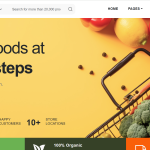
Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will…
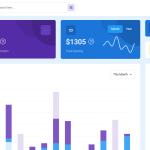
Responsive Free Saas Based Bootstrap 5 HTML5 Admin Dashboard Template
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Responsive Free Saas Based Bootstrap 5 HTML5 Admin Dashboard Template.…
Angular 17 child routes route params
In Angular 17, child routes allow you to organize your applications into a hierarchical navigation structure. They are defined in the routing configuration of a parent route and help in…
How to insert the ng-template into dynamically added external element in Angular?
To insert an ng-template into a dynamically added external element in Angular, you would typically use Angular directives to control where and how the template is rendered. However, for dynamically…
How to get current logged in user using WordPress Rest Api?
Hello guys, how are you? Welcome back on blog therichpost.com. To obtain information about the current logged-in user through the WordPress REST API, please follow the below logic guys. $user_id…
Full-Stack Development Project with Angular for the frontend and Node.js for the backend
Embarking on a full-stack development project with Angular for the frontend and Node.js for the backend can be an exciting venture, offering a blend of performance, scalability, and a rich…
Implementing a Signals Store in an Angular application
Implementing a Signals Store in an Angular application involves creating a centralized place to manage state and events, enhancing the predictability and maintainability of your app. Angular, by design, does…
Creating a user registration form in Angular and saving the data to a backend
Creating a user registration form in Angular and saving the data to a backend involves several steps, including setting up the Angular environment, creating the form using Angular Forms, and…
How to protect Angular routes with a guard?
In Angular, protecting routes with a guard involves creating a service that implements the CanActivate interface from the @angular/router package. This service will define the logic to determine if a…
Fetching data in an Angular application using RxJS
Fetching data in an Angular application using RxJS (Reactive Extensions for JavaScript) is a common practice to handle asynchronous data streams like HTTP requests. Angular comes with its own HttpClient…