Angular 17 nested routes demo
To demonstrate nested routing in Angular 17, let’s create a simple application with a hierarchical structure of components and routes. Angular’s routing allows us to organize the interface into a…
How to become an Angular developer?
To become an Angular developer, you need to follow a structured learning path that will equip you with the necessary skills and knowledge to build dynamic and responsive web applications…
Creating video chat application in Reactjs
Creating a video chat application in ReactJS involves several steps, including setting up the React app, integrating a video chat API like WebRTC, and implementing UI components for the video…
Angular 17 Audio Chat Application
Creating an audio chat application with Angular 17 involves several steps, including setting up the Angular environment, designing the UI, and integrating audio chat functionalities. This tutorial will guide you…
Veujs Vuex store management working
Vue.js and Vuex work together to manage state in Vue applications in a centralized and organized way, especially useful in complex applications. Vuex is a state management pattern and library…
How to Move coupon form before subtotal in WooCommerce checkout after ajax?
To move the coupon form before the subtotal in the WooCommerce checkout page, especially after an AJAX update (which occurs when cart items are updated), you’ll need to use a…
How to manage state in an Angular 17 application by making use of Signals?
Managing state in Angular applications can become complex as your application grows in size and complexity. Angular 17 introduced the concept of Signals, a new feature designed to simplify state…
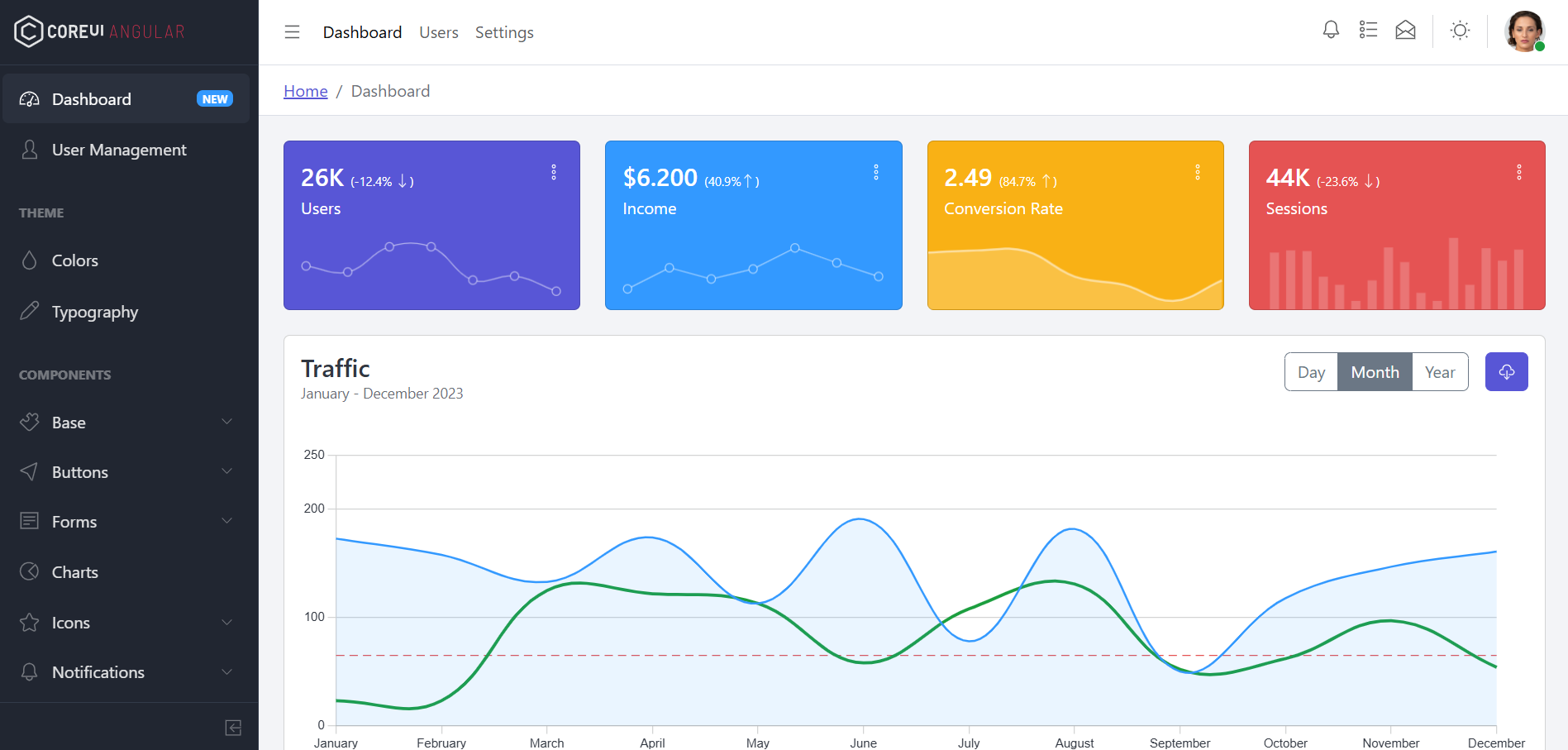
Creating an admin dashboard template in Angular
Creating an admin dashboard template in Angular involves several steps, including setting up your Angular environment, creating components, services, and integrating routing for different sections of the dashboard. Below is…
Difference between using RxJS and Signals when working with data and asynchronous operations in angular 17
When working with data and asynchronous operations in Angular, developers often choose between using RxJS (Reactive Extensions for JavaScript) and the newer Signals approach. Both provide powerful patterns for managing…
Fullcalendar with events and creating events demo
FullCalendar is a powerful and versatile JavaScript library for building interactive calendars on web applications. It allows you to display events in daily, weekly, monthly, or custom views and provides…