Year: 2024
-
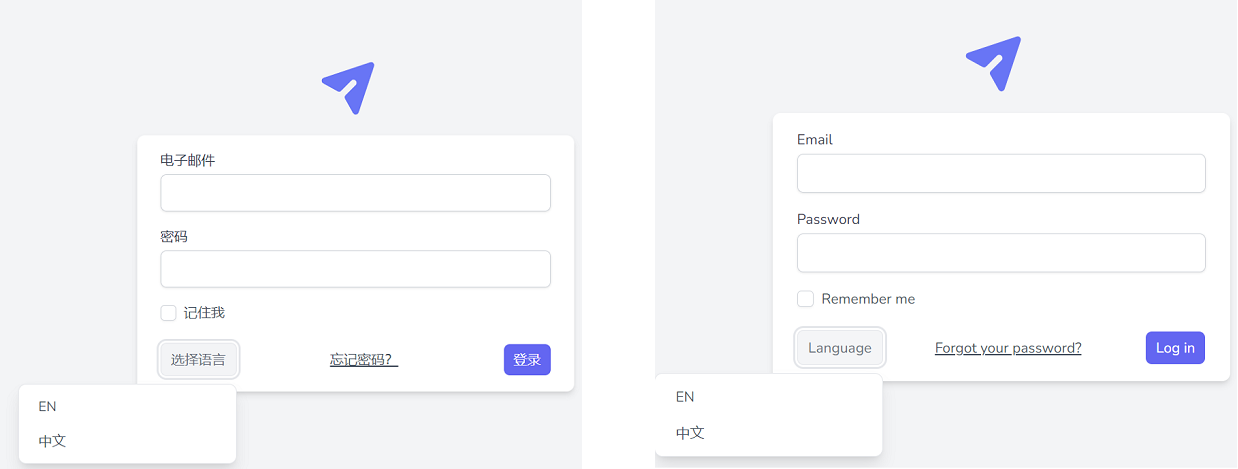
Creating a multilanguage demo in Laravel 11 with validation message
Creating a multilanguage demo in Laravel 11 involves setting up localization to support multiple languages. Laravel makes it relatively easy to build multilingual applications by using language files and a few configuration tweaks. Below, I’ll walk you through a basic setup for a multilanguage demo in Laravel 11. Step 1: Setting Up the Project First,…
Written by

-
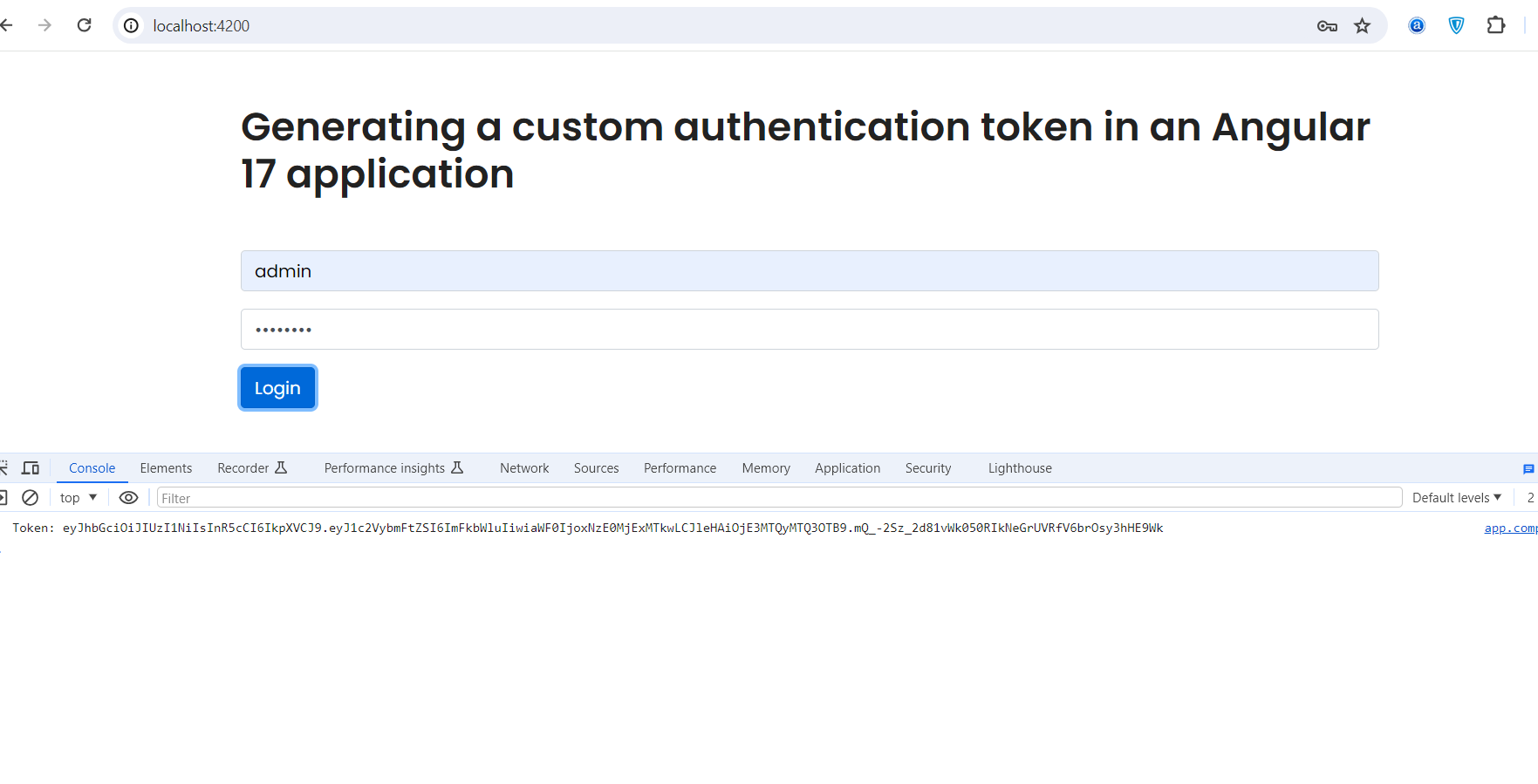
Generating a custom authentication token in an Angular 17 application
Generating a custom authentication token in an Angular application typically involves integrating a backend service where the actual token generation happens. Angular, as a frontend framework, doesn’t generate tokens directly but can send and receive them to and from a backend service like a Node.js/Express server. Here’s a broad approach to doing this with Angular…
Written by

-
Reactjs onClick, onMouseOverCapture events working exmple
In ReactJS, handling events such as click and mouseover is an important part of building interactive user interfaces. Here’s a basic explanation of how you can implement these events in your React components. For reactjs new comers, please check the below link: Click Events function App() { const viewBack= () => { console.log(“clicked”); } return…
Written by

-
Laravel 11 creating a user login and signup system
In Laravel 11, creating a user login and signup system can be efficiently managed using Laravel Breeze, a lightweight package that provides a simple implementation of all the authentication features you need, such as login, registration, password reset, and email verification. Here’s a step-by-step guide on setting up user login and signup in Laravel 11…
Written by

-
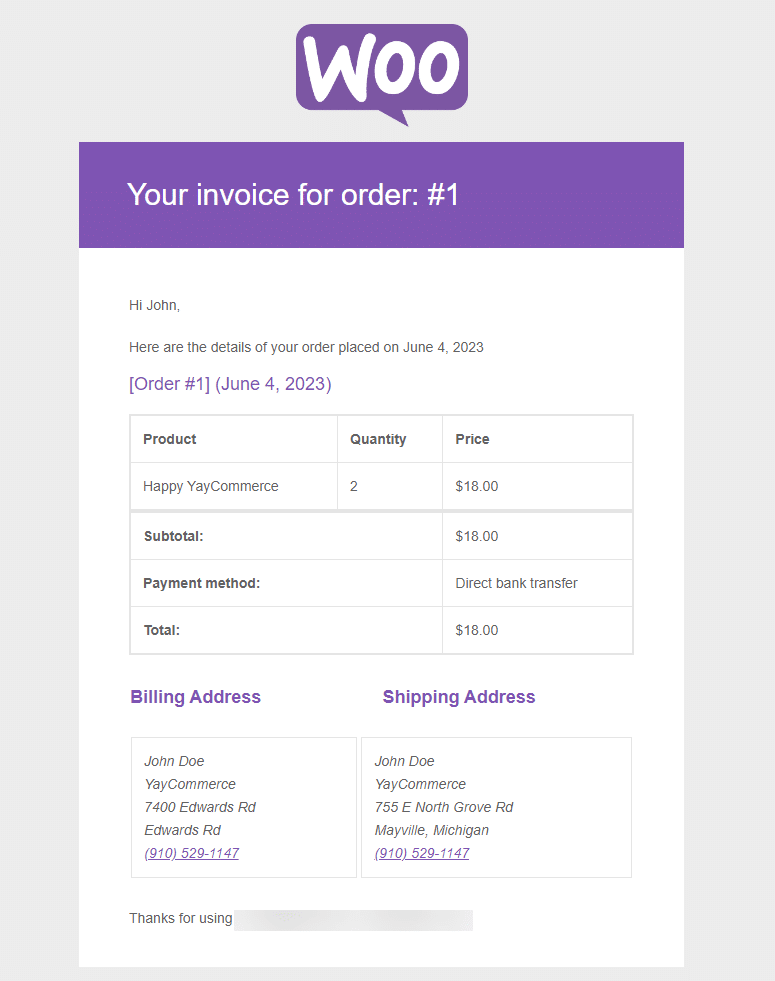
How to split woocommerce order notification emails among different admin recipients based on the product purchased?
To split WooCommerce order notification emails among different admin recipients based on the product purchased, you can follow these steps: Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials: 1. Identify Email Recipients Determine who needs to receive the notification emails for specific products.…
Written by

-
How can I deploy the microfrontend apps on one of the popular hosting site?
How can I deploy the microfrontend apps on one of the popular hosting site? eg. cloudflare, github pages, netlify aws s3 or vercel? Deploying microfrontend applications involves several steps and can vary depending on the specifics of your architecture and the hosting platform you choose. Popular options for hosting such applications include AWS (Amazon Web…
Written by

-
Implementing Three.js within a React.js application
Implementing Three.js within a React.js application involves integrating the 3D rendering capabilities of Three.js with the component structure of React. Here’s a step-by-step guide to help you set up a basic scene with Three.js in a React project: For reactjs new comers, please check the below link: 1. Set Up Your React Project If you…
Written by

-
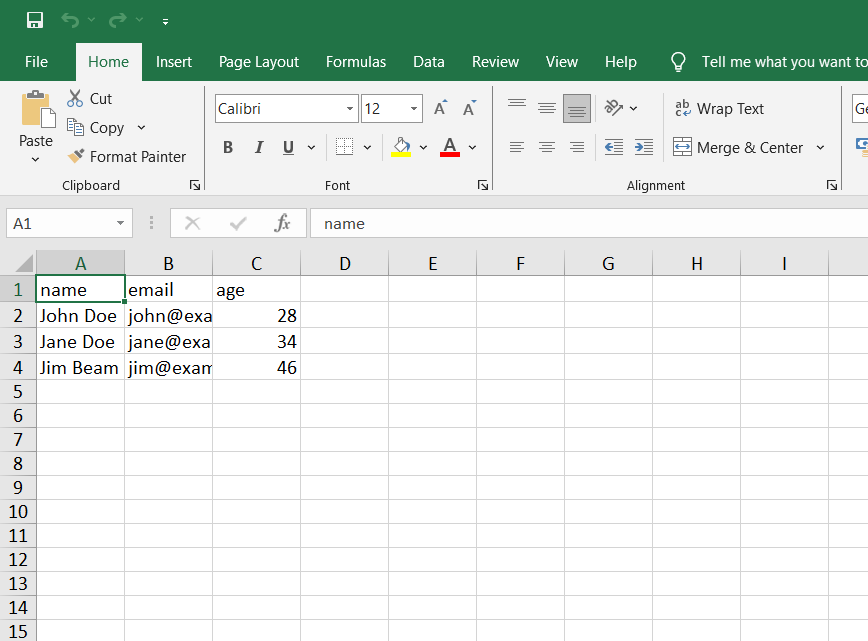
How to Export table to a XLSX file in React?
Exporting a table to an XLSX file in a React application can be done using third-party libraries that handle Excel file creation and management. A popular choice for this is xlsx from SheetJS, which allows for manipulation of Excel files. Here’s a basic guide on how to implement this functionality: For reactjs new comers, please…
Written by

-
How to converted my angular 17 app into electron js app?
Converting your Angular 17 application into an Electron app allows you to run it as a desktop application on various operating systems. Here’s a step-by-step guide to help you integrate Angular with Electron: Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links: 1. Set Up Your…
Written by

-
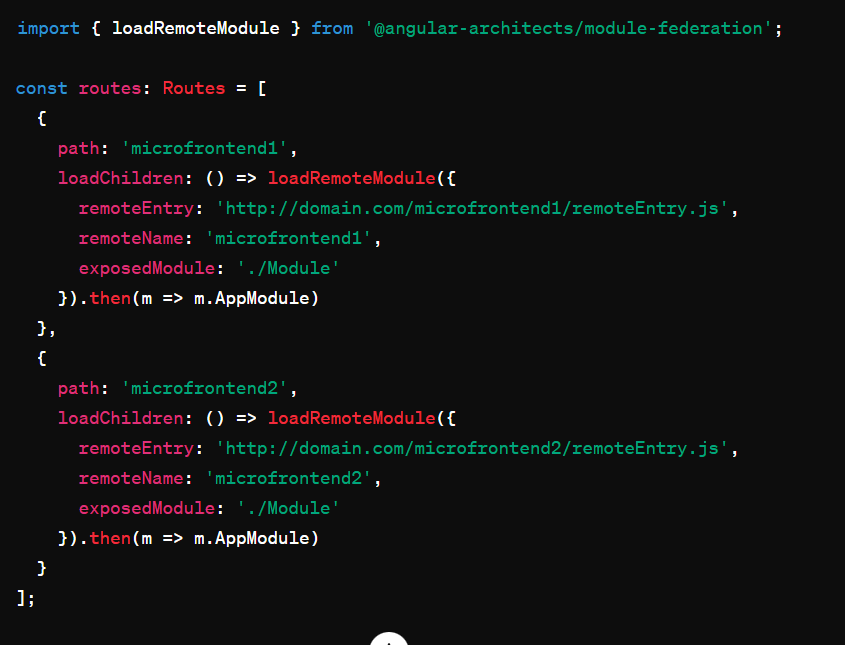
How to handle multiple instances of microfrontends in Angular 17?
To handle multiple instances of microfrontends in Angular 17, you can use a combination of tools and strategies to manage their integration smoothly. Microfrontends allow for a scalable architecture where different frontend teams can work independently on parts of a large application. Here’s how you can set this up in Angular: 1. Module Federation Angular…
Written by