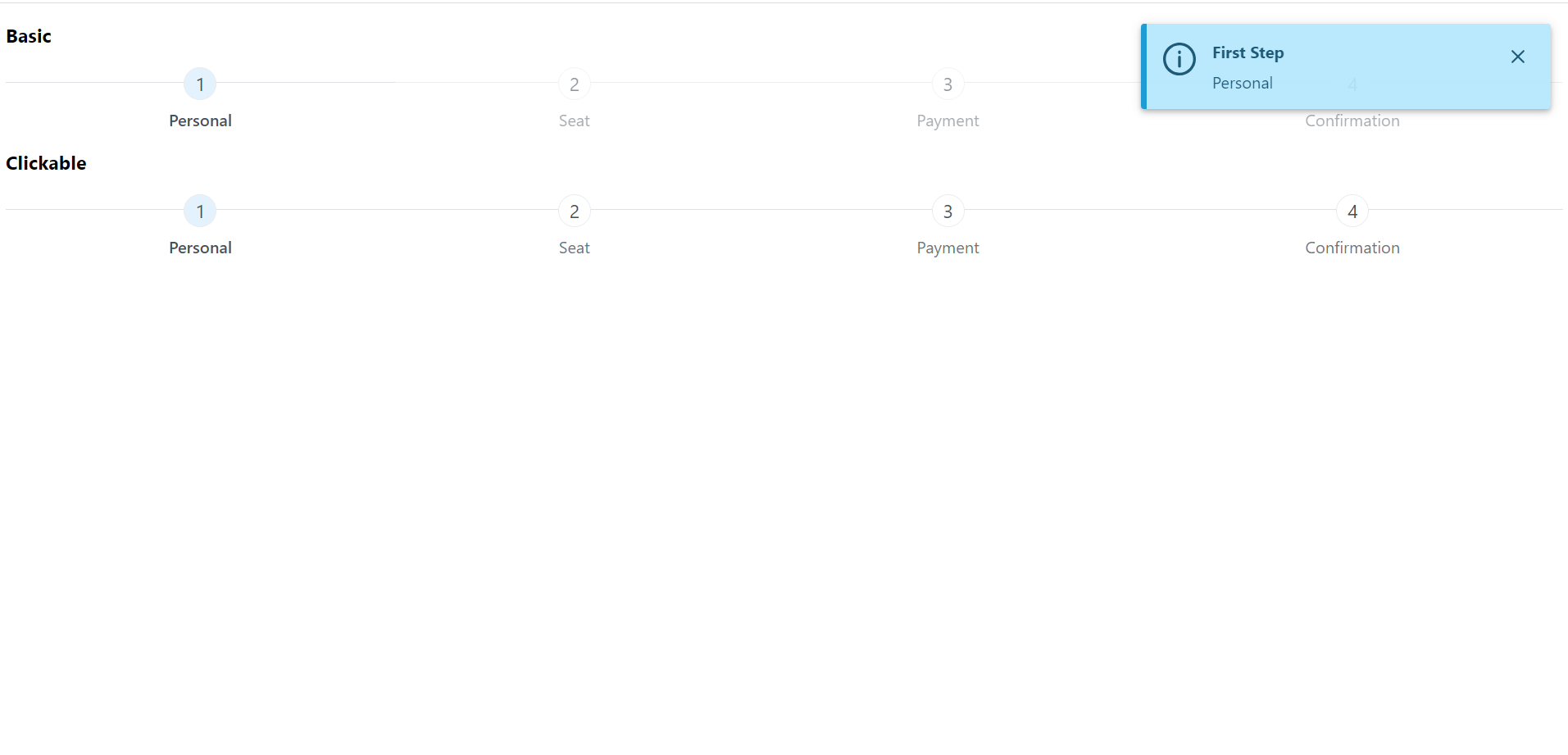
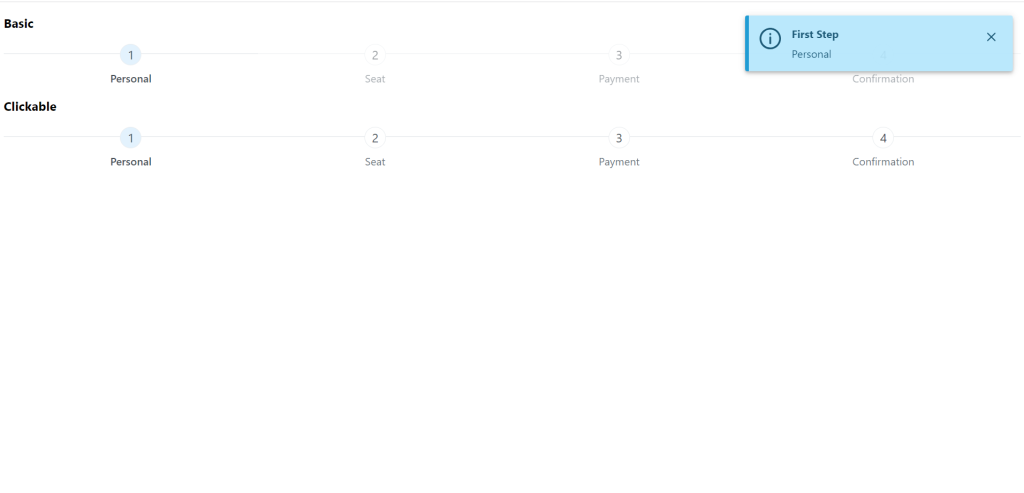
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<p-toast></p-toast> <h3 class="first">Basic</h3> <p-steps [model]="items"></p-steps> <h3>Clickable</h3> <p-steps [model]="items" [(activeIndex)]="activeIndex" [readonly]="false"></p-steps>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.component.ts file:
import { Component,OnInit,ViewEncapsulation } from '@angular/core';
import {MenuItem} from 'primeng/api';
import {MessageService} from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
styles: [`
.ui-steps .ui-steps-item {
width: 25%;
}
.ui-steps.steps-custom {
margin-bottom: 30px;
}
.ui-steps.steps-custom .ui-steps-item .ui-menuitem-link {
padding: 0 1em;
overflow: visible;
}
.ui-steps.steps-custom .ui-steps-item .ui-steps-number {
background-color: #0081c2;
color: #FFFFFF;
display: inline-block;
width: 36px;
border-radius: 50%;
margin-top: -14px;
margin-bottom: 10px;
}
.ui-steps.steps-custom .ui-steps-item .ui-steps-title {
color: #555555;
}
`],
encapsulation: ViewEncapsulation.None
})
export class AppComponent {
items: MenuItem[] = [];
activeIndex: number = 1;
constructor(private messageService: MessageService) {}
ngOnInit() {
this.items = [{
label: 'Personal',
command: (event: any) => {
this.activeIndex = 0;
this.messageService.add({severity:'info', summary:'First Step', detail: event.item.label});
}
},
{
label: 'Seat',
command: (event: any) => {
this.activeIndex = 1;
this.messageService.add({severity:'info', summary:'Seat Selection', detail: event.item.label});
}
},
{
label: 'Payment',
command: (event: any) => {
this.activeIndex = 2;
this.messageService.add({severity:'info', summary:'Pay with CC', detail: event.item.label});
}
},
{
label: 'Confirmation',
command: (event: any) => {
this.activeIndex = 3;
this.messageService.add({severity:'info', summary:'Last Step', detail: event.item.label});
}
}
];
}
}
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { ButtonModule } from 'primeng/button';
import { StepsModule } from 'primeng/steps';
import { ToastModule } from 'primeng/toast';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
BrowserAnimationsModule,
ButtonModule,
StepsModule,
ToastModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Friends in the end must run ng serve command into your terminal to run the angular 17 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks