Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 PrimeNG Data Table Filter Pagination Working Example with Dynamic Data.
Guys for testing PrimeNG table with dynamic data, please use this WEB API.

Angular 11 came and Bootstrap 5 also and very soon Angular 12 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save npm install primeflex --save //for flex layout
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<div class="card">
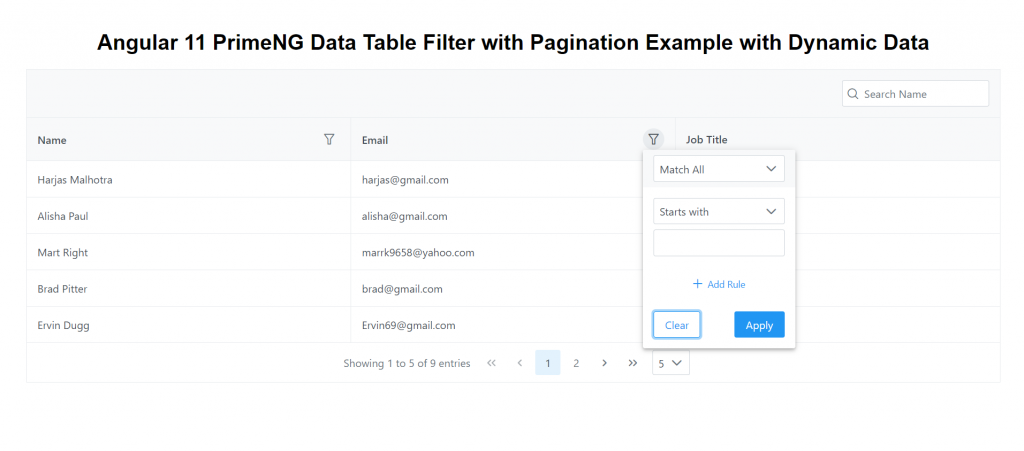
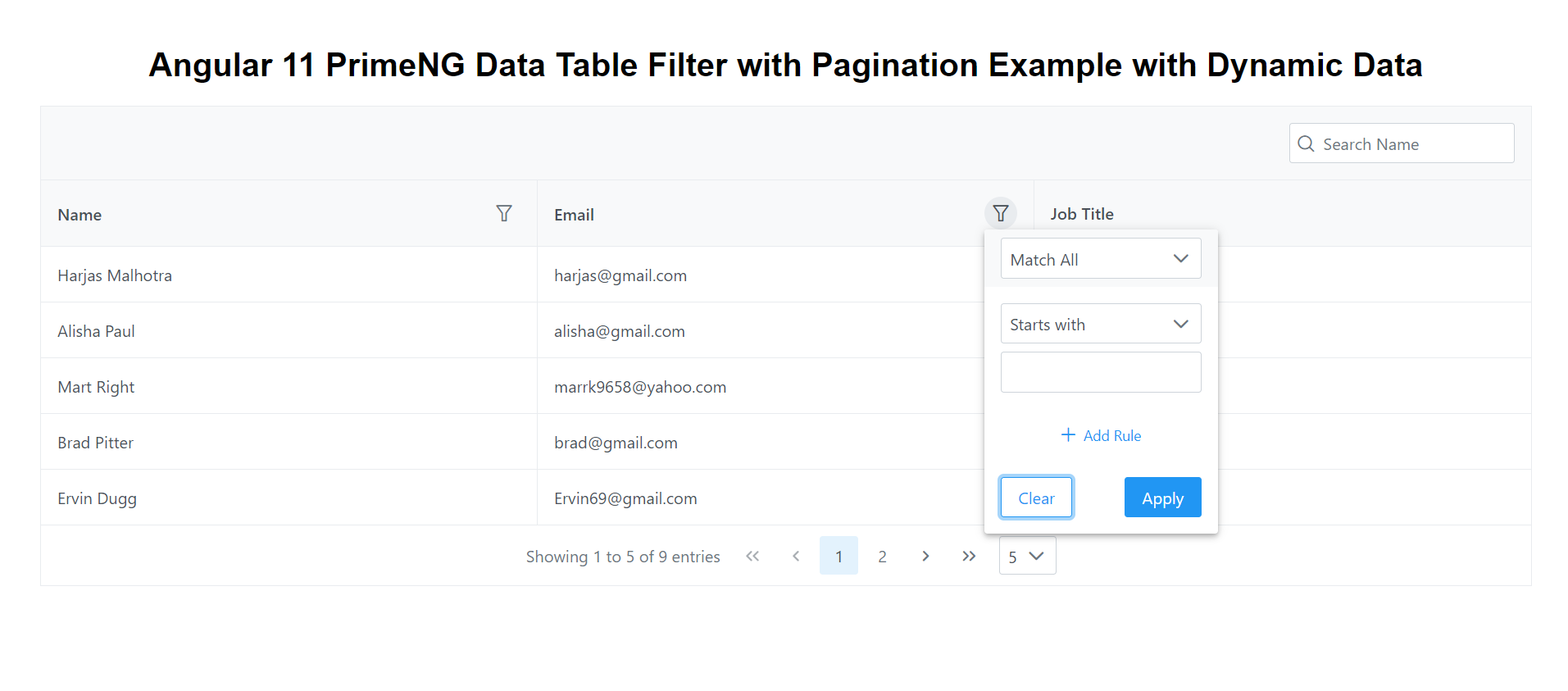
<h1 class="p-text-center">Angular 11 PrimeNG Data Table Filter with Pagination Example with Dynamic Data</h1>
<p-table #dt2 [value]="customers" dataKey="name"
[rows]="5" [showCurrentPageReport]="true" [rowsPerPageOptions]="[5,10,15]" [loading]="loading" styleClass="p-datatable-customers p-datatable-gridlines"
[paginator]="true" currentPageReportTemplate="Showing {first} to {last} of {totalRecords} entries"
[globalFilterFields]="['name','customers.name']">
<ng-template pTemplate="caption">
<div class="p-d-flex">
<span class="p-input-icon-left p-ml-auto">
<i class="pi pi-search"></i>
<input class="p-inputtext p-component" pInputText type="text" (input)="dt2.filterGlobal($event.target.value, 'contains')" placeholder="Search Name" />
</span>
</div>
</ng-template>
<ng-template pTemplate="header">
<tr>
<th>
<div class="p-d-flex p-jc-between p-ai-center">
Name
<p-columnFilter type="text" field="name" display="menu"></p-columnFilter>
</div>
</th>
<th>
<div class="p-d-flex p-jc-between p-ai-center">
Email
<p-columnFilter type="text" field="email" display="menu"></p-columnFilter>
</div>
</th>
<th>Job Title</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-customer>
<tr>
<td>
{{customer.name}}
</td>
<td>
{{customer.email}}
</td>
<td>
{{customer.job_title}}
</td>
</tr>
</ng-template>
<ng-template pTemplate="emptymessage">
<tr>
<td colspan="5">No customers found.</td>
</tr>
</ng-template>
</p-table>
</div>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
//data variable
customers:any;
loading: boolean = true;
constructor(private http: HttpClient){
//get request from web api and you can also use this web api for testing
this.http.get('https://www.testjsonapi.com/users/').subscribe(data => {
//data storing for use in html component
this.loading = false;
this.customers = data;
}, error => console.error(error));
}
ngOnInit() {
}
}
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {TableModule} from 'primeng/table';
import {DropdownModule} from 'primeng/dropdown';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [
...
BrowserAnimationsModule,
TableModule,
DropdownModule,
HttpClientModule
],
...
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

How to update p-table in UI, when getting response from API?
so when I am trying to add a new user from the backend, it should reflect when we go to the next page, but it does not add in the count that shows the total number of records.
You have to refresh after add new data api.