Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs FullCalendar open Sweetalert on dayclick.
Post Working:
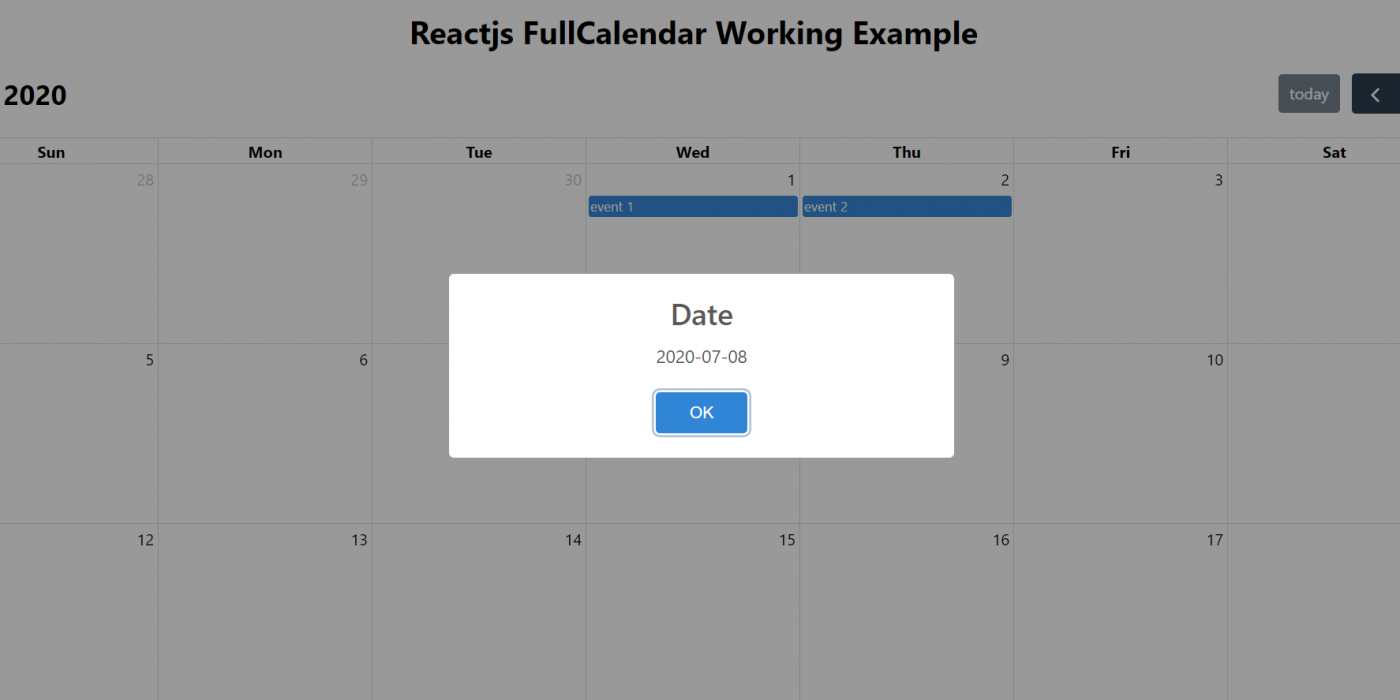
Friends, in this post, I am opening sweetalert modal popup on dayclick fullcalendar event into my reactjs application. In this working post I have used fullcalendar, reactjs, sweetalert latest versions.
Here you can check more posts related fullcalendar with other programming languages:
Here is the working code snippet and please use carefully:
1. Firstly, we need to get fresh react set and for this we need to run below commands into our terminal and make sure, we should have latest node installed in my our system:
npx create-react-app therichpost cd therichpost npm start
2. Now we need to run below commands to get fullcalendar and sweetlaert modules into our reactjs app:
npm install --save @fullcalendar/react @fullcalendar/daygrid npm i @fullcalendar/interaction npm install sweetalert2-react npm start //start the application
3. Finally, we need to add below code into our src/App.js file to get fullcalendar and its events working:
...
//Fullcalendar, Sweetalert modules imported
import FullCalendar from '@fullcalendar/react'
import dayGridPlugin from '@fullcalendar/daygrid'
import interactionPlugin from "@fullcalendar/interaction"; // needed for dayClick
import Swal from 'sweetalert2'
...
function App() {
return (
<div className="App">
<h1>Reactjs FullCalendar Working Example</h1>
<FullCalendar
plugins={[ dayGridPlugin, interactionPlugin ]}
//Dayclick open sweetalert
dateClick={function(arg) {
Swal.fire({
title: 'Date',
text: arg.dateStr,
type: 'success',
})
}}
initialView="dayGridMonth"
events={[
{ title: 'event 1', date: '2020-07-01' },
{ title: 'event 2', date: '2020-07-02' }
]}
/>
</div>
);
}
...
This is it friends and if you have any kind of query then please do comment below. Also please share your views on this post.
After this, I will come with reactjs fullcalender more posts and if you have any kind of suggestion or requirement then can comment below.
Jassa
Thanks







Recent Comments