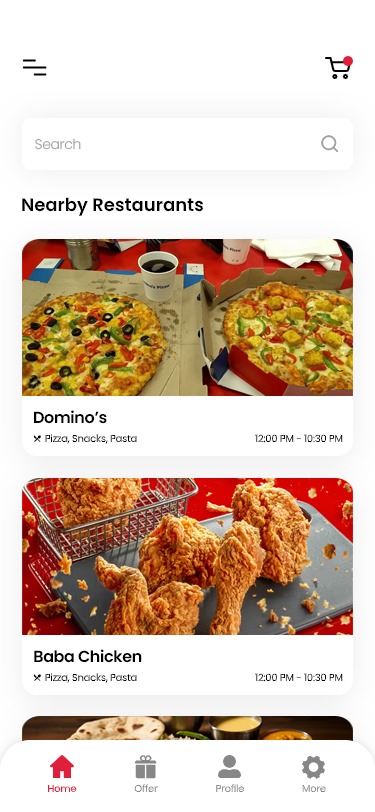
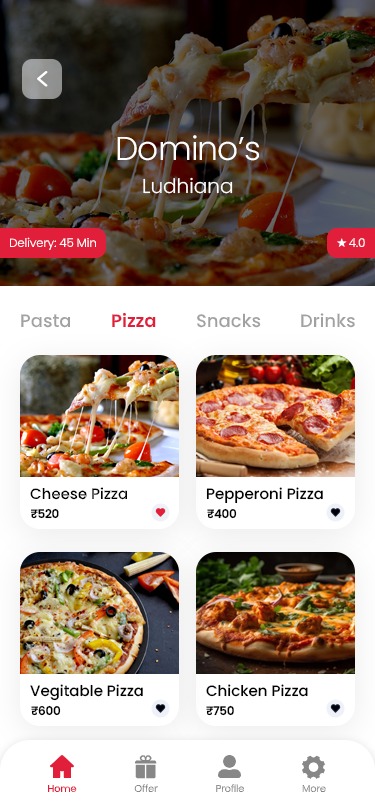
Hello guys, how are you? Welcome back to my blog. Guys in this post I am going to share Food Delivery Application in React Native Design Demo.
For React Native new comers, please check below link:
Guys this is just design demo and after this I will come with other pages and proper functionality.


Guys if you will have any kind of query or project discusion then feel free to comment below.
Thanks
Ajay