Reactjs Bootstrap 4 Modern Price Section
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Modern Price Section. For reactjs new comers, please check…
Angular 11 Bootstrap 4 Modern Price Section
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Modern Price Section. Angular 11 came and if…
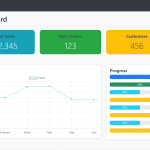
Laravel 8 Bootstrap 4 Project Dashboard
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 4 Project Dashboard. Guys if you are new in…
Reactjs Bootstrap 4 Project Dashboard
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Project Dashboard. For reactjs new comers, please check the…
Vuejs Bootstrap 4 Project Dashboard
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Bootstrap 4 Project Dashboard. Vuejs3 came and if you are…
Angular 11 Bootstrap 4 Project Dashboard
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Project Dashboard. Angular 11 came and if you…
Reactjs Bootstrap 4 News Magazine Carousel
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 News Magazine Carousel. For reactjs new comers, please check…
Laravel 8 Bootstrap 4 Navbar with Icons Top
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 4 Navbar with Icons Top. Guys if you are…
Angular 11 Bootstrap 4 News Magazine Carousel
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 News Magazine Carousel. Angular 11 came and if…
Vuejs Bootstrap 4 Navbar with Icons Top
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Bootstrap 4 Navbar with Icons Top. Vuejs3 came and if…