Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 News Magazine Carousel.
Angular 11 came and if you are new then you must check below two links:
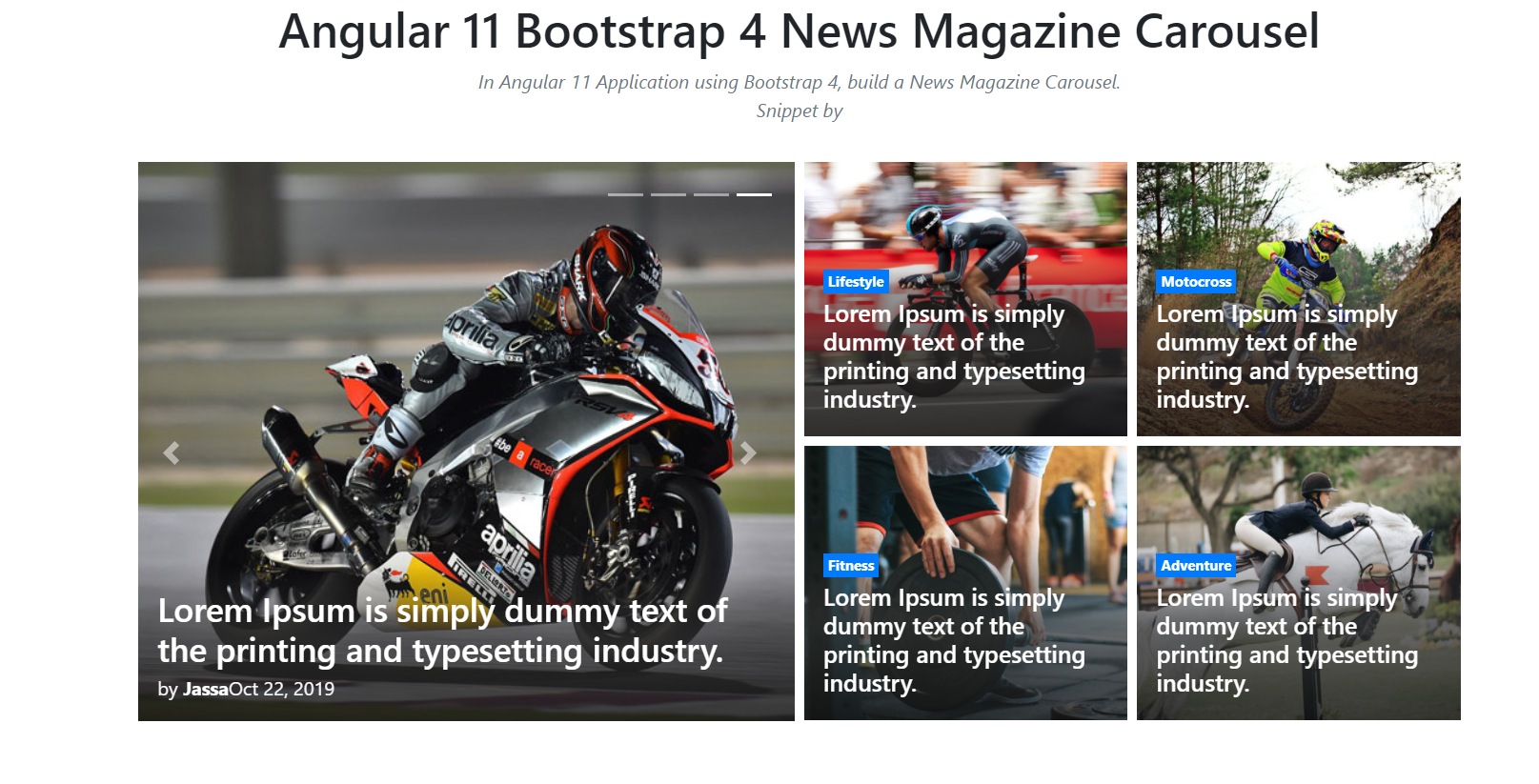
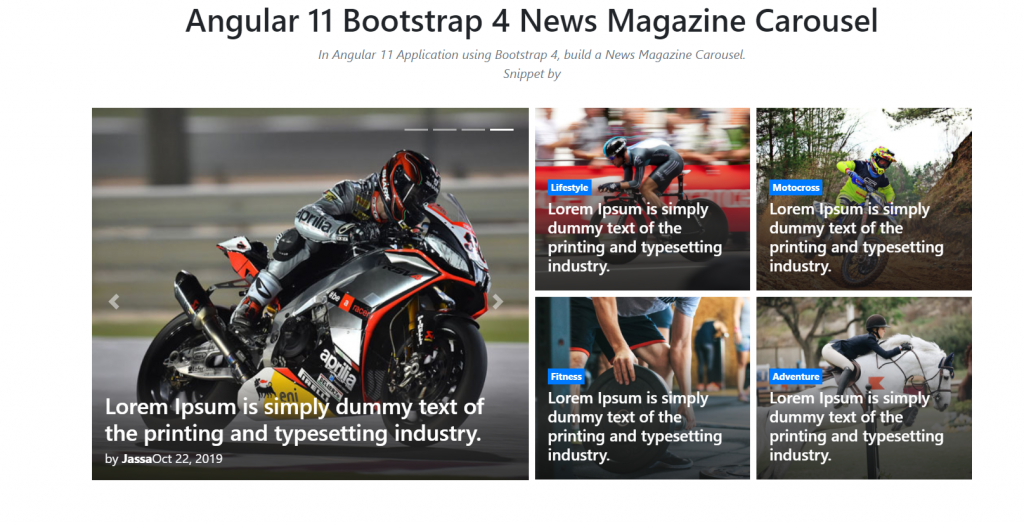
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 News Magazine Carousel and please use carefully this to avoid the mistakes:

1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularnav //Create new Angular Project cd angularnav // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<!--Container-->
<div class="container">
<!--Start code-->
<div class="row">
<div class="col-12 pb-5">
<!--SECTION START-->
<section class="row">
<!--Start slider news-->
<div class="col-12 col-md-6 pb-0 pb-md-3 pt-2 pr-md-1">
<div id="featured" class="carousel slide carousel" data-ride="carousel">
<!--dots navigate-->
<ol class="carousel-indicators top-indicator">
<li data-target="#featured" data-slide-to="0" class="active"></li>
<li data-target="#featured" data-slide-to="1"></li>
<li data-target="#featured" data-slide-to="2"></li>
<li data-target="#featured" data-slide-to="3"></li>
</ol>
<!--carousel inner-->
<div class="carousel-inner">
<!--Item slider-->
<div class="carousel-item active">
<div class="card border-0 rounded-0 text-light overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_left-cover-1 image-wrapper">
<a href="#">
<img class="img-fluid w-100"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="Bootstrap news template">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!--title-->
<a href="#">
<h2 class="h3 post-title text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
<!-- meta title -->
<div class="news-meta">
<span class="news-author">by <a class="text-white font-weight-bold" href="#">Jennifer</a></span>
<span class="news-date">Oct 22, 2019</span>
</div>
</div>
</div>
</div>
</div>
<!--Item slider-->
<div class="carousel-item">
<div class="card border-0 rounded-0 text-light overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_left-cover-1 image-wrapper">
<a href="#">
<img class="img-fluid w-100"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="Bootstrap news theme">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!--title-->
<a href="#">
<h2 class="h3 post-title text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
<!-- meta title -->
<div class="news-meta">
<span class="news-author">by <a class="text-white font-weight-bold" href="#">Jassa</a></span>
<span class="news-date">Oct 22, 2019</span>
</div>
</div>
</div>
</div>
</div>
<!--Item slider-->
<div class="carousel-item">
<div class="card border-0 rounded-0 text-light overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_left-cover-1 image-wrapper">
<a href="#">
<img class="img-fluid w-100"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="Bootstrap blog template">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!--title-->
<a href="#">
<h2 class="h3 post-title text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
<!-- meta title -->
<div class="news-meta">
<span class="news-author">by <a class="text-white font-weight-bold" href="#">Jassa</a></span>
<span class="news-date">Oct 22, 2019</span>
</div>
</div>
</div>
</div>
</div>
<!--Item slider-->
<div class="carousel-item">
<div class="card border-0 rounded-0 text-light overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_left-cover-1 image-wrapper">
<a href="#">
<img class="img-fluid w-100"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="Bootstrap portal template">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!--title-->
<a href="#">
<h2 class="h3 post-title text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
<!-- meta title -->
<div class="news-meta">
<span class="news-author">by <a class="text-white font-weight-bold" href="#">Jassa</a></span>
<span class="news-date">Oct 22, 2019</span>
</div>
</div>
</div>
</div>
</div>
<!--end item slider-->
</div>
<!--end carousel inner-->
</div>
<!--navigation-->
<a class="carousel-control-prev" href="#featured" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#featured" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--End slider news-->
<!--Start box news-->
<div class="col-12 col-md-6 pt-2 pl-md-1 mb-3 mb-lg-4">
<div class="row">
<!--news box-->
<div class="col-6 pb-1 pt-0 pr-1">
<div class="card border-0 rounded-0 text-white overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_right-cover-2 image-wrapper">
<a href="#">
<img class="img-fluid"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="simple blog template bootstrap">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!-- category -->
<a class="p-1 badge badge-primary rounded-0" href="#">Lifestyle</a>
<!--title-->
<a href="#">
<h2 class="h5 text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
</div>
</div>
</div>
</div>
<!--news box-->
<div class="col-6 pb-1 pl-1 pt-0">
<div class="card border-0 rounded-0 text-white overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_right-cover-2 image-wrapper">
<a href="#">
<img class="img-fluid"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="bootstrap templates for blog">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!-- category -->
<a class="p-1 badge badge-primary rounded-0" href="#">Motocross</a>
<!--title-->
<a href="#">
<h2 class="h5 text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
</div>
</div>
</div>
</div>
<!--news box-->
<div class="col-6 pb-1 pr-1 pt-1">
<div class="card border-0 rounded-0 text-white overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_right-cover-2 image-wrapper">
<a href="#">
<img class="img-fluid"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="bootstrap blog wordpress theme">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!-- category -->
<a class="p-1 badge badge-primary rounded-0" href="#">Fitness</a>
<!--title-->
<a href="#">
<h2 class="h5 text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
</div>
</div>
</div>
</div>
<!--news box-->
<div class="col-6 pb-1 pl-1 pt-1">
<div class="card border-0 rounded-0 text-white overflow zoom">
<div class="position-relative">
<!--thumbnail img-->
<div class="ratio_right-cover-2 image-wrapper">
<a href="#">
<img class="img-fluid"
src="https://therichpost.com/wp-content/uploads/2021/03/Angular-11-Bootstrap-4-News-Magazine-Carousel.png"
alt="blog website templates bootstrap">
</a>
</div>
<div class="position-absolute p-2 p-lg-3 b-0 w-100 bg-shadow">
<!-- category -->
<a class="p-1 badge badge-primary rounded-0" href="#">Adventure</a>
<!--title-->
<a href="#">
<h2 class="h5 text-white my-1">Lorem Ipsum is simply dummy text of the printing and typesetting industry.</h2>
</a>
</div>
</div>
</div>
</div>
<!--end news box-->
</div>
</div>
<!--End box news-->
</section>
<!--END SECTION-->
</div>
</div>
<!--end code-->
5. Now friends we just need to add below code into src/app/app.component.css file:
.b-0 {
bottom: 0;
}
.bg-shadow {
background: rgba(76, 76, 76, 0);
background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(179, 171, 171, 0)), color-stop(49%, rgba(48, 48, 48, 0.37)), color-stop(100%, rgba(19, 19, 19, 0.8)));
background: linear-gradient(to bottom, rgba(179, 171, 171, 0) 0%, rgba(48, 48, 48, 0.71) 49%, rgba(19, 19, 19, 0.8) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#4c4c4c', endColorstr='#131313', GradientType=0 );
}
.top-indicator {
right: 0;
top: 1rem;
bottom: inherit;
left: inherit;
margin-right: 1rem;
}
.overflow {
position: relative;
overflow: hidden;
}
.zoom img {
transition: all 0.2s linear;
}
.zoom:hover img {
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks