Hello, welcome to therichpost.com. In this post, I will tell you, How to merge two components in reactjs? Reactjs is a Javascript Library to build user interface. Now I am also learning Reactjs these day because of my passion to learn new things.
In this post, we will merge two components and render combine output.
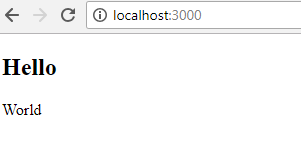
Here is the working and tested code for merging two components in reactjs in index.js file:
import React from 'react';
import ReactDOM from 'react-dom';
//Component1
class Hello extends React.Component{
render()
{
return (
<h1>Hello</h1>
)
}
}
//Component2
class World extends React.Component{
render()
{
return (
<p>World</p>
)
}
}
//Merging Components
class HelloWorld extends React.Component{
render()
{
return (
<section>
<Hello />
<World />
</section>
)
}
}
ReactDOM.render(<HelloWorld />, document.getElementById('root'));

if you have any query related to this post then please comment below.







Recent Comments